
Daily UI #009 Music Player
こんばんは。お疲れ様です。
今回のお題はMusic Player。
多くの人が日常的によく使う使うであろう2大音楽アプリを参考にしました。

ちなみに個人的には、音楽を聴くのはApple Musicで、ポッドキャストを聴くのはSpotifyを利用しています。
音楽を聴く際は歌詞を見ながら練習することもあるんですが、
Apple Musicの歌詞表示って見やすくないですか?
フォントの大きさ、カラオケのように直後の歌詞が流れるように出てくるのが気に入っています🥰
Spotifyの方は、参考用にスクリーンショットを撮ったときに気が付いたんですが、スクリーンショットを撮るとSNSへのシェア用画面になるんですね!
確かに、音楽系アプリで画面のスクショを撮る場合、その画像をSNSにアップして紹介したり、という使い方が多いかもしれないです。さすが…。
どちらにも共通して言えることは、UIが洗練されている!!
もう出来上がっちゃってるんで…ねぇ(笑)
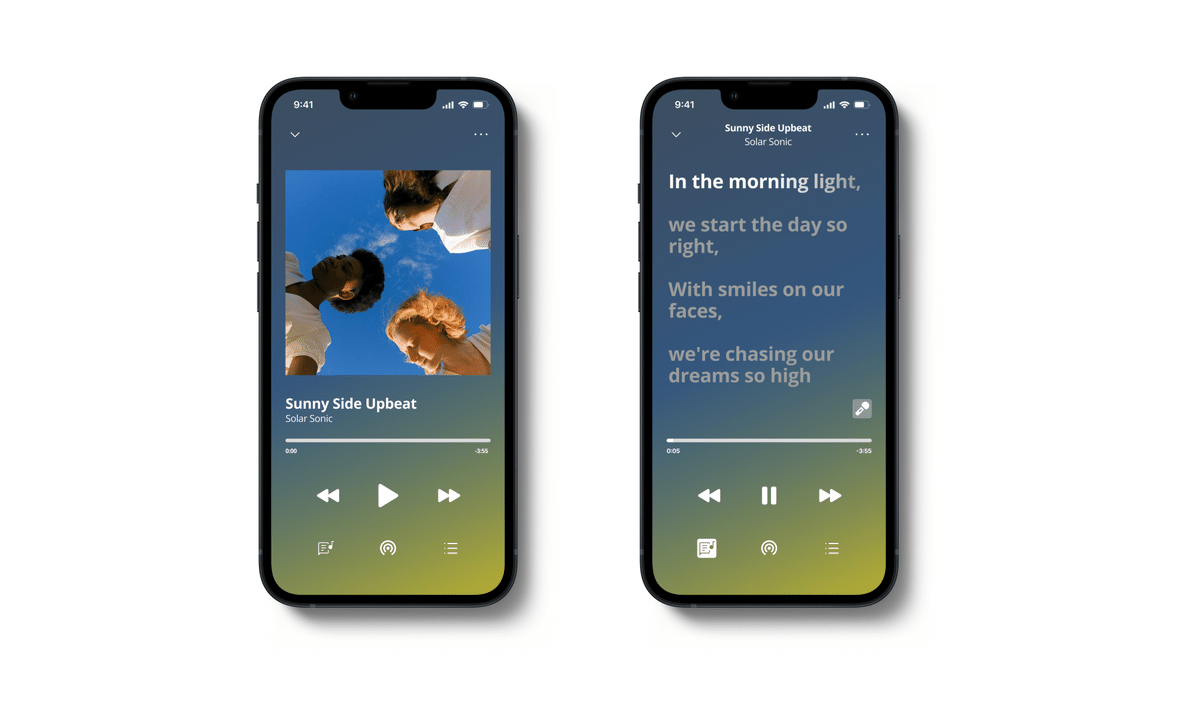
そこで今回はこの2つの私的いいとこどり的なUIデザインをしてみました。

見ての通り、ほぼApple Musicになっちゃいました(笑)
いや、でも本当に使いやすいんですね…。半分トレース作業みたいなものでした。
逆に変えた部分は、画面上部のメニュー部分です。ここはSpotifyの要素を入れています。音楽の再生などのコア機能と離れたところに置くことで、その機能が必要ない人には邪魔にならないかな、と思いました。
ただ、作った後に気づいたのですが、Apple Musicのメニューのアイコンが曲タイトルの横にあるのは、指が届きやすい位置に必要な操作がすべて盛り込まれているからなのでは……?
だとしたら、わざわざ持って行かない方がよかった?!?!?!😱
あと右下の歌詞表示に切り替えるアイコンですが、なんとなく「歌詞」っぽさが無いなぁ…と思って違うものを探してみました。これがベスト!というものは見つからず。歌詞のアイコンって難しいですね🤔
ちなみに、デザイン内の曲のタイトル・歌手名・歌詞はすべてChat GPTさんにお願いして、Z世代にもウケるような洋楽で考えてもらいました。
曲のタイトルでそれなりの歌詞を考えてくれるのはさすが!!
ちなみに、今回のお題も2年前に作成したデザインがあるんです(笑)

あ、BONJOVI好きです(突然)
それはさておき、まず左画面はどうやって検索画面や曲の選択ができるんですかね(笑)遷移大無視、再生と歌詞表示機能しかないぞこれ……。
そしてすべての文字が見づらい!!😭😭
特に歌詞なんて、文字がちゃんと見えないと何の意味もないよー。フォントも文字サイズも気にしてないのがバレバレですね(笑)
ボタンもなんか古臭いなぁ。
恥ずかしくもありますが、2年間の成長を感じることもできるので、
また見せられるものがあれば、過去のデザインも引っ張ってこようと思います🙈
今日はこの辺で。次もがんばります!
