【初心者広報のあしあと】②非クリエイターがノーコードで採用サイトをゼロから作った話。
こんにちは!ブライエッジ株式会社・コーポレートの木下です。
前回、あしあと第1弾としてまず何に取り組んだのかをお伝えしました。
それをもとに、採用ピッチ資料・採用サイト・公式noteの制作と運用をミッションとして取り組んできたいのですが、とうとう公式noteと採用ピッチ資料を正式リリースすることができました…!
資料、ようやくリリースまで漕ぎ着けました…!
— きのした@ブライエッジ人事&ワーママ (@kinoharubriedge) November 4, 2021
情報どんどん公開していきます。とはいえ資料では伝わりづらいことも多いので、お気軽にお声がけください🤗
私なら #23卒 の学生さんぜひです🙋♀️ https://t.co/hpDBXmKW4F
もちろん、まだまだ改善は必要だなと感じています…!ただ、何もなかったベンチャー企業において、まずは生み出すことができたということが一つ大きなことだと思っています(と思うことで自分を褒めようと思います)。
さて、今回は「非クリエイター・非エンジニアの私が、コードを一切使わずにちょっとおしゃれな雰囲気の採用サイトをゼロから作った話」です。
実際にリリースした採用サイトはこちら!
コード書いたことない。クリエイティブ経験もない。
ワードプレス?何それおいしいの?(古いですね…)
でもそんな私でも、こんなwebサイトがひとりで作れたんです…!
STUDIOでサイトを作りました
STUDIOとは、「ノーコードでwebサイトが作成できる」というweb制作ツールです。
初めて使いましたが、コツさえつかめばかなりいいものができることが分かりました!
私のような、小さい会社でコーポレートも人事も制作系もすべてやってるよ!というようなフルスタックコーポレートさんにはうってつけのツールだと感じました。素晴らしい…
◆簡単ですが、よかったところまとめ
①おしゃれに作れる
②比較的安価(Proプランで独自ドメインでできて月3000円前後)
③レスポンシブ対応
④学習コストが低い=ノーコードで初心者でもできる!
ただ、ノーコードでサイトが作れるツールであるものの、「ノー勉強」では難しいです。私なりに使ってみてのポイントやコツをお伝えします!
コツ① ビデオチュートリアルをフル活用すべし
ノーコードでサイトが作れる、とはいっても、好き勝手に画像やテキストを配置することができるわけではありません。
親ボックス・子ボックス、マージン・パディングなど、STUDIO独自の使い方、考え方があります。
ここを理解するには、ビデオチュートリアルが一番早くて分かりやすいよ、というお話です。
STUDIOではビデオチュートリアルを豊富に用意してくれています。Youtubeの動画を見ながら同じものを制作していくことで、STUDIOツールの使い方を学ぶことができます。
これをやらずには、サイト制作はできなかったなと思います…!
それくらい大切です。チュートリアル。
急ぎの方は「ポートフォリオサイトを1から作ろう」シリーズ(全4動画)だけでも見ると、だいぶ制作力がアップします。
余裕があれば、レスポンシブについて、ハンバーガーメニューについて、CMSについて、あたりもかなり使える情報でした。

コツ② テンプレートの中から「これだ…!」というデザインを見つけてパクるべし
今回私も採用サイト制作にあたり、テンプレートをフル活用しました。テンプレートがなかったらサイト完成まで1年くらいかかったと思います。
それが1か月(他業務も行いながら)で完成できたのは、まぎれもなくテンプレート様のおかげです。感謝…
私が見る限り、テンプレートは36パターンありました。それだけあれば、作りたい雰囲気のものや理想のフレームがきっと見つかるでしょう。

(ちなみに、ここだけの話。
弊社の採用サイトのテンプレートは「THE RESTAURANT」です。見ていただくと、「あ~確かに」って感じると思います)
なおテンプレートは、
①メインとして使う
→テキストと写真を差し替えれば完成、くらいパクる
②一部だけ使う
→フォーム、表、ムービング、ヘッダーフッターなど、一部のデザインやフレームだけをパクる
の2つの使い方があり、どちらも活用することで理想のwebサイトに近づけることができます。
(STUDIOのチュートリアルでもパクることを推奨してくれています!ご安心を。そして具体的な使い方はチュートリアルで学んでくださいね)
コツ③ ワイヤーフレームを作成してから制作に取り掛かるべし
制作ご経験者の方には、「え?」という話だと思います。
ただ、非クリエイターの私としては「ワイヤーフレーム」という言葉もなじみがなかったので、下手するといきなり「よし作るぞー!いざ鎌倉―!」といって突撃、そして大破していたと思います。。
ワイヤーフレームも、制作の事前準備としてはとても大切なフローなんだなと、今回初めて学びました。
ワイヤーフレームとは?
ワイヤーフレームとは「ホームページのレイアウトやコンテンツの配置を決めるための設計図」のようなものです。ワイヤーフレームはいわば、「ホームページ版 間取り図」の役割を果たします。
(https://web-kanji.com/posts/making-wireframe)
初心者なりのやり方にはなりますが、実際の動きとしては、
(1)まずはSTUDIOでテンプレートを決め、使える枠組みを理解し、
(2)画像をスクショしPPTにまとめながら、
(3)どこに何の内容を書くか、
(4)どこにボタンを設置し、どこへ飛ばすのか、
をPPTへ落とし込んでいきました。そして最終的に、
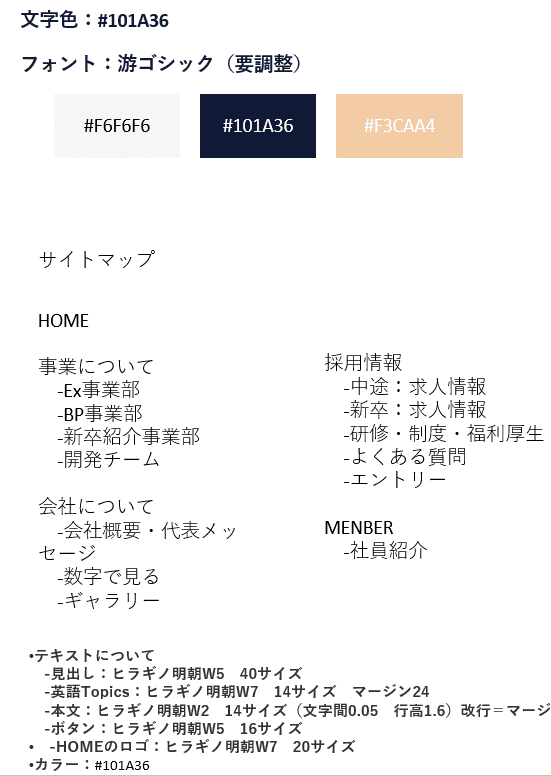
(5)サイトマップも作成
(6)使いたい色のカラー番号を確定
まで行いました。イメージこちらです。



*結構雑多でフォントもバラバラなのは、自分用メモ的な使い方もしていたためです…ご容赦ください。
このワイヤーフレームができたら、あとはこれを見ながらSTUDIO上で形にするだけなのですが、やっていくと、
・テキストを統一するための情報(フォント・サイズ・行高・文字間)
・テンプレで自動設定されていたムービングの数字(時間・遅延など)
・ボタンのサイズ、カラー番号
といった「統一したいな」と思うものがいろいろ出てきたので、それらもメモとして残すようにしました。
まとめ:STUDIO、良いよ!
結論、今回初めてwebサイト制作を担当しましたが、STUDIOと出会えて本当に良かったです。会社の広報レベルが格段にアップした感があります(私だけ?笑)
そして何より、非クリエイターの私がサイト制作という経験値を積むことができました。自由に制作させてくれた社長にも感謝です。いつも好き勝手やっている私を温かく見守ってくださりありがとうございます。。
会社にとってプラスになること、より良くするための事であれば積極的にトライさせてくれる環境が、ブライエッジにはあります。
気になる方は是非お声がけください!
★これまでの経験を活かし、第二創業期のベンチャーを一緒に作り上げていきませんか?ブライエッジでは一緒に働く仲間を募集しています!
