
Daily UI #022 Search Design
こんばんは、お疲れ様です。
今回のお題はSearch Designということで、またまたひろ~いお題です(笑)
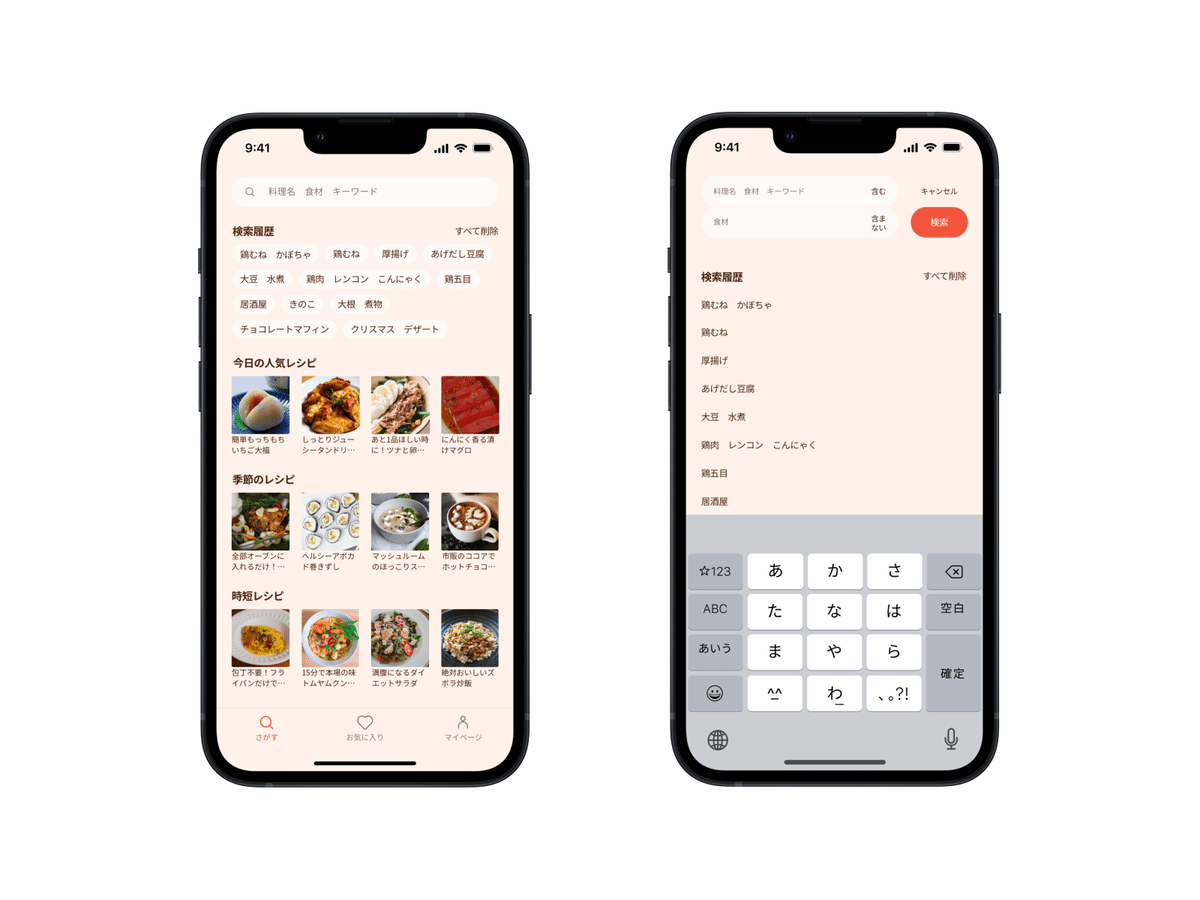
そこで、第6回、11回、16回目のお題で作成したレシピアプリで考えてみました。

まず左画面で工夫したのは、検索エリアより下の部分です。
私は日常的にレシピアプリを使うのですが、レシピ検索をする際は「冷蔵庫の中の食材で何が作れるかな…」と考えながら見ています。
例えば賞味期限が今日までの手羽元があれば、「手羽元 さっぱり」のように検索します。
あまり「肉料理」とか「デザート」というようないわゆるカテゴリー検索はほぼ使いません。
そこで、検索履歴と一緒に「人気レシピ」、「季節のレシピ」、「時短レシピ」というように、ちょっと見てみたいなと思うようなタグのついたレシピを表示して、カテゴリー(肉、野菜、魚など)はそれより下に配置しようと考えました。
右画面で工夫したのは、通常の検索エリアの下に
含まない食材を入力するエリアを追加したところです。
複数のレシピアプリを使用していますが、この含まない食材が入力できる機能は意外と少ないです。
例えば○○が作りたくて検索したけど、いろんなレシピに出てくる△△は家にないんだよなぁ…という時とか、
アレルギー食材抜きのレシピが知りたい時とかにすごく便利ですよね。
毎回使う機能ではないかもしれないけど、あったらかなり便利だなと思ったので今回は追加しました。
ということで、今日はこの辺で。次もがんばります!
