
Daily UI #013 Direct Message
こんばんは。今日もお疲れ様です。
最近一気に朝晩の冷えが強まった気がします。
こたつに入って作業するのが当たり前になりつつありますが、
ほぼ毎回睡魔に襲われて15分~1時間程度のお昼寝(夜ですが)をしてしまう今日この頃です(笑)
さて、今回のお題はDirect Messageということで、
LINEやWhatsAppのようなメッセージアプリをデザインしようかと思ったんですが、久々にChat GPTにアプリケーションを選んでもらいました。
アプリケーションの概要:
コラボレーションと直接の対話を重視するビジネス向けのコミュニケーションプラットフォーム。
ターゲットとなる層: ビジネスプロフェッショナルやチームメンバー。プロジェクト管理やビジネスコミュニケーションに特化したツールを求める人々。
課題やニーズ:
チームメンバー間の直接かつ即時の対話が求められる
ビジネスプロジェクトやタスクの効率的なコミュニケーションが必要
というわけで、ビジネスチャットアプリケーションをデザインすることにしました。
参考にしたのは、Slack、Mattermost、Chatworkです。
Daily UIのお題としてはDMですが、Chatworkを参考に簡単なタスク管理もできそうな画面を考えてみました。
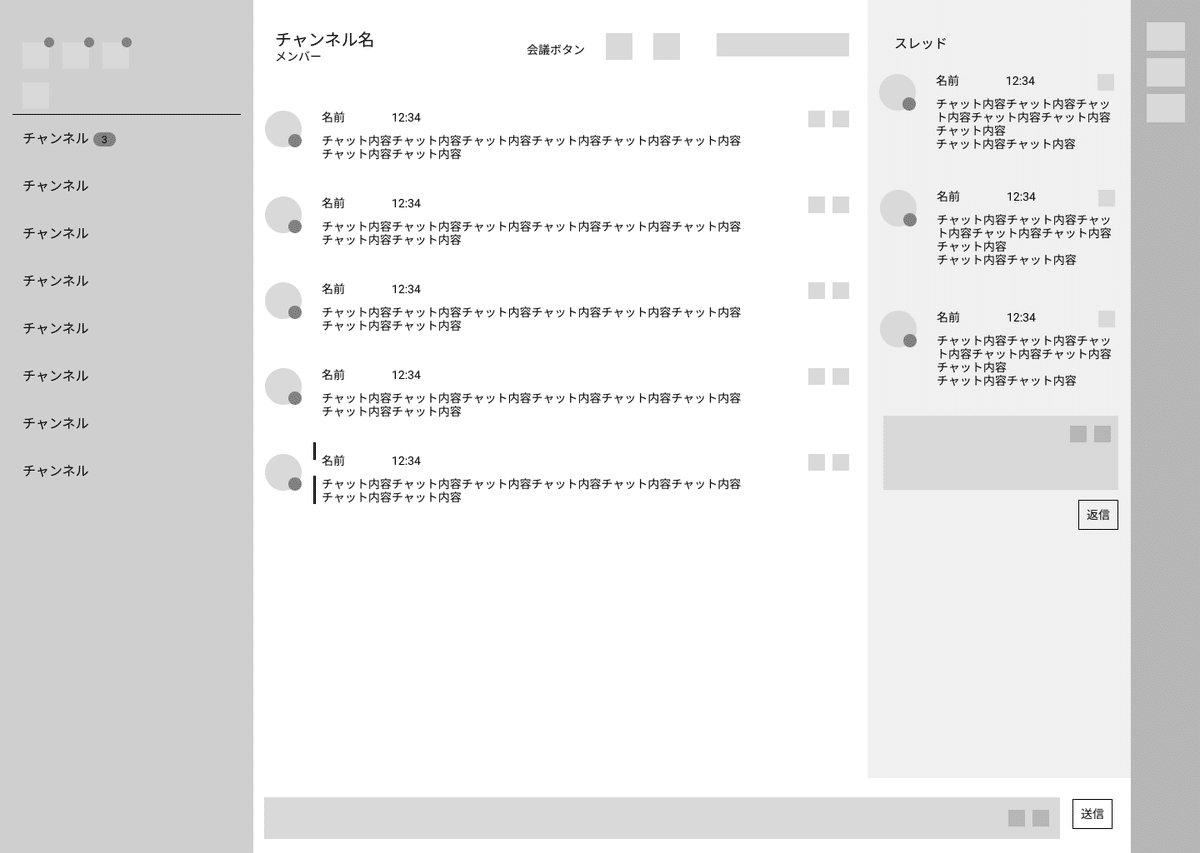
ざっくりワイヤーフレームを作ってみました。
画面右側にタスク用のサイドバーを用意しています。



が、しかし(笑)
ここから先タスク部分をデザインする余裕がなくなりまして…😓😓
ひとまず一番上の通常画面のみ進めました。
アイコンなど追加していって、

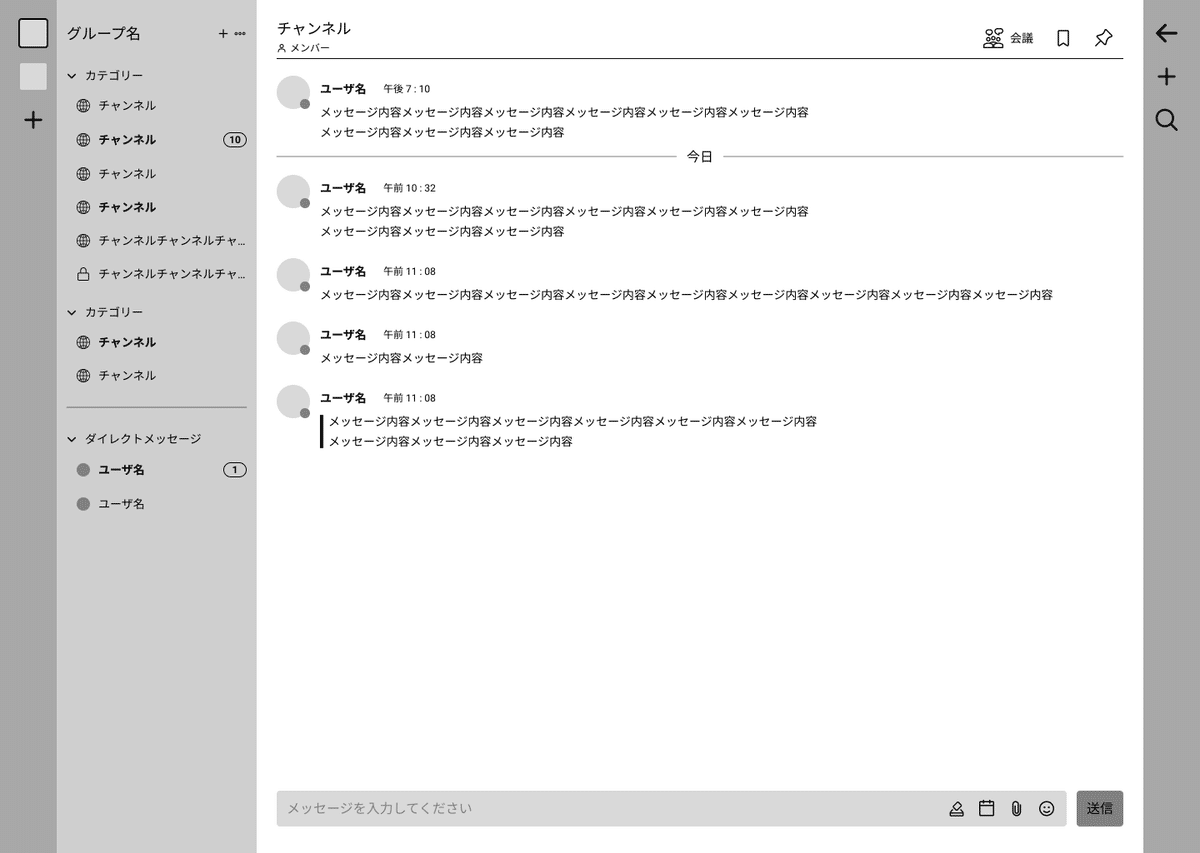
最終的にできあがったのがこちら。

そして一応お題がDMなので、DM画面も作成しました。

地味にメッセージ内容を考えるのに時間がかかったんですが(笑)、
DMの画面→チャンネル画面で見ていただけると、時系列として成り立つ内容にしたつもりです😅
(何かの記事で、プロトタイプではダミー文字よりも簡単でいいからリアルな言葉を!というような内容を最近読みました。たしかにユーザー側も使う所を想像しやすいし、作る側としてもそのタイミングで気づく設計の細かい部分とかも発生し得るなぁ、と感じたのでがんばって考えました。)
ビジネスチャットは、結構重要な内容を書くことも多いので、
通知はしっかりわかりやすいように、紫と黄色(ほぼオレンジ)の補色を使って自分あてのメッセージの未読数を表示しています。
チャンネルのアイコンは、Slackは「#」でMattermostは地球儀みたいなアイコンで、今回私は地球儀のほうを採用しましたが、
「チャンネル」にぴったりなアイコンは果たして何なのか気になります🤔
ちなみにDMは全然関係ないんですが(おい)、
「日程調整機能」と「投票機能」を搭載しているのがこのアプリケーションのポイントです。
え?そうなの?どこ?って感じですが、メッセージの入力欄右側に、投票とカレンダーっぽいアイコンがあるのです(笑)
日頃会社でビジネスチャットを使う中で、これらの機能があるといいのになぁと思っていたので追加しました。(力尽きてアイコンをクリックしたときの画面はデザインできていませんが…)
せっかくなので、今回ワイヤーフレーム止まりのタスク管理まわりや、せっかく搭載した「日程調整機能」と「投票機能」についてのデザインも時間を見つけて完成させたいです!
ということで、今日はこの辺で。次もがんばります!
