
Figmaだけで、美容業界プロダクトにおける「美しい・可愛い」に特化したイラストシステムをつくったお話し
こんにちは、こんばんは。
先日クリスマスケーキの予約をしたデザイナーのKinamiです🎂🎄
今回の記事では、美容医療の口コミ/予約プラットフォーム💎トリビュー💎を運営する株式会社トリビューにて行った、人物イラストシステムの開発プロセスについて語っていきたいと思います✊👼
💎トリビューWEBはこちらから
💎トリビューAPPはこちらから
なぜイラストシステムを独自開発する必要があるのか?
🤔「イラスト…? ストックサービスにいくらでもクオリティ高いのあるからそれでいいのでは? 」と思う方もいるかもしれません。
サービスのフェーズによってはそれも間違っていないと思っています。
ただ、イラストシステムを保有していない場合に起こる課題として、主に以下がある様に思っています。
● バナーや装飾によってイラストのテイストが変わり、VIが揺らいでしまう
● ストックサービスを使うため、企業独自の「らしさ」が構築されない
● 制作担当者によってイラストのテイストやクオリティに差が出る

またトリビューならではの課題として、使用したいイラストのテイスト(可愛い女の子のイラストなど)がストックサービス内だと限られ他社と被ってしまい、差別化しづらいという点もあったので、今回独自で人物イラストの制作に挑むことにしました。(こういう提案に理解を示してくれるトリビューの環境がとてもありがたいです😌)
さてさて、前置きはこのくらいにして本題へ。
実はこのイラストシステム開発のプロジェクトは、デザイナーのアブカワさんに全面協力いただいたので、ここからはアブカワさんと共にお送りしようと思います🖊️🤝

プロセス1:テイストの方向性・イラストの使いどころを想定する
💬Kinami プロジェクトが始まってからそんなに経ってないはずなのに作業場を見返すとリファレンス集めの形跡がすごい昔のコトに感じますね。
💬アブカワ イラストシステムの作成期間は約4ヶ月くらいですかね…ぎゅっと凝縮するともっと短くなるとは思います!
まずは方向性を探るために、美容業界でよく見るイラスト・世にある企業キャラクター・流行りのイラストタッチなど、参考になりそうなものをとにかく大量に探し、ざっくり分類分けすることから始めました。
結果、大きく分けると
A.既存美容系イラスト(大人っぽい・リアル目)
B.今っぽい可愛いテイストのもの
C.デフォルメ・オリジナル感強いもの
D.主線あり・主線なしのもの
と分類することができました。

(モザイクありでお届けします)
💬Kinami アブカワさんと共に資料を眺めながらそれぞれのイラストの役割や、受け手(ユーザー)にどういう感情を抱かせているのかを仮説立て、トリビューのイラストシステムとして目指したいところを以下のように定めました。
● ユーザーが自分を投影したり、こんな可愛い感じになりたいな〜と思うことができるリアル感(人間感)があること。
● アプリやWebのプロダクト内において既存のフラットなイラストや、UIコンポーネントとも馴染むもの。
● バナーなどのグラフィック系制作物に添えた時にスタイリッシュかつ可愛いと感じられるもの。(グラフィックとして成り立つこと)
● キーワードにまとめると、リアル感/今っぽさ/可愛さ/面構成/トリビューらしさ/グラフィック感
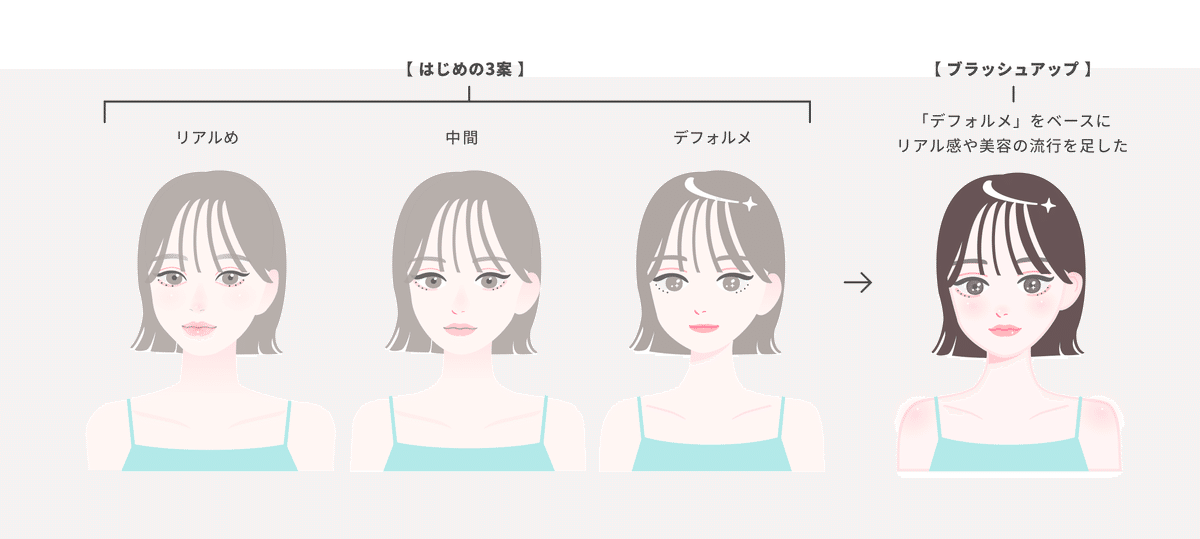
💬アブカワ 大まかなコンセプトが固まったので、まずはテイストをリアルめからデフォルメしたものまで作りました。
💬Kinami 既存のイラスト素材との相性なども考慮して、デフォルメバージョンを元に頬や唇のツヤ・血色感などを足して美容要素を強めてもらうことにしました。

プロセス2:テイストの調整
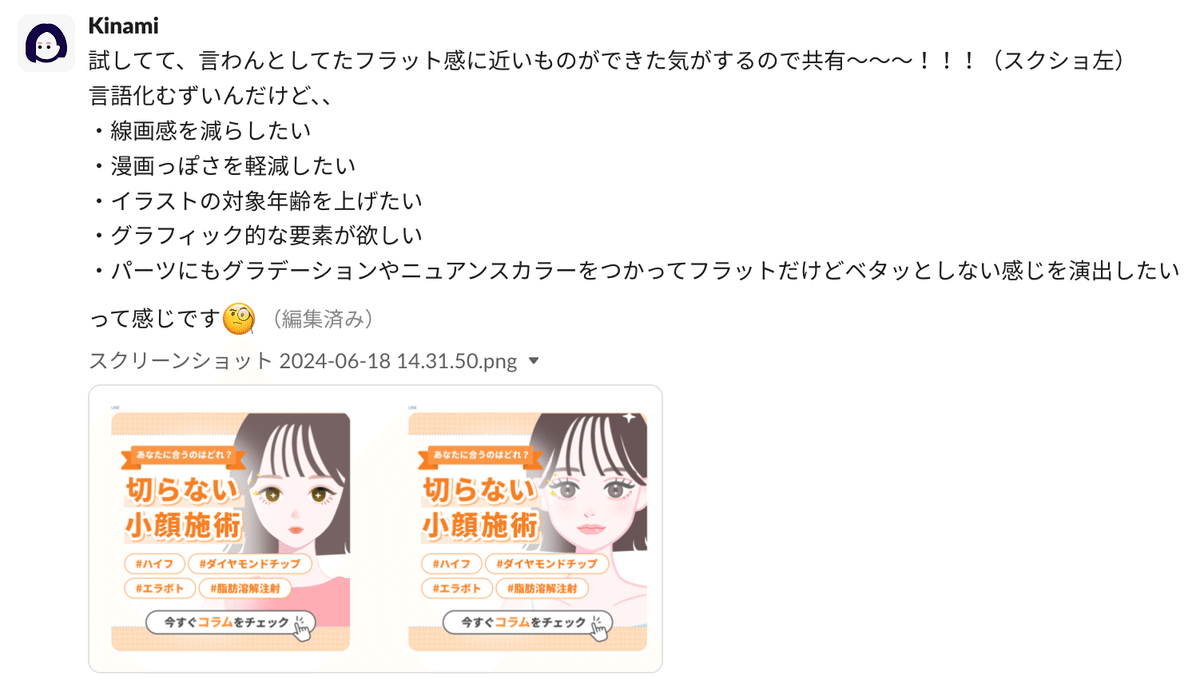
💬Kinami ブラッシュアップ後の初稿案をいただいたときの感想は、「可愛い!!!!😭✨」
いままで見てきた他社のイラストシステムとは全く違ったテイストだけど、ちゃんと「美容」に特化できていて凄く良いなと感じました。
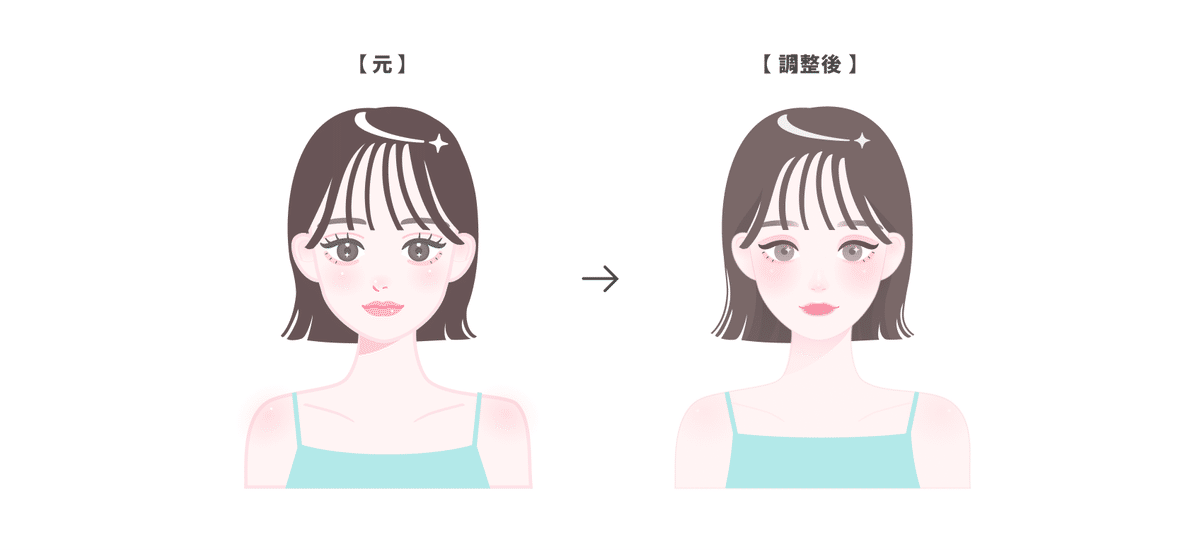
その上で、さらにブラッシュアップしていくために以下をお願いしました。
● 目の表現など、漫画っぽさを軽減しメインのユーザー層に合わせてもう少しだけ大人っぽく仕上げたい
● 線画ぽさを更に軽減し、バナーやなどに使用したときにあしらいとして馴染むようにしたい
●コラムなどのメインビジュアルとしても使えるようなグラフィック的な雰囲気も欲しい

💬アブカワ この時は正直悩みました‥! なにより「フラットだけどペタッとしない」「線画感のないイラスト」という注文が難しかったです。
💬Kinami フラットだけどペタッとしないって、今思うとどっちだよ?ってなりますよね。めっちゃごめんなさい(笑)
💬アブカワ いえいえ(笑)いろいろ試行錯誤して、目鼻パーツのサイズを調整することで大人っぽさを表現したり、線画感を減らすために影やハイライト・グラデーションでメリハリを表現してみたりしました。
結果、そのおかげでグッと完成系に近づくことができたのではと思います。

💬Kinami ほんとにすごく艶っぽくリアル感がでて漫画っぽくもならず、ほどよくUIに馴染むものになったなと感じました。
💬アブカワ あとは個人的に「グラフィック的な要素」としてこだわったのは、✨キラキラ✨を入れることでした。
トリビューのロゴが宝石マーク💎なことや、クリエイティブ内にも要素としてキラキラがよく入っていたりするので、そのイメージをイラストにも取り入れたいと思っていました。
最終的に天使の輪っか部分と目のハイライトに入れたのですが、これも「トリビューのイラスト」としての特徴になっていると思います。
プロセス3:ブラッシュアップとバリエーション作成
💬アブカワ 最後のブラッシュアップ作業ではハドルを繋ぎながら頬や鼻のハイライト位置を細かく探ってみたり…とにかく、可愛く・色っぽく・でもヘルシーに!を目指しました。
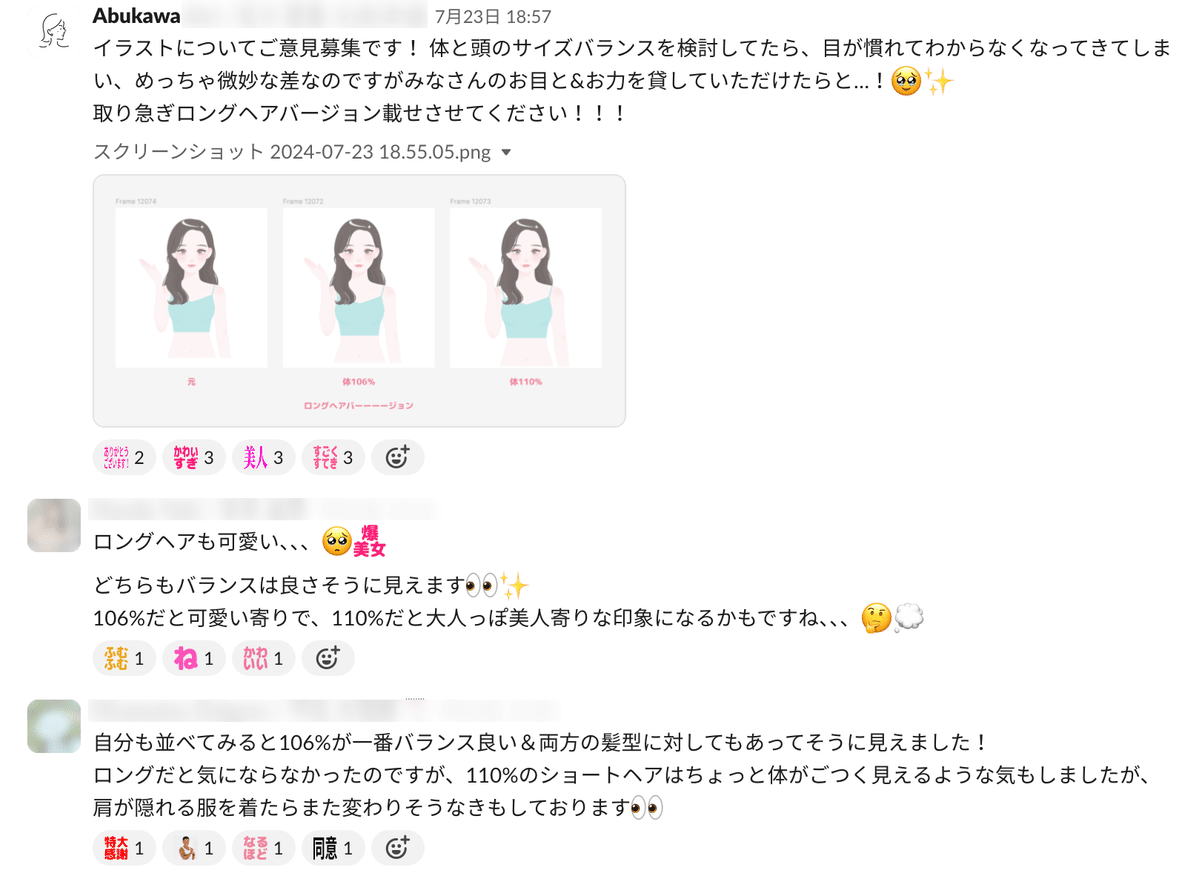
💬Kinami 頭部とボディの比率を決める際にはデザイナーのみんながいるチャンネルにて意見を求めたりしながら調整していくこともありましたね。

💬アブカワ ベースとなるイラストが出来てきたので、次はバリエーション展開に着手しました。 「可愛い」にも色々あるので、出来るだけ色々な雰囲気の子が作れるように、使えそうな表情や髪型・ポーズを増やして行きました。その際、どこか「動き」や「抜け感」を感じられるように手の角度やおくれ毛まで細かく調整しました。
デジタルイラストだけど、できるだけ堅さを感じないように、やわらかく…やわらかく…というのは気をつけたところです。

プロセス4:季節やテーマによるメイクパターンを展開
💬Kinami トリビューのクリエイティブでは季節やテーマごとにパープルやイエローなどトリビューのブランドカラー以外の色が背景に使用されることが往々にしてあるので、イラストを添えた時にどんな背景色でも調和が取れるよう、髪やメイクのカラー展開をお願いしました。
💬アブカワ トリビューデザインシステムに用意されたカラーパレットがあるので、そこと合わせた時に調和が取れるように色味を展開していきました。
パレットの色味は8カラーほどあるのですが、近しい色は合流させても成り立つね、ということになり基本の三原色(赤青黄)に絞って作ることになりました。
ちゃんとリアルに可愛く見えるように、ここ最近よく聞くようになった「ブルベ・イエベ」の考え方なども参考にしました。
メイクが変わるだけで、肌の色の見え方や全体の印象も全然変わったりして驚きました。
💬Kinami それと、バナーやコラムで「ニキビ」や「シミ」などのお悩み部分をイラストで表現することも多いので、肌トラブルのパーツも用意していただきました。(左下)

💬Kinami 同時に制作を進めてもらったのが右下にいるトリビューカラーの人物イラストです。
💬アブカワ 色味や顔パーツにバリエーションがあるイラストを、便宜上「バリエちゃん」と呼んでいるのですが、バリエちゃんはキャンペーンバナーや装飾デザインに出てくる役割で作っています。
それとは別に、トリビューらしさや、トリビューとしての発信であることを感じさせたいシーンに使いやすいように「トリビューグリーン×アクセントカラーのピンク」で構成したものを作りました。
プロセス5:コンポーネント化
💬アブカワ トリビューでの普段の作業は90%くらいfigmaなので、ここまでの作業も全てFigmaで行っていました。他デザイナーへの共有や今後の展開のことを考えて、イラレよりもFigmaの方がいいかなと。
ただし、コンポーネント化は今まで経験がなかったので、Figmaのコンポーネント周りに詳しいデザイナーに助けを求めたり、ネットで都度調べたりして進めました。情報も沢山あるので意外となんとかなりました✌🏻
インスタンス化の際、名前の間に「/」をいれると自動的に振り分けしてくれることを知った時などはFigmaの頭の良さに震えました。便利〜。

(GIFの画質がアレなのは許してください)
チームに展開後の反応
💬Kinami コンポーネント化も無事完了し、徐々に実際のデザイン依頼にもイラストを使用しているのですが、とても好評です🎉
まだ大々的に完成発表などしていないにもかかわらず、「この施策でもあのイラストを使いたい!」と依頼主となる部署の方からお声がけいただける機会が増え、とてもよかったです。

(ほぼ)終わってみて、それぞれコメント
💬Kinami ポーズも色味も、数タップで様々なバリエーションが作れるので、ストックサービスから素材を選定する時間や、ダウンロードしたイラストの編集に時間を取られることがなくなったのはとても良きですね。
なによりも今までバナーによってイラストのテイストが様々だったのが、イラストシステムを使うことでクオリティーの高いイラストバナーを誰でも手軽に作れるようになりました。
バリエーション豊富なので、季節感やテーマが変わっても上手く調和し、「らしさ」が表現できるようになって嬉しいです🥰
💬アブカワ 企業用のイラストをじっくり作るのも、Figmaをこれでもかと活用したのも初の試みでした。
今まではイラストなどの素材を作る際はイラレで作ることが多かったのですが、Figmaでも細かなパスも遜色なく表現できて正直びっくりしました。
「イラストをいつでも、誰でも、色々なパターンで使えるようにする」という前提の制作は難しかったですが、とてもやりがいがありました。
「こんなものあったらいいよね」をデザイナーから提案し、取り組むことができるトリビューの環境はとても貴重に思います。
グラフィックもプロダクトも日々どんどん進化していて凄いです!
今後も周りの声を聞きながら、このイラストシステムもどんどん使いやすいようにアップデートしていき、様々な所で使われていくと嬉しいです✨
👼大事なお知らせ👼一緒に働くデザイナーを募集しています!
さてさて、私たちがデザイナーとして参加しているトリビューでは
ミッション:「ありたい自分でいられる世界を実現する」
ビジョン:「美容の新しい当たり前を作る」
に共に挑戦していただけるデザイナー(コムデ・UIUXどちらも)を絶賛募集中です!
このイラストシステムのプロジェクトを良いなと思ってくれた方、領域問わずデザインを通して事業成長にコミットしたい方のご応募をお待ちしております🙌
応募を迷う方や、もう少し詳しく聞いてみたいという方は、X(@kina_design)などで話しかけていただいてもOKです🫶🏻
それでは、最後までお付き合いいただきありがとうございました!
頑張って執筆したので、もし宜しければ、スキ・シェア等よろしくお願いします🥹❤️
