
Daily UI #007 Settings
こんばんは。お疲れ様です。
今回のお題はSettings。いつも以上に自由度の高いお題です(笑)
どんな画面にしようかぱっと思いつかなったので、自分がよく使うアプリをいろいろ触ってみました。その中で、気になったお天気アプリの「tenki.jp」の一部画面をリデザインすることにしました。

今回選んだのが通知に関する設定部分。
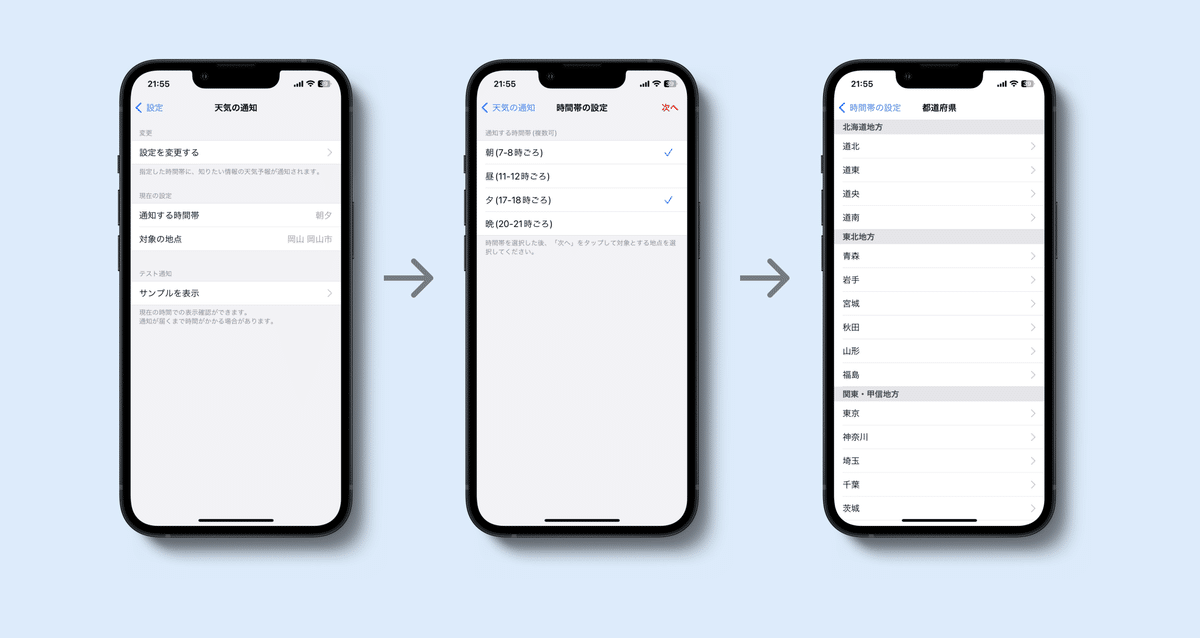
この画面の1つ前段階で、「天気の通知」を選んだ後の画面遷移です。
気になったこと
「設定を変更する」とあるが、通知が不要の場合は真ん中の「時間帯の設定」画面ですべてチェックを外す操作が必要となる(デフォルトで2か所選択済みの状態)
一番左の画面で「時間帯の設定」と「対象の地点」が表示されているが、そこをタップして変更できそうに見える(変更はできない)
時間帯を変更したいだけの時も、対象地点の選択を再度しないといけない
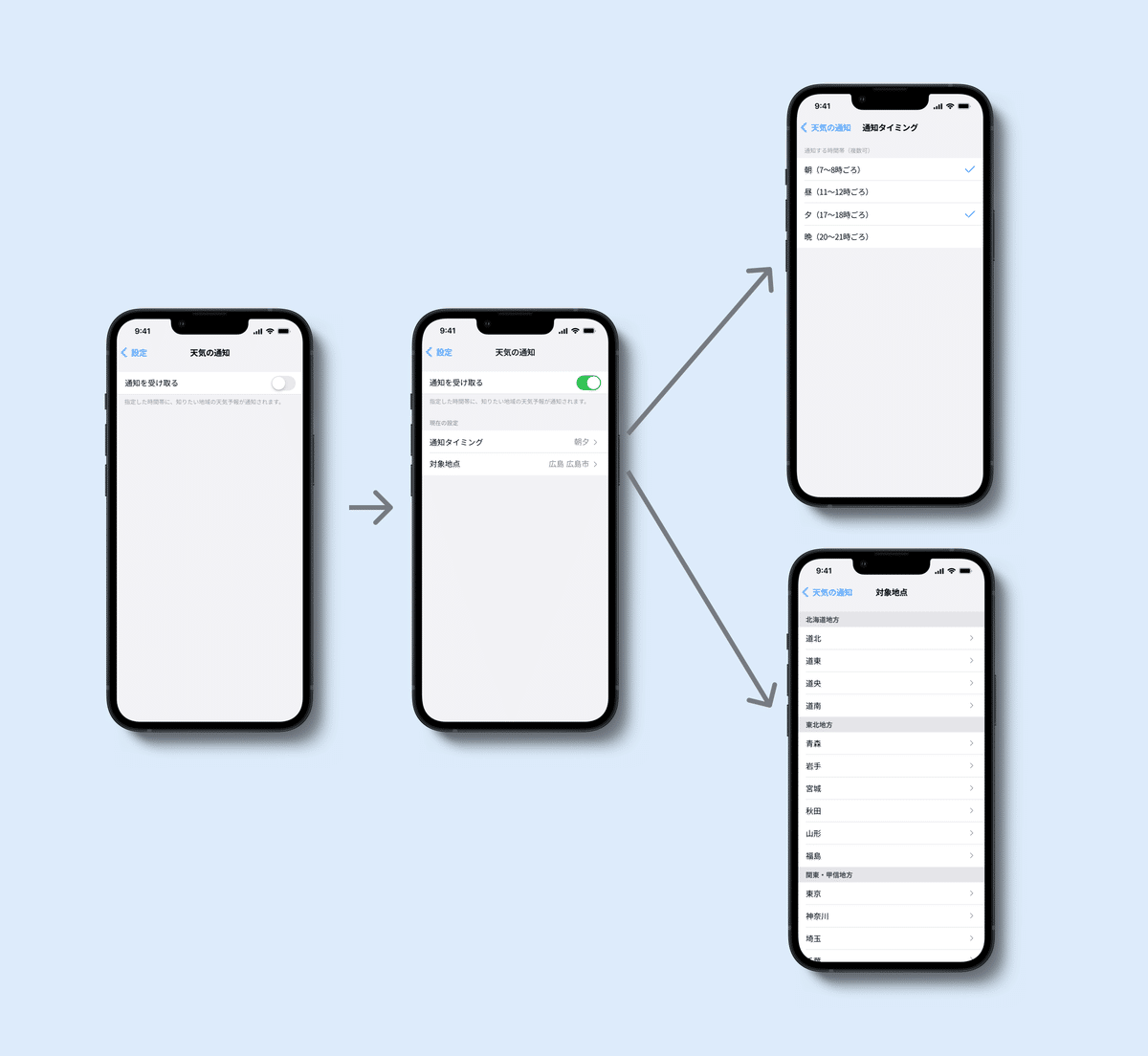
上記3点を解消するようにリデザインしたものがこちらです。


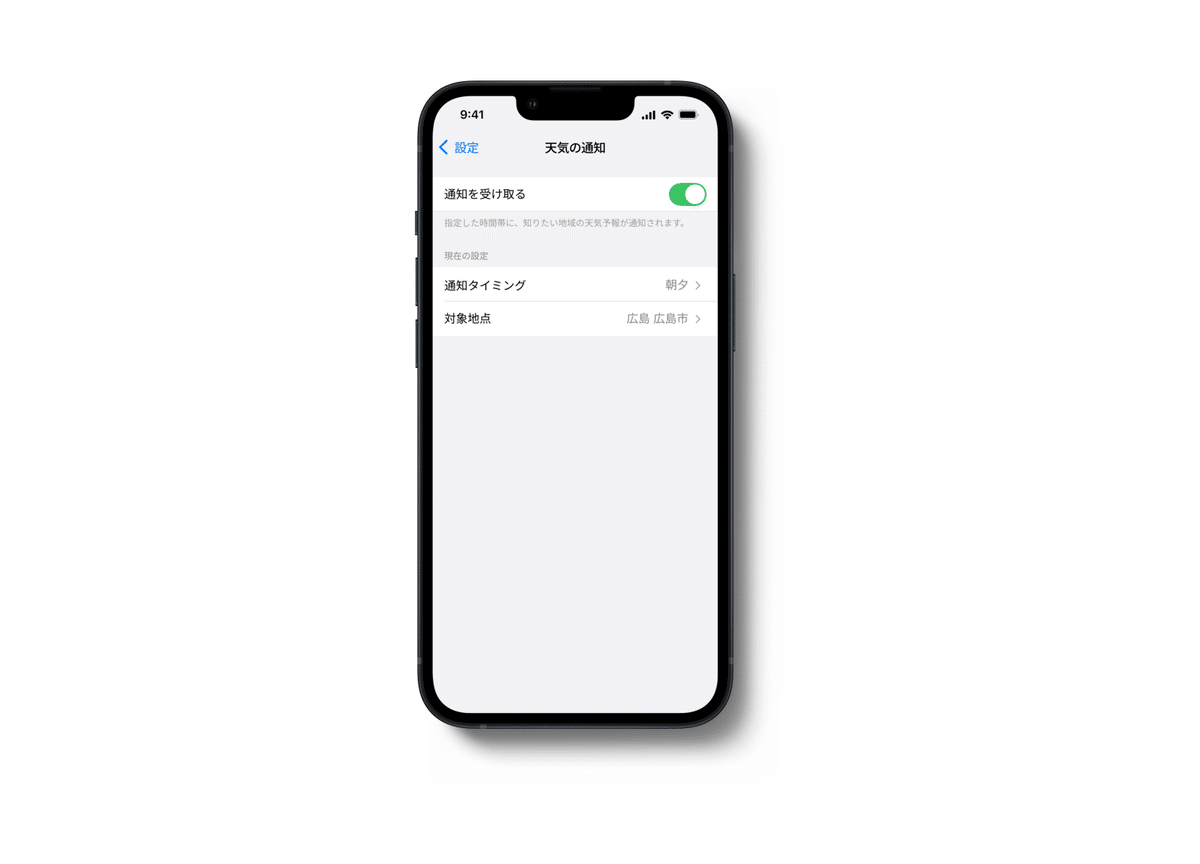
まず「通知を受け取る」をトグルボタンで切り替えられるように変更しました。通知を受け取る場合のみ、「通知タイミング」と「対象地点」の項目が表示されます。
さらに、それぞれの項目がそこから変更できるようにしています。
通知タイミングのみを変えたいときは、タイミングを選ぶだけで完結しますし、例えば旅行や出張先で、いつもと違う場所のお天気情報が欲しい場合、「対象地点」をタップして地点のみの変更が可能です。
あらかじめデフォルトで選択状態にしておくこと自体はよいと思いますが、
ぱっと見でオン/オフの切り替えがしにくいのはユーザーを迷わせてしまうと感じました。
今日はこの辺で。次もがんばります!
