
Daily UI #023 Onboarding
こんばんは、お疲れ様です。
今回のお題はOnboardingです。
お恥ずかしい話ですが、昨年初めて「Onboarding」という言葉を知りました(笑)
アプリの初回起動時に2,3画面でアプリの説明や使用方法など説明してあって、「スキップ」とかもできちゃうあの画面、存在は知っていましたがあれがOnboardingという名のあるものだとは…😅
アプリの画面だけではなく、研修でも使用する言葉ですね。
知ってからは、無駄に使ってみたり😏
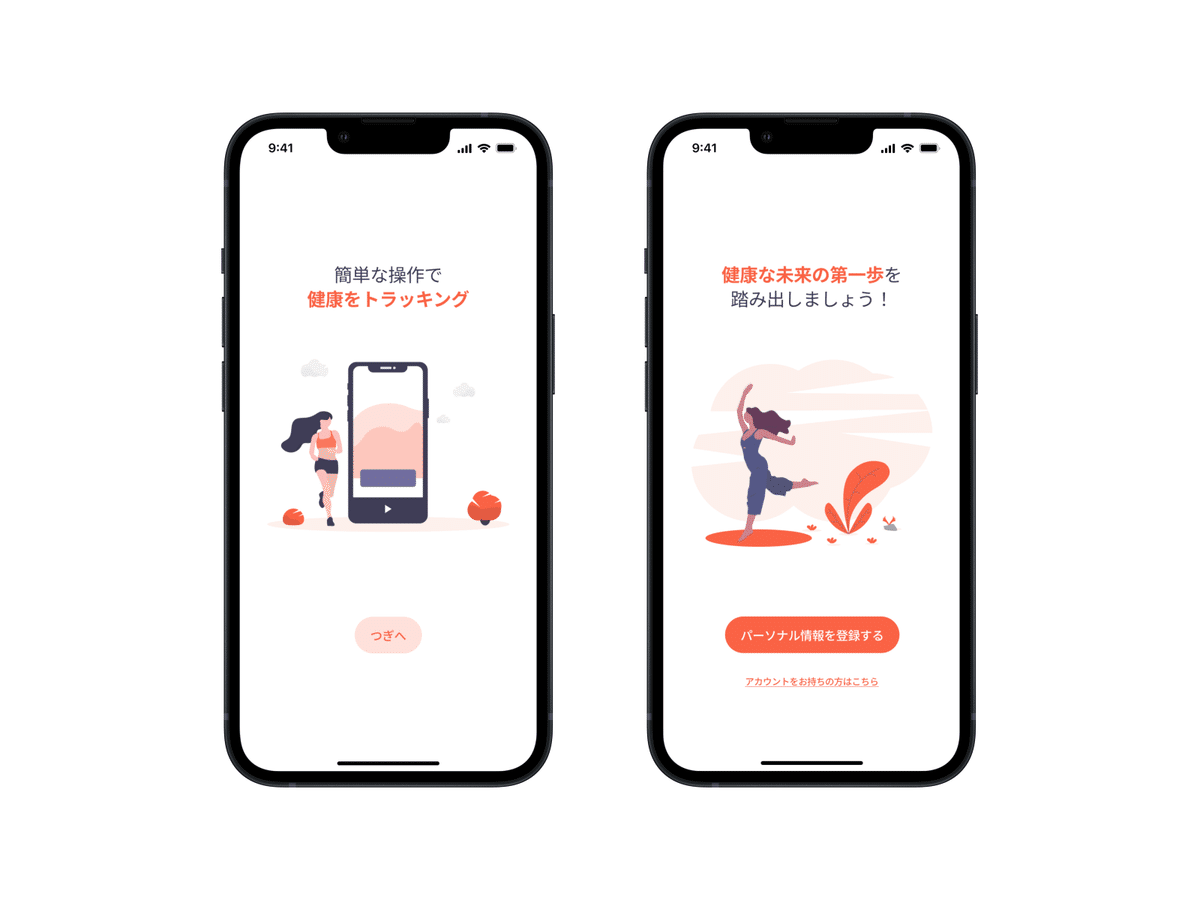
さて、作成した画面はこちら。

女性向けヘルスケアアプリのOnboardingを考えました。
シンプルな操作が売りのアプリ(仮)なので、細かい操作方法や機能を表示するより、これからアプリを使うユーザに対しての動機付けになるようなデザインにしました。
また、女性向けというということで、
黒い背景に力強いイラスト、写真、文字…というのは避けて、
あえてスポーティーさをなくしました。
正直なところ、普段アプリをインストールする際は、こういうOnboarding部分はたいていスキップしてしまうんですよね…(笑)
これからはちゃんと一通り見てから使い始めようと思います😜
ということで、今日はこの辺で。次もがんばります!
