
Blenderに持ち込んだらメッシュ爆発したのでVRMの力で何とかした話
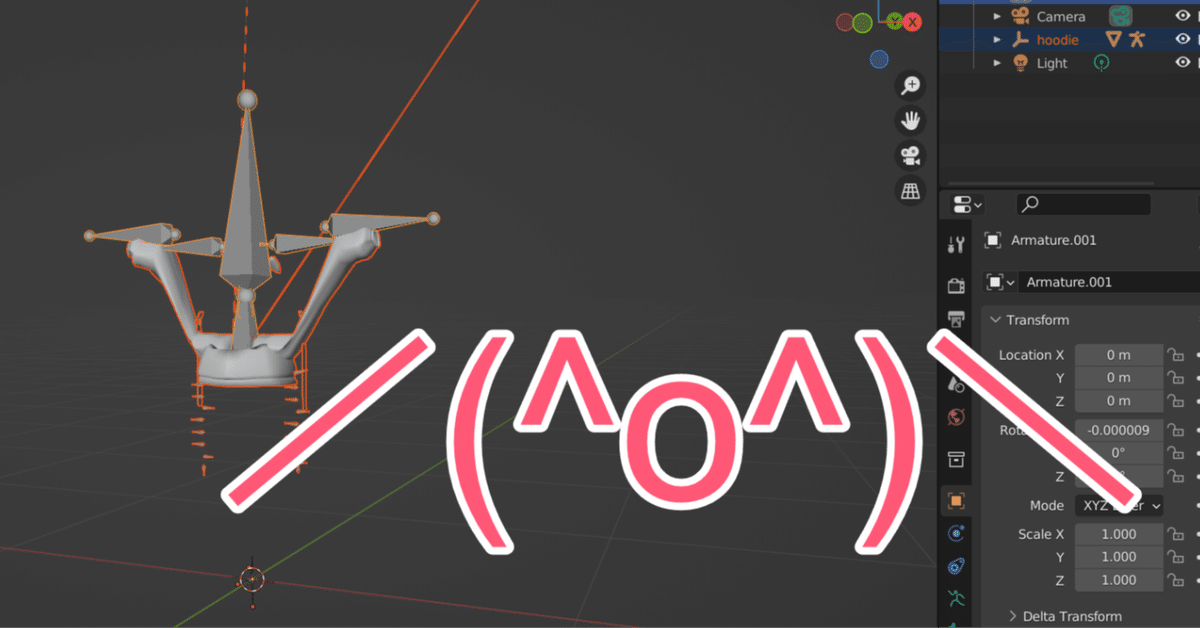
VRChatアバター用の衣装をBoothで購入したんですよ。非対応衣装なのでいつものようにfbxをBlenderに持ち込んでみました。結果、こうなりました/(^o^)\


▂▅▇█▓▒░(’ω’)░▒▓█▇▅▂うわああああああああああああああ
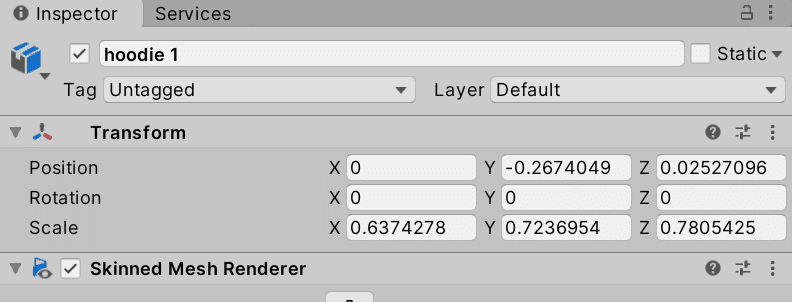
なんかよくわからないことになっているので、Unityで確認してみます。
すると見た目は普通なんですが、なんかScaleにいろいろ値が入ってたりします。よくわかりませんがこれが影響してそうな気がします。


これをBlender上でうまいこと適用してあげたらいいのかもしれませんが、BlenderとUnityは座標系も違うしできたとしてもなかなかめんどくさそうです。
……そういえば、VRMって正規化とかなんかあったな…?
一旦VRMにしちゃえばこの変形全部適用してくれていい感じになるのでは…?
やってみます。
VRC用のプロジェクトにいろいろ入れたくないので、まずはプロジェクトを新しく作ります。
そこに問題の服とアバターデータをインポートして、一旦Unity上で服を着せます。着せ方はキセテネなどのツールを使うなり、手動でやるなり、なんでもいいですが、調べればいくらでも情報が出てくると思うのでここでは省略します。
今回はこの服をすでにUnity上で着せていたので、PreFab化して依存関係のあるファイルと一緒にunitypackageで出力→新規プロジェクトでインポート という形を取りました。
VRM化したいので、VRMをUnity上で扱うための公式拡張であるuniVRMをインポートします。バージョンは何でもいいんですが、最新版はUnityバージョンが2020.3以降が必要と、VRChatで使う2019.4.31f1に対応していないので注意が必要です。
2019.4.31f1対応の最新版はこちらのv0.99.4です(2022年11月現在)
uniVRMがインポート出来たら、メニューにVRM0という項目が追加されているはずです。そこからExport という項目を選びます。エクスポートの方法についても詳しい解説がほかにある(書くのがめんどくさい)のでこの辺を参照してみてください。
この記事で言う、VRMの出力(1度目) だけすればOKです。
ざっくりいうと、出力したいオブジェクトを選んで、title, virsion, authorを適当に入力(自分用にVRM形式にしたいだけなので、全部 a とか入力しといても大丈夫です)してエクスポートを押すだけです。
出力出来たら、.vrm ファイルが作成されたはずなので、それをblenderにインポートしていきます。
BlenderでVRMを扱うには、VRM Importerというプラグインが必要です。
以下からダウンロードします。
ダウンロードしたプラグインをblenderにインストールしたら、 File>Import の中にVRM(.vrm)という項目が追加されているはずです。
あとは先ほどエクスポートしたVRMファイルを選べば、無事にVRMがインポートできるはずです。

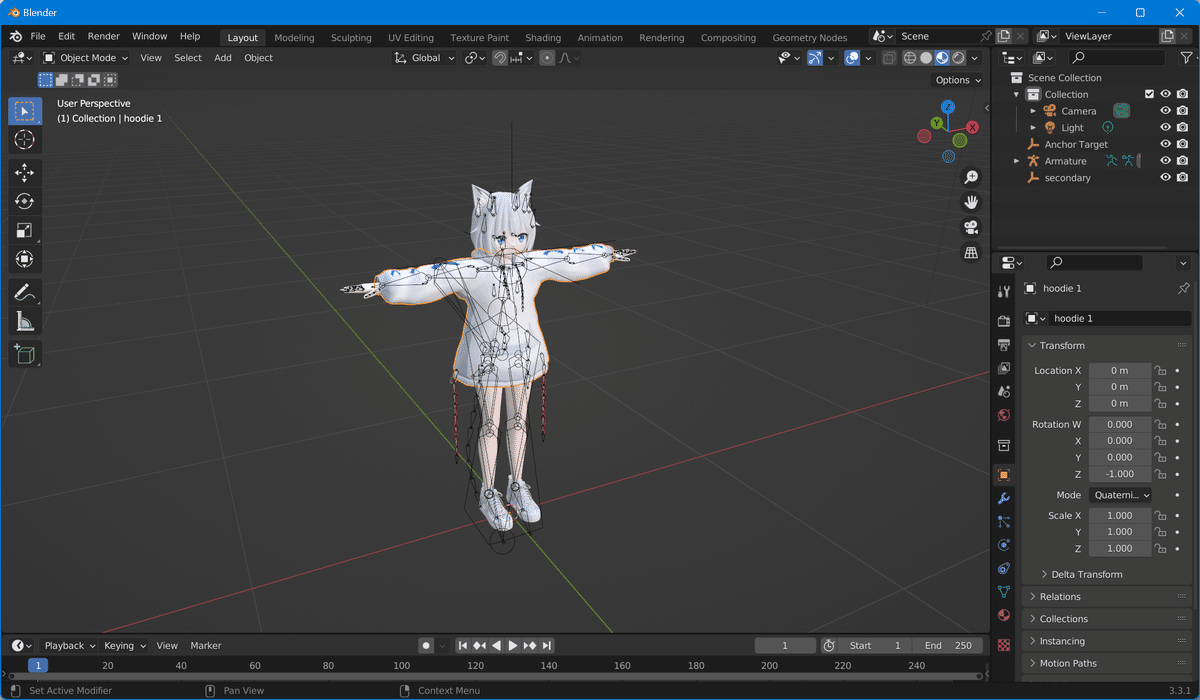
はい、いい感じになりました。勝ちです。
Unityから持ってきている関係で、ボーンの向きとかがおかしくなっていたりするので、私はこのblenderファイルから服と服についてくる揺れものボーンだけを別プロジェクトにAppendして使いました。荒業ですがこれでいつも通りのblender着せ替えができる!!やったね!!!
以上、なんかあったら私まで聞いてください。
いいなと思ったら応援しよう!

