
Daily UI #021 Home Monitoring Dashboard
こんばんは、お疲れ様です。
今回のお題はHome Monitoring Dashboardということで、
スマート家電を管理するスマホアプリの画面をデザインしました。
私はスマート家電を全く使っていないので😅、
いくつかの商品を検索しながらイメージを膨らませました。
調べているうちに思いましたが、スマホがリモコン代わりになるって便利ですね!!(今更(笑))
テーブルの上や壁にリモコンを置くスペースを考えなくて済むのが最高。
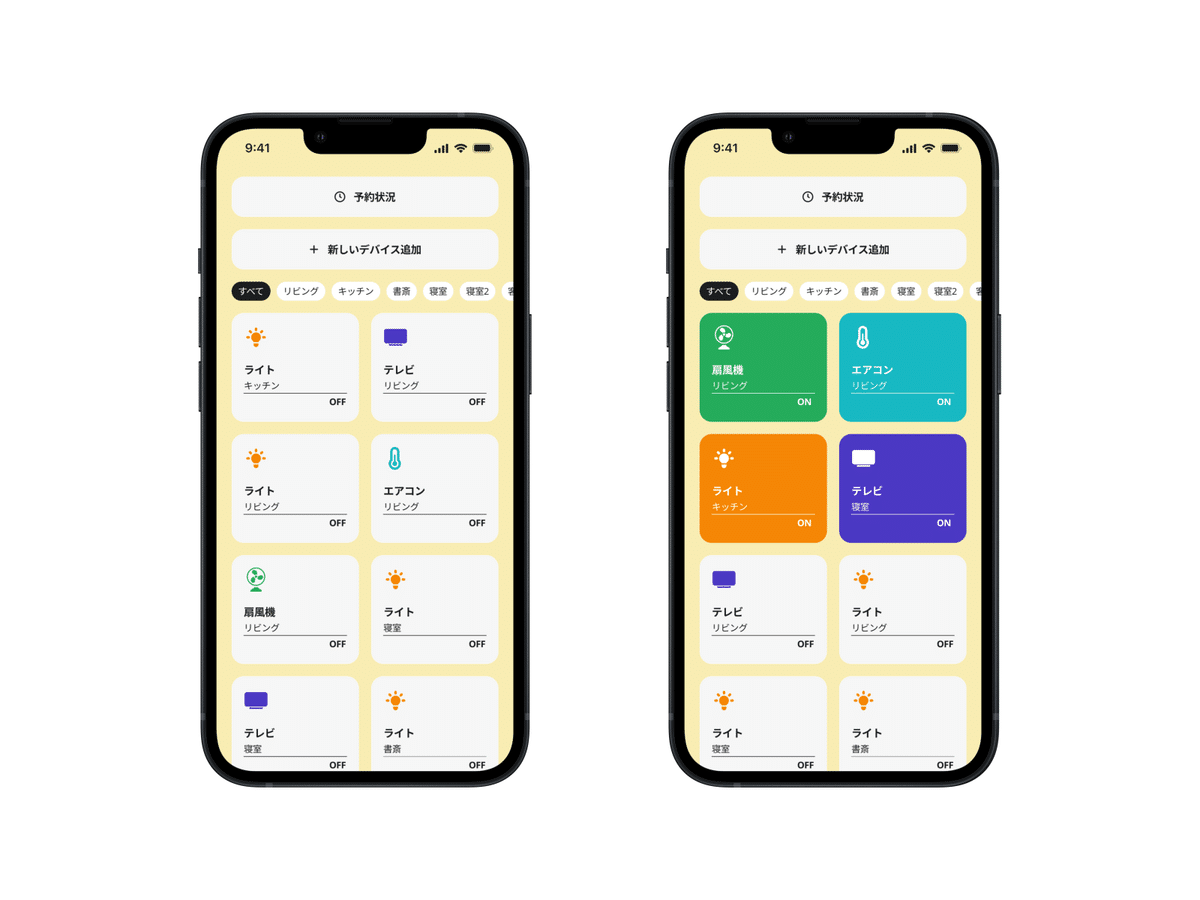
というわけで、デザインしたのがこちらです。

調べて出てきた商品の多くは、白い背景に黒、グレー、水色などの色で文字やアイコンが表示されているものが多かったです。
もちろんリモコン代わりなので、そのようなシンプル、無機質なデザインはすごくいいなと思うのですが、他と差別化したいなという気持ちであえてポップな雰囲気で考えてみました。少し子ども向けのおもちゃや本で使われそうな色味を選んでポップさを表現してみました。
あとは、家電のタイプごとに色を変えたのと、ON/OFFによって背景色を切り替えることで、一目で何がONになっているのかわかりやすいのではないかと思います。
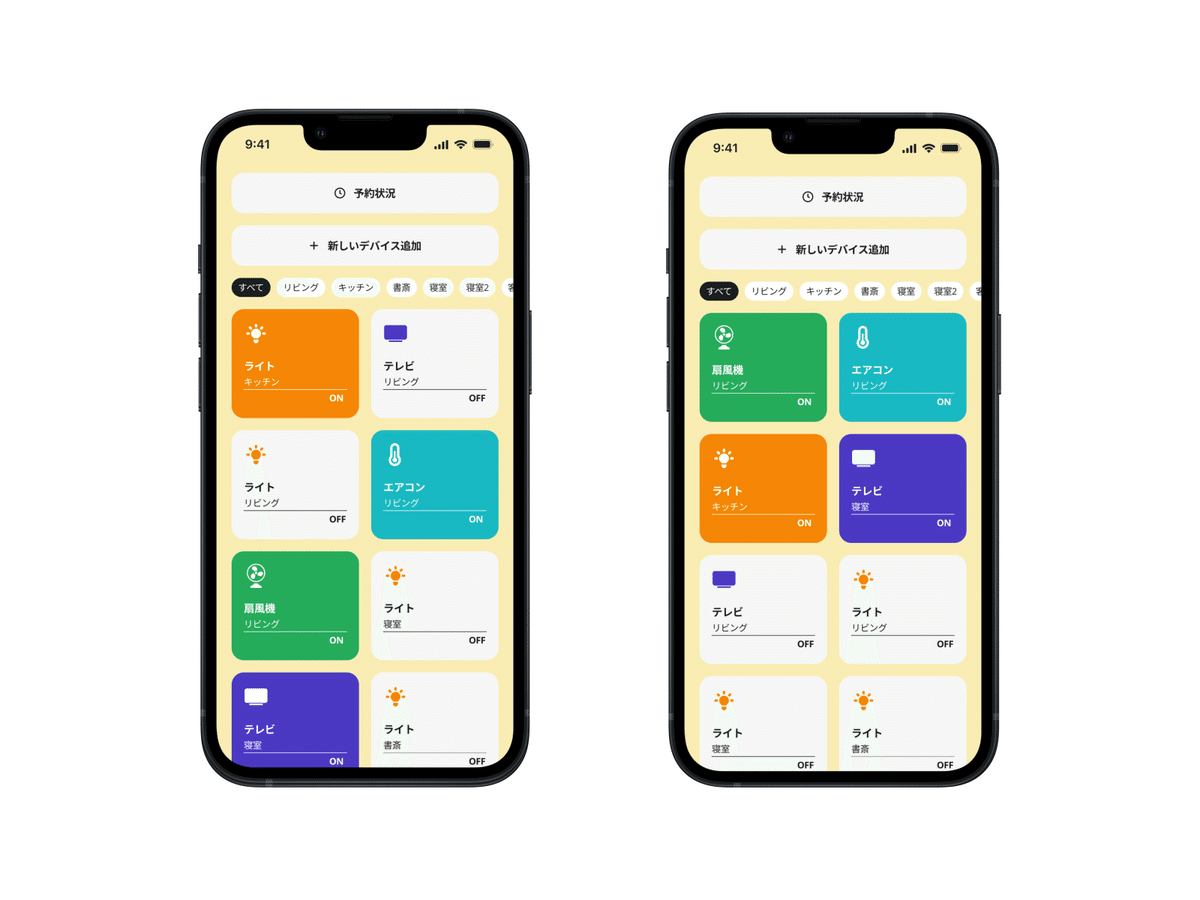
もう1つこだわったところについて。
一人暮らしなど部屋数が少なかったり、登録した家電が少なければいいのですが、部屋数が多かったりすると1画面ではすべての家電の状態をチェックできない可能性があります。
そこを考慮して、ONになっているものを優先して最小に表示するように変更しました。

ということで、今日はこの辺で。次もがんばります!
