
Nuxt.jsとTypeScriptで実装したオリジナルローグライクカードゲーム「なろうザVTuber」をリリースしました。
こんにちは、きりみんちゃんです。
普段はVTuberとして配信をしたり競技プログラミングをしたりしています。
先日、個人で開発しているゲーム「なろうザVTuber」のベータ版をリリースしました。
ジャンルはデッキ構築型ローグライク育成シミュレーションみたいな感じです。最近インディー界隈で流行りのやつですね。
ブラウザで無料で遊べます。
ゲーム紹介
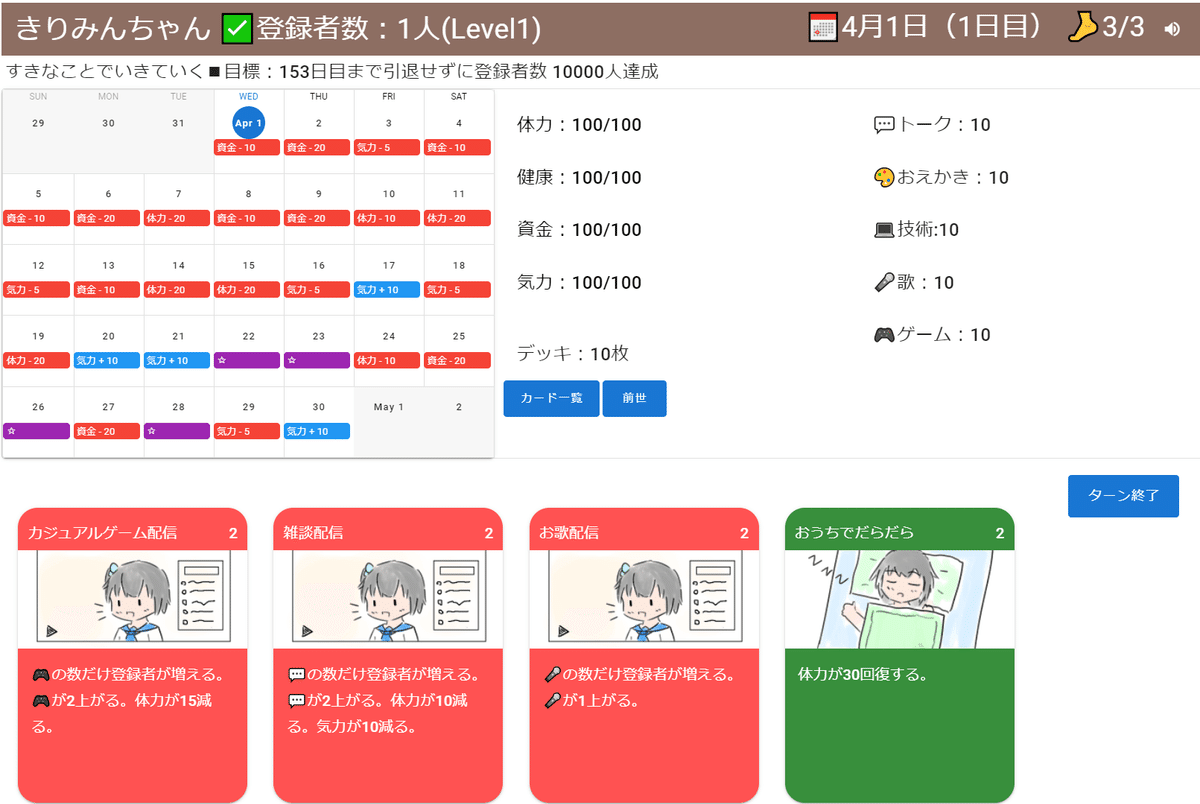
ゲーム画面はこんな感じです。


思いっきりWebのUIで作成されています。
しかし当たり前ですがちゃんとゲームになっていて、ちょっとしたSteamの格安インディーゲームなんかと比べてもよく出来ている方だと思っています。
ゲーム内容はVTuberとして転生し、毎日カードを選んでその日の行動を決めてスキルアップをしながらVTuber活動で登録者数を増やしていくというものです。体力や資金など4つのヘルスポイントがあり、どれかが0になると引退してゲームオーバーになってしまいます。行動をしても日付が変わっても基本的にヘルスポイントは減っていくので、上手く自己管理しながら進めていく必要があります。
開発・実装について
開発は仕事をしながら夜や休日などにチマチマ実装して1ヶ月くらい掛かりました。
技術スタックとしてはNuxt.js、Vuetify、TypeScriptという感じです。
なぜUnityなどのゲームフレームワークを使用していないかというと、単純に仕事で使っている技術の修練のためというのもありますが、UnityなどではBootstrap的なUIフレームワークが用意されていない事が多く、動きの少ないゲームだとわりとUI作成がだるくて挫折してしまうというのがありました。
そこで、ボードゲームみたいなスタイルのゲームであればWebフロントエンドの技術を利用した方が楽に作れるのではないかなと思った次第です。
実際、Nuxt.js+Vuetifyでの実装はかなり楽でした。ちょっと複雑なWebページを構築するくらいのノリで画面が作成できます。
ただ難点としては、パッケージ化がしにくく、今後ゲームがヒットしたりしたとしてもそのままではSteamなどで販売するというのが難しいというのがあります。
また、派手なエフェクトなどの実装は難しく、WebAPIとCSSで対応可能な範囲でのグラフィックに制限されます。(本当に頑張れば何でも出来そうな気もしますが)
そんなわけで
ぜひ遊んでみてください。
実況配信なども自由にしてもらって構いません。
