
チームでデザイン制作効率を40%向上させた4つの施策
「Money Forward Design Advent Calendar 2024」の15日目の記事です🎄✨
こんにちは!マネーフォワードエックスでプロダクトデザイナーをしているKouです。
「効率化」というテーマは、少し苦手に感じるデザイナーも少なくないのではないでしょうか。
しかし、事業やチームの成長に伴い、「デザイン効率を高めること」はとても重要な課題です。
今回は、私たち地域金融サービスのデザインチームで実施した効率向上のための施策の中で、特に効果があったものをご紹介します。
皆さんの参考になれば嬉しいです!
なぜデザインの効率を上げるべきか?
私が所属する地域金融サービスデザイン部では、各地域の金融機関向けアプリや管理システムのUI/UXデザインを手掛けています。
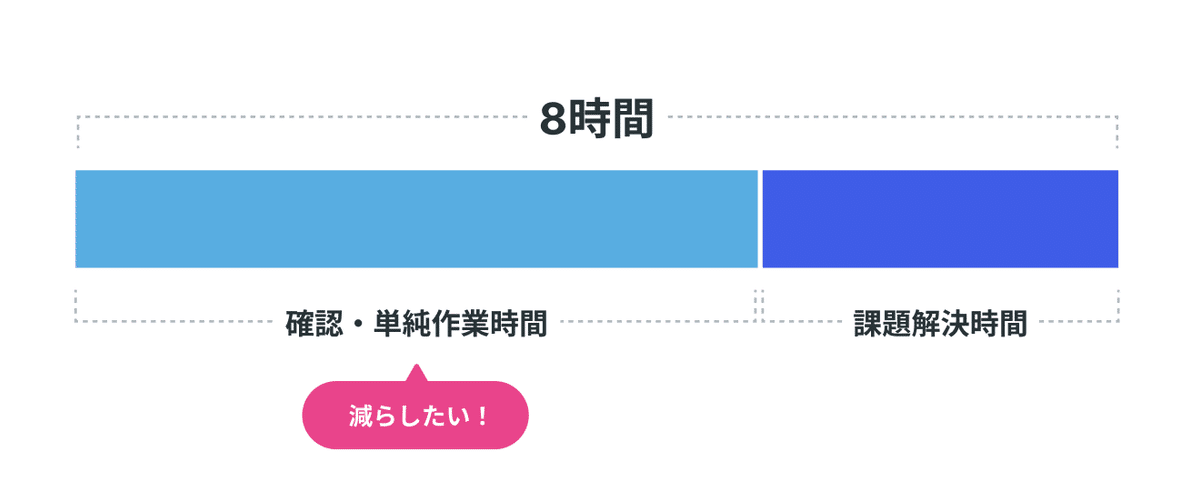
しかし、日々のデザイン業務を振り返ると、実際に課題解決に費やす時間はごく一部で、多くの時間が情報確認や同じような型化された作業に取られているのが現状です。
こうした確認作業や単純作業に費やす時間を削減し、本来注力すべき課題解決や新たな価値創出にリソースを集中させるため、効率化プロジェクトを立ち上げました。

1. コミュニケーションコストの削減
デザインのやり取りをする際、こんなことで時間がかかっていませんか?
仕様確認時の認識のズレ
背景や情報の把握が一致しておらず、確認不足や認識の違いが発生する。チャット内容のインプットに時間がかかる
チャットでのやりとりをを全て頭の中で整理し理解するのに、かなりの時間を要してしまう。意見を聞き出すのに時間がかかる
相手の意見を聞き出しても、結論にたどり着くまでがスムーズでない。
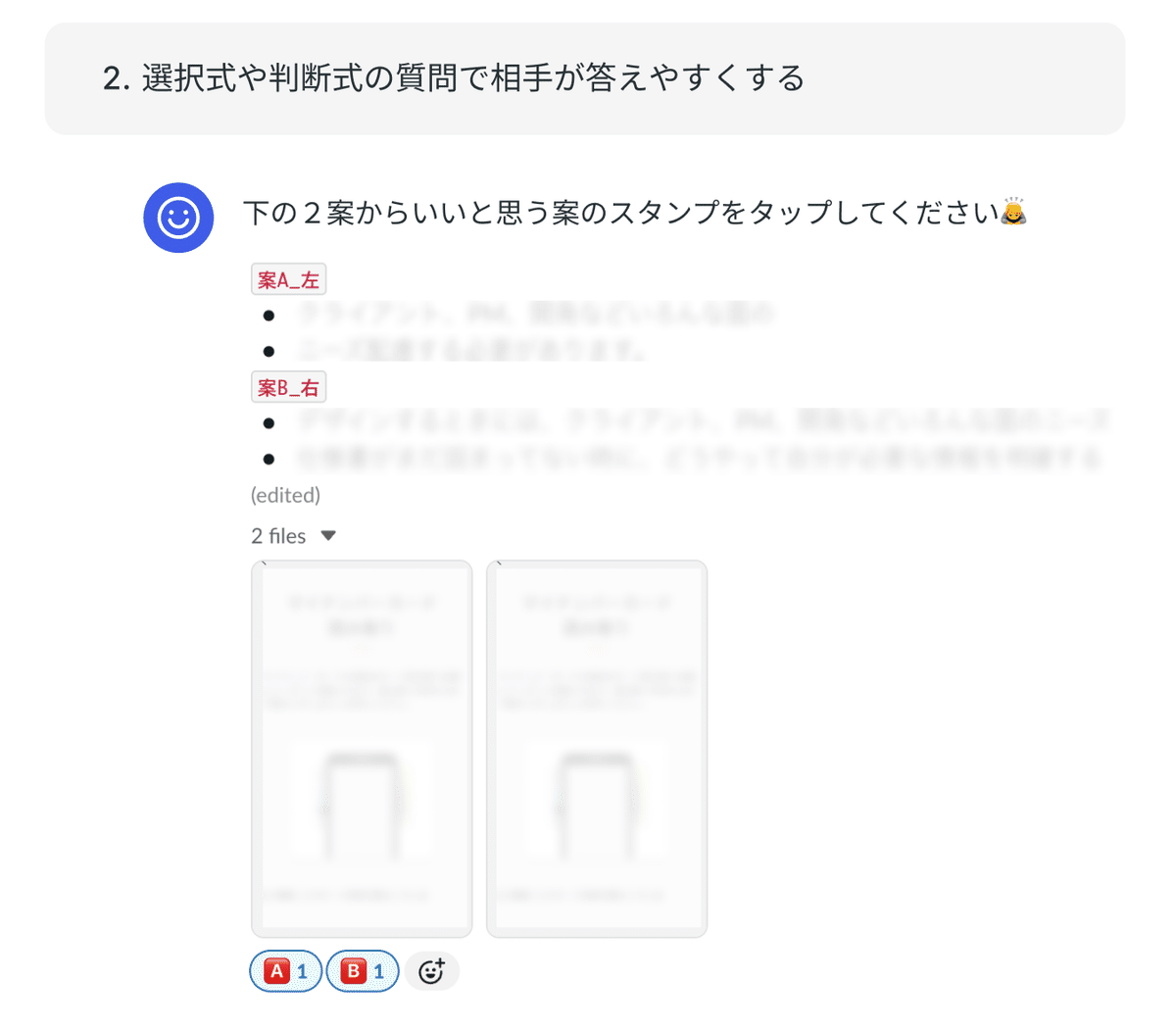
💡 デザイナーが活用できるテクニック
こうした場面では、デザイナー側が以下のテクニックを活用することで、効率的に欲しい情報を得られます:


このようなやり取りの仕方はチーム内でも好評で、同じようにメッセージを工夫するメンバーも増えています!
2. デザインプロセスの標準化
私たちのプロダクトデザインチームでは、メインで担当している業務以外にも、新たな業務にチャレンジできる機会も全員に提供しています。
しかし、新しい業務に挑戦する際、担当者は「やり方が分からない」「工数をどう見積もるべきか」といった不安を感じることがあります。そこで、業務を順調かつ効率的に進められるよう、以下の取り組みを導入しました:
💡 標準化ための3つのポイント
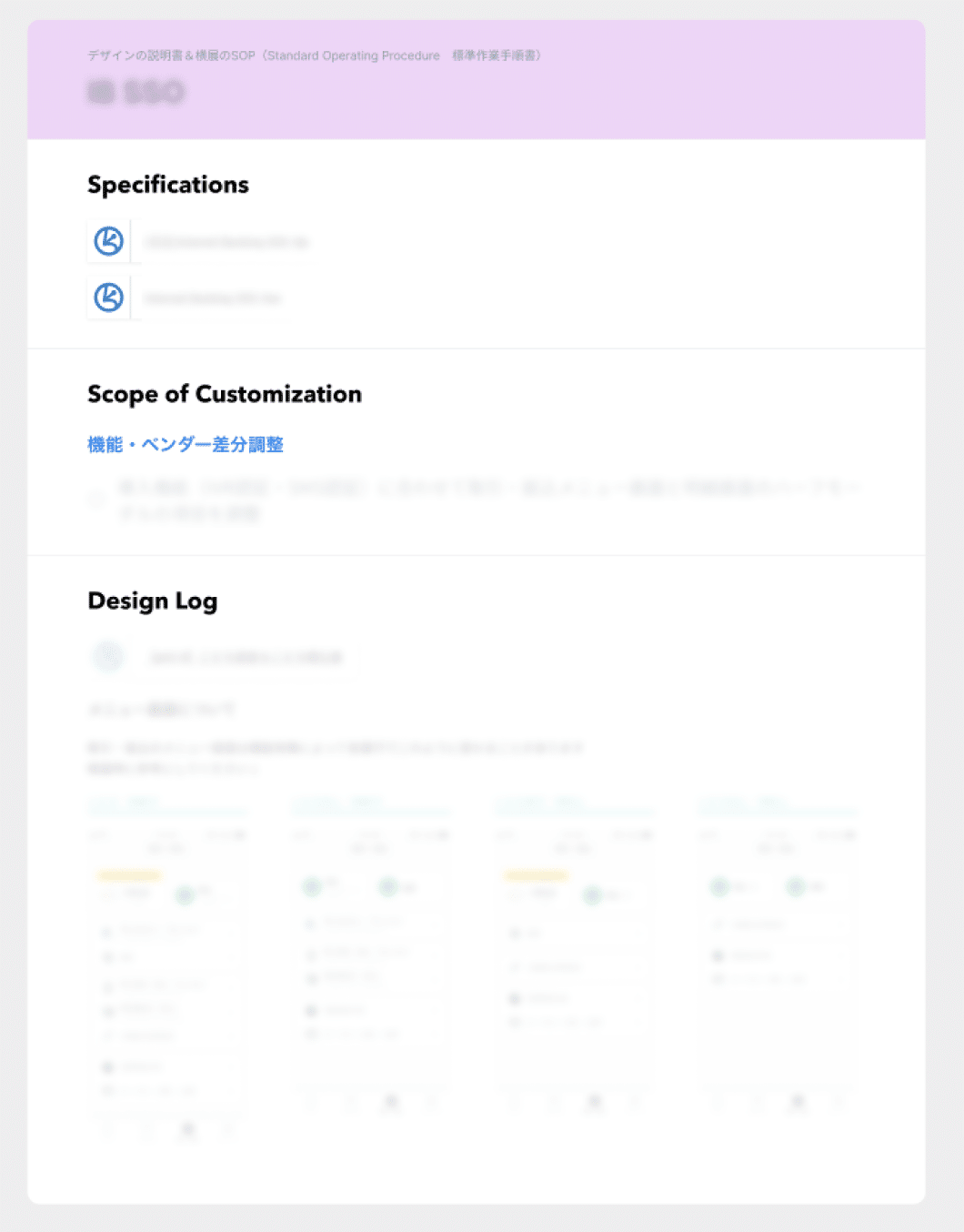
SOP(標準作業手順書)の活用
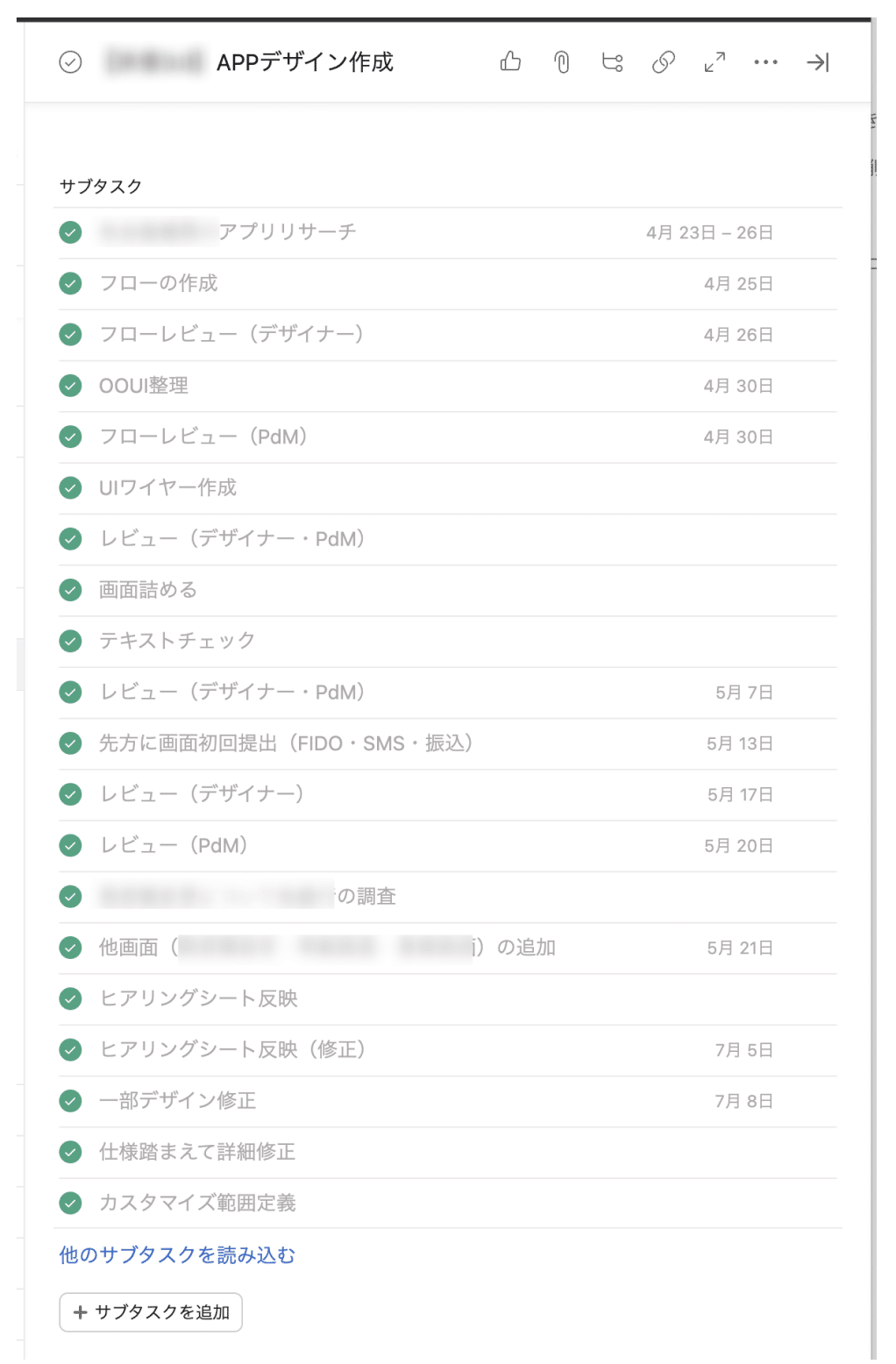
デザインタスクの標準的な手順をまとめたSOPを作成し、全員が参照できる形にしました。Asanaによるタスク管理テンプレート化
SOPをもとに、Asanaを使ってデザインタスクの進行フローをテンプレート化し、業務をスムーズにスタート・進行できるようにしました。FigmaのDev Modeでの運用
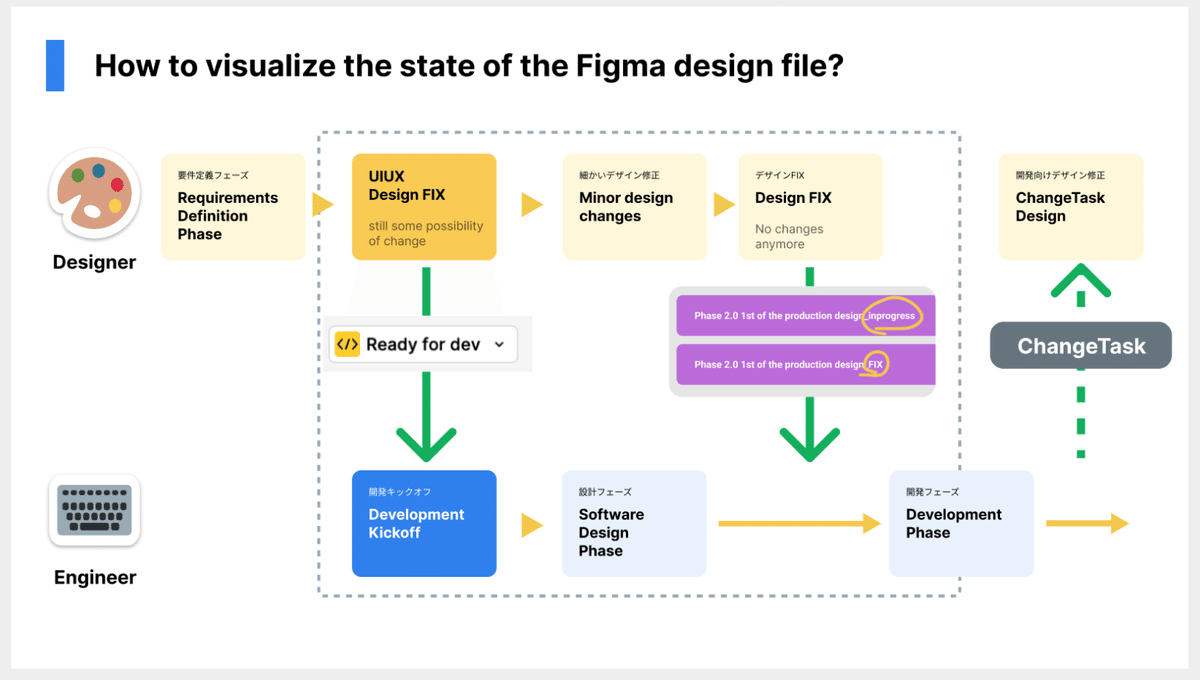
FigmaのDev Modeを活用し、デザインのFIX状態や変更点を明確化することで、開発チームとの認識のズレを減らし、手戻り作業を削減しました。
SOPの意外な応用
SOPはもともと自動車業界の量産工程で使われる手法ですが、定型化されたデザインフローにも非常に相性が良く、効果的に活用できることが分かりました。(SOPとは:https://www.knowledgewing.com/kcc/share/method/single22.html)

Asanaでのデザインタスクの標準流れとテンプレート化
Asanaでデザインタスクの流れをテンプレート化し、デザインに着手する前にチームでサブタスクとスケジュールを設定します。担当デザイナーは、設定された流れに沿って安心して作業を進めることができます。

💡デザインプロセスには、さまざまな細かいステップが含まれます。その中で、どの段階が設計フェーズで、どの段階が開発フェーズかを明確に定義し、適切に管理することで、開発チームとの連携を効率的に進めることができました。

3. デザインシステムのブラッシュアップ
デザインシステムの運用によって、デザインの効率やクオリティを向上させることは、デザイナーの皆さんもよくご存じだと思います。
今期、デザインチームでは、既存のスマホやPCのデザインに加えて、タブレット向けのデザインも始めました。全てのプラットフォームに適用しやすい、拡張性の高いデザインシステムのブラッシュアップに取り組んでいます。

4. デザイン実施フローの効率化
要件をもらったあと、とにかくスピード重視でワイヤーフレームや詳細デザインに着手してしまい、要件の目的や解決したい課題の関係性を十分に考慮しきれないアウトプットになってしまったり、手戻りが多く発生してしまった...といった経験はありませんか?
そんな経験から、クオリティも維持しながら効率も担保できるような3つのことをチャレンジしてみました。
💡 効率的なデザインのための3つのポイント
デザイン思考の時間配分
デザインを行う際、作業に着手する前に、80%の時間を思考に費やし、残りの20%で実際の作業を行います。5Why分析を活用した要件定義
要件定義の際には、5Why分析を用いて「なぜ?」を問い続け、問題の根本原因を深く掘り下げます。デザイン目標の引き出し
PMからの要件だけでなく、その背後にあるデザイン目標を引き出し、これをデザインの指針として活用します。

同じプロダクトを複数のPMが担当する場合、同じデザイン要素に対して異なる要求が来ることがあります。
このような状況では、デザイナーは全体的な視点を持つことが重要です。
要件をそのまま受け入れると、後々次から次へと課題が発生してしまい、悪循環に陥る可能性があるからです。
💡効率的なデザインのための4つのポイント
要件の整理・統合
サービス機能の一貫性を保ちつつ、要件を整理し統合する意識を持つ。システム視点で問題を捉える
問題をシステム全体の問題と捉え、内容の関連性を意識する。フィードバックの記録
PMからの要件だけでなく、日々プロダクトを使う中で感じた違和感を記録し、後の改善に役立てる。開発実装段階でのデザインチェックも重要。後の要件追加や拡張性を考慮したデザイン
デザイン時には、後の要件追加や拡張性を十分に考慮し、既存の枠組みにとらわれず、将来の可能性を広げる発想を持つ。

最後に
まだまだ立ち上げから2年未満の若いチームですが、デザイナー4人の知恵と努力によってデザインプロセスの改善やコミュニケーション力の強化を進めることで効率向上を実現しました。
日々みんなで楽しく仕事ができているのは、マネーフォワードのミッションの一つであるFUNの気持ちを大切にしているおかげです。

この記事が、デザイン効率やマネーフォワードの取り組みに興味がある方々に少しでも参考になれば嬉しいです!
明日のアドベントカレンダーは、同じくマネーフォーワードエックスに所属してるサービスデザイナーのayano saitoさんです!お楽しみに😆✨
