
色の力は偉大! LIFULL HOME’Sアプリのカラー設計を見直したら良いことしかなかったお話
こんにちは、LIFULLでデザイナーをしている きなみです🥣 🍩
昨年12月に、iOSアプリのカラー設計を見直し、各指標で大幅な改善を実現することができました🎉
今回はこちらの発案からリリースするまでの流れをご紹介したいと思います。
見慣れてると気づけないことがある
ことの発端は、私が長い産育休🍼から職場復帰し、久々に開発する側としてiOSアプリを眺めていたときのことです。
なんか…オレンジ重いな…。にんじん🥕ってかんじだな!!!
慣れとは良くも悪くも「違和感」を無きものにしがちです。
それまで毎日開発側としてアプリを眺めていたからかあまり気になっていなかったのですが、1年以上現場から離れて久々に触れたアプリはにんじん感がすごかったのでした。
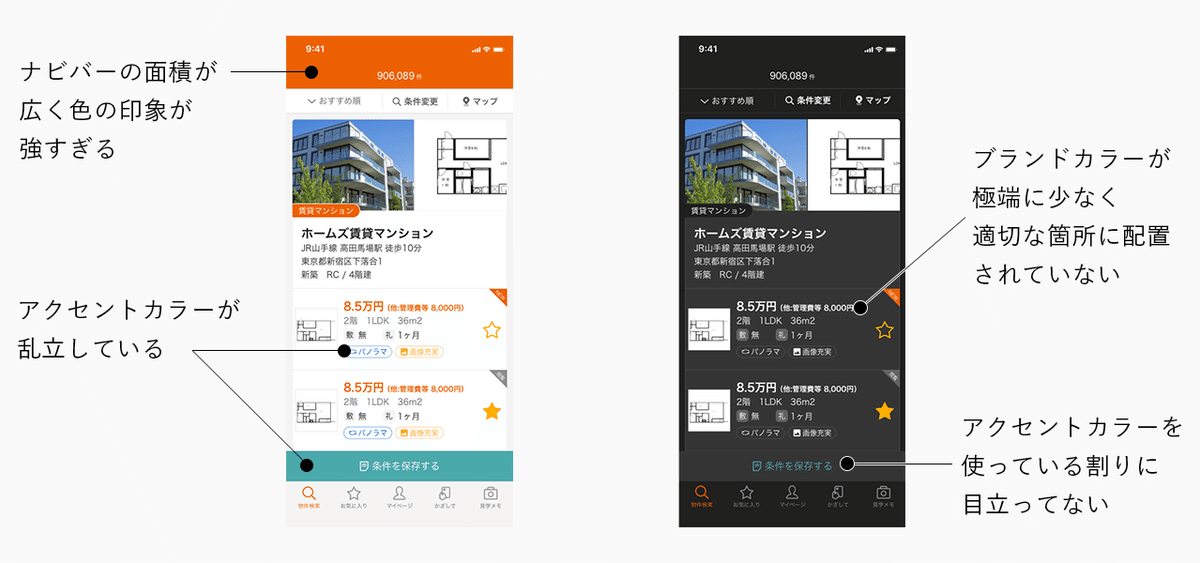
違和感(問題点)を整理する

・ブランドカラーを推したすぎてオレンジが重い
・アクセントカラーのグリーンが悪目立ちしている
・ダークモードにするとオレンジがめちゃ少ない
■ ブランドカラーを推したすぎてオレンジが重い
オレンジが重いと感じる原因は明らかにナビゲーションバーでした。
元々想起率などを考慮して、ブランディングの観点からナビバーにオレンジを採用していました。
しかし時は流れ「HOME'S」から「LIFULL HOME'S」へのブランド移行を経て、ブランドを訴求する方法にも変化が生じ、その一つとしてオレンジをとにかく押出すという手法から、白場を基調としたオレンジ訴求に変化していました。
ところが、そのブランディング手法の変化にiOSのプロダクトが追いついておらず、少し古めかしい色使いを採用したままになってしまっていました。
また、デバイスのサイズアップに伴いナビバーの面積が広くなったことも関係し、画面の印象を重くしてしまっていると感じました。
■ アクセントカラーのグリーンが悪目立ちしている
下部に配置している「条件を保存するボタン」ですが、検索条件を保存しておけば条件に合う新着物件の通知を受け取ることができる機能なので、ユーザーにとってもビジネスにとっても、そこそこ重要なものです。
そのため、ナビバーに負けないように…とアクセントカラーで染められたがために、にんじん感を確固たるものとしています。
染めたのは他の誰でもない、過去の私でございます…🐰 🥕
■ ダークモードにするとオレンジがめちゃ少ない
ライトモード時とは打って変わって、ダークモードにすると物件一覧画面でオレンジを見かけることがほぼありません…!
これはこれでブランディングの観点からあまりよろしくない状態なので直したいです。
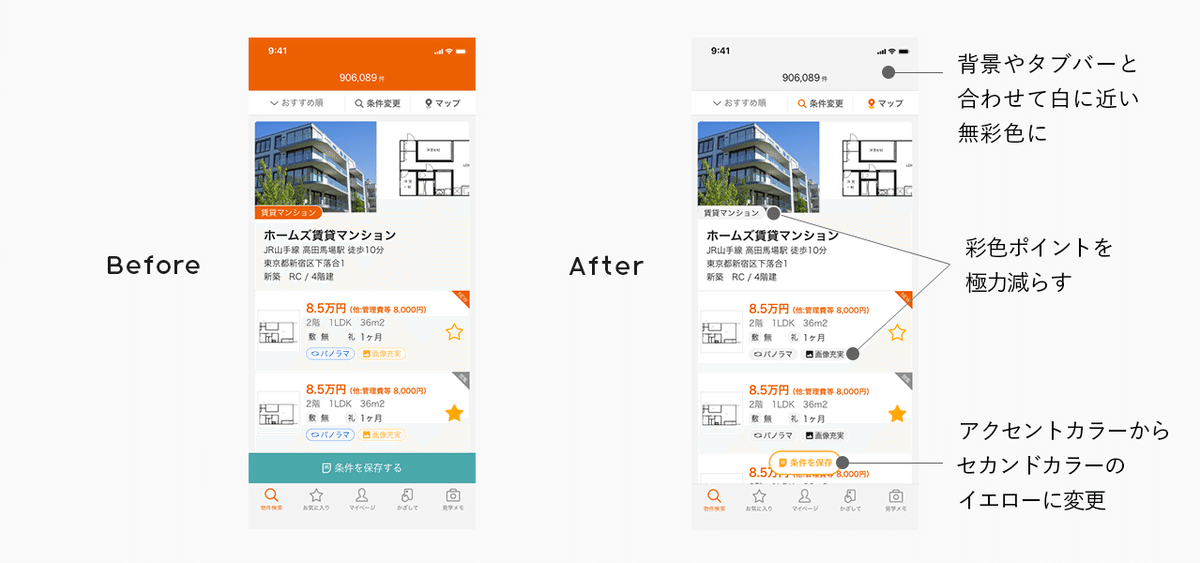
デザインモックを元に
変更する箇所の調整・絞り込みをする
違和感が整理できたので、デザインを起こしていきます。まずは、利用者の多いライトモードをベースに変更を施していきます。
こちらが作成したデザインです。

作成したモックを元に計測する指標を定めます。
・条件保存ボタンの利用率
・各機能(条件変更・マップ切替えボタン)の利用率
・物件詳細への遷移率
※計測した指標の一例
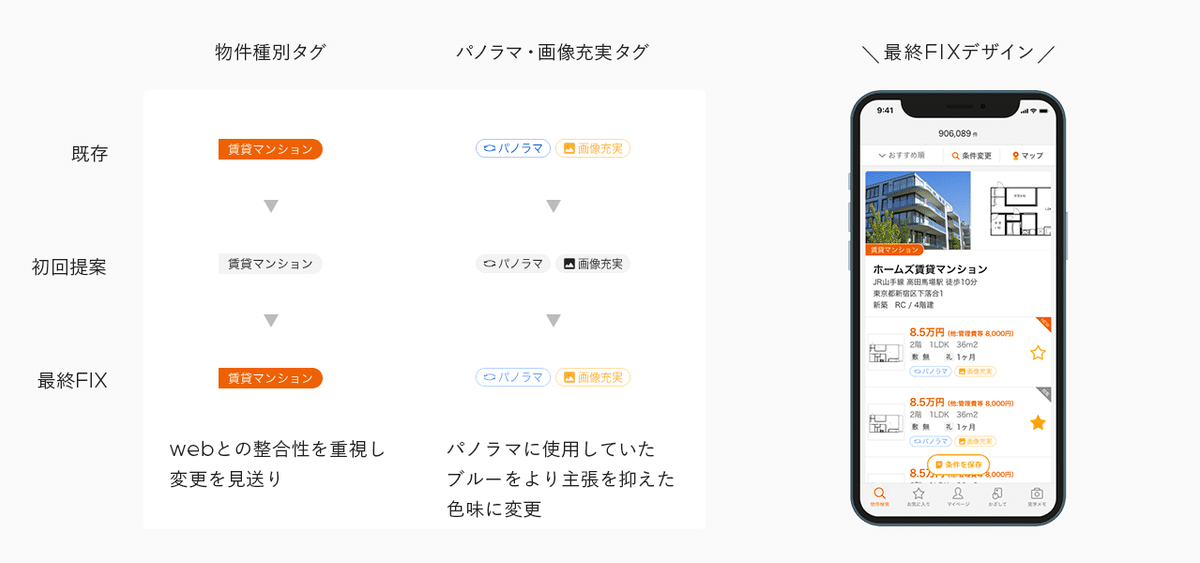
定めた計測指標に影響がありそうなポイントに絞って、さらにデザインの調整を実施しました。
「今回は変更しない」という判断した箇所もありました。一度に色々な箇所の変更をすると、どの変更が数値に効いたのか判断しづらくなってしまうためです。今回変更を見送った項目は、段階を分けてリリース&検証をしていきます。
また、各項目の重要度や、Webとアプリを横断で利用するユーザーの使い勝手などを考慮して最終的なデザインを決定しました。

ABテストをして比較📊
既存のデザインに対し今回のデザインを「挑戦パターン」として、全体ユーザーの50%ずつランダムに割り当てられるように設計してもらい、計測期間2週間ほどでテストを実施しました。
この期間は願うような気持ちで計測ツールのダッシュボードを毎日見に行っていました🥺
・・・ごくりっ・・・
結果として、今回の改善で指標としていたほぼ全ての項目で改善が見られ、定量的にも成功と言えることができました🤩

参考指標だったCVRも大幅改善🎉
今回は、直接的な影響はないものの、万が一下がってしまったら困るということで参考指標としてCVRも計測していました。
ところがこのCVR、下がるどころか1.5倍以上の改善を見せたのです。
カラーの整理をしたことで画面全体の見易さがアップしたこと、物件写真や価格など問合せに至るまでに必要な情報を取得しやすくなったことが影響していると考えています。
まとめ
色ってやっぱり侮れないと思いました。
また、UIの改修はピンポイントで行ってもあまり効果は無くて、きちんと問題点と計測する指標を見極めることで、狙った効果を得ることができるのだなと実感しました。
そしてなにより、半ば思いつきではじめたこの施策を、信じてサポートしてくれて、挑戦させてくれるチームにありがとうと言いたいです。
「失敗するかもしれないけどまずはやってみて、そこから上げていこう」と言ってもらえる環境は、人もプロダクトも成長しやすいと感じました。
(今回はちゃんと良い結果もでたので、ホッとしています。)
さてさてそんな私たちのチームでは、クリエイティブの力で事業を成長させ、アプリを盛り上げてくれるデザイナーを募集しております!
様々なプロジェクトの上流から関わり、マーケターやプランナー、エンジニアと密に連携を取りながら、より良いUI/UXデザインの実践をしたいという方は、ぜひ採用サイトよりご連絡くださいませ!
(2024年2月現在 私は退職しており、募集については締め切っております)
