
blender 4.1 写真を模写する | インテリア
フォトリアルレンダリングを目指すには、やはり写真を真似するのが近道ではないでしょうか。そこで、よさそうなお手本を選び、いくつか模写修行に出てみようと思います。
環境 Blender 4.1.0 , Mac Mini M1 OS 14.4
お手本
お手本はナチュラルな雰囲気の下のインテリアシーン。

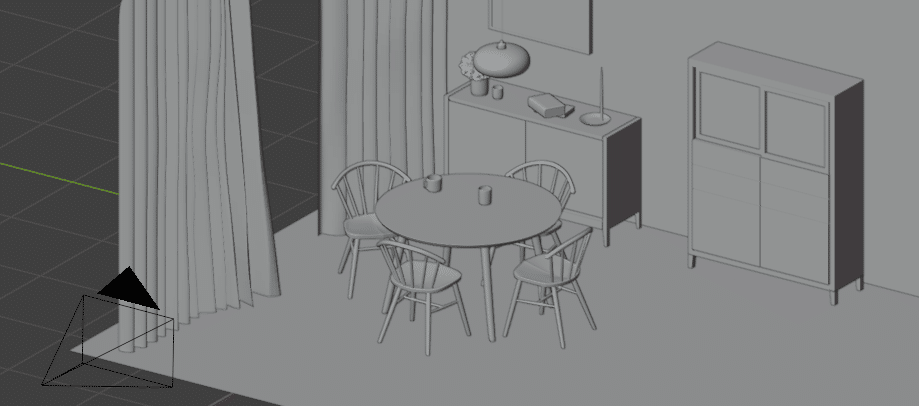
モデリング
各オブジェクトをモデリングし、お手本に従って配置。


天井や、正面以外の壁はこのシーンでは映らないので、手抜きをしてキューブをかぶせ、照明の入る面のみ削除した。マテリアルは粗さ 1.0 カラー#000000。
お手本をみると、明るさは控えめ、明暗がはっきりしているので、天井や壁からの反射(間接)光を極力少なくしている。逆に粗さをなくし、カラーを白に近くすると、間接光の影響でシーン全体が明るくなる。

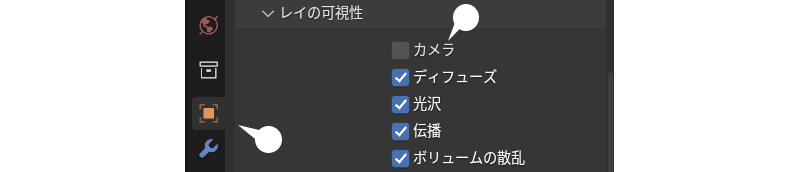
カメラはデフォルトの焦点距離 50mm 壁の外に出てしまったので、壁オブジェクトのデータプロパティ - レイの可視性 で「カメラ」のチェックを外し、カメラに対しては透明とした。

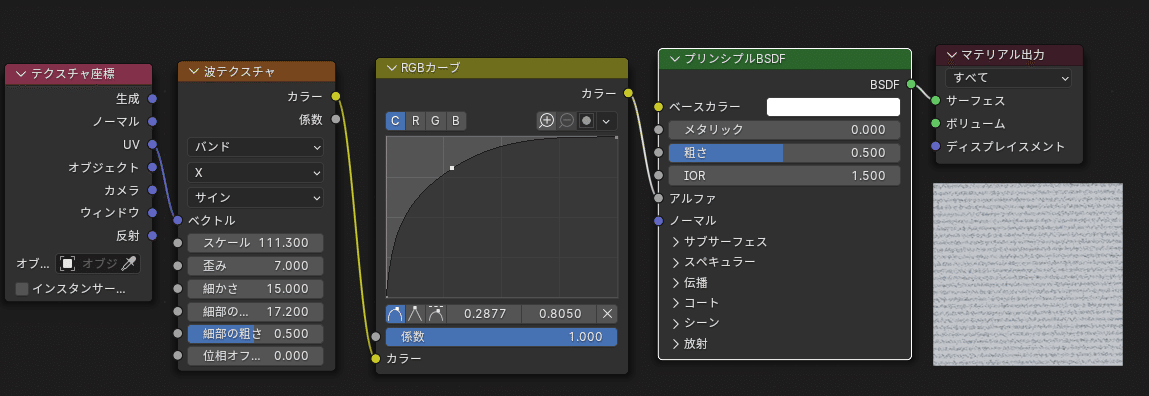
カーテンのマテリアル。波テクスチャで薄手のカーテン地の模様を作り、アルファに接続し、半透明とした。
ライティング
HDRI
メインの照明ではないが、ペンダントライトのガラス面の映り込みもすこし欲しいので、まず環境光に HDRI を適用した。

HDRIは、PolyHaven から入手した lebombo_2k.hdr
HDRIをメイン照明にする手法もある。HDRI の具体的な設置方法等は、HDRI 照明 を参照してください。
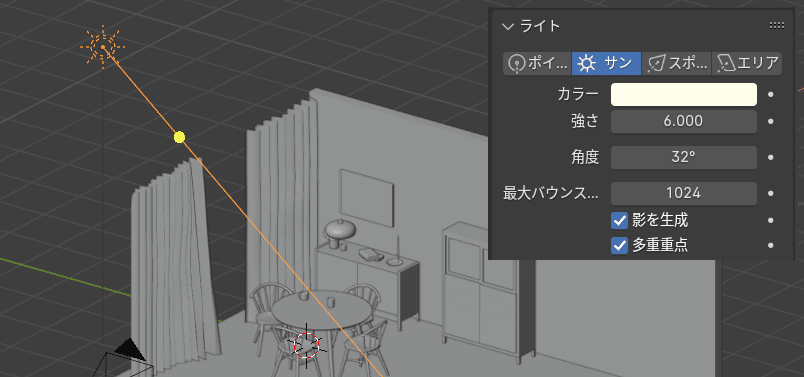
サン
メインの照明にサンライトを設置した。


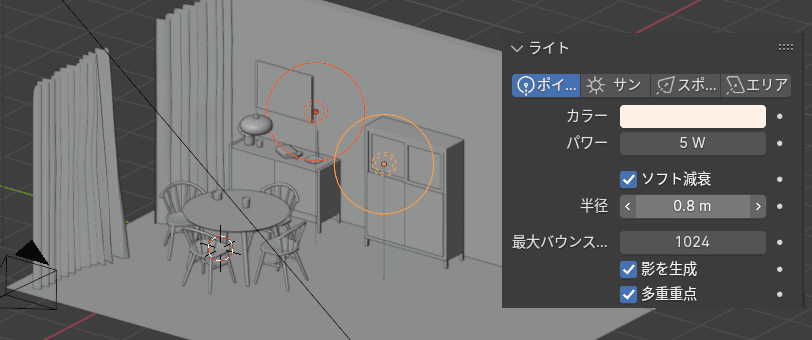
チート
奥の壁やキャビネットがかなり暗いので、ここでは、すこしチートになるが、ポイントライトを2灯設置した。

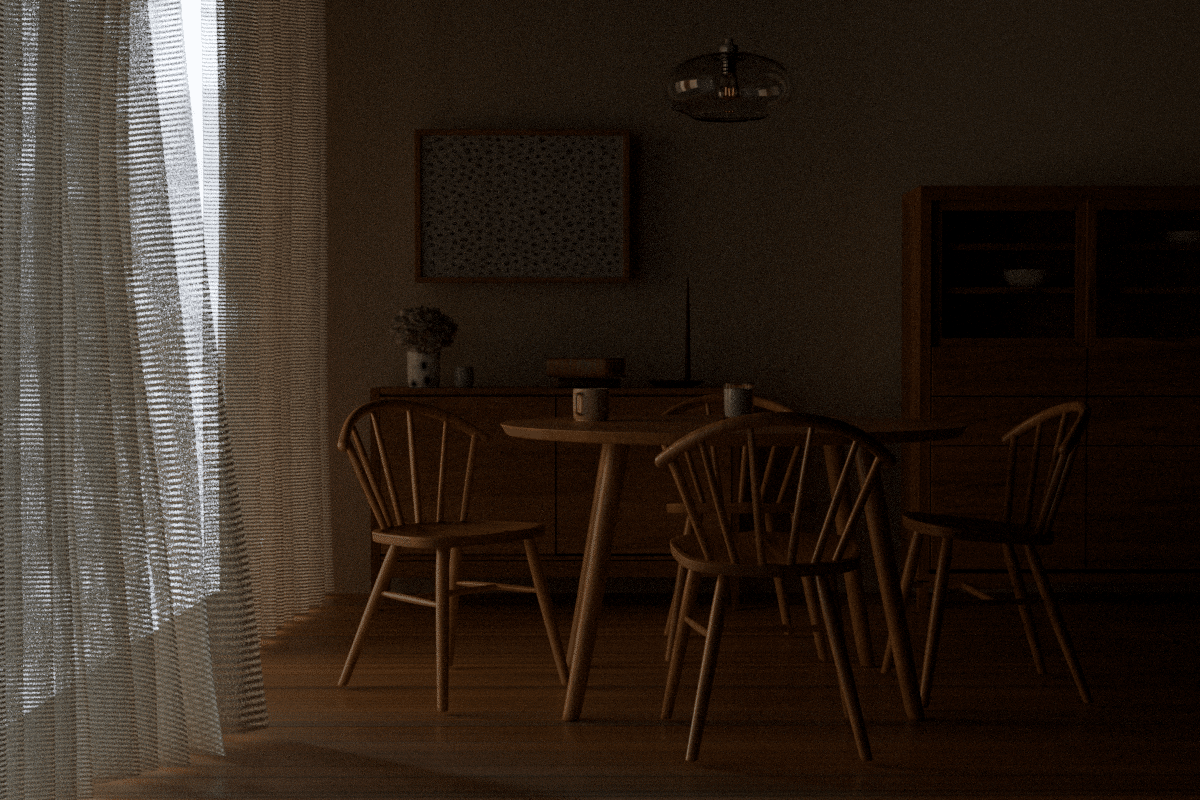
結果
お手本とくらべ、すこし暗めで、色合いも微妙に異なる。この後の調整はさまざまな方法があるが、ここでは、使い慣れた Photoshop で修正を行った。

画像修正
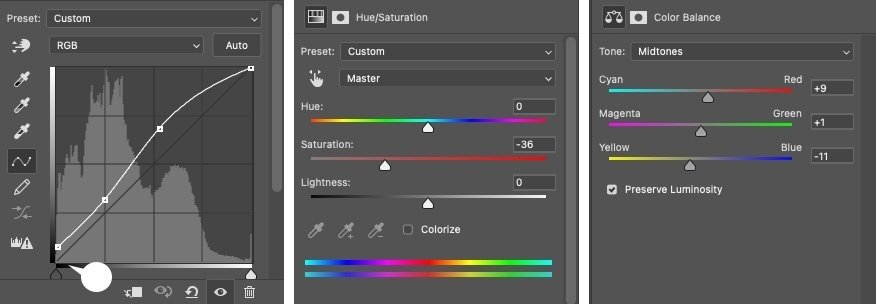
Photoshop での調整。基本的な調整なので、コンポジットノードや、Gimp 等フリーウェアでも可能。

トーンカーブの左下端を若干押し上げると、比較的ナチュラルな雰囲気になりやすい。彩度(Saturation)はかなり落とし、気持ち赤と黄を加えた。
完成
ポストプロダクト後。下はオリジナルのお手本。


細かくいえば、アートフレームや奥の壁にやや照明が届いていないのと、手前のカーテンの影などだろうか。ただ総じて、cycles での再現性も悪くないように思える。
インテリアCGは、比較的以前から、ほぼ写真と見分けがつかない画像がたくさんあり、これを参考に模写しよう、と思い、よくよくみると、CGだったりします。それはそれで参考にはなるのですが。
