
PowerAutomateDesktopでクリックしてもリンクしないUI要素をどうにかする
PowerAutomaeteDesktopです。(以下、PADです)
PADは簡単便利で無料なので、大変勝手が良いのですが、すべてのWebサイトが、a hrefでリンクを持っているわけではありません。
そのため、「Webページのリンクをクリックします」を使ってUI要素をクリックしても「しかしなにもおこらなかった」状態になることもしばしば。。
そのようなときは、
リンクするボタンの画像をクリック(「マウスを画像に移動します」)
タブタブタブ・・・エンター!(「キーの送信」)
JavaScriptでクリックさせる
が、いまのところ私の対処法でして、今日は上記の3の紹介です。
(PowerAutomateバージョン 2.15.00565.21347で実施)
WebページをJavaScriptで操作
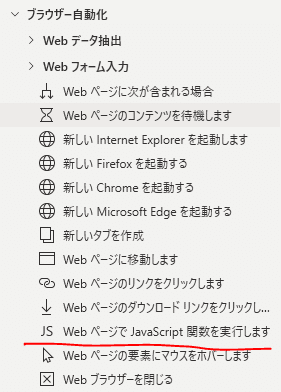
JavaScriptを使用するアクションは2つありますが、ブラウザ操作のほうです。
「ブラウザー自動化」>「WebページでJavaScript関数を実行します」

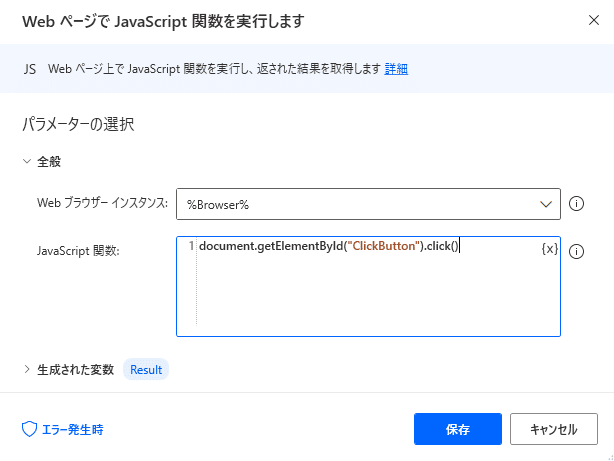
アクションを挿入すると、すでに「function ExecuteScript() { /*your code here, return something (optionally); */ }」が入力されていますが、無視してクリック動作を入れます。
(1) IDでUI要素を指定する場合
document.getElementById("ClickButton").click()
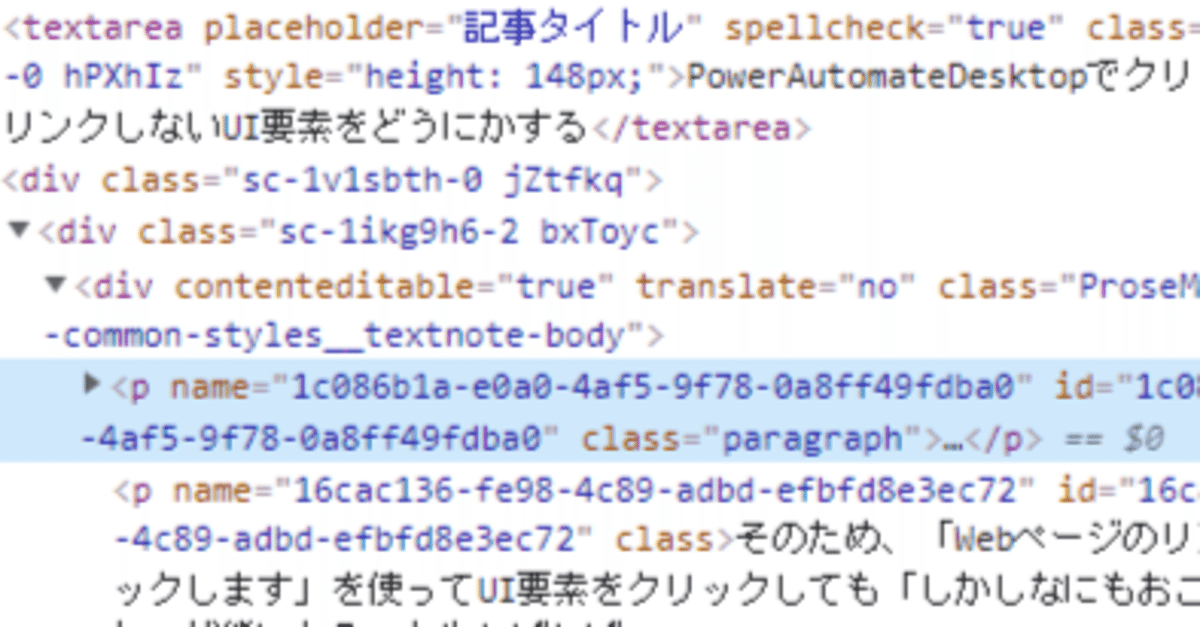
これでOKです。コードにある「"ClickButton"」は任意のIDです。クリックしたい対象のUI要素を右クリックして、
・Chromeなら「検証」
・Edgeなら「開発者ツールで調査する」
より、そのUI要素のIDを調べます。

これで調べたIDを、先ほどの任意の値に入れ込めばOKです。
(2) ClassでUI要素を指定する場合
必ずしもUI要素にIDが割り当てられているわけではありませんので、Classで特定する方法も記述しておきます。
document.getElementsByClassName("menuButton")[0].click()さきほどのIDの場合は要素を返していましたが、今回はリストを返すことになるので記述が異なります。(Element"s"であることに注意)
任意のClass名の()の後ろに「[0]」とついていますが、必ずしもゼロではありません。ブラウザのコンソール画面で「.click()」を消した状態で、「0,1,2,3・・」と数字を変えれば、自分が指定したいUI要素にたどり着くはずです。(もちろんゼロで良いときもあるでしょう)
まとめ
これまでは、タブタブエンターを多用していましたが、画面のちょっとしたズレでトンデモナイところをクリックして、そのままフローが継続されたりしたので、どうにか確実に生きたいと思ってJavaScript方式をまとめました。
同じことを思っていた人の参考になれば何よりです。
いいなと思ったら応援しよう!

