
Daily UI #005 App Icon
こんばんは。今日もお疲れ様です。
今回のお題はアプリのアイコンです。
アイコンも結構苦手な分野…というか経験なさすぎて…😱
あの小さい枠の中で色、文字、ロゴなどいろいろと計算されていると思うと、なかなか踏み込むのが怖かったりもします(笑)
アイコンの題材としては、1つ目のお題で作成した「学ぶ&働くキャリアプラットフォーム」を選んで作成してみました。

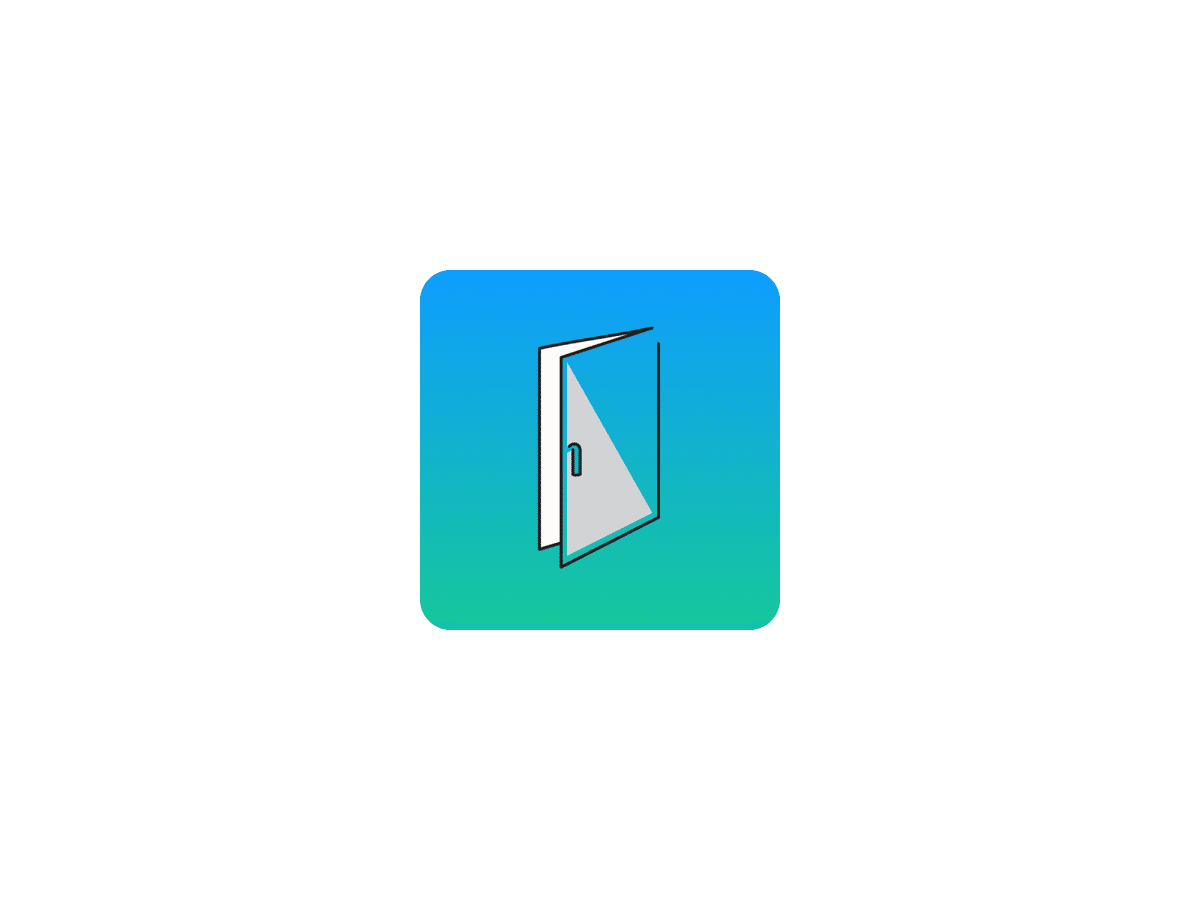
やはりアプリ名にも入っているこのドアはアイコンにぴったりかなと。
色も実際のアプリ画面と結び付けて同カラーのグラデーションにしました。

アイコンはFigma Cummunityのキットを使用して作成しました。上の画面もそのキット上で作成してくれます。
アイコンを作成するにあたって、iOSとAndroidでの特徴を調べてみました。(途中で既に先人が調べてまとめてくださったサイトを見つけました。)
うーん、Androidではアニメーションの追加も考慮しないといけないとか…。
ちなみに今回のアイコンはアイコン自体の形が丸になった場合も、ドアのイメージが見切れないようにサイズ調整しています。
あとは、Figmaで作成したアイコンをアプリでミラーリングして自分のスマホで確認してみましたが、思った以上に小さいなと実感しました。
既存のアプリアイコンを見ても、いろいろ凝って細々したものを入れるより、ブランドロゴ、ブランド名、象徴的なイメージなど、どれか1つに絞ってシンプルに作成していることがわかります。
中にはSafe Zone(iOS)から文字がはみ出てアイコン自体の外枠ギリギリを攻めているようなものもありますが、そもそもブランド名(サービス名)以外の文字をアイコンに入れること自体推奨されていないようです。
そういうアイコンはちょっとバランスも良く見えないのと、なんとなく野暮ったい印象だなぁと感じます。
今回のアプリアイコンはFigmaでちょちょいと作成してしまったので、またアイコンを作る機会があれば別のツールでも挑戦してみたいです💪💪
今日はこの辺で。次もがんばります!
