
blender 4.2 はじめてのアニメーション - ビデオエディターを使う
わたしもついこの間まで知りませんでしたが、blender には、基本的な動画編集が可能な「ビデオエディター」機能が備わっています。
専門のアプリケーション、Final Cut Pro 、Davinci Resolve などと比べると機能は限られますが、基本的な動画編集には十分な能力があります。わたしもはじめてなので、ごく一部を紹介します。
環境 Blender 4.2.0 , Mac Mini M1 OS 14.4
編集前の動画
下は、blender 4.2 はじめてのアニメーション 記事で作成した6秒ほどの動画。
出力した動画そのままのデータなので、ここから、かんたんなオープニング画像と、サウンドトラックを付け、それらしく編集してみたい。
ここでは blender でレンダリングした動画を使用しているが、もちろん、mp4 など対応するフォーマットの画像であれば、どの動画でも問題ない。
素材
用意したのは、上の動画ファイル(myFirstVideo.mkv)、別途作成したオープニング画像(opening.png)、およびフリーのサウンドファイル(short-ukulele.mp3)の 3 ファイル。

Video Editing
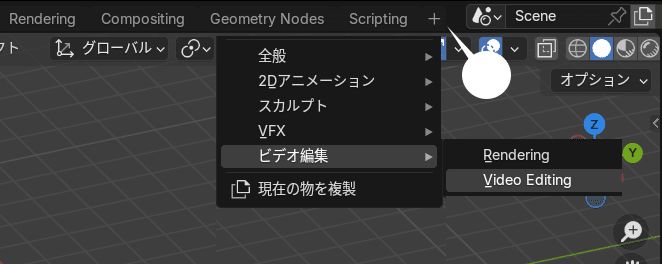
ビデオ編集画面(ワークスペース)を表示するには、ファイル > 新規 > ビデオ編集 を選択するか、下のワークスペース + ボタンで、ビデオ編集 > Video Editing を選択する。

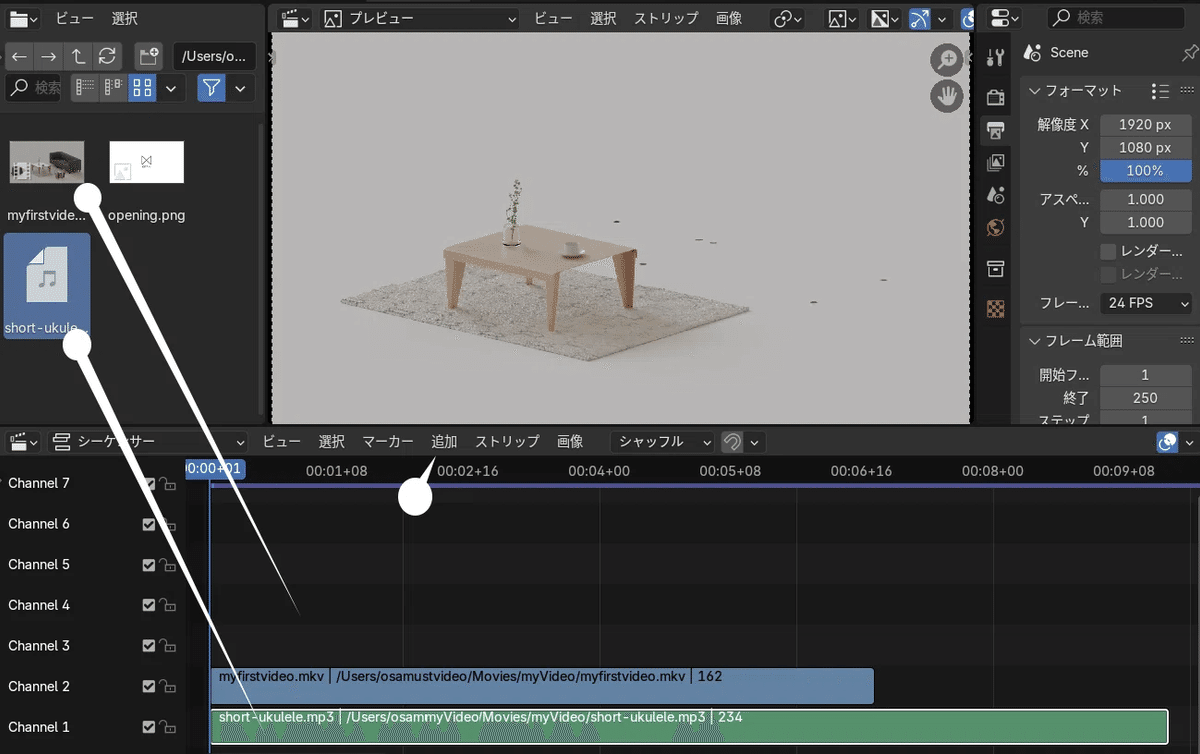
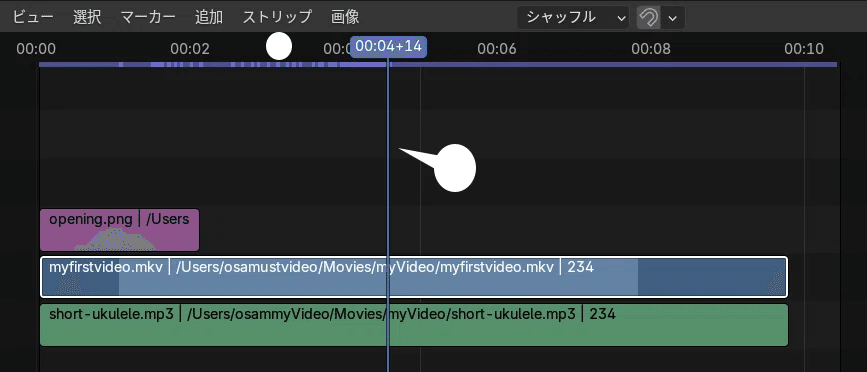
素材を追加するには、左のファイルブラウザから、シーケンサー画面にファイルをドラッグ&ドロップする。あるいは、「追加」メニューから、追加 > 動画 等を選択し追加する。

シーケンサーに追加される帯を「ストリップ」と呼ぶ。レイヤーになっているので、動画や画像、テキストなどは、上の位置(Channel)にあるストリップが優先されて表示される。
完成動画
あらかじめ、下の手順で作成した動画を添付する。
動画の引き伸ばし
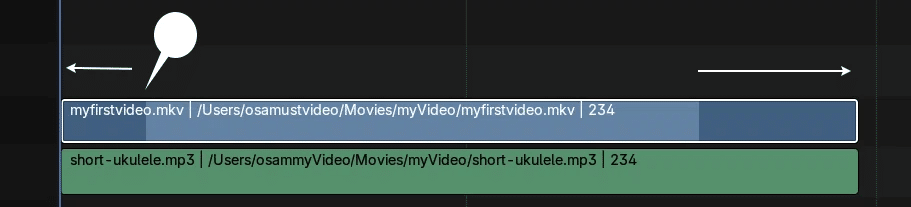
動画はサウンドトラック(約 9 秒)の長さに合わせたいため、前後を引き伸ばしてみる。
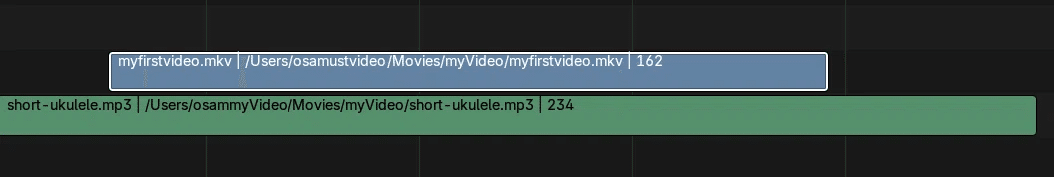
ブルーの動画ストリップをドラッグして右に移動させる。

ストリップの端にカーソルを合わせ、カーソルアイコンが変わったタイミングで、下の音声ストリップと同じ幅までドラッグする。

動画の前後は、それぞれ 1、2秒ほど静止し、9 秒の動画となった。
オープニング画面
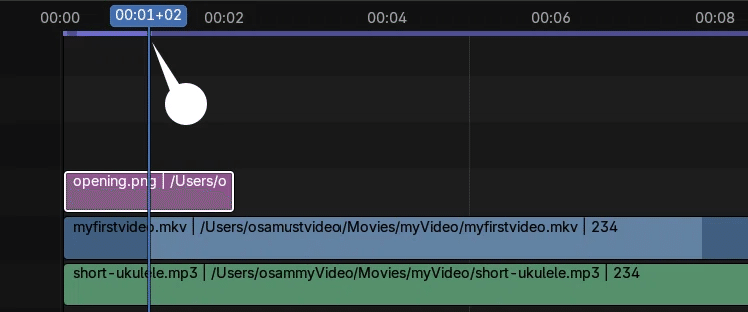
同様に、オープニング画面画像(opening.png)を追加し、2秒ほどの長さに引き伸ばす
タイムラインを下のように、開始から、1 秒ほどに移動させる

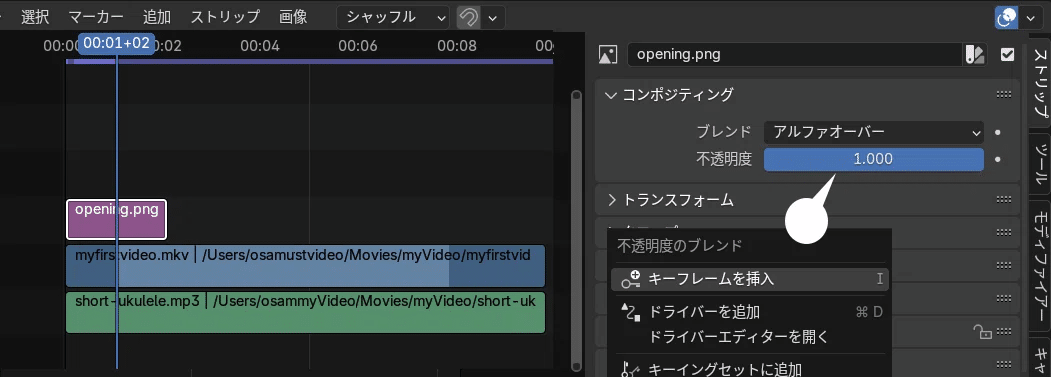
N キーを押して、サイドバーを表示し、「ストリップ」タブ > コンポジティング > 不透明度 の枠を右クリック
「キーフレームを挿入」 を選択する

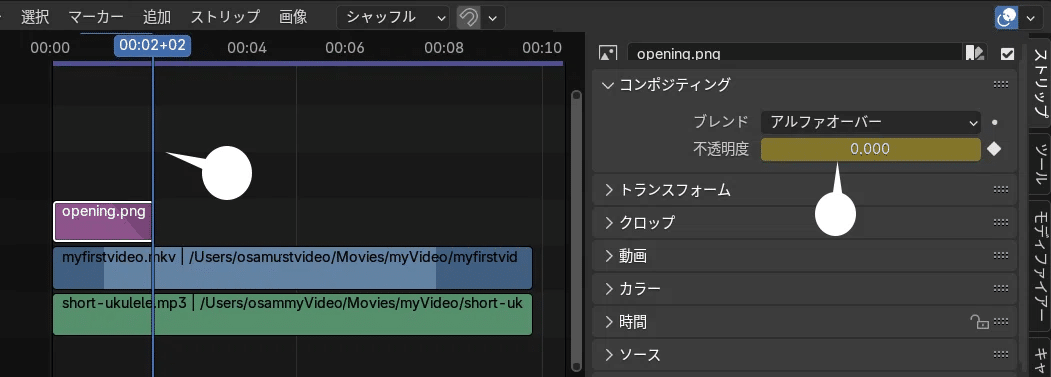
タイムラインを開始 2 秒の位置に動かす
不透明度を 0.0 とし、上と同様にキーフレームを挿入する

この操作で、オープニング画面は、表示後半で透明になってフェードアウトし、メインの動画が表示される。これで完成だ。
レンダリング
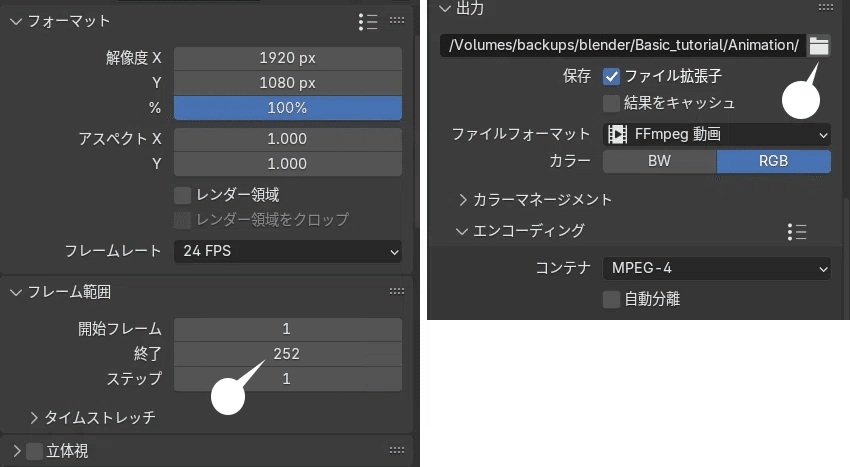
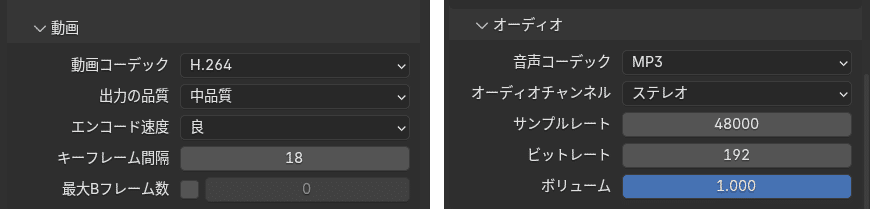
動画の出力については、アニメーションでの操作と同じ。画面右上の、出力プロパティの各値は次の通り。


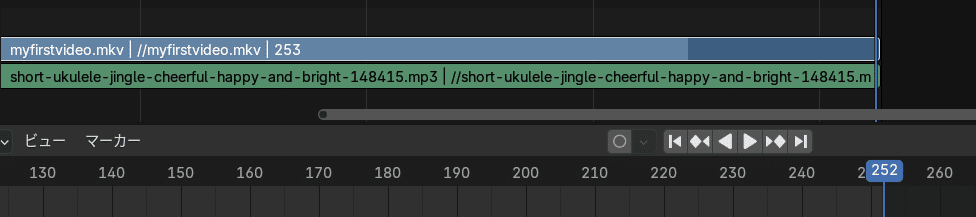
フレーム範囲の「終了」は、タイムラインで確認し、252 とした。

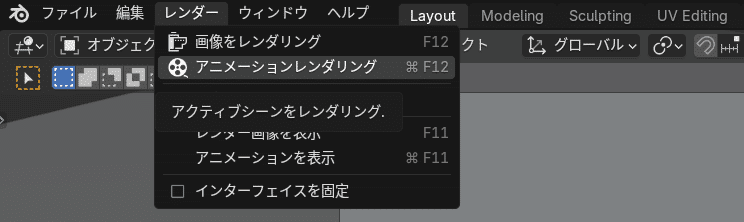
レンダー > アニメーションをレンダリング を選択し、レンダリングする。

アニメーション作成時のレンダリングと異なり、数秒ほどで出力される。上で指定した出力フォルダに、000-252.mp4 等の名前で保存される。
補足
ストリップの分割(切断)
上では必要がないので行なかったが、動画編集といえば、やはり動画をカットして、必要ない部分を削除、カット部分を挿入したりすることが多いだろう。
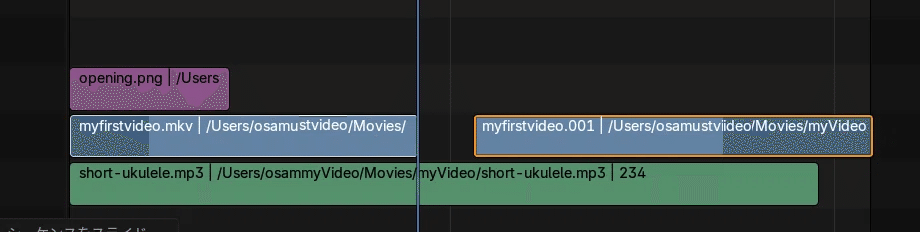
動画などのストリップを分割するには、カットしたい位置へタイムラインを合わせ、K キーを押す。(メニューでは、ストリップ > 分割)


切断部分を選択、ドラッグし、他の Channel にも移動できる。
カラー補正
ビデオエディターの「ストリップモディファイア」では、動画の基本的なカラー補正ができる。
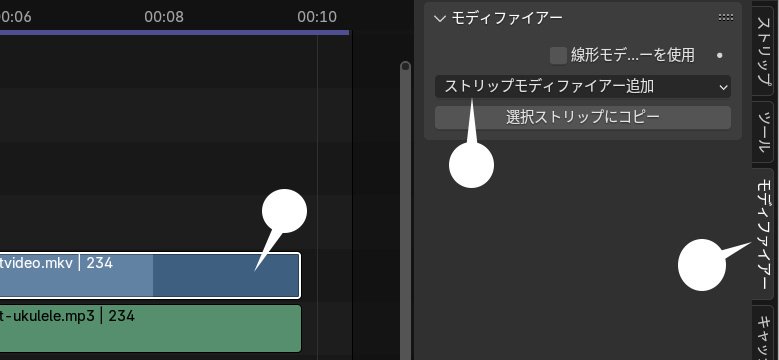
補正したいストリップを選択し、サイドバーの「モディファイア」を選択
「ストリップモディファイアを追加」からモディファイアを選択



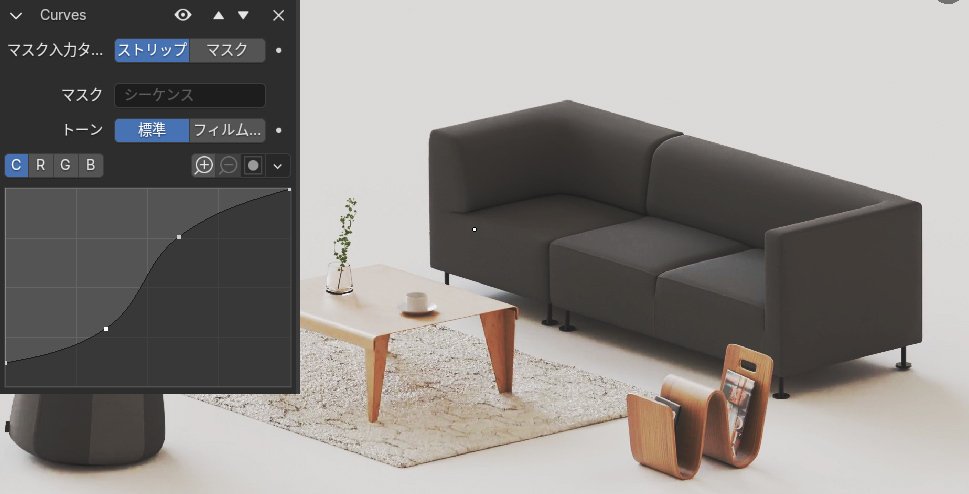
もちろん複数のモディファイアを組み合わせることもできる。
また、動画出力後に、コンポジットエディターでも動画全体の色彩補正、加工等ができるが、モディファイアでは、ストリップ別に変更できるのが特長。
まとめ
無料の動画編集アプリケーションでは、Mac の iMovie などもありますが、blender のビデオエディターも機能は豊富で、また、ショートカットなども共通なため blender ユーザーには親しみやすい利点もあります。
Youtube動画のようなコンテンツであれば、問題なく作成できるでしょう。参考まで。
ほんとうに blender にはゴロゴロとたくさんの機能が無造作に詰め込まれていますが、なにかを動かすには G キー、複製するには Shift + D キーなど、操作がきれいに統一されているところはとても良いところだと思います。
