
スマホクリエイターズLab.第2期【DAY4レポート】―デザインを学ぼう―
「東海村スマホクリエイターズLab.」1期生の花島です。
2023年8月25日(金)に開催されたDAY4(第4回目)の様子をレポートしたいと思います。

DAY4のテーマは「デザインの基礎を知る」
DAY1ではどんなテーマでZINEを作るか、DAY2ではどんな構成にするか、を学んだ私たち。
今回はZINEを作るうえで欠かせないデザインについて学んでいきます。
DAY4の講師はデザイナーの田中昭信さんです。
ゲスト講師:田中昭信さん

茨城県出身。グラフィックデザイナー/WEBデザイナー。デザインプロダクションを経てフリーランス。デザイナーとして都内を拠点に、地元小美玉市などの広報やシティプロモーションにも従事する。
▼田中さんのWebサイトはこちら
目にする機会は多いけれど、なかなか自身で構築することが少ないデザイン。
「文字と写真はどんなバランスで配置すればいいの?」「何かルールはあるの?」など初心者が陥りやすい問題について解説していただきました。
デザインってなんだろう
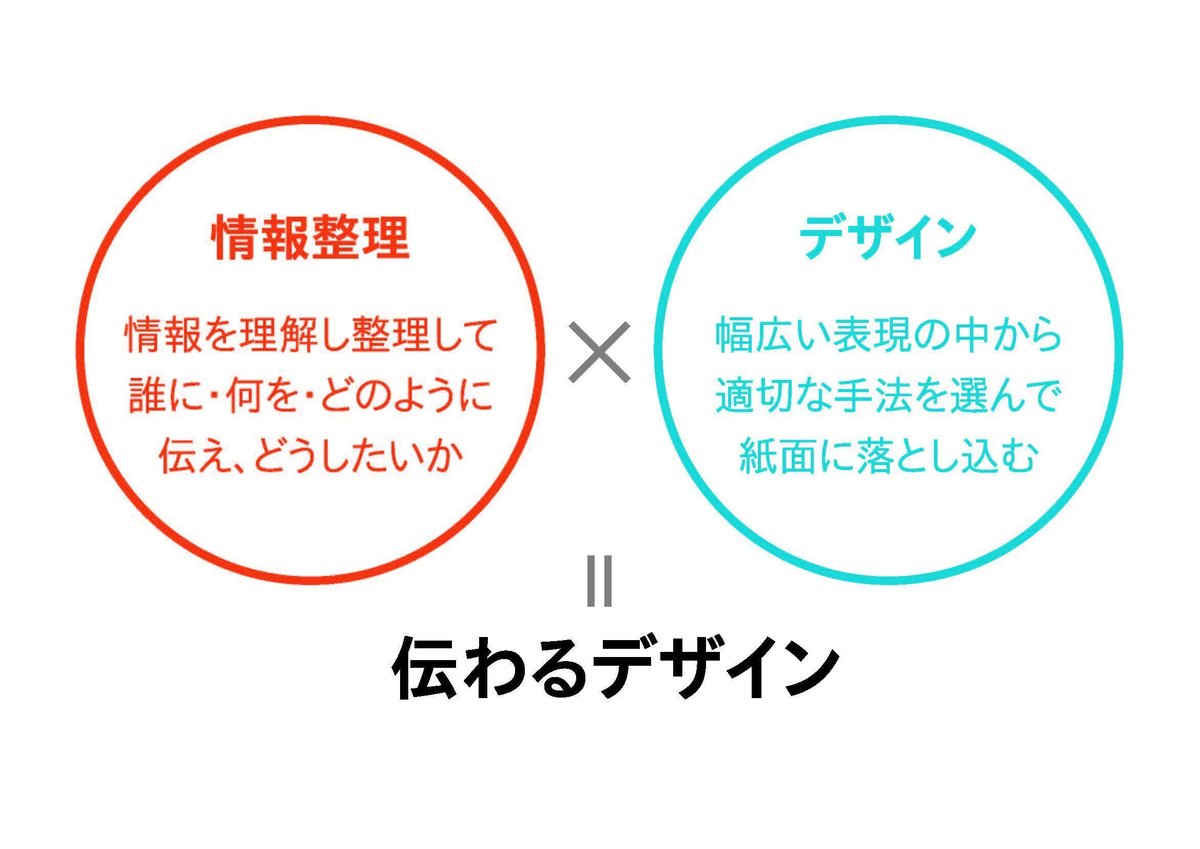
デザインとは、田中さんいわく「幅広い表現の中から適切な手法を選んで、見た人が理解できるように情報を伝えること」だそう。
意識してみると、私たちの生活はデザインされたモノであふれています。
例えば料理レシピ本というカテゴリでも、高級感を感じるデザインや、ポップで親しみやすいデザインのものが存在します。なぜデザインによって印象が変わるのでしょうか?
田中さんは「誰に・何を・どのように伝えたいか」情報整理してデザインすることで「伝わるデザイン」になる、と言います。

先ほどの料理レシピ本の例だと、「誰に:料理初心者、何を:簡単な料理レシピ、どのように伝えたいか:気軽に手にとってほしい」場合、ポップで親しみやすいデザインをした方が料理経験の少ない人の目を引くかもしれません。

読者を意識したデザインが重要なようです!
方向性が分かってきたところで、次は「伝わるデザイン方法」について学んでいきます。
最低限のデザインルール
茨城県小美玉市役所職員から資料作成時の「伝わるデザイン」について相談を受けていた田中さん。
困りごとを聞くうちに「最低限のデザインルール」の重要性を感じました。

それがこちら!
1. 余白をとる
2. 揃える
3. 強弱をつける
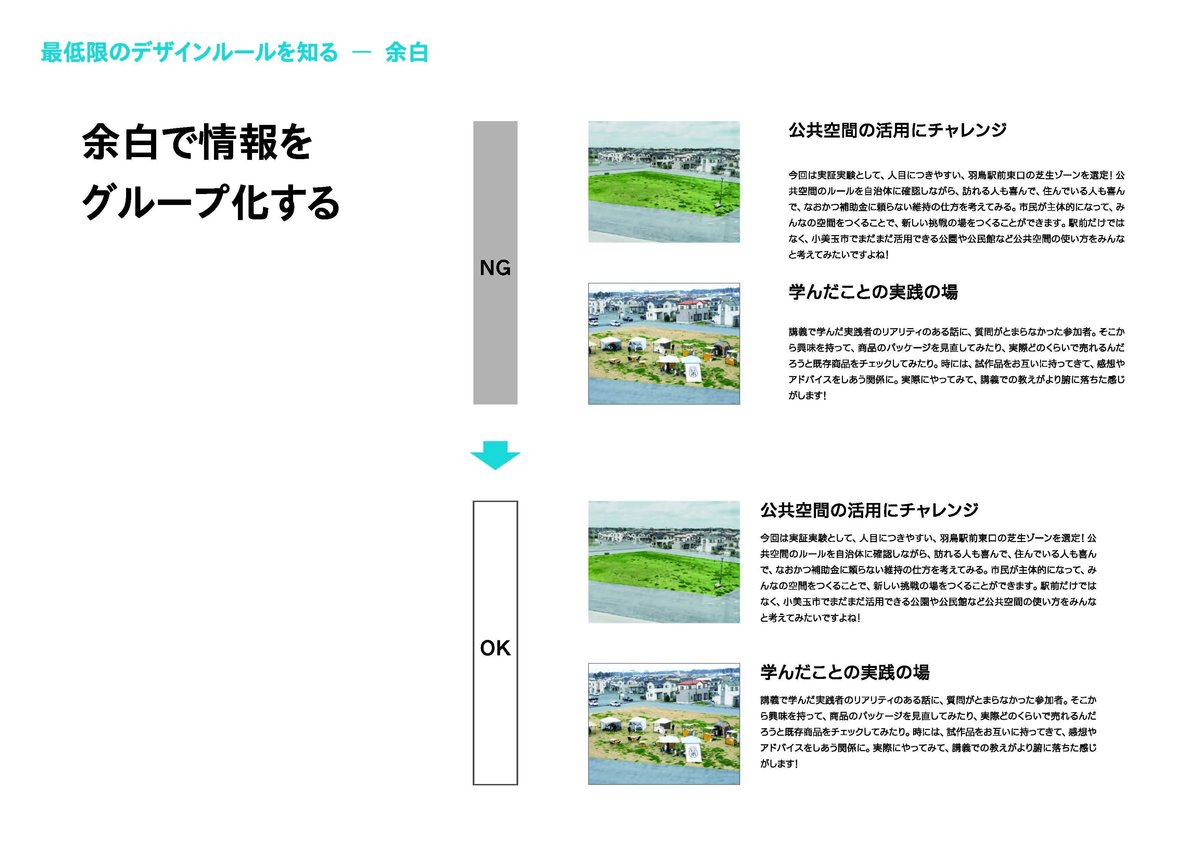
1. 余白をとる
「どこに余白をつくるのか」「どのように余白を作るか」しだいで、デザインの印象や情報の伝わりやすさを大きく変えることができます。

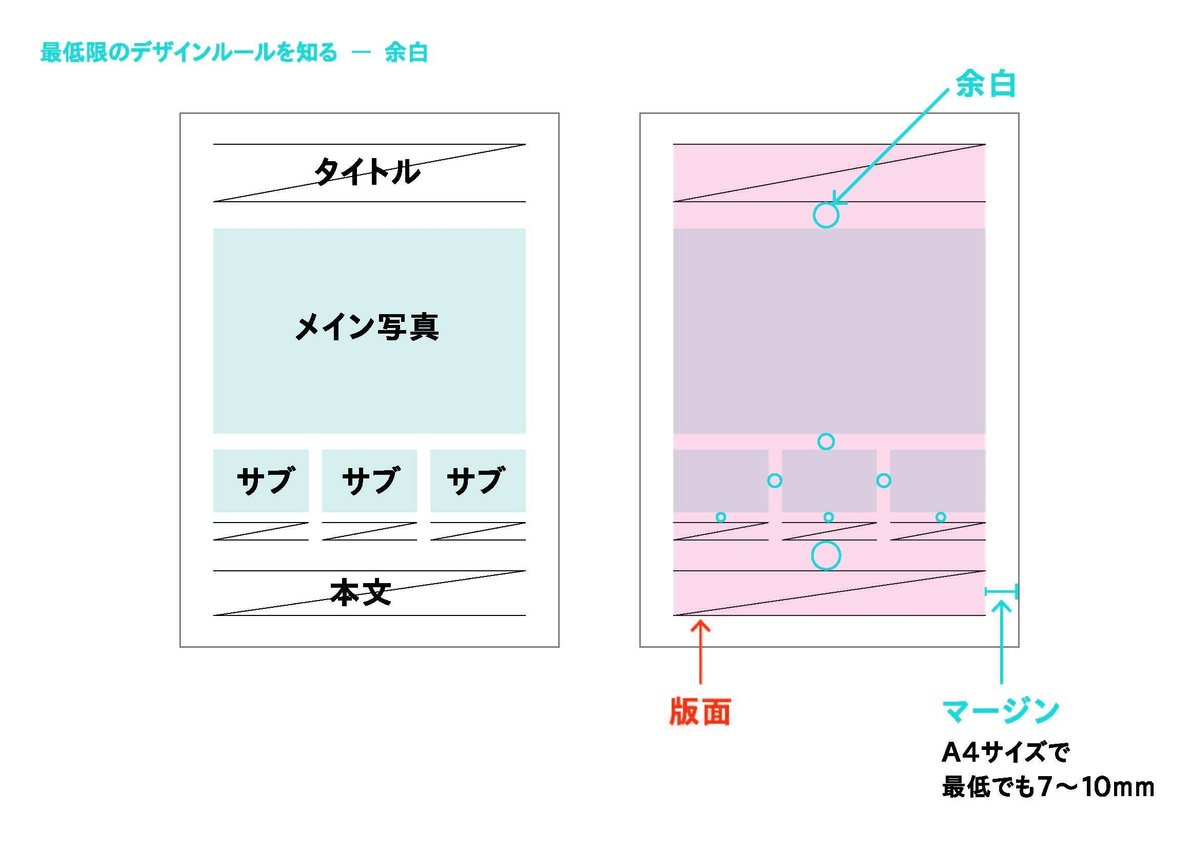
特に大事なのは「マージン」と呼ばれる本文や画像を入れない余白。
印刷物は製本時に規定のサイズに断裁されます。その時に断裁ズレが起こる可能性があるため、端はA4サイズなら最低7~10mm空けておくと安心です。

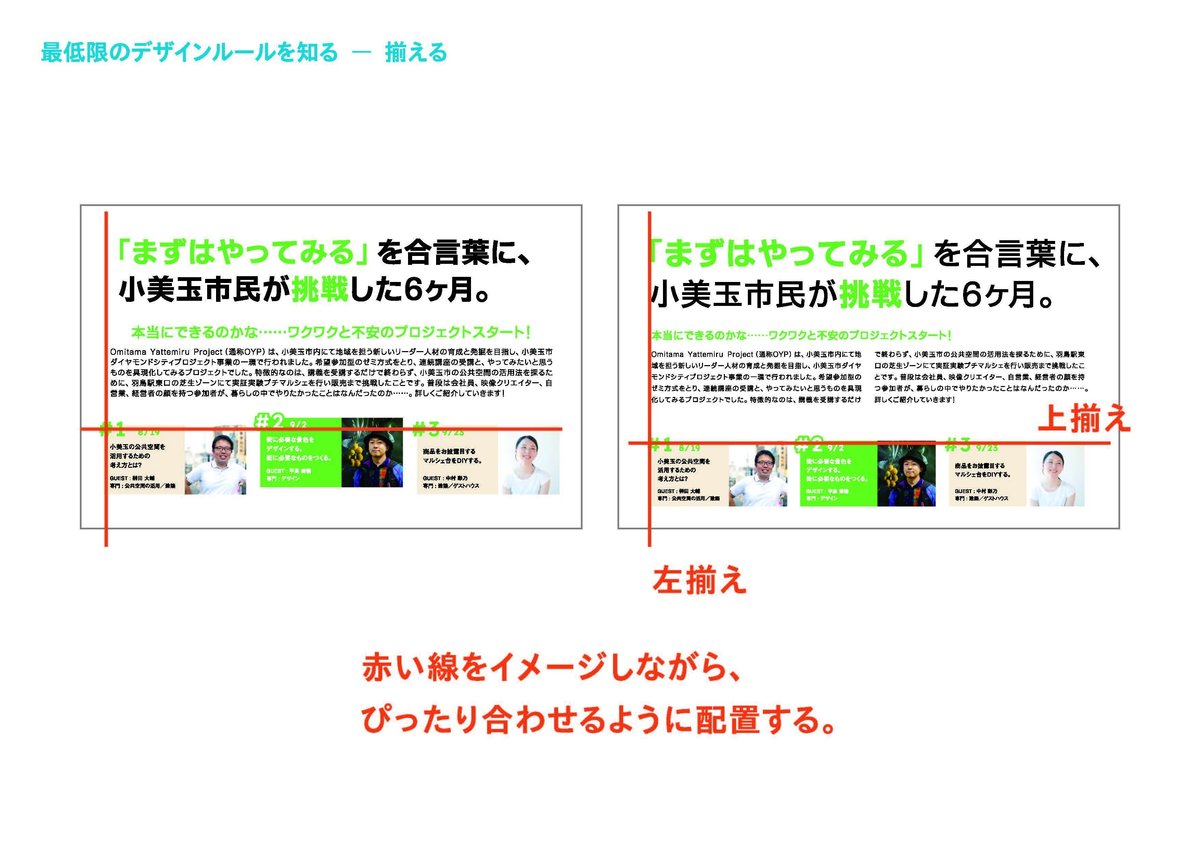
2. 揃える
見出し、本文、画像の配置が揃っていないと、読者はどこから読めばいいか戸惑ってしまうかもしれません。
左・右・中央揃えを駆使し、見えない線にそって整列させることで、整った見た目になり読みやすくなります。
田中さんのおすすめ方法は、縦軸横軸にそれぞれボーダーラインを定めて、そのライン上に配置することだそう。

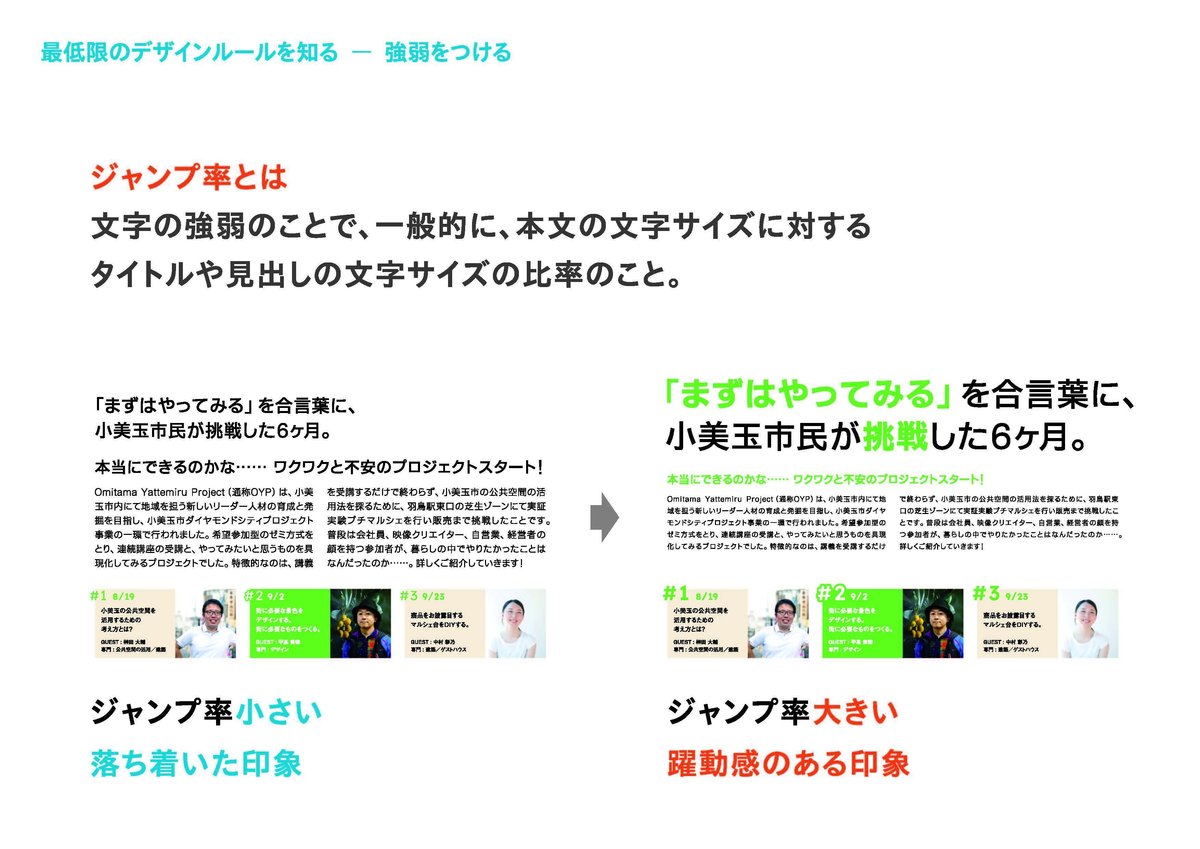
3. 強弱をつける
タイトル・本文・写真に強弱をつけることで、伝えたいものを強調します。
協調は対比があってこそ成り立つので、情報の優先順位をつけましょう。
強弱は大きさや色替えなどで表現します。
特に文字の強弱はジャンプ率と呼ばれ、ジャンプ率が高いと躍動感が生まれ、低いと落ち着いた印象になります。

この3つのルールを守るだけで、見やすくて伝わりやすいデザインになりそうです!
そのほか、
・ Webで公開されているフリーのイラストや写真を活用する
・ 画像素材の印刷にふさわしい解像度は300~350dpi
・ 読者のターゲット年代層に合わせてフォントサイズを変える(最小でも6ptまで)
など、プロの知識を伝授してくれました。

Canvaを使ってみよう
ここからは実践編。デザインツール「Canva」を使います。
まったくのデザイン初心者でもご安心を。Canvaには用途ごとに豊富なデザインテンプレートが登録されているので、テキストと画像を組み合わせるだけで素敵なデザインを組むことができます。
もちろん1からデザインすることもできるので、自分の要望を詰め込むことも可能です。
今回はお手本のデザインをトレースして、基本操作を学んでいきました。

プロジェクターのお手本を見ながら、手元のPCやスマホでデザインするのはなかなか大変!
初めてCanvaを触る方もいらしたのですが、田中さんや事務局スタッフに質問しながら、着実に習得していく姿が印象的でした。

DAY4ではZINEのイメージが具体化してきました。
次回のワークショップは編集相談。
実作業を行ったり、構成を考えたり、ZINE完成への歩みを進めていきます!
✂︎˗˗˗˗˗˗˗˗˗˗˗˗˗˗˗˗˗˗˗˗˗˗˗˗まち、キリトル。˗˗˗˗˗
東海村スマホクリエイターズLab.は、
東海村の魅力を住民ライターが発信するプロジェクトです。
東海村スマホクリエーターズlab.
https://tokaimura-smart.studio.site/
𝕀𝔾:@tokaimurakiritoru
𝕟𝕠𝕥𝕖:https://note.com/kiritoru/
𝔽𝔹:https://www.facebook.com/tokaimuraproject
主催:東海村T-project
