
Modular Avatar時代のアバター改変フロー
まえがき
2022年11月、bd_さんから Modular Avatarという画期的な Unity拡張ツールがリリースされました。
【告知】
— bd_ (@bd_j) November 27, 2022
Modular Avatarの正式版は本日から無料配布開始!今までとは違う、非破壊的なアバター組み立て支援ツールです!できた実感がないほどスムーズな衣装導入や、複雑なギミックの導入支援ができたりします!
DLページ、詳細などはこちらです! https://t.co/eGhSMxsQK9 pic.twitter.com/hdXc7CAzll
さらに、これを受けてanatawa12さんがAvatar Optimizerというこれまた画期的な最適化ツールをリリースしました。(2023年6月27日、正式リリース&Boothでも配布開始しました!!)
非破壊でアバターの軽量化が出来るツール、Avatar OptimizerをBoothでも公開しました!
— anatawa12@VRC AvatarOptimizerのひと (@anatawa12_vrc) June 27, 2023
Modular Avatarとの併用が可能です!
導入方法は公式サイトか付属のreadmeファイルをご確認ください!#booth_pm #VRChat #AvatarOptimizer
[無料] Avatar Optimizer | anatawa12 https://t.co/xhFMPx2y2q pic.twitter.com/8BP8RpSEeX
これらのツールの登場によって、(主にわたしの)改変のフローが大きく変わりました。というわけでこれらの新しいツールの凄さと共に、2023年6月現在の私の改変フローをざっくり紹介していきます。先に言っておきますが、長いです。
⚠️注意⚠️
今回は全体の流れを説明するために細かい作業手順まで触れきれてない部分があります。また、一部上級者向けの内容を含みます。 Blenderで非対応服を着せてUnityで各種セットアップをある程度自力でやり、オンオフアニメーションなども自分で1から作る感じの人の作業フローなので、あくまで Modular Avatar等をフルに使うとこんな感じになるよ!という紹介のつもりで書いています。
前提として、プロジェクトはVCC対応しているものとします。
Modular Avatar, Avatar Oprimizerはいいぞ
Modular Avatar
とりあえず動画を用意してみました。 Modular Avatarを使用して服を着せています。やる事は、素体に服をドラッグ&ドロップするだけです。
キーワード:
簡単着せ替え、簡単導入
元に戻せる!
PrefabをPrefabのまま扱える
プロジェクトの見通しが良くなる
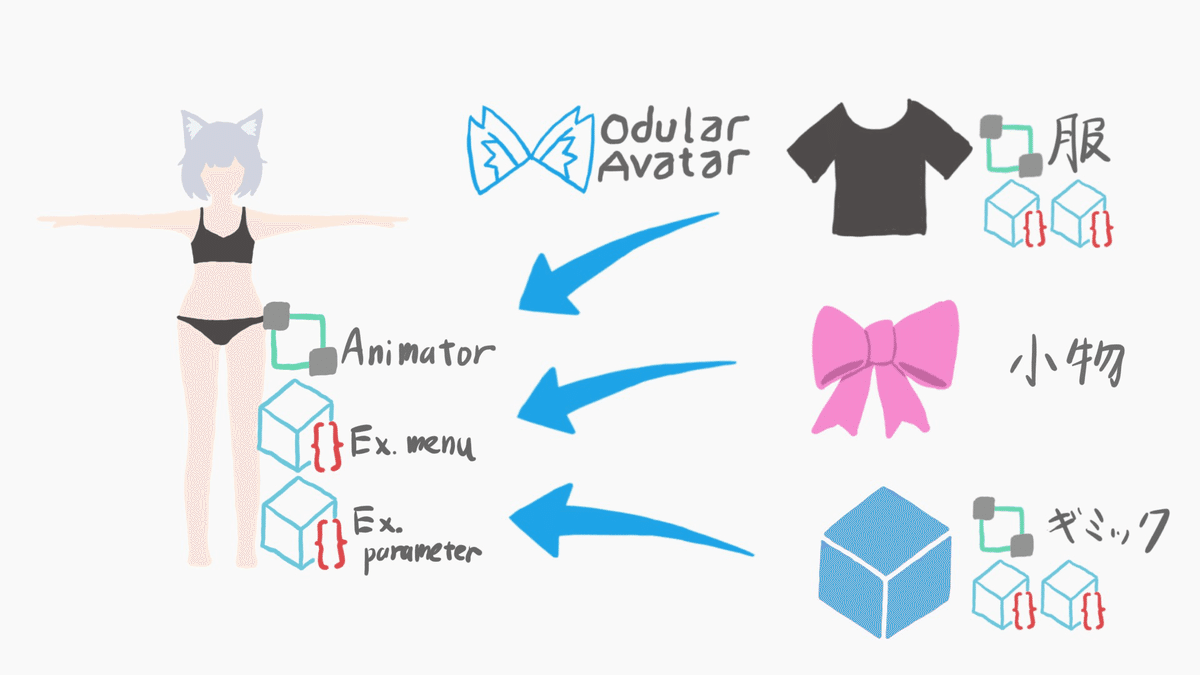
Modular Avatar(以下MA)とは、その名の通りアバターや服、小物、ギミックなどをモジュール化して管理するというコンセプトで作られたツールです。モジュールっていうのは簡単にいえば部品です。服やギミックなどを組み合わせ可能な部品として作っておいて、あとはそれをただくっつければ完成、そんな感じです。
例として、服を着せる場合を挙げると、今までキセテネなどのツールを利用して、素体のボーン構造の中に服のボーン構造を入れ子にすることで服を着せるのが一般的でした。しかしこうすると着せる時は良くても、脱がせることは相当な苦労を伴います。そういうとき、多くの人はアバターを作り直すかそのまま肥大化するのに任せていたと思います。MAを使えば、もうその必要はありません。

また、ギミックを導入する時を考えると、いままでは手動でアニメーションなどをいじって導入するか、付属する導入ツールを利用するのが一般的だったと思います。MA対応ギミックなら、Prefabをひとつ、ポンと入れるだけでギミックが導入できます。
さらに重要なのは、これらを非破壊で(Prefabをunpackする必要なく)行えると言うことです。Prefabって何?と言う人もいるかと思いますが、Unity Editor上で青いキューブのアイコンで表示されるやつです。説明記事を書いたのでPrefabについてはこちらを見てみてください。
なにが嬉しいかと言うと、オリジナルのPrefab(Prefab Asset)の変更はシーン上のすべてのPrefab(Prefab Instance)に自動で反映されます。さらにPrefabをもとにバージョン違いのPrefab Variantというものも作ることができます。もし何か修正があっても、オリジナルを更新すれば全てに反映されます。MAはこれらのPrefabのメリットを最大限に活かしながら改変ができるのです。
例えば、今までの改変手法では販売されているアバター本体がアップデートされたら、それを利用するためにはまた一から改変し直しでした。しかし、MAならPrefabを破壊しないので、更新されたアバターデータをインポートしたら、あとは再アップロードするだけです。
衣装ごとに別アバターとしてアップロードする際にもこれがものすごく有効です。今まではアバターデータを複数に分けていると、共通の部分(表情のハンドサインや、共通にしたいメニュー、アニメーション、PB設定、などなど…)を変えようものなら、別々にしたアバター全部を一つずつ修正する必要がありました。しかしMAなら、Prefabをそのまま扱えるので、どれか一つを修正して変更を反映すれば、全アバターが変更されます。あとはアップロードするだけです。

これらの結果、アバターとして共通の部分とそれ以外を分離して管理できるようになります。AnimationやExpression Menuも、例えば靴や上着のオンオフなどは服側に付け、表情変化などは素体側に付けておけます。こうすることでプロジェクトの見通しが大変良くなります。
そしてもう一つ重要な点として、パフォーマンスの向上です。これはAvatar Oprimizerも大きく関わってくる点ですが、いままで改変アバターといえばVery Poorが当たり前だった状況を変える可能性を秘めています。管理の面倒さなどから1アバターに複数衣装を入れていた場合でも、MAを利用することで1アバター1衣装の運用がしやすくなります。人によってはこれだけでも絶大な軽量化となるでしょう。
単純に着せ替えだけでみても、MAは服のボーンを素体のボーンに統合する(入れ子にしない!)ため、ボーン数が不必要に増えることはありません。ボーン自体を統合するので、胸揺れが入れ子によって破綻することも無くなります。
さらに、服のオンオフを行う場合、服メッシュだけでなくPhysBoneも合わせてオンオフするアニメーションを組まないと非表示の服のPhysBoneも常に動いて計算リソースを利用することになります。これ、かなりやっている人が多く、1アバターに5つの衣装を入れて、常に5着分のPhysbonesを動かしている、なんて10人も集まれば1人は居るんじゃないでしょうか。通常見えないので気にしていない人も多いと思いますが、人が何人も集まるとCPU負荷はバカになりません。MAでこれがすぐに解決するわけではありませんが、仕様上PBごとオンオフするアニメーションが組みやすくなっています。
Anatawa12's Avatar Optimizer
こちらも動画を用意してみました。Avatar Optimizerを使用して服のメッシュとPBを統合、PoorランクからMediumにしています。
キーワード:
だれでも簡単に最適化
もとに戻せる!変更可能!
MAとの相性◎
Anatawa12's Avatar Optimizer(以下、AAO)とは、アバターのメッシュやPhysBoneを統合することでパフォーマンスを改善するためのツールです。アバターや服のデータは、細かくオンオフできるようにメッシュが分割されていることが一般的です。改変しやすさという点ではこれは正しいのですが、メッシュの数が増えるとそれだけドローコール(GPUの呼び出し)が増えパフォーマンスが悪化します。
VRChatは最適化されていないので普通のゲームより要求性能が高いというのは有名ですが、これは間違いなくその大きな要因の一つでしょう。(ワールドについては最適化や軽量化を頑張っている場合が多いと思っているので、もしVRChatterの多くが適切にアバターを最適化すれば、大人数が集まる場合でもかなりfpsが改善する可能性があります。)
今まではそのような最適化を行うためには有料のアセットを利用するかBlenderを使ってfbxの時点でメッシュを統合するしかありませんでした。Blenderを使える人なら最適化作業自体は容易ですが、それはそれで統合した小物を後からやっぱり分離したい、などとなると面倒な作業が発生していました。
AvatarOprimizerはこれを根本から改善することができます。つまり、元データはいくらでも細かく分割しておいて、アップロードするときだけ自動で統合するのです。あとからやっぱり統合をやめたい、やり直したいとなってもいくらでも変更することができます。
パフォーマンスランクについていうと、ポリゴン数が70000に収まっていれば、Very Poorを脱することは多くの場合難しくないはずです。ポリゴン数が最も厳しい条件ではあるので、ポリゴン数が多い場合Very Poorを脱するのが難しいのは確かです。しかしそれでも、最適化によって実負荷は大きく変わるはずです。
これは作業フローとしても、Blender上での編集とメッシュの統合という最適化作業を分離できるため、非常に扱いやすいです。Blender作業の都合で細かくメッシュオブジェクトを分割したものを、そのままUnityに投げられるんです。素晴らしすぎます!
さらに、アップデートにより自動最適化の機能(Trace And Optimize)が追加されました。これにより、改変なんもわからん人でもとりあえずコンポーネントを付けるだけで勝手に最適化されます。神です。
Actual Performance Window
さらにプラスアルファでこちらも紹介しておきます。Avatar Optimizerのanatawa12さんが作成した、正しいパフォーマンスランクを Unity上で表示するツールです。
Modular AvatarやAvatar Optimizerを使うと、ビルド時にメッシュやボーン統合などを行うため、VRChat SDKによるパフォーマンスランク計算が正しく行われません(統合前の情報で計算されてしまいます)。もちろんアップロードすれば正しいパフォーマンスランクとなりますが、Unity上で確認できないと面倒です。そこで、Actual Performance Windowの出番です。これを入れておくと、シーンのPlay時とBuild時にVRChat SDKのウィンドウとは別に、パフォーマンスランクを表示するウィンドウが表示されます。MA, AAOを使っている人はこちらからパフォーマンスランクを確認しましょう。上記のリンクはActual Performance Window単体ではなく、anatawa12's gists packといういくつかのツールの集合です。その中にActual Performance Windowも含まれています。VCC(VPM)でanatawa12さんのリポジトリを追加することで利用できます。
ツール類のインストールについて
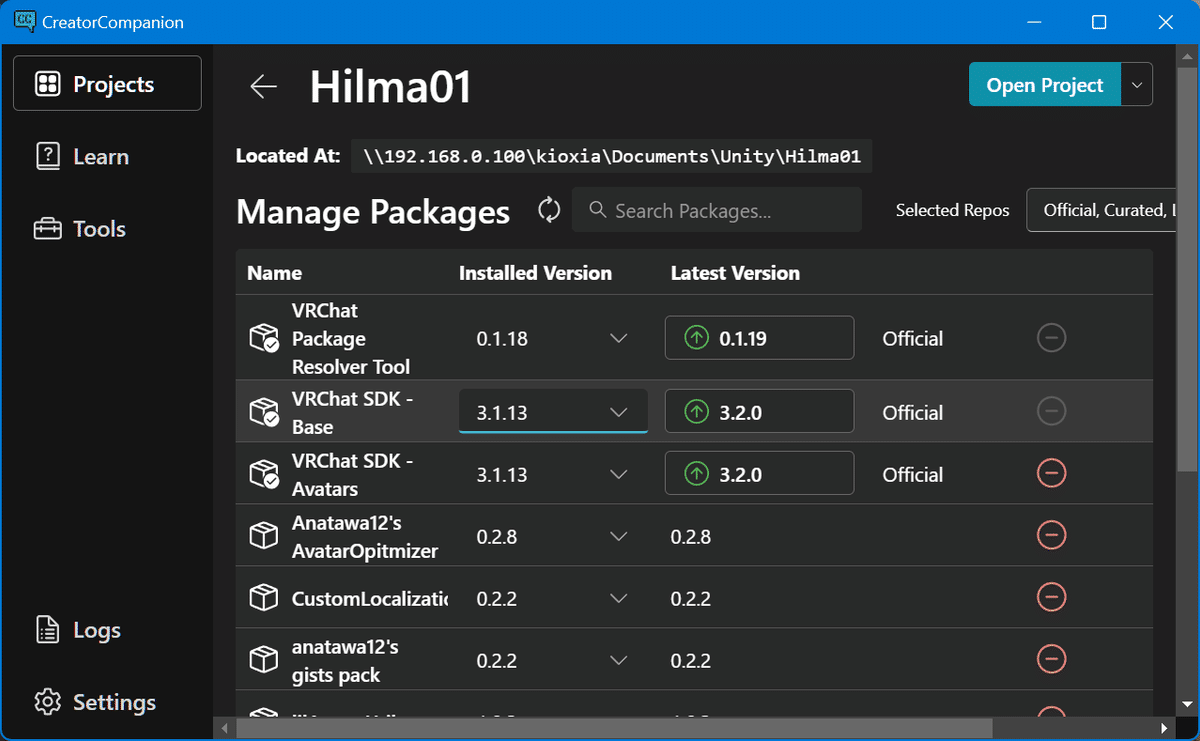
改変手順を紹介する前に、Modular Avatarなどのツールのインストール方法を紹介しておきます。Unitypackageからのインストールもできたりしますが、基本的にはVPMリポジトリ(VCC)を使った方法を推奨します。この機能はVCC v2.1からVCC上で使えるようになりました。旧バージョンのVCCを使っている人はアップデートしてください。VCCではVRChat SDKをバージョン指定して簡単にプロジェクトに追加できるようになっていますが、これと同じことが、lilToonやModular Avatarのようなツールでもできるようになります。

これによるメリットはたくさんあります。
Unitypackageを自分でダウンロードしてくる必要なし
バージョンを選ぶだけでインストール
アップグレード、ダウングレードが簡単
今どのバージョンの何を入れているのかすぐわかる
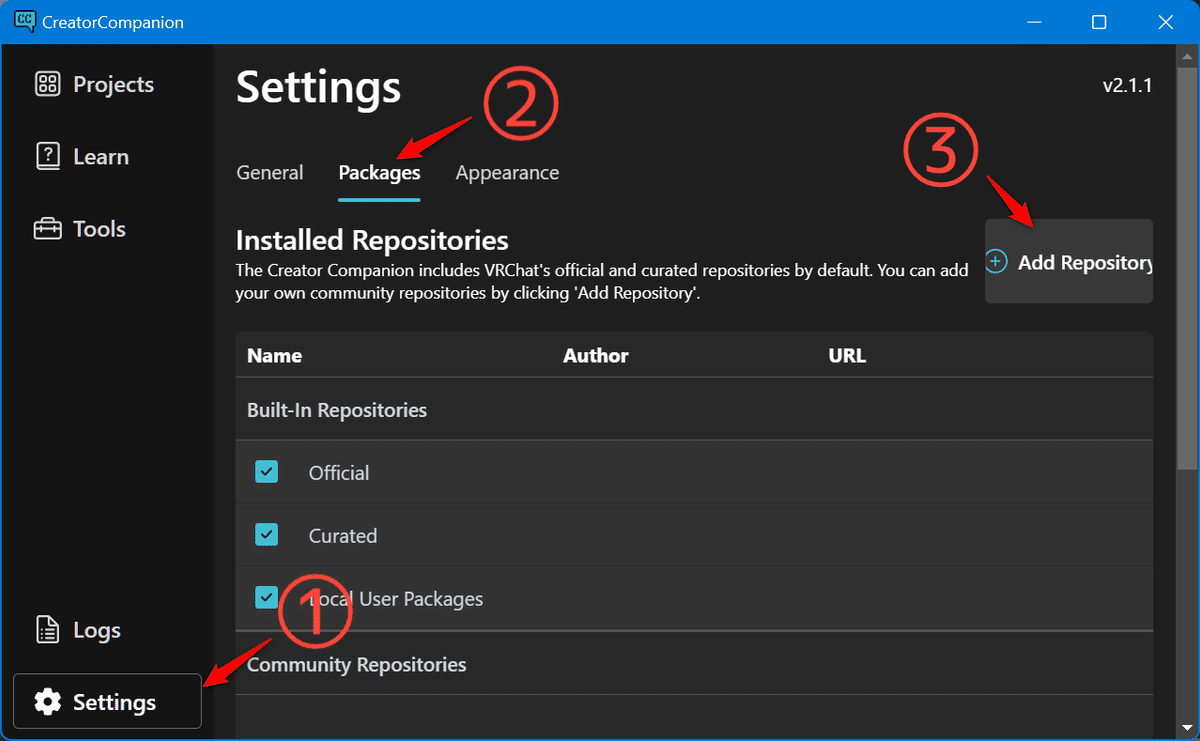
リポジトリの追加はSettings > Package > Add Repository からリポジトリのURLを追加するだけです。

たとえば、AvatarOptimizerなら以下のURLを追加します。
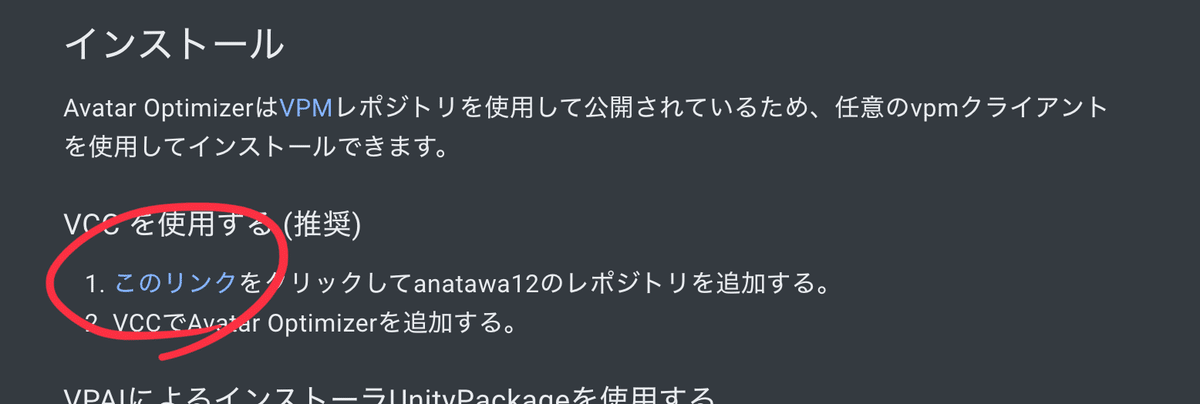
https://vpm.anatawa12.com/vpm.jsonじゃあそのリポジトリのURLはどこにあるか?は各ツールごといろいろですが、たとえばAvatarOptimizer(を含むanatawa12さんのリポジトリ)ならこちらのインストール方法にあるリンクを踏むだけでVCCを起動してインストール可能です。

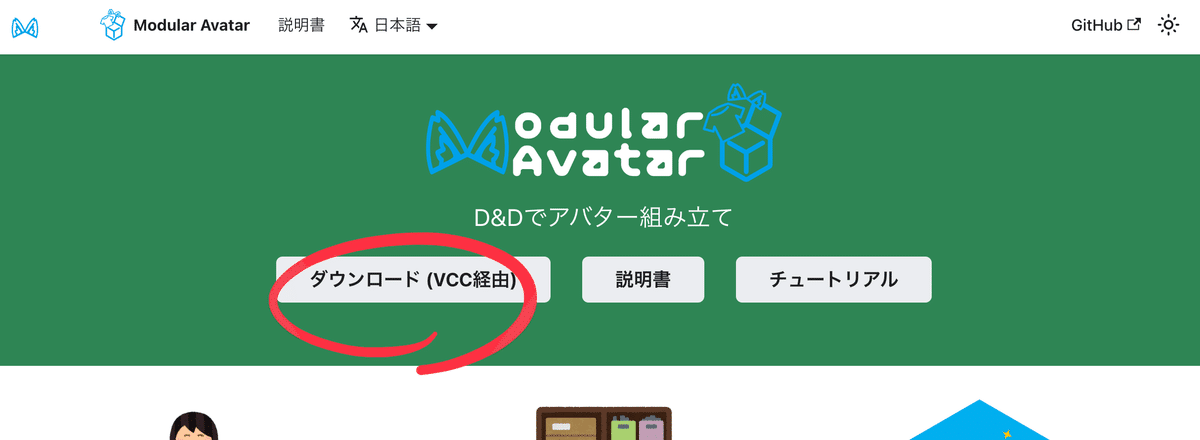
Movular Avatarなら、公式ページの「ダウンロード(VCC経由)」から直接VCCを起動してリポジトリ追加ができます。

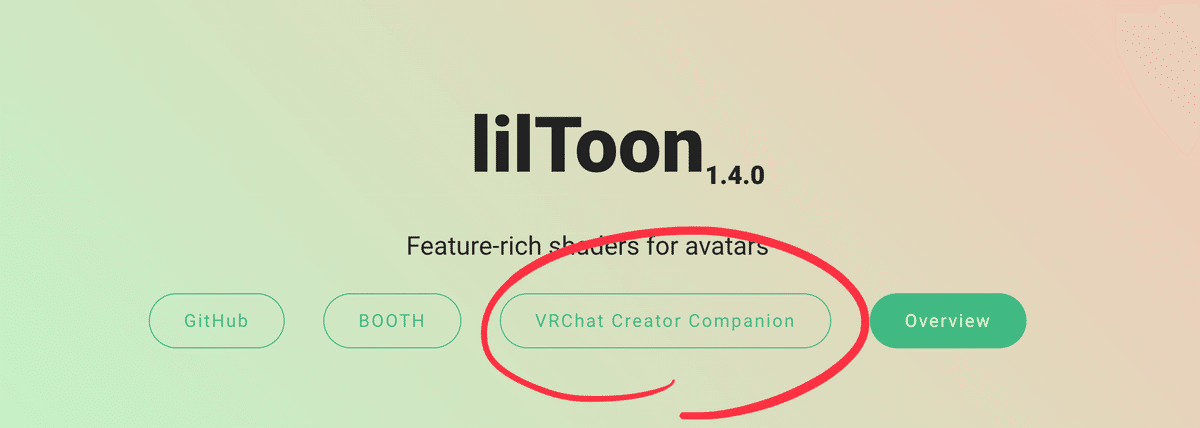
ちなみにlilToonも、公式ページの「VRChat Creator Companion」と書いてあるリンクから直接VCCを起動できます。

私の改変手順
ではここから、現在の私の改変手順を紹介していきます。
基本的に対応衣装が存在しないアバターを使っているので、非対応衣装をBlenderを用いて改変していきます。しかしBlenderでの改変は前半部分、衣装のフィッティングのみのため、Blenderを使わない場合は前半を読み飛ばしてください。
今回は一連の流れを説明することに重きを置いているため、詳細な作業手順については触れていない部分があります。ご了承ください。
この辺をもっと詳しく知りたい!という需要があればぜひコメント欄や私のツイッターに軽率に連絡してください。多分喜んで書きます。
目次
Unityにunitypackageをインポート
Blenderにfbxをインポート
[Blender] スケール、位置の調整
[Blender] メッシュの調整
[Blender] ボーンの調整
[Blender] ウェイト調整
[Blender] 座標系の修正
[Blender] fbxをエクスポート
Unityで調整
Modular Avatarで着せる
貫通確認
Bounds, Anchor Overrideの設定
最適化: 自動最適化 Trace And Optimize
最適化: Meshの統合
最適化: PhysBoneの統合
最適化: テクスチャの確認
パフォーマンスランクの確認
アニメーションの作成
動作確認
Prefab Variantの作成
アップロード
1. Unityにunitypackageをインポート
なにはともあれ、とりあえずunitypackageをUnityプロジェクトにインポートします。ここでメッシュ構成やマテリアル、PBの設定がどうなっているかなどを確認します。
2. Blenderにfbxをインポート
Unityでの確認が終わったらBlenderにfbxファイルをインポートしていきます。ここからは楽しいBlenderの時間です。Unityで着せる場合、ここからの作業がUnity上でのボーンスケール調整などにあたります。対応衣装の場合、ここからのBlender作業に相当する部分が丸々必要なくなります。
この記事では流れの紹介にとどめて詳しい操作の解説はしませんが、Blender改変については私のこちらの記事を参考にしてみてください。
3. スケール、位置の調整
まずはインポートした服をヒエラルキーごと選択し、スケールと位置を合わせていきます。丈感などは対応アバターのBooth上の画像を見ながら調整し、私の場合は基本的に腕の位置が合うようにしています。
位置とスケールが決まったら一旦transformをApplyしておきます。
4. メッシュの調整
貫通している部分を修正していきます。手法は大きく三つです。
元からあるshape keyを活用
ポーズモードでのボーンのスケール調整(Unityでの非対応衣装改変と同じ)
Editモードでの頂点操作
まず、先にシェイプキーを確認しておきましょう。とくに胸はbig/small shape keyが入っていることも多いです(シェイプキーがあることを確認してから購入するのもおすすめです)。shape keyを調整していいかんじになる場合は、ちょうどいい値のシェイプキーをベースにメッシュを変形していくと良いです。
あとは全体的に袖が長いなどの大きな変形はボーン変形、部分的な貫通は頂点編集と使い分けていきます。
ここで、以前の私の記事ではプロポーショナル変形のみを紹介しましたが、より柔軟な変形を行うツールとして、メッシュ変形モディファイヤーあるいはラティスを使うこともお勧めしておきます。これら2つはプロポーショナル変形よりも大きな変形に有効です。また、下着など肌に密着する衣装の場合はシュリンクラップが非常に効果的です。シュリンクラップをかける場合はメッシュを部分ごと分割して調整してから最後に調整するのが良いでしょう。
5. ボーンの調整
今までは、ここで服のボーン揺れものとそれ以外にわけ、素体のボーンと統合…という手順を踏んでいましたが、MAを利用する場合、ボーン名を変更せずそのまま使うという手段が利用できます。なぜなら、MAには多くのアバターに使われるボーン名を自動リネームして統合してくれる機能があるためです。例えば素体側がUpperArm_R、服側がRightUpperArm という名前でも、UnityでSetup Outfitするだけで自動で上手いことやってくれます。
自動リネームされるボーン名のリストは一応下のリンクにありますが、とりあえずUnityに入れてみて、うまくいかなかったらボーン名を変更するくらいの運用で大体いけると思います。
ただし、ウェイトをしっかり手動調整する場合は、やはり素体ボーンと服の揺れものを統合させることになります。この辺りは服の種類や素体との相性次第ですね。
6. ウェイト調整
Blender改変で一番面倒な部分ですね。ウェイトを塗り直すのは手間なのでなるべく避けたいところです。経験的にウェイト転送した方が綺麗にいく(というか、そうしないとたいてい破綻する)ところは、胸(揺らす場合)、股関節周り(Hips, UpperLeg)、足(Foot, Toe)あたりでしょうか。あとはウェイトをみて、よっぽど素体側とずれていなければとりあえずUnityに持って行ってみてから考えることが多いです。
ここで注意点ですが、MAでは服側のボーンはアバター側に統合されるため、服のボーン位置などは無視してアバター側のボーンに合わせてウェイト調整を行うことになります。(PhysBone用のボーンを除く)
ウェイト調整をする時はボーンを動かしながら調整すると思いますが、Unityで参照されるボーンは素体側のものになるので、ウェイトの確認はArmature Modifierのターゲットを素体側のArmatureに変更して行います。
もっともこれをいちいち変えるのも面倒なので、そこまでウェイトをちゃんと見るなら最初からボーン名を合わせてしまった方が楽ですね。私はどっちでやるパターンもあります。服次第です。
ちなみに部分的にウェイト転送したい時は、転送元の素体メッシュを複製し、転送したい頂点グループのみをのみを残したメッシュをつくってから転送することで実現できます。
7. 座標系の修正
ウェイト調整が終わったら、Unityでrotationが残るのを防ぐため、Armature, Objectともにx軸+90°の回転を入れます。一旦armatureとのparentを解除してから、オブジェクトモードでR X -90 として-90度回転。選択状態のままCtrl+A で Apply transform します。transformが適用されて回転が0になったのを確認したら、R X 90 として90度回転を入れて完了です。
8. fbxをエクスポート
私はここでbundle exporterというアドオンを使っています。コレクション名で一括で書き出すことが可能です。UnityプロジェクトのAssetsフォルダ内に直接出力します。Asset Creation Toolsetというアドオンも有名ですね。
9.Unityで調整
Unityに帰ってきました。
fbxのインポート設定を行い、
マテリアル
(Bounds)
PhysBone, Cloth
その他必要なコンポーネント
を購入したセットアップ済みのPrefabから移していきます。Boundsに関しては、後で触れますがModular Avatarの機能で一括で簡単に設定できるようになりました。
具体的な作業方法については以下の記事に詳しく書いてあります。
ところでこの作業、正直かなり面倒なんですよね…PBはCopyComponentByRegexで一括コピーできますが、マテリアルの割り当てを簡単にコピーする方法、あれば教えてください。ちなみにPhysBones/Clothコライダー用のゲームオブジェクトが存在する場合、これも移す必要があります。
手順としてはこんな感じです
元の服Prefabをunpack
コライダー用オブジェクトをfbx側に移植
CopyComponentByRegexでPhysBoneを一括コピー
コライダー用オブジェクトを移すとき、Prefab内のオブジェクトは並び替えられないので、その階層の一番後ろに追加します。
コライダーを移し終わってから、CopyComponentByRegexでPhysBone Componetを一括コピーします。これでコライダーの設定も含めて綺麗に移せるはずです。コライダー用オブジェクトを先に移さないとコライダー設定がうまくいかないので注意してください。
ボーン位置などを変更しているのでPhysbone Collider Componentの位置や角度の修正も必要です。スカートなどの場合、ふとももコライダーだけならそのまま行ける時もありますが、逆にインサイド型コライダーはそのままだとボーン位置の違いから常にスカートが広がり続けたりするので多分修正必須です。
10. Modular Avatarで着せる
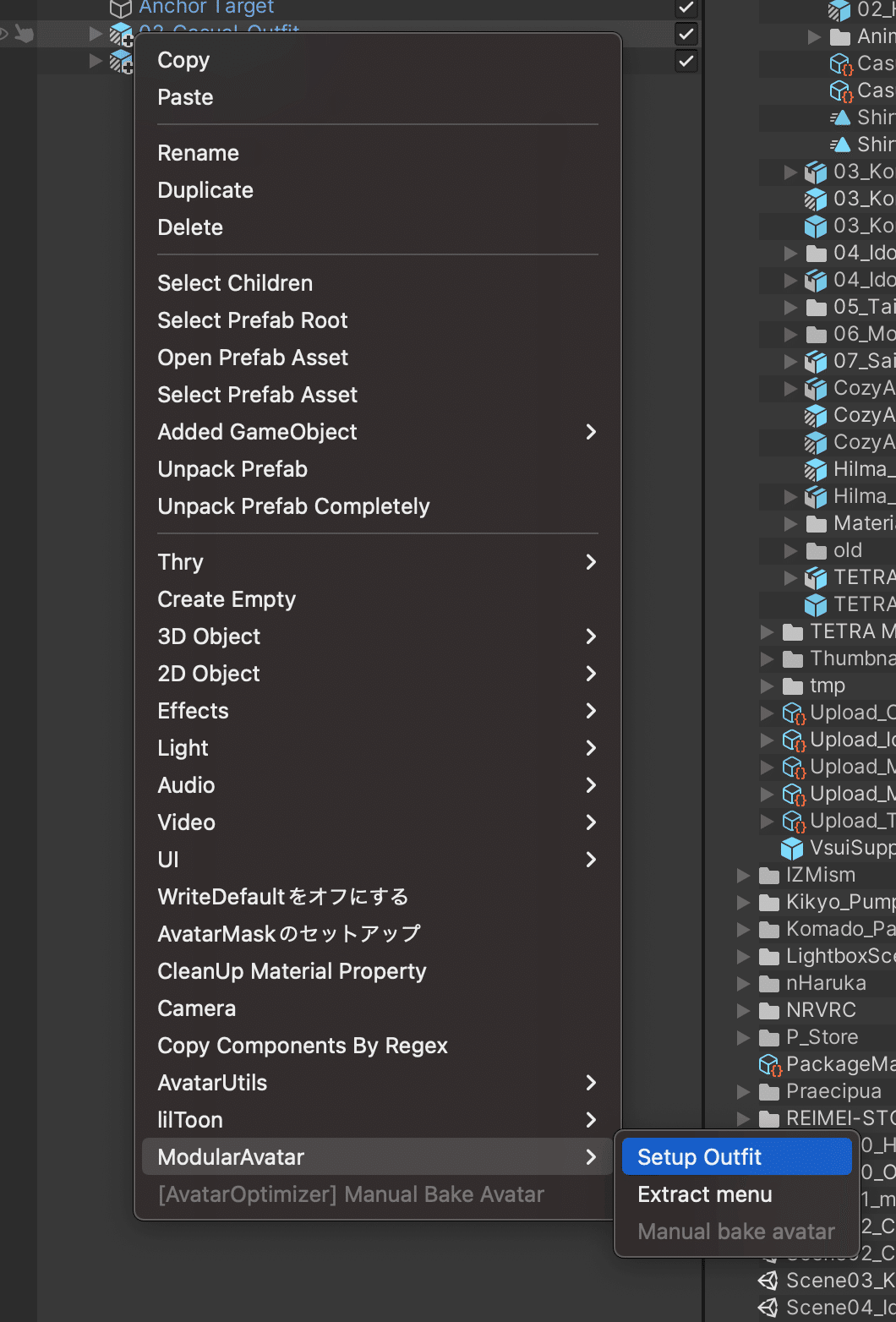
私は服を脱がした素体だけのアバターPrefabを作ってあるので、それをまずシーンに配置します。アバターのルートオブジェクト直下に服のPrefabを入れて、右クリック→Setup Outfitを選択します。以上。
Modular Avatarで服を着せる手順はこれだけです。簡単!

11. 貫通確認
動作確認用アニメーションを再生し、貫通のチェックをします。普段はこれとか使ってます。
アニメーションクリップをアバターにドラッグ&ドロップすると、新しいAnimation Controllerが作成され、アニメーションが再生されます。
自分でボーンを動かして確認もします。だいたいどこかに問題があるので、Blenderに戻って修正します。ここでMAの素晴らしさが存分に発揮されます。ここまでの作業でPrefab(fbx)を破壊していないので、Blenderで修正したらAssetフォルダ内のfbxに上書きエクスポートするだけで、変更が反映されます。何度でも!修正し放題!!
問題なければ、とりあえず着せるとこまでは完成です。この状態でもアップロードして使えますが、ここから最適化をしていきます。
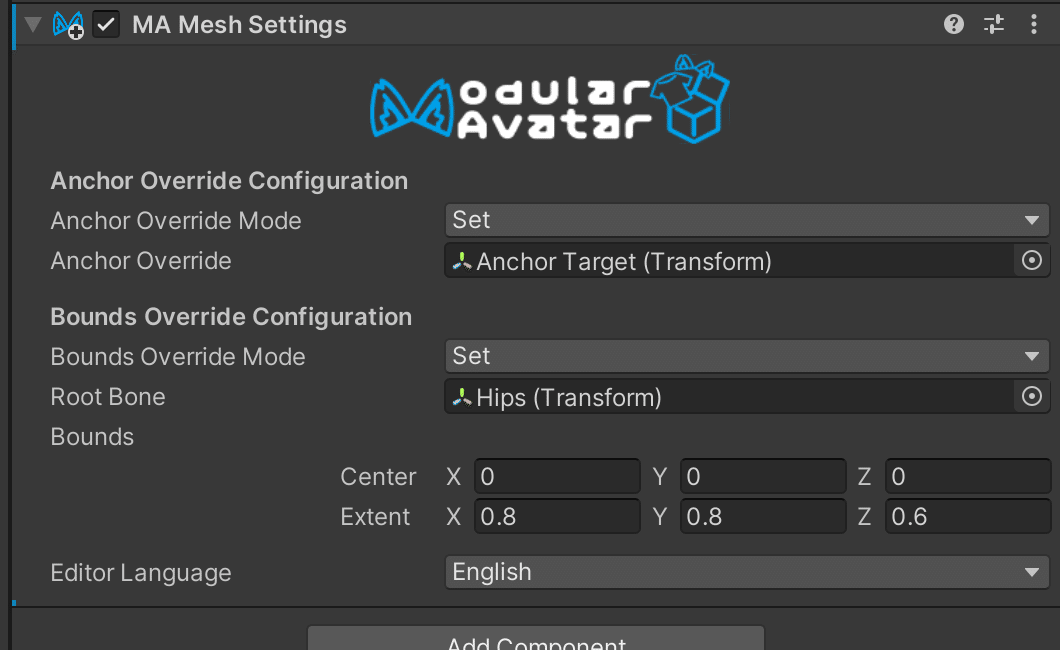
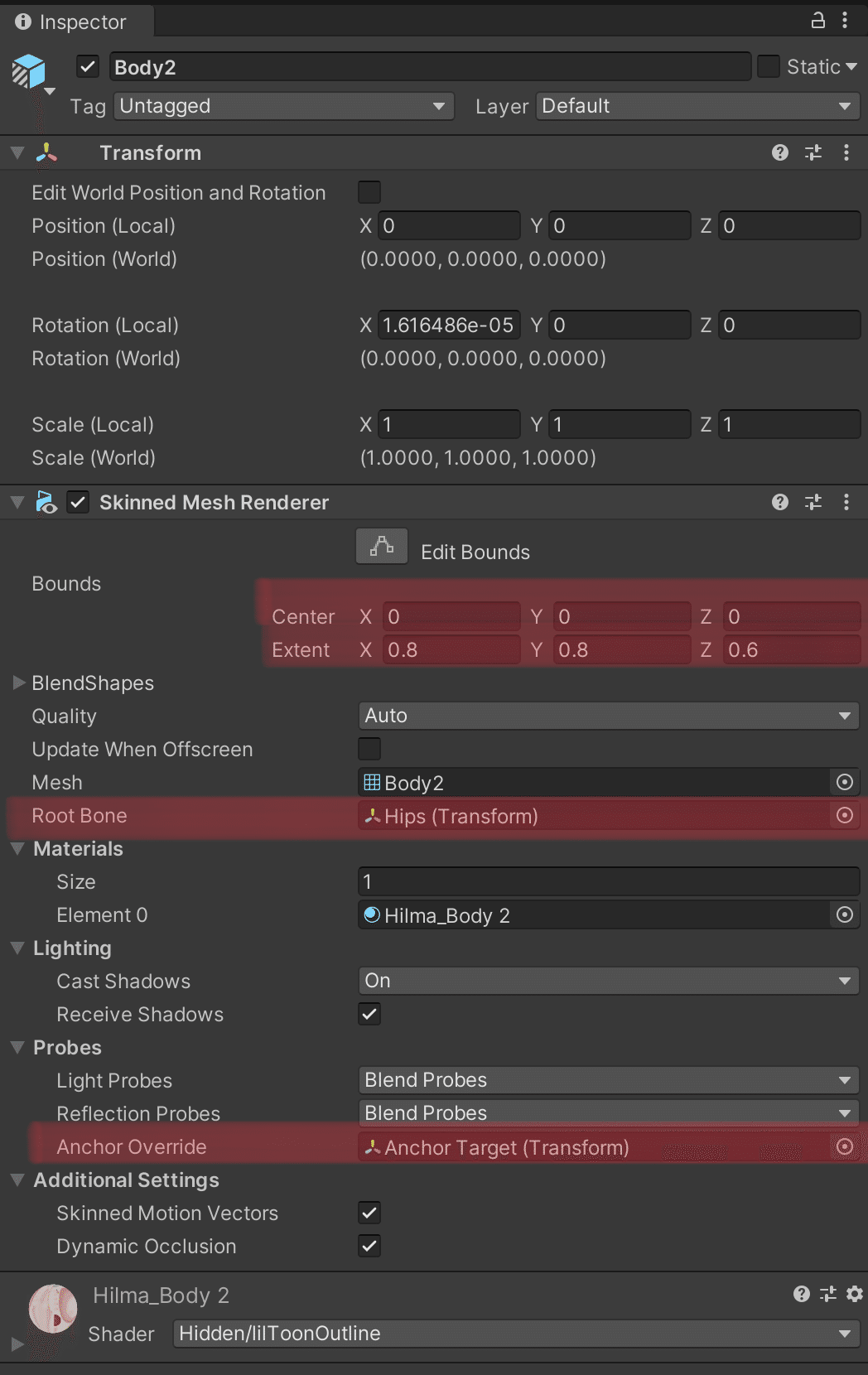
12. Bounds, Anchor Overrideの設定
アバター改変をする上で、メッシュの描画判定などに使われるBoundsの大きさが統一されていないと、視界端でアクセサリーが消えてしまったり、靴が表示されなかったりといった問題が起こります。また、Anchorは明るさの計算を行うための基準点なので、これがアバター内で統一されていないと服と素体の明るさが合わなくなったりします。
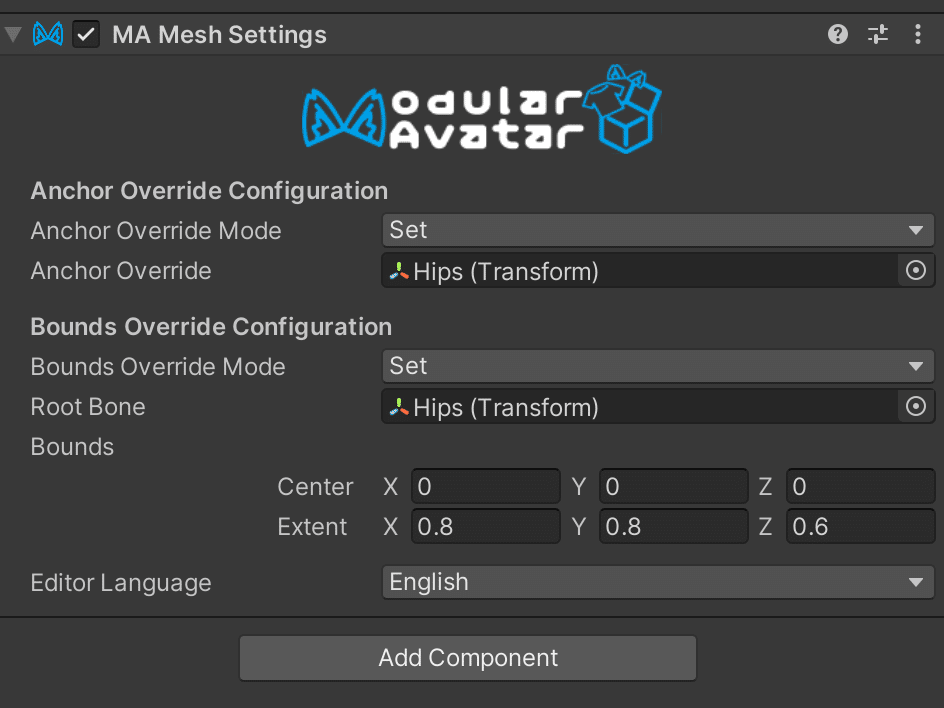
今のバージョンのModular Avatarでは、Setup Outfitすると自動的に服のルートオブジェクトにMA Mesh Settingsがつきます。これを利用すると、その服の全てのメッシュのboundsとAnchor Overrodesを一括設定することができます。素体側と同じ設定にしましょう。

素体側の設定値

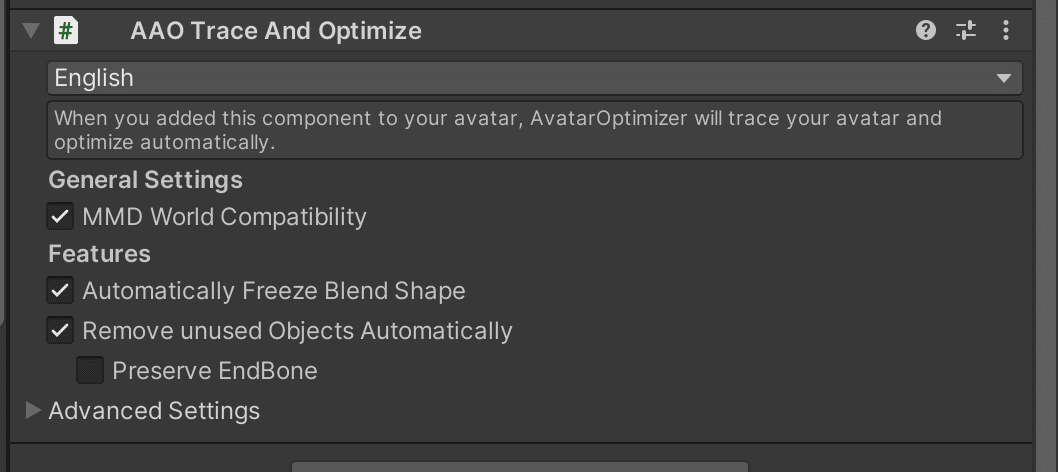
13. 最適化: 自動最適化 Trace And Optimize

AAOにはTrace And Optimizeという素晴らしいコンポーネントがあります。これは神です。とりあえず何も考えずにアバタールートにTrace and Optimize コンポーネントを付けましょう。
Trace And Optimize にはいくつかの機能があります。
1つ目はAutomatically Freeze Blend Shape(Blend Shapeを自動的に固定・削除する)で、アニメーションで使用していないシェイプキー(BlendShape)を自動で削除してくれます。シェイプキーはメッシュの頂点数×シェイプキー数の負荷があると言われているので、不要なシェイプキーは値を固定して削除することで負荷を軽減できます。
この後の工程でメッシュを統合する場合、1メッシュの頂点数が増えるためシェイプキー1つあたりの負荷が増大してしまいます。その意味でも、アップロード後に動かさないシェイプキーを固定することは重要です。現状パフォーマンスランクには影響しないため実感しづらいですが、デメリットなく確実に負荷を減らしてくれます。
2つ目はRemove unused Objects Automatically(使われていないObjectを自動的に削除する)で、使用されていないメッシュやボーンなどのGameObjectを自動で削除してくれます。
改変でアバターや服の一部だけを利用する場合、メッシュは消してもその部分に対応するPhysBoneは残りっぱなしだったりします。普通に作る場合はそこを探し出して消すなどの対処が必要になりますが、このTrace & Optimize コンポーネントを使うと参照されていないボーンやオブジェクトを自動で削除してくれます。場合によってはこれだけで絶大な軽量化(しかも、全く見た目や動作に悪影響無し!)になります。
1つ目のBlendShapeの固定と同様、Prefabで管理しているとかMAを使っているとか関係なく、ただ何も考えずに付ければ全員勝手に最適化されます。全人類やってください。
(強力な自動削除機能の一部はAAO 1.5.0から有効になります。今すぐ使いたい場合はVCCでshow prereleaseを有効にして、1.5.0-rc.xをインストールしてください。)
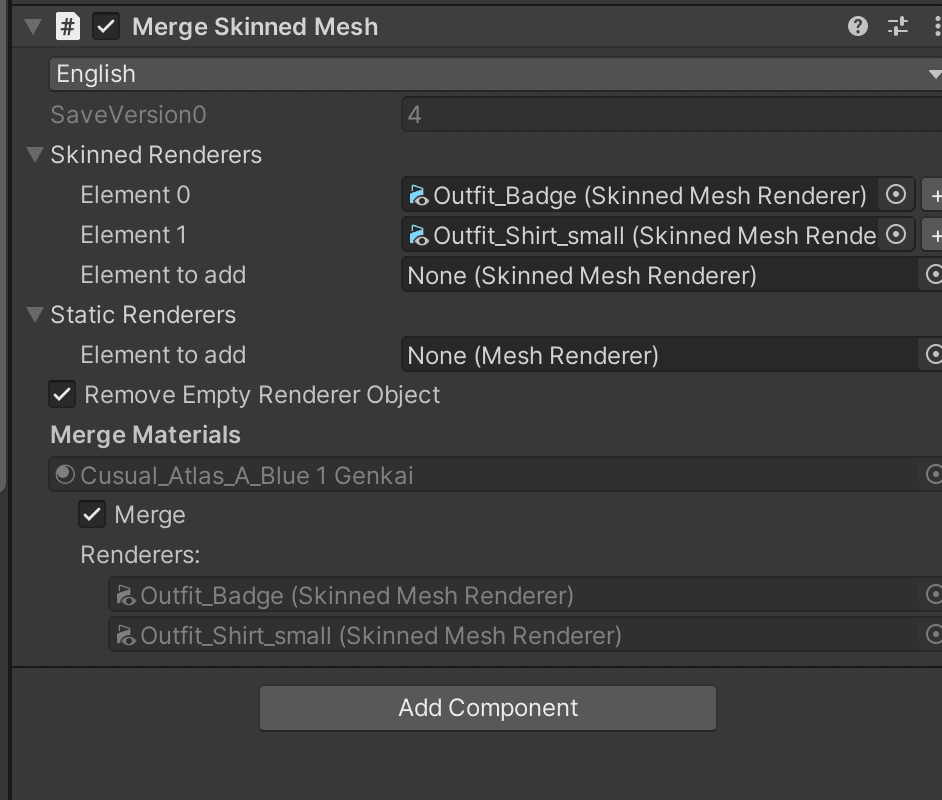
14. 最適化: Meshの統合
ここからはAvatar Optimizerを使って手動で最適化を施していきます。まずは服のメッシュを統合します。大まかな流れはこちらの動画の通りです。(動画は先ほどAAOの説明時に貼ったものと同じです)
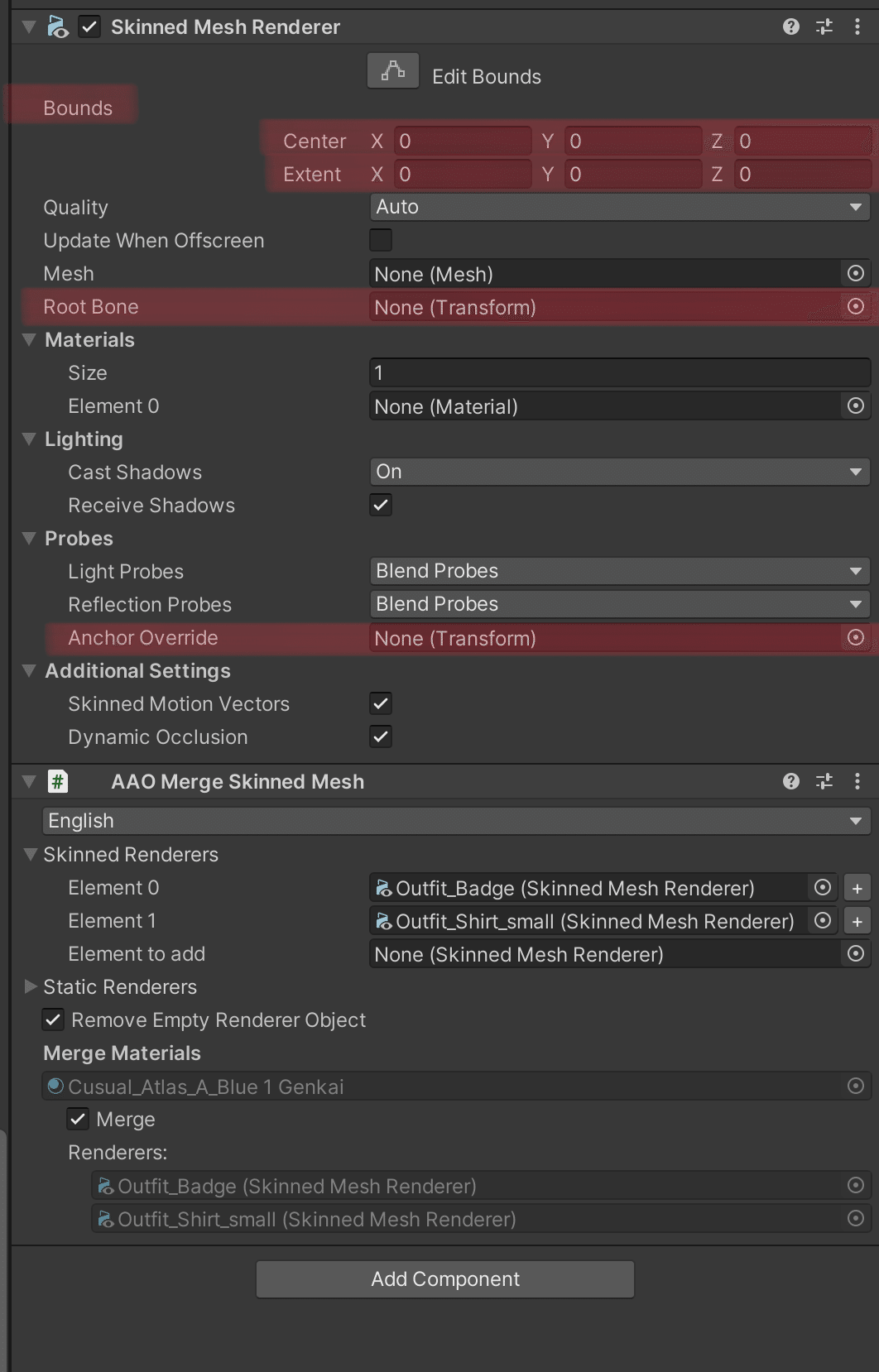
服のPrefab内に新しいゲームオブジェクトを作り、MergeSkinnedMeshをつけます。統合したいメッシュのオブジェクトをMergeSkinnedMeshに入れていきます。
ここではM_Outfit_Shirtというオブジェクト(名前はなんでもいいです)を作りOutfit_BadgeとOutfit_Shirt_smallという2つのメッシュを統合します。
今回はMAで着せる服の中のメッシュだけを統合していますが、アバター素体とMAで着せる服のメッシュをまとめて1つにすることももちろんできます。

ちなみに、先ほども触れましたがシェイプキーのあるメッシュの頂点数が多いと負荷が高くなるという話があります。つまり、アップロード後に動かすシェイプキーの多いメッシュは統合すべきではありません。パフォーマンスランク的にはメッシュの数は少ないほど良いのですが、パフォーマンスランクが実負荷を正しく反映していない一つの例だと思います。VRChat公式もそう言っています。
特に多いのは大抵の場合、顔です。表情制御用に大量のシェイプキー(BlendShape)が入っているはずです。よって基本的に顔メッシュは統合しない方が良いです。
最近のアバターは身体側にも体型調整用シェイプキーが多数入っていたりしますが、アップロード後に動かさないシェイプキーについてはAAOのTrace And Optimizeで自動的に削除されるため、気にしなくてOKです。
MergeSkinnedMeshを付けると自動的にSkinnded Mesh Rendererのコンポーネントもアタッチされます。ここで、Skinned Mesh Rendererの設定は自分でやる必要があります。基本的に統合前のメッシュの値を移してくれば良いのですが、具体的に触るのはBounds, Anchor Override, Root Boneの3つです。

もっとも、MAと併用する場合、これを手動で設定する必要はありません。先ほど説明したMA Mesh Settingsを使う限り、MA Mesh Settingsの設定値に自動で上書きされるので、マージしたメッシュの設定はそのままでOKです。AAO単体で使用する場合は、適切に設定してください。

15. 最適化: PhysBoneの統合
同様に、Physboneも統合していきます。同じ動きをする(Phys Bone Componentの中身が(Root Transform以外)一緒の)PhysBoneは、統合して1つにすることができます。正確には、同じ動きをするならその親ボーンを作成し、その親ボーンにPhys Bone Componentを付ければ1つのComponentで同じ動きができます。たとえば、スカートなどはたくさんのボーンにひとつずつPhys Bone Componentが付いていたりしますが、もし全部同じ設定なら、全部まとめて1つのPB Componentで事足ります。本来ならBlenderでボーンを生やしたりPrefabを破壊してGameObjectを作成しますが、AAOを使えばUnity上でPrefabを破壊せずこの処理をしてくれます。
なお、PBを統合するデメリットとして、1つのPB Componentは1つしか同時に掴めません。例えばスカートを1コンポーネントで実装すると、両手でスカートを掴む動作はできなくなります。スカートボーンの1本を持ち上げて固定し、また別のスカートボーンを持ち上げて固定する事はできます。同時にはできません。その辺りの仕様を踏まえた上で、問題がなければ積極的に統合してPBの負荷を減らしていきましょう。
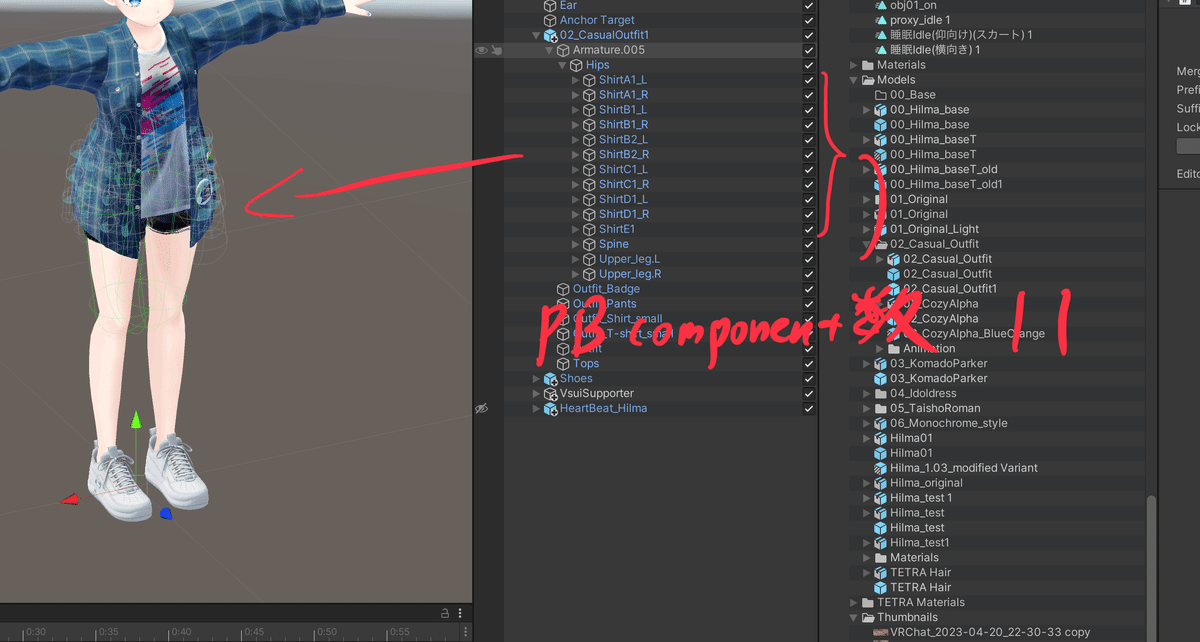
例として、このシャツの裾には11ものPB Componentがついていましたが、設定を見るとShirtA, B, C, D, Eの5種類でそれぞれ共通の値が入っていたため、PB数を11から5まで減らせることがわかります。

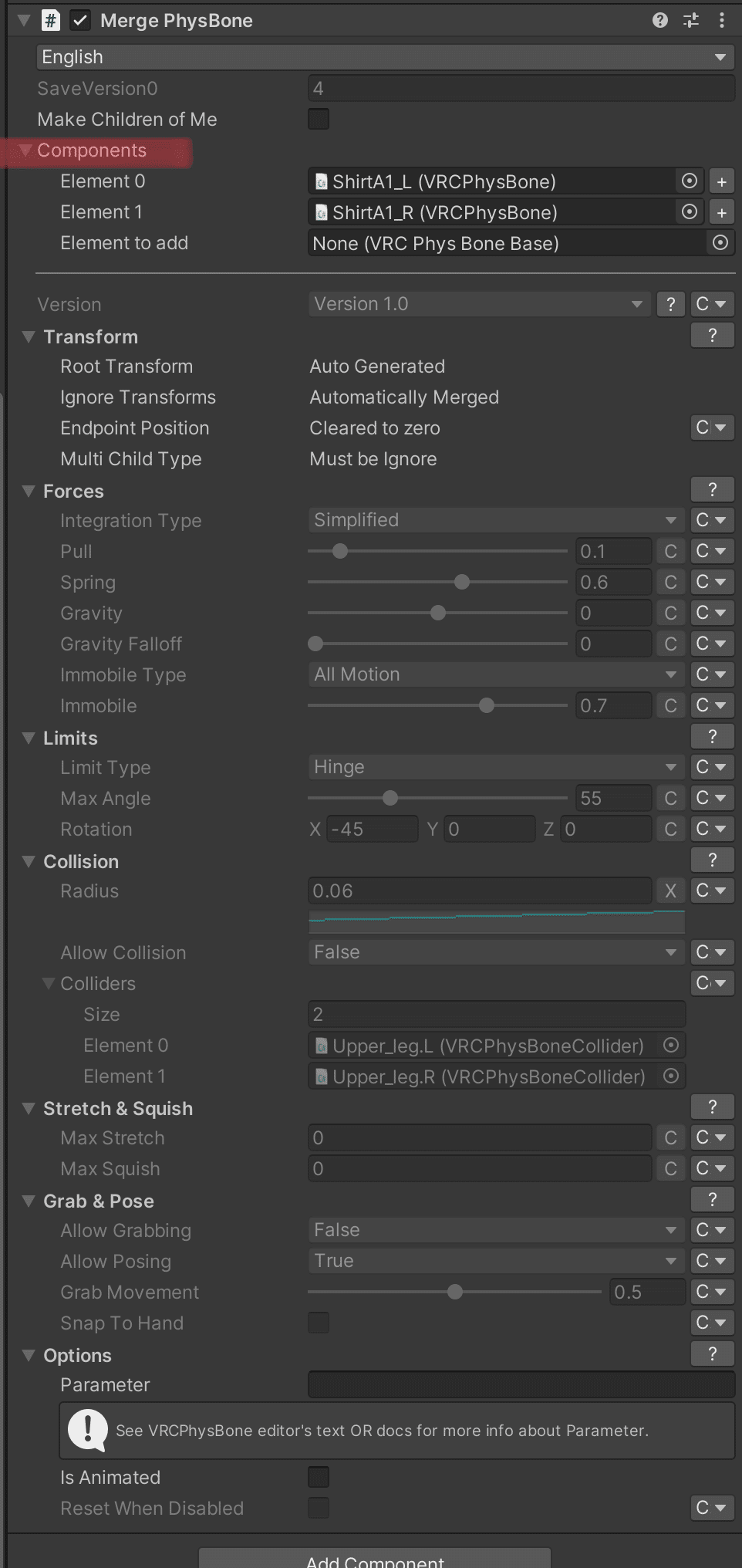
というわけでやっていきましょう。まずは空のゲームオブジェクトを作り、そこにAdd ComponentからMerge PhysBoneをつけます。

そうしたらComponentsの部分に統合したいPB(の付いたGameObject)を入れます。今回はSkirtA1_LとSkirtA1_Rをつけています。基本はこれだけです。統合したいPBが複数ある場合(今回は全部で4つ)、その数だけ新しいGameObjectを用意して同様に設定してください。
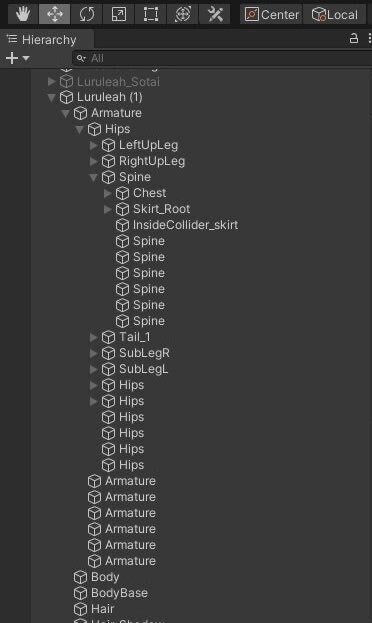
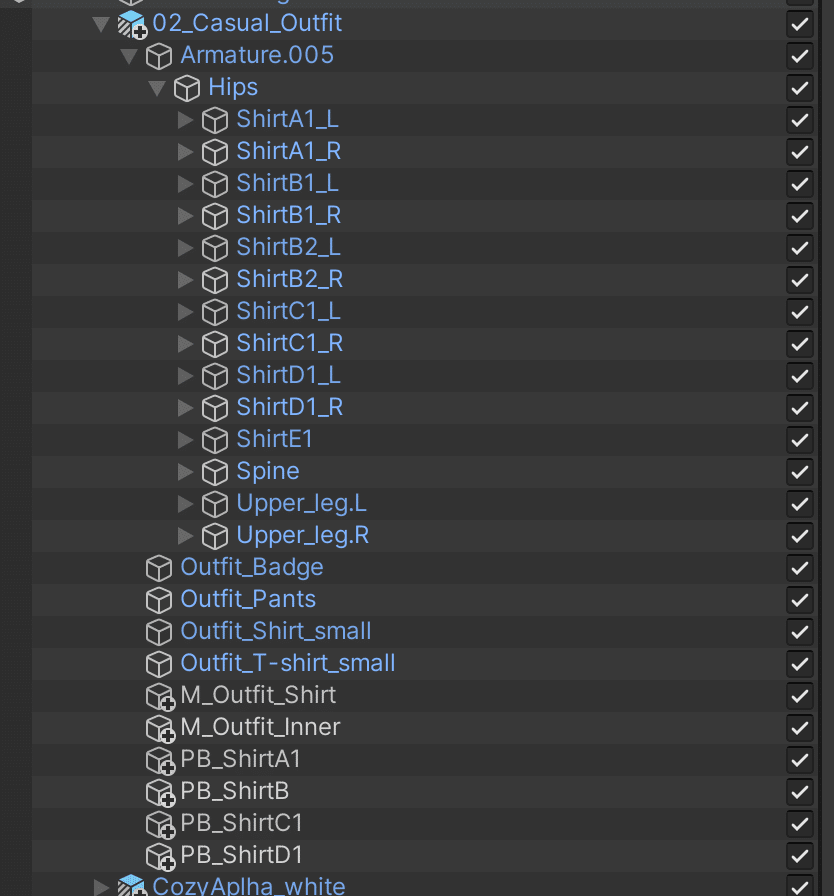
ここまでで服のPrefabの中身はこんな感じになりました。
白文字でアイコンに+マークがついているものが追加したGameObjectです。
上2つがマージしたSkinned Mesh、下4つがマージしたPhysBoneです。

16. 最適化: テクスチャの確認
さて、ここまででAvatar Optimizerによる最適化手順は終了ですが、もう一つテクスチャ周りをチェックします。テクスチャの容量はそのままVRAM消費量(Texture Memory)に繋がるため、可能な限り減らしたいところです。
ここではlilToonのlilさんが作成された、lilAvatarUtilsというツールを使用します。lilToonをVCC(VPM)からインストールしているなら、このツールもVCC上からインストールできるはずです。
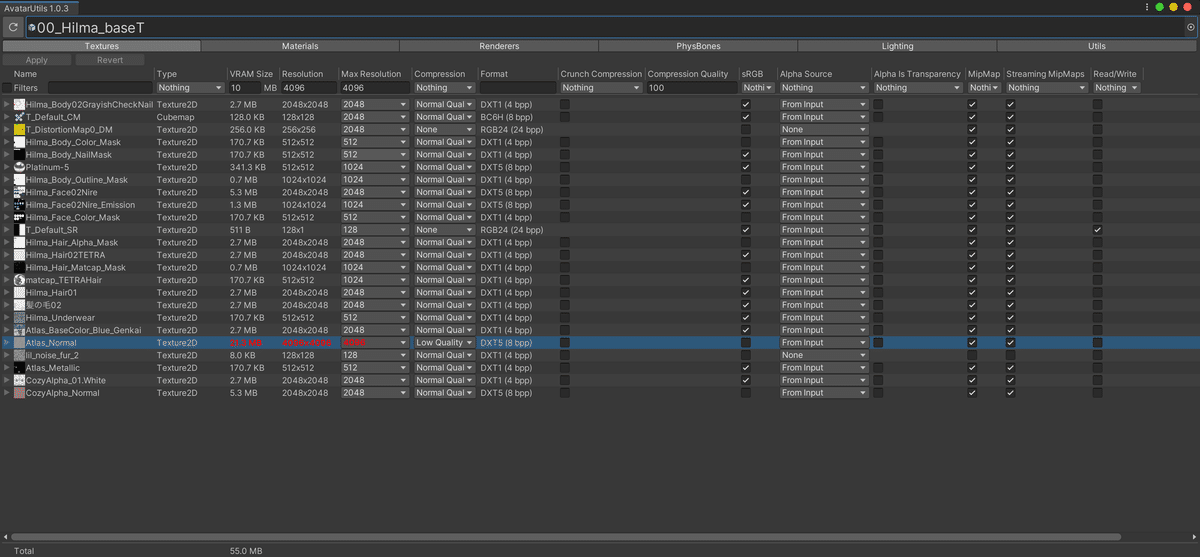
Window > _lil > AvatarUtils と選択すると、以下のような画面が表示されます。

なんとなく画面からわかりますが、これはアバターで使用しているすべてのテクスチャとその解像度、インポート設定などを一覧して変更することができるツールです。ここで4Kテクスチャや不必要に高解像度になっているテクスチャの解像度や圧縮品質を調整することで、VRAM消費量(Texture Memory)を節約することができます。実際どれくらいの設定にすれば良いのか、はlilさんがこちらの記事で解説されているので参考にしてください。
ちなみに、このlilAvatarUtilsには使用しているPhysBoneを一覧したり、さまざまなライティング環境下でのアバターの見え方を確認する機能もあります。ここでは省略しますがいずれも非常に便利なので使ってみてください。
17. パフォーマンスランクの確認
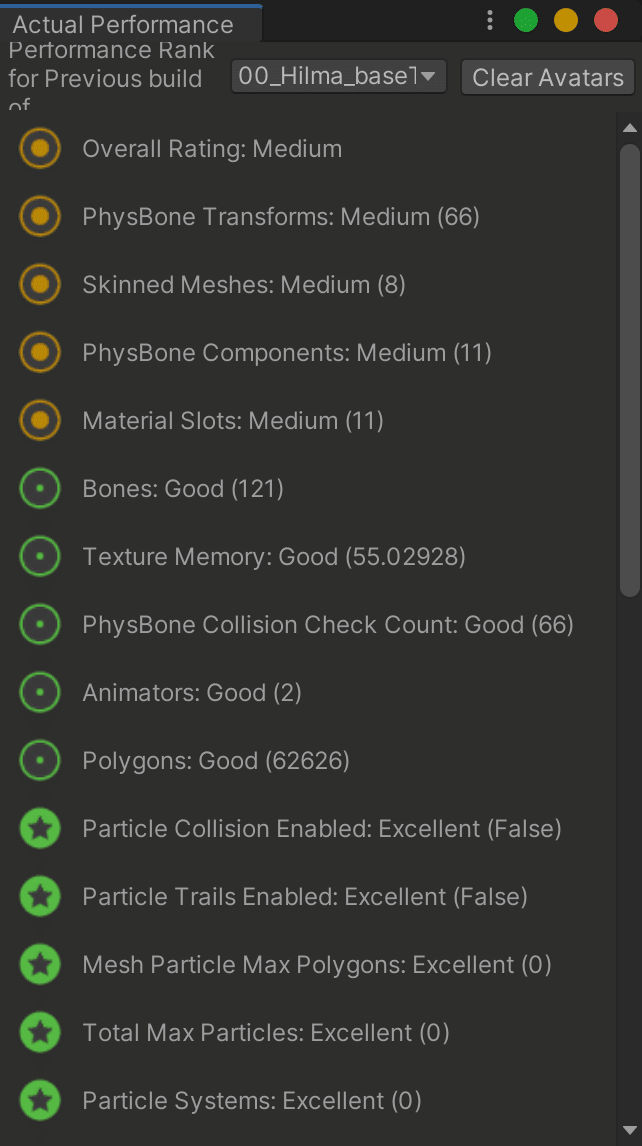
一通り設定したら、シーンを再生してActual Performance Windowでパフォーマンスランクをチェックします。
いい感じになっていれば、Avatar Optimizer、lilAvatarUtilsによる最適化も終了です。今回は無事Mediumになりました。

18. アニメーションの作成
ここからは服側につけたいアニメーションを作っていきます。例えば上着のオンオフやマテリアル変更による色変えなどです。
これについても一通りの流れを録画してみました。服の中の上着だけオンオフするメニューを実装しています。
アニメーションとメニューの作成方法はMAのマニュアルを見ておくと良いです。
今回は服の一部オンオフなどを作るのでFXレイヤーのコントローラーを作ります。必要なのは、
Animation Clip
Animator Controller(FX)
VRC Expression Menu
この3つです。これらを作った後、服のPrefabに
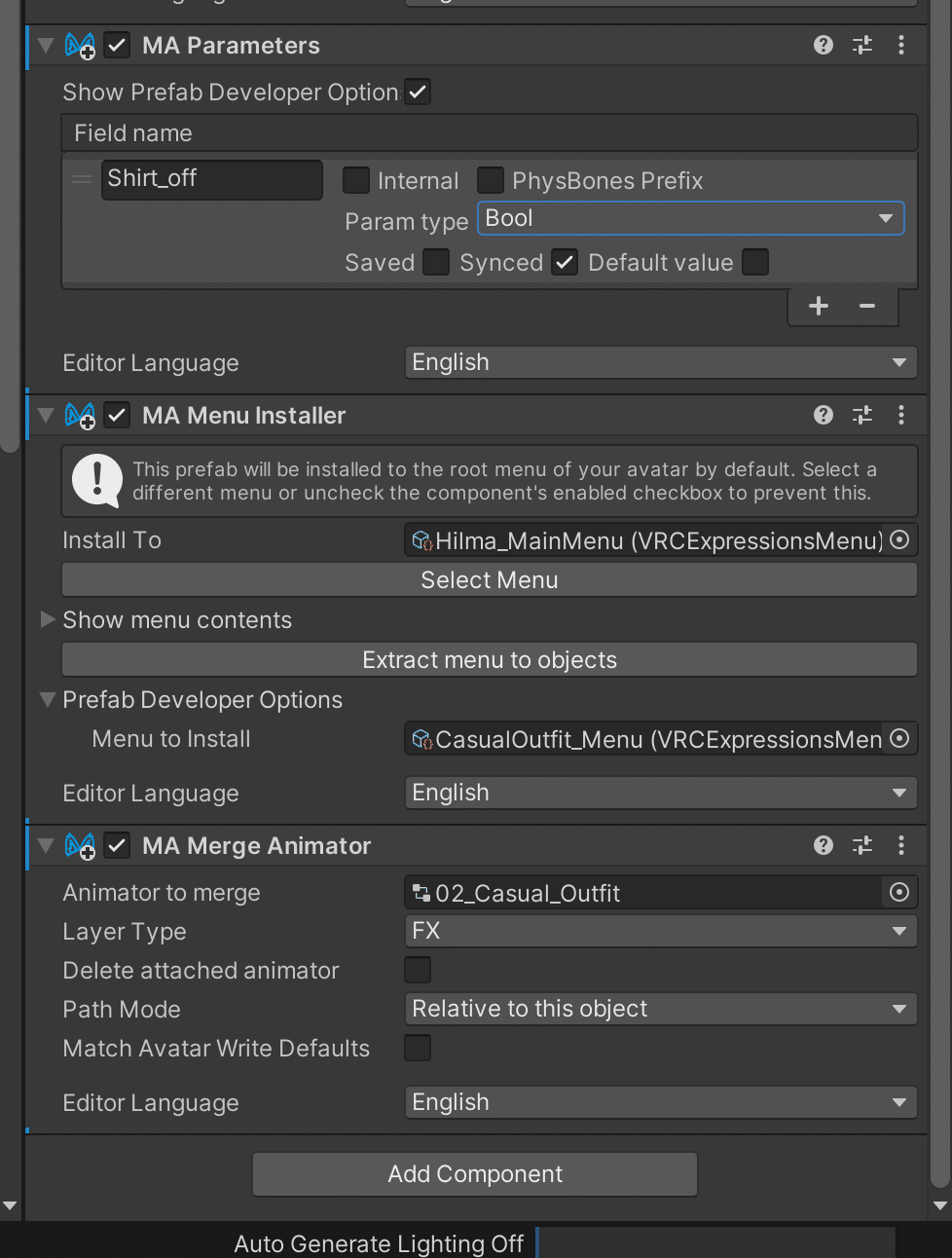
MA Merge Animator
MA Menu Installer
MA Parameters
の3つのコンポーネントをつけて設定します。
MAによってマージされるアニメーターコントローラーの作り方には相対パスと絶対パスの2種類があります。使い分けとしては、そのPrefab内のみを操作するアニメーションは相対パス, 素体側などPrefab外も操作する必要がある場合は絶対パスを使用します。両方使いたい場合は、それぞれ作って2つのコントローラーを統合します。
Prefab外をいじりたい典型的なパターンの一つは、素体の貫通防止シェイプキーを使う場合です。
まず、アニメーションファイルを作ります。オン、あるいはオフだけ作っておいて、それを複製して値だけ変更すると楽です。相対パスの場合、作成したアニメーションクリップを服Prefabにドラッグ&ドロップすると、アニメーションを録画できます。
ここで注意ですが、AAOを利用してPhysBoneをマージしている場合、服メッシュと合わせてオンオフするべきPBはマージした方のGameObjectです。
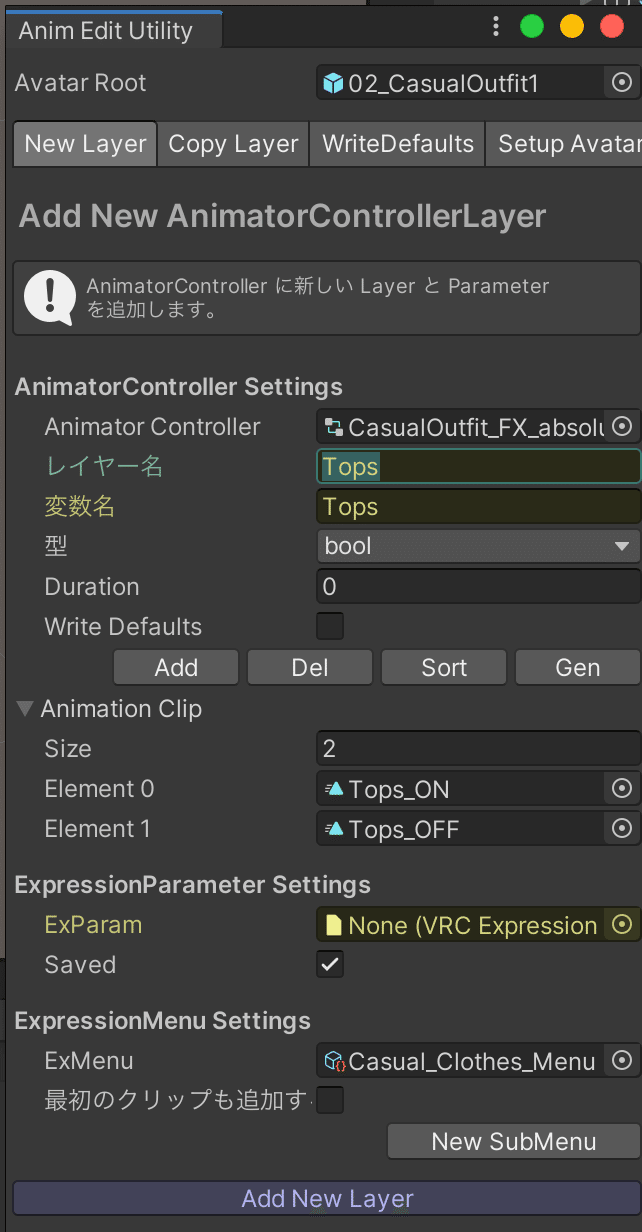
アニメーションクリップができたらアニメーションの遷移を作っていきますが、ここでwhiteflareさんの作成されたAnimEditUtilityというツールを使います。リンクはこちら:
アニメーションの仕組みを理解しているなら、とても便利なツールです。
VPMリポジトリはこちらにあります。
https://github.com/whiteflare/vpm-repos
アニメーションを入れたいコントローラー、アニメーションクリップ、項目を登録したいExpression Menu、Expression Parameterを入れてボタンを押すだけで、Paramaterの登録、状態遷移の作成、Expression Menuの作成、Expression Paramaterの追加まで一気にやってくれます。

アニメーションの準備ができたら、服のPrefabにMAのコンポーネントをつけて設定します。Merge Animatorでマージしたいアニメーターコントローラーを指定し、レイヤー、パスのタイプを指定します。Menu InstallerでDevelopers Optionsを開いてインストールしたいメニューを指定します。
Parametersは使われている変数を自動でリストアップしてくれるので、変数の型、Savedかどうか、初期値などを指定します。

なお、ここではVRChatのメニューファイルを使用しましたが、MAに追加されたオブジェクト型のメニュー(MA Menu Group, MA Menu Item)の方がメリットが多いため、おすすめです。
19. 動作確認
ここまでできたら、一旦動作確認します。シーンを再生して、Gesture ManagerでExpression Menuを操作して、アニメーションがうまく動くか確認します。Geasture ManagerはVCC(VPM)のCuratedリポジトリに入っているので、自分でリポジトリを追加しなくてもVCCからプロジェクトに追加できます。
20. Prefab Variantの作成
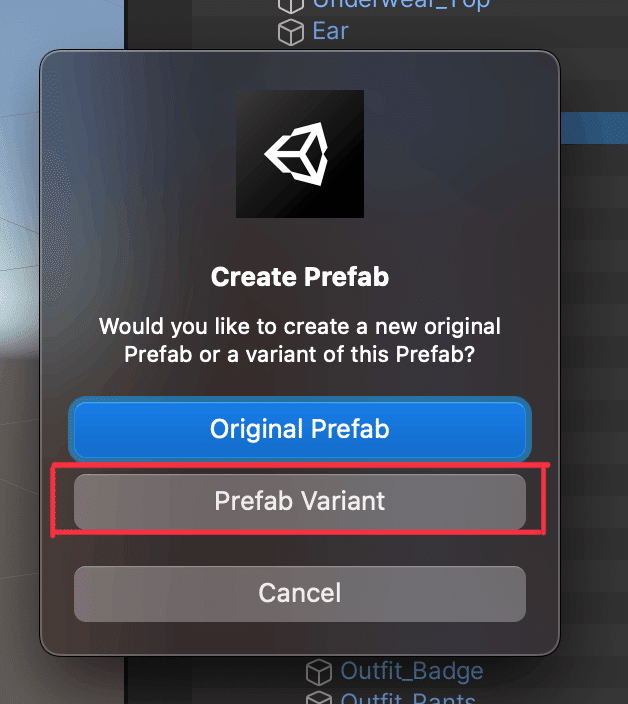
これで、服のセットアップが完了しました。まだ服のゲームオブジェクトはダンボールアイコンのfbxファイルのままなので、これを完成形として保存します。Assetフォルダの好きなところにドラッグ&ドロップし、Prefab Variantを選択します。ここでOriginal Prefabにしてしまうと、fbxの更新が反映できなくなってしまうので注意してください。

21. アップロード
アップロードします。これで終了です。私はだいたいMMDワールドで貫通確認をしています。修正箇所が見つかったら、Blenderに戻って修正します。Unity側のセットアップは終わっているので、fbxをエクスポート→そのままUnityで再アップロード、ですぐに修正を反映できるはずです。
補足
variantの使い道
Prefab Variantの活用法ですが、一例として服の色変えバリエーションを作ったりできます。先ほどの手順でセットアップして作成したVariantをもとに、マテリアルだけ変更したものをまたVariantとして保存することで、色違い差分をたくさん作っておけます。
小物やギミックもprefab化
今回はただ服を着せるだけでしたが、たとえばスキニングされていない小物を入れたり、心音を入れてみたり、そういうものもMAのBone Proxyを使用することでMAを利用して導入できます。Bone Proxyをつけた状態でPrefabにしておけば、以降はアバター直下に入れるだけで簡単に使いまわせます。
自分でモジュールを作る
アニメーションが分かる人なら、MA対応でない小物やギミックなども、MA仕様のモジュールとして作成できることでしょう。たとえば私はVsui SupporterというV睡用に画面を暗くするギミックを入れていたりしますが、これをPrefab化しておけば、いつでも簡単に導入できるようになります。さらにそのPrefabを含めてunitypackage化しておけば、別プロジェクトのアバターにもワンタッチで導入できてしまいます。ちょっと手間はかかりますが、やってみる価値はあると思います。
既存のギミックをMA対応のPrefab化する場合は、こちらのみみーさんの記事が参考になります。
パフォーマンスランクを下げるために
私はもともとパフォーマンスランクを結構気にしていますが、基本的には1衣装1アバターとして、Mediumを基準に考えています。1衣装1アバターなのは、Expression Menuが複雑にならないというメリットと、パフォーマンスランク、そしてQuest対応のことを考えた結果です。Questでは1アバターに複数衣装は現実的ではないので、各衣装をQuest対応するなら必然的にそれぞれ別アバターになります。
PCの場合、現状Poorでも十分に軽量と言えますが、Mediumにするとアイコンの色が赤からオレンジになってぱっと見でわかるようになっていいですね。自己満足ですが。もっともPB数の多い服やアバターが長髪だったりするとMediumは厳しいことも多いです。ただ、ぶっちゃけ一番厳しいのは圧倒的にポリゴン数です。7万はキツイて。(あとCloth。200頂点でVeryPoorとかやる気あります??VRChatさん???) ポリゴンを減らすのはなかなか骨が折れるので、8万くらいなら適当に減らして対応しますが、合計10数万とかになるリッチな服は厳しいですね…
これは私の主義として服の中の素体を消さないということも関係しています。素体を消すなら、割と対応できる範囲は広いかもしれません。素体を消したい場合、これもAAOにRemove Mesh In BoxやRemove Mesh By BlendShapeというコンポーネントがあるので、非破壊で実現可能です。
ポリゴン数がそれほど負荷にならないのは知見として知っている方も多いと思いますが、他の要件と比べても明らかに厳しい気がするんですよね。しかも70000を超えるとGoodから一気にVery Poorまで飛ばされます。どうして…
もっとも、パフォーマンスランクよりも実負荷の方が大事なので、仮にポリゴン数オーバーでVeryPoorになったとしても、メッシュの統合やPhysboneの統合、アニメーションで適切にPhysbonesをオンオフするなどで負荷を下げることには十分意味があります。やりましょう。
まとめ
長々と書いてきましたが、参考になっていれば幸いです。なんとなく気づいた方もいると思いますが、Modular Avatarに合わせてセットアップすることで多少工程が増えているのは事実です。非破壊にこだわらないなら今までの方法でセットアップする方が早く終わるでしょう。しかしそれ以上に、修正や変更への柔軟性、プロジェクト全体の見通しの良さ、流用のしやすさなど大きなメリットがあると感じています。
Modular Avatarはいいぞ。Avatar Optimizerはいいぞ。
参考リンク
記事内で使っていたアバターや服はこちらです。
いいなと思ったら応援しよう!

