
第1章 Squash & Stretch (スクワッシュ&ストレッチ) その1
+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*
▼ 本日のCASTのご紹介
+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*



+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*
▼ Squash & Stretch ってなんだろう?
+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*
今日は、Squash &Stretch(スクワッシュ&ストレッチ)を使って
アフターエフェクトとアニメーションの基礎を学んでいきます。

おっと、いきなり全世界に向けて大阪弁丸出しの発信だね。こんそめ。
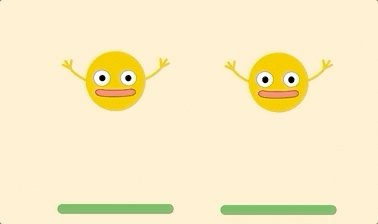
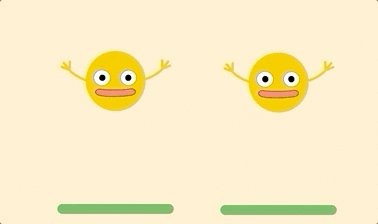
では早速だけど、こんそめこの二つの違いがなにかわかる?

「・・・・・」

あーなるほど。こんそめとりあえずヨダレふこうか。
動いてるものなんでも食べたくなったらダメだからね。
皆さんもわかりましたか?
では、詳しく見ていきましょう。
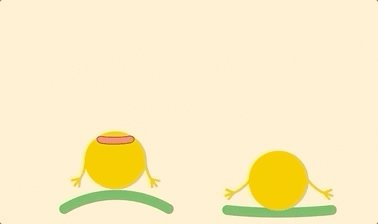
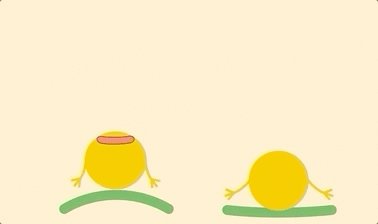
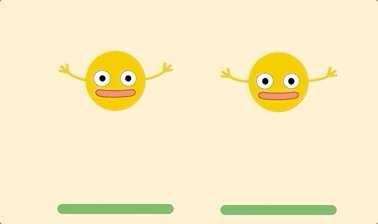
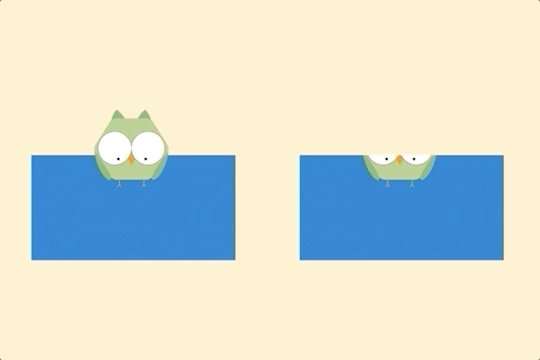
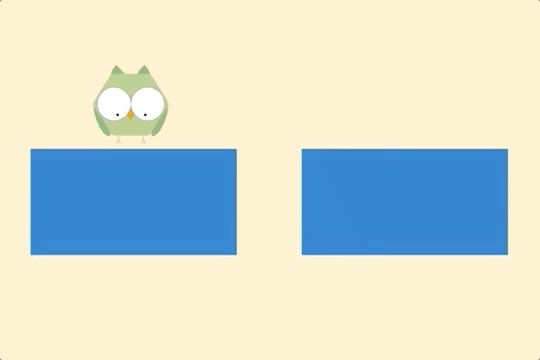
落下してきてバウンドする直前を見てみると
左の方の体が縦に伸びてますよね。
これがStretch(伸ばし)です。

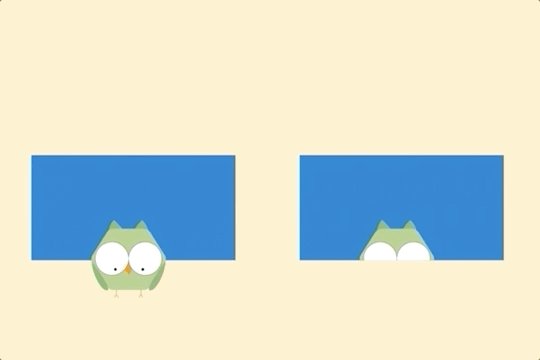
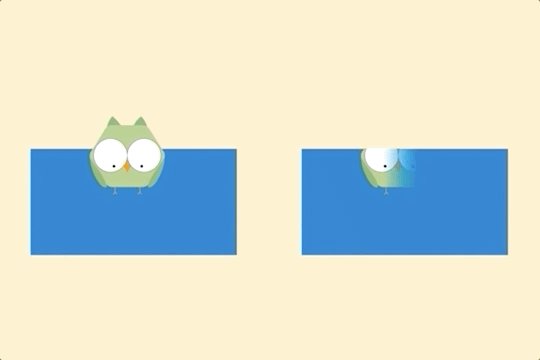
その次の瞬間バウンドした反動で
体がびろーんと平べったくなってるのがわかると思います。
これがSquash(潰し)です。

それを踏まえてもう一度見てみましょう。

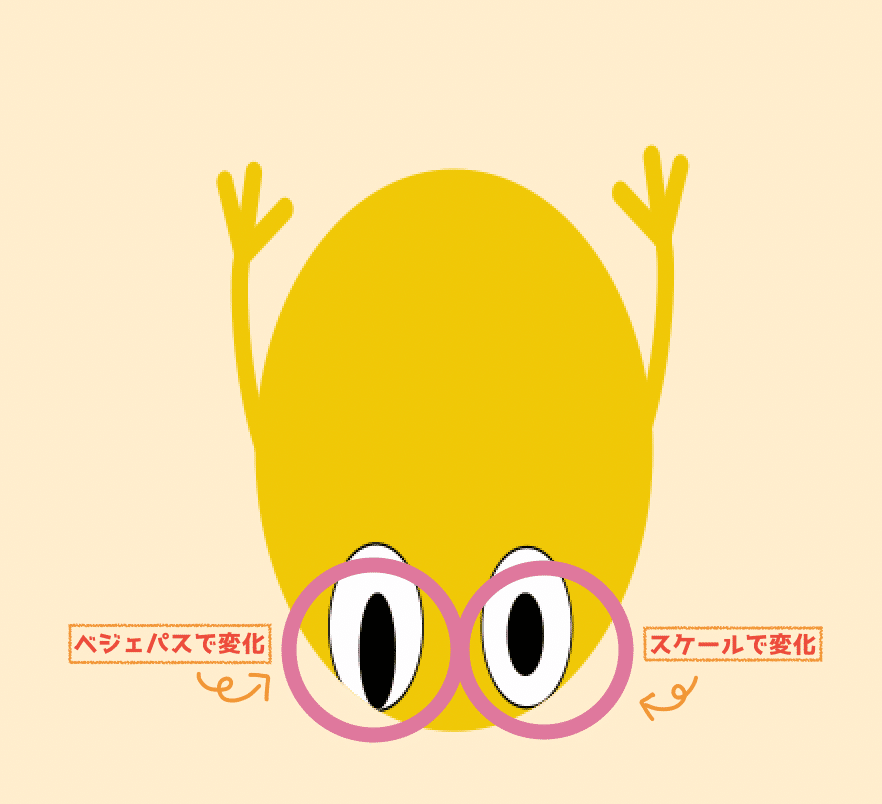
この左の美味しそうな方がSquash &Stretchを動きに加えてある方で
右がSquash &Stretchさせてない方です。
ここではこの体の部分と目の部分にSquash &Stretchを使ってます。

うーん、確かにそうかもね。
Squash &Stretchを使うと重さを感じさせたり
柔らかさが表現できたりと
キャラクターに命を吹き込んで生き生きさせることができるんだ。

こんそめはさも知ってたかのように言ってますが、まぁそれは置いといて。
今見ていただいたのは
Scale(スケール)とPath(パス)を変化させて
Squash &Stretchの表現を付けたものです。
今日は基本編なんですが
基本さえきっちり頭の中に入れてもらえれば
応用編もスムーズにできるようになるかと思います。
+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*
▼ Squash &Stretchの基本ルールを知っておこう
+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*
さらに具体的に見ていきましょう。
こんそめここからなんで早速寝ないように。

まずSquash &Stretchの大事な基本ルールとして
「質量を変化させない」ということです。
このキャラクターのように2次元で考えたときに
スケールのXの値とYの値の合計を見ていくと


Xの値を20%減らしたら、Yの値は20%増やす
Xの値を30%増やしたら、Yの値は30%減らす
といった具合にXとYの合計の値は全て同じ値になっています。
これはあくまでも基本ですので
何がなんでも完全に一致させないとダメ!というわけではなくて
ここはどうしても強調したい!というときは
あえて数字を変えるときもあります。
今回の場合をもう少し詳しく見ていきましょう。

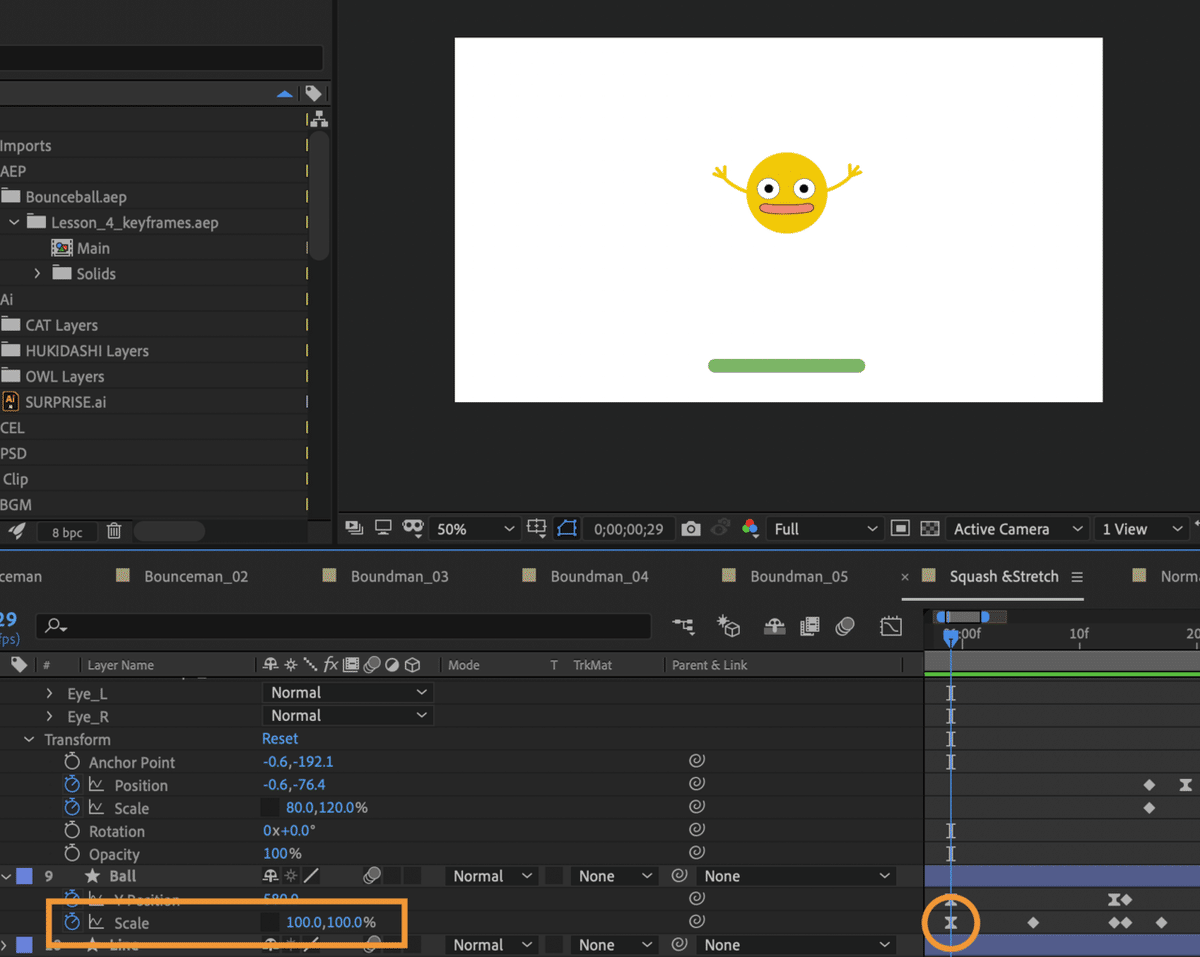
キャラクターの体はスタート時
スケール(Scale)の値はX、Yどちらも100%になっています。

少し落下しだしたこの地点でX90、Y110%

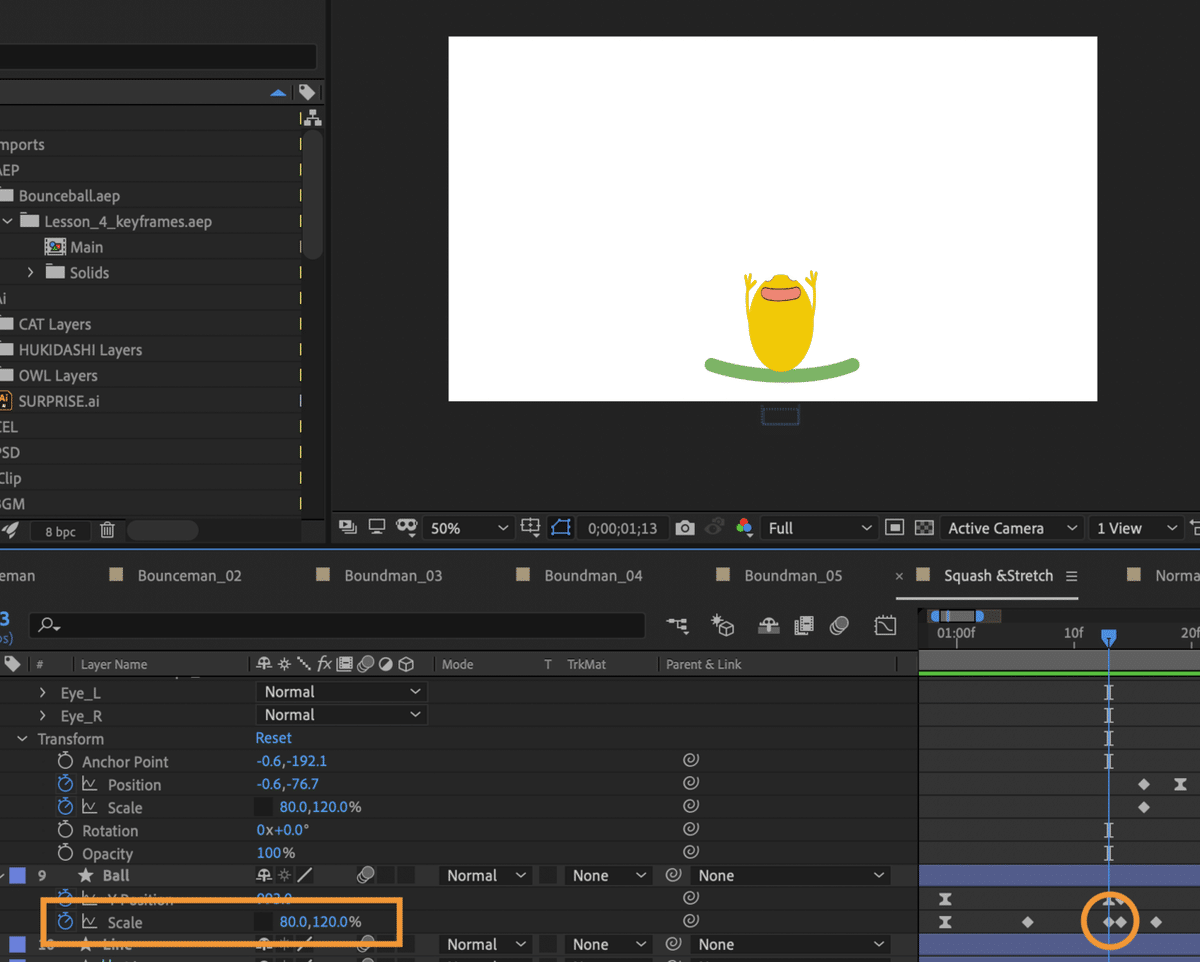
トランポリンに着地する直前にX80%、Y120%と
Stretch(伸ばし)の度合いを徐々に強くしていくことで
キャラクターに落下スピードがついていってることが表現されています。

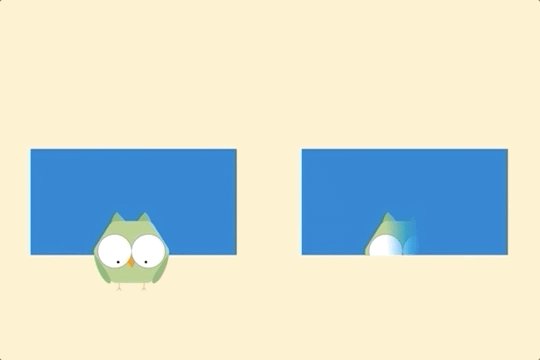
トランポリンに着地した直後にはX130%、Y70%と
Stretch(伸ばし)からSquash(潰し)に一瞬で変化させることで
着地の衝撃の度合いやキャラクターの柔らかさなんかが表現されてますね。

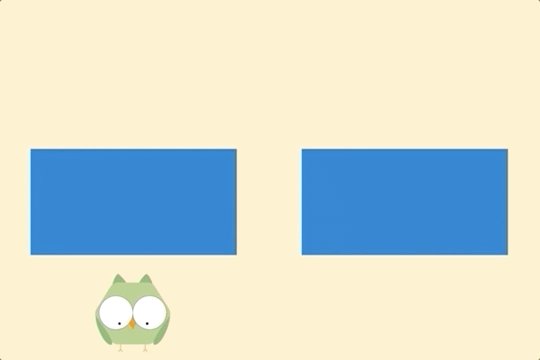
で、今度は上がって加速する力が働くので
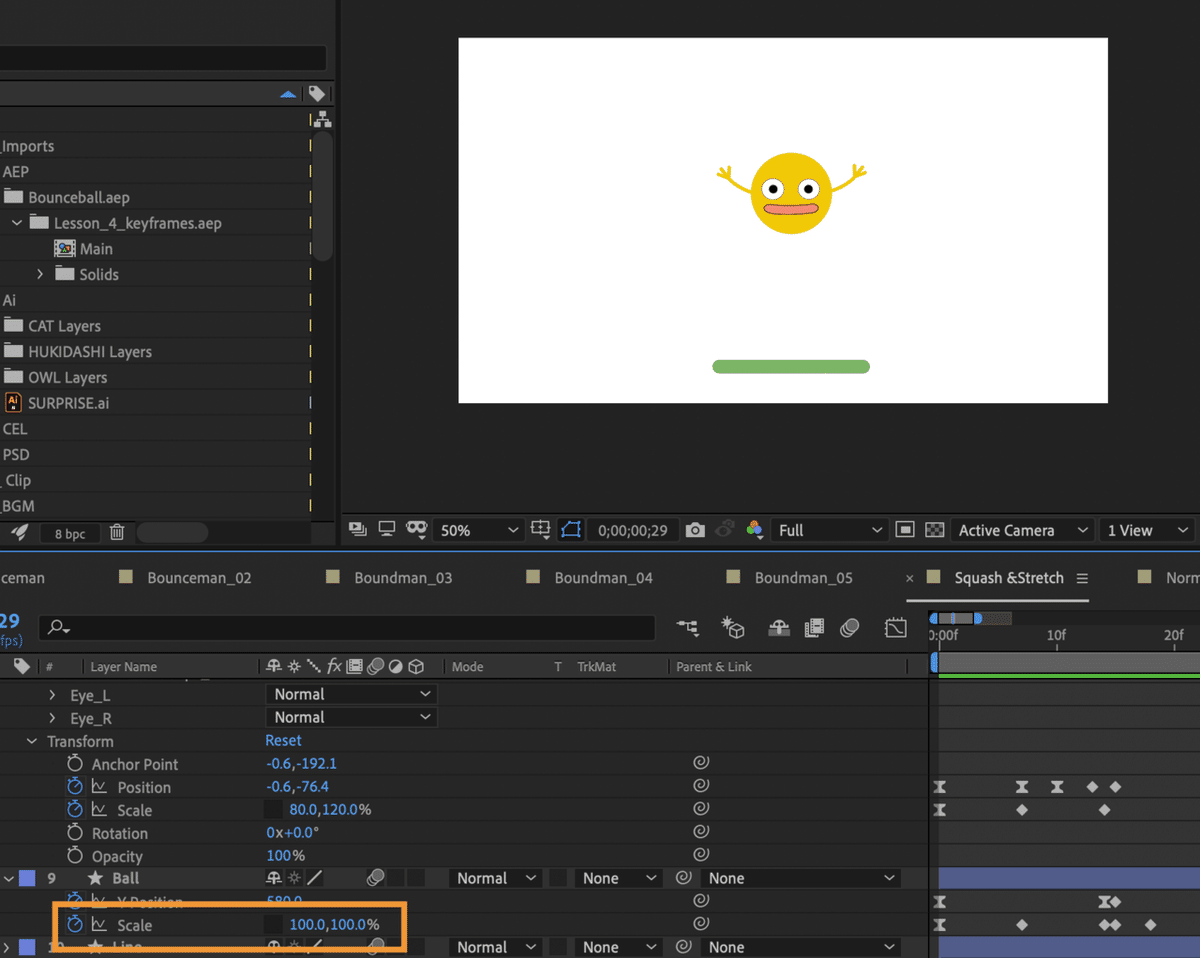
X90%、Y110%の縦長にStretch(伸ばし)がかけられてます。

そしてスタート地点に戻りX、Y値はどちらも100%に戻ります。
今見てきたのは全て
Scale(スケール)にキーフレームを打って変化させてあるんですが。
次に見ていく目の変化のさせ方は少し違います。
+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*
▼ Bezier Path(ベジェパス)をマスターしよう
+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*
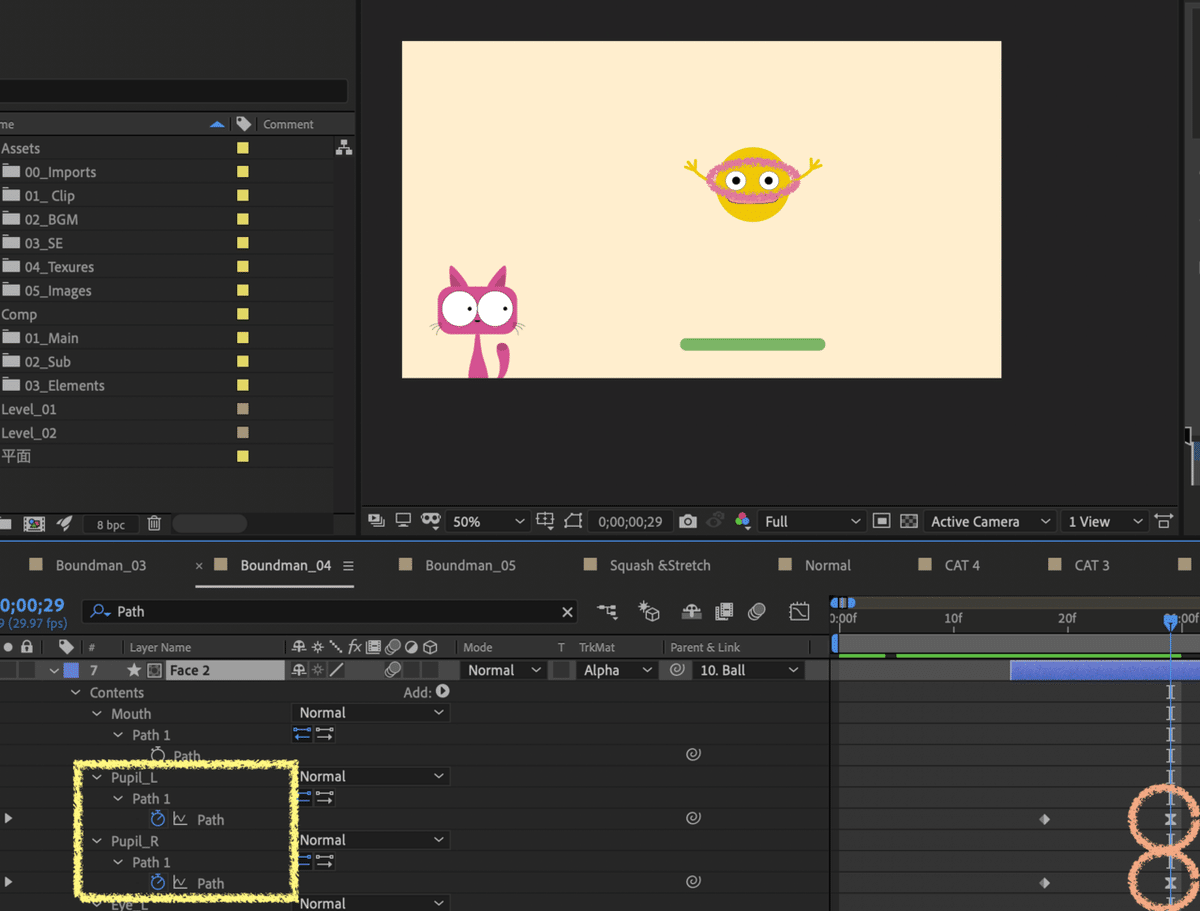
目は白目(Eye)と黒目(Pupil)の部分に分けられているんですが
白目(Eye)の方は体とまったく同じ割合で
Scale(スケール)を変化させてSquash &Stretchgがかけられています。
一方、黒目(Pupil)の方はBezier Path(ベジェパス)を変化させて
Squash &Stretchさせてます。

こんそめいい質問だねー。
皆さんはわかりますか?
さっきはScale(スケール)を変化せてキーフレームを打つことにより
Squash &Stretchさせていましたが
これは縦を伸ばす、横を縮めるといった
簡単な変化を付けたいというときに向いてます。
それに対してBezier Path(ベジェパス)を変化させて
キーフレームを打つ場合は
好きな形に自由に変化させることができるんです。
こんそめわかるかな?

黒目(Pupil)を変化させるときに
普通に縦長にするよりも
さらに先を尖らせた変化を加えるために
Bezier Path(ベジェパス)を使って変化させています。

なるほど。
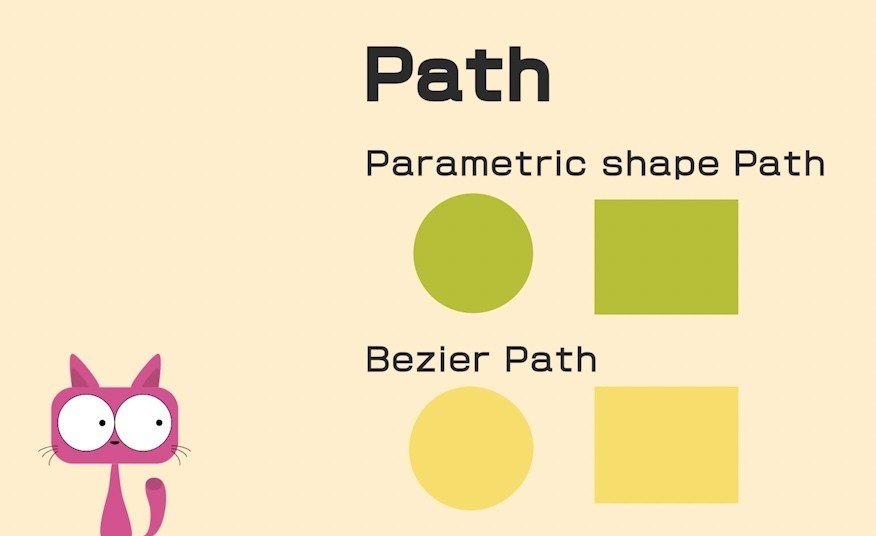
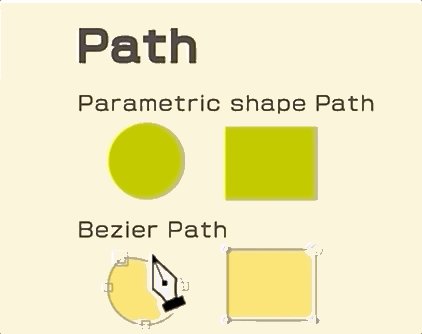
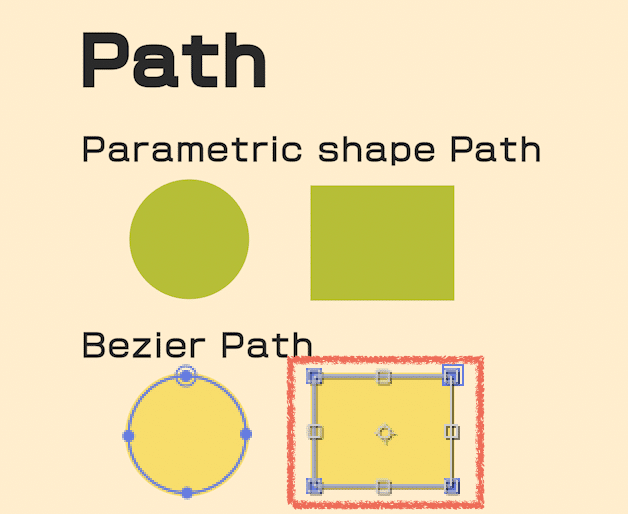
じゃあ、Path(パス)について説明するね。

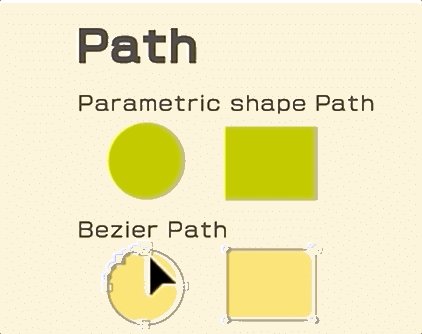
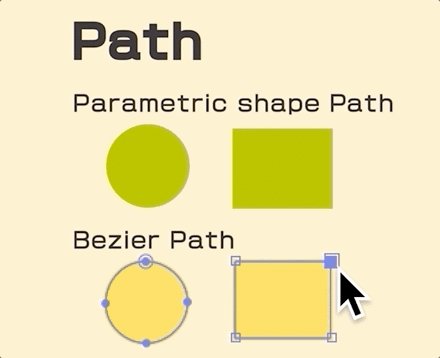
Path(パス)にはParametric shape Path(パラメトリックシェイプパス)とBezier Path(ベジェパス)があります。

そうだね。
じゃあ、それぞれのレイヤーの中がどうなっているのか見ていこう。

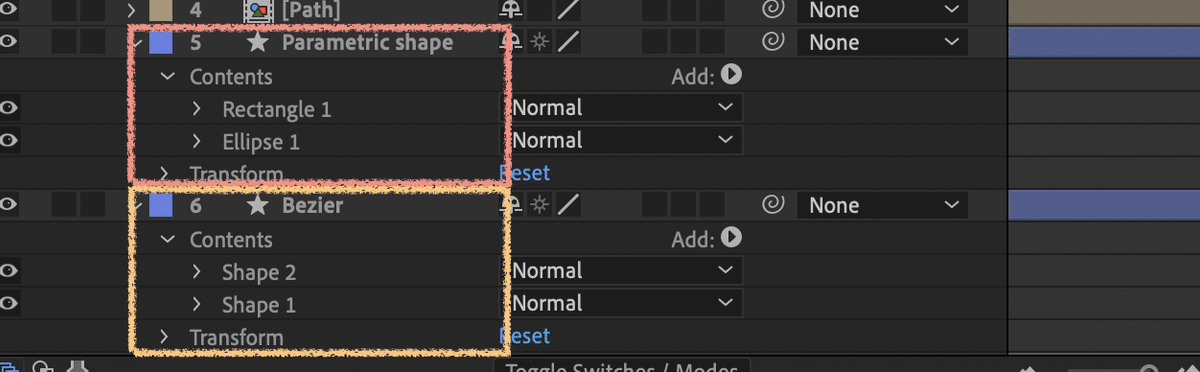
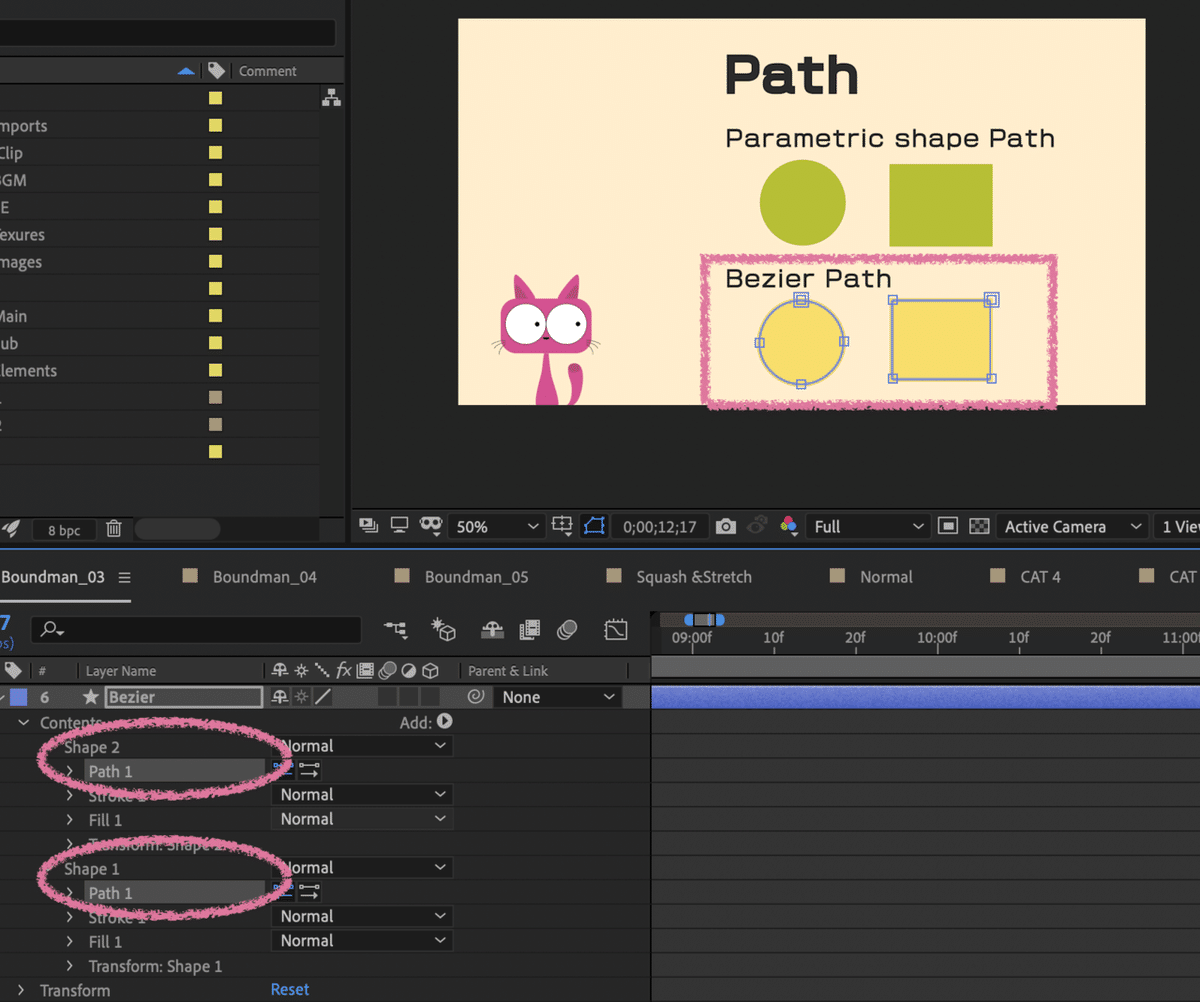
上のレイヤーがParametric shape Path(パラメトリックシェイプパス)で
下のレイヤーがBezier Path(ベジェパス)です。
まず、上にあるParametric shape Path(パラメトリックシェイプパス)のレイヤーを開いてContentsの中を見るとRectangle(長方形)とEllipse(円)と表示されているのがわかります。

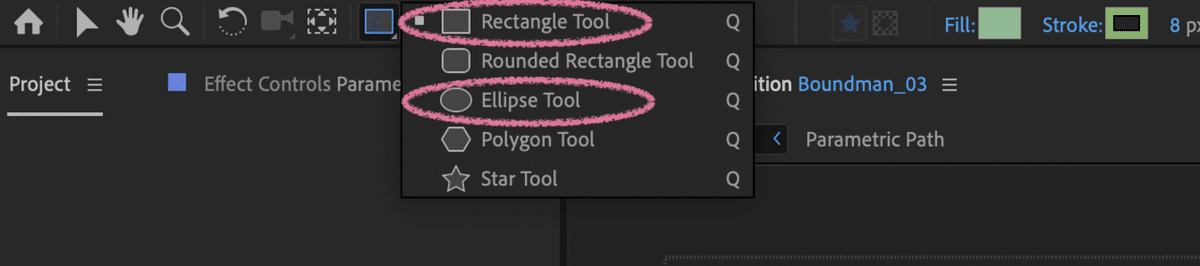
これはツールパネルにあるRectangle Tool(長方形ツール)、Ellipse Tool(円ツール)を使ってそれぞれ作られたということを示しています。
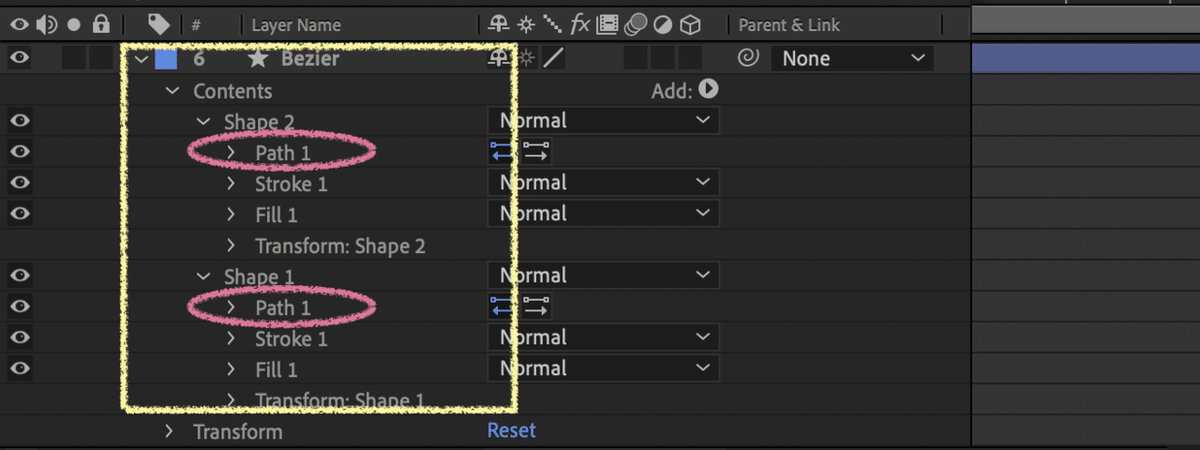
一方、Bezier Path(ベジェパス)のレイヤーを開いてContentsの中を見るとShape1とShape2とあります。
それでは、それぞれもうひとつ階層を潜って見てみましょう。
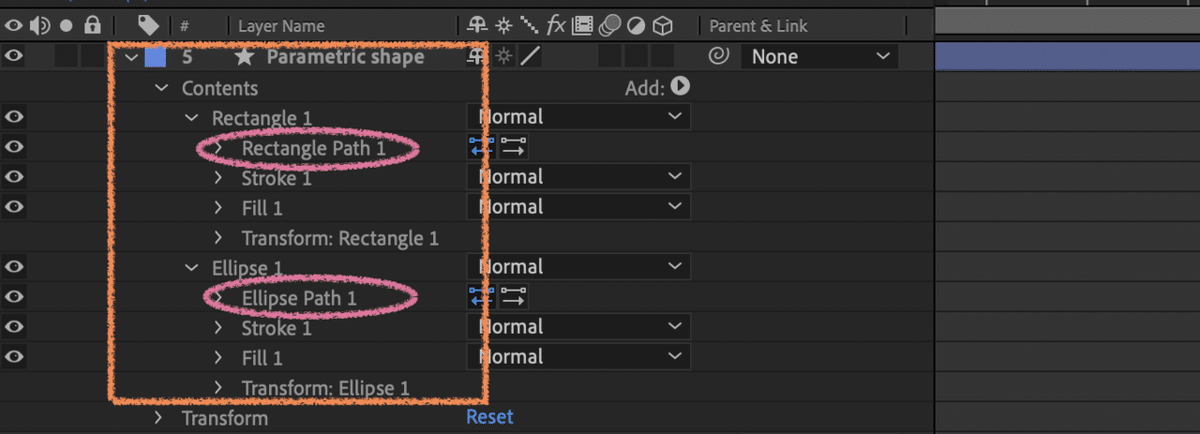
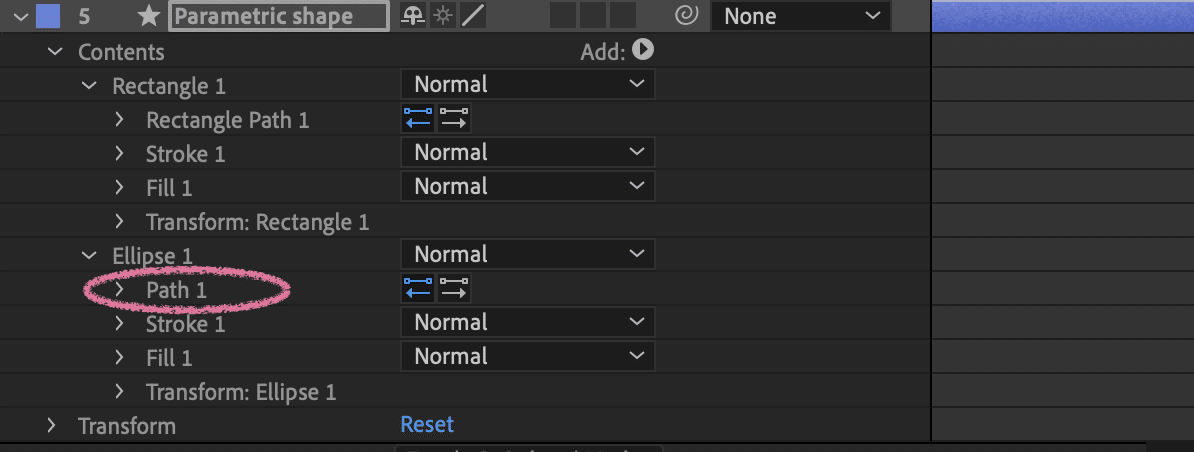
まずはParametric shape Path(パラメトリックシェイプパス)の方から。


そうだね。Parametric shape Path(パラメトリックシェイプパス)の中にあったRectangle(長方形)とEllipse(円)をそれぞれ開くとRectangle Path(長方形のパス)とEllipse Path(円のパス)という表示が出てきました。
今度はBezier Path(ベジェパス)の方のShape1とShape2を開いて見てみましょう。


うん。
さっきのParametric shape Path(パラメトリックシェイプパス)の時は
Rectangle Tool(長方形ツール)や Ellipse Tool(円ツール)を使って
それぞれ作られたと言ったけど
Bezier Path(ベジェパス)の方は

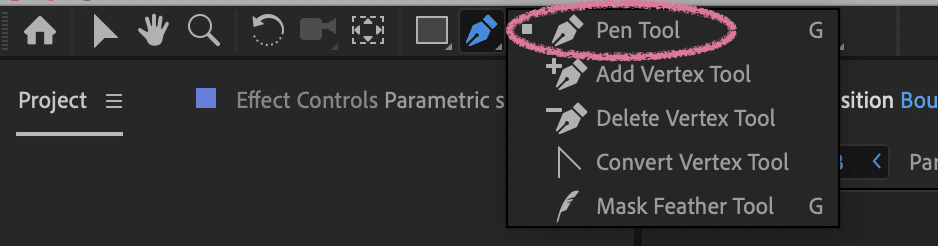
Pen Tool(ペンツール)を使って作られているんだ。
この場合は、さっき見てもらったように表示はPath(パス)としか表示されません。
逆にいうと
Rectangle Path(長方形のパス)や Ellipse Path(円のパス)と表示されているなら、そのPath(パス)はParametric shape Path(パラメトリックシェイプパス)と言えるし
Path(パス)としか表示されていないならBezier Path(ベジェパス)だと判断することができるんです。

今のは"なるほど"という意味でいいのかな?

なんか偉そうですけど、可愛いので先に進みましょう。
この二つの違いなんですが
Parametric shape Path(パラメトリックシェイプパス)が、先ほどやったスケールや回転による簡単な変形しかできないのに対し
Bezier Path(ベジェパス)は頂点から出ているハンドルを使って好きな曲線や直線にできるという違いがあります。
詳しく見ていきましょう。
こんそめ表示の違いを見ておいてね。
図形の見た目は色以外まったく同じなんですが

Rectangle Path(長方形のパス)や Ellipse Path(円のパス)をクリックした時の表示は、8個の小さな青の四角で2つのパスがまとめて囲われているのがわかります。

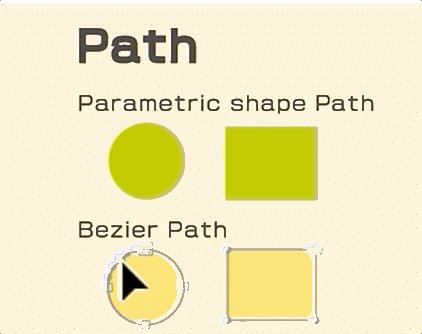
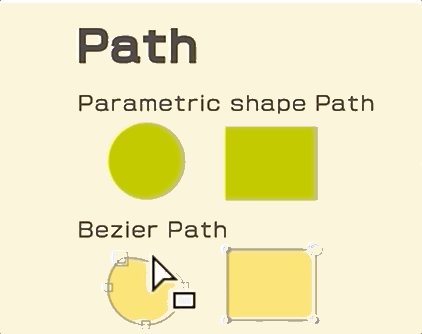
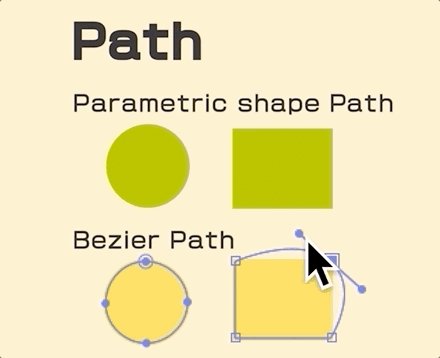
今度は、Path(パス)をクリックしてみると、丸と四角それぞれのパス上に4つの透明な四角が置かれています。
この透明な四角のことをアンカーポイントと呼んでいます。

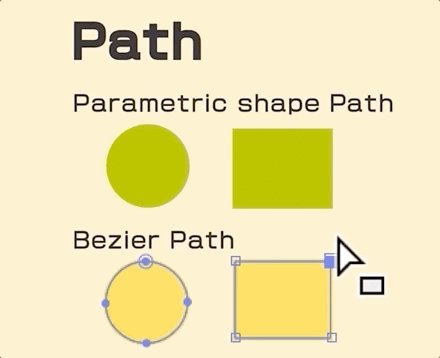
そして、円のアンカーポイントをクリックした時に出てくるのがベジェハンドルです。
Bezier Path(ベジェパス)は、このベジェハンドルを動かして好きな形に変形することができます。
補足ですが・・・

Pen Tool(ペンツール)を選択した状態で、パス上にカーソルを置くと
+のマークが出てアンカーポイントが追加できますし、command「⌘」
キーを押しながらアンカーポイントにカーソルを合わせるとーのマーク
が出ますので余分なアンカーポイントを減らすことができます。
じゃあ、こんそめ、この四角の方をどうかな?


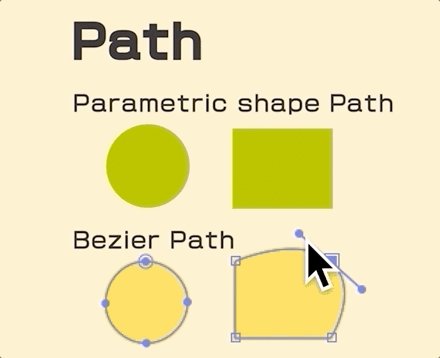
そういう時は alt/option キーを押してあげるとこんな鋭角に尖ったマークになるので、この状態で頂点をクリックして動かしてあげるとベジェハンドルが出て直線だったパスを曲線に変えることができます。
あともう一つ大事なことを伝えておきますね。
Parametric shape Path(パラメトリックシェイプパス)をBezier Path(ベジェパス)に変換する方法です。
イラストレーターで描いた絵をAEに持ってきた時なんかもこの変換はよく使うので、忘れずに覚えておいてください。
といってもめちゃくちゃ簡単です。
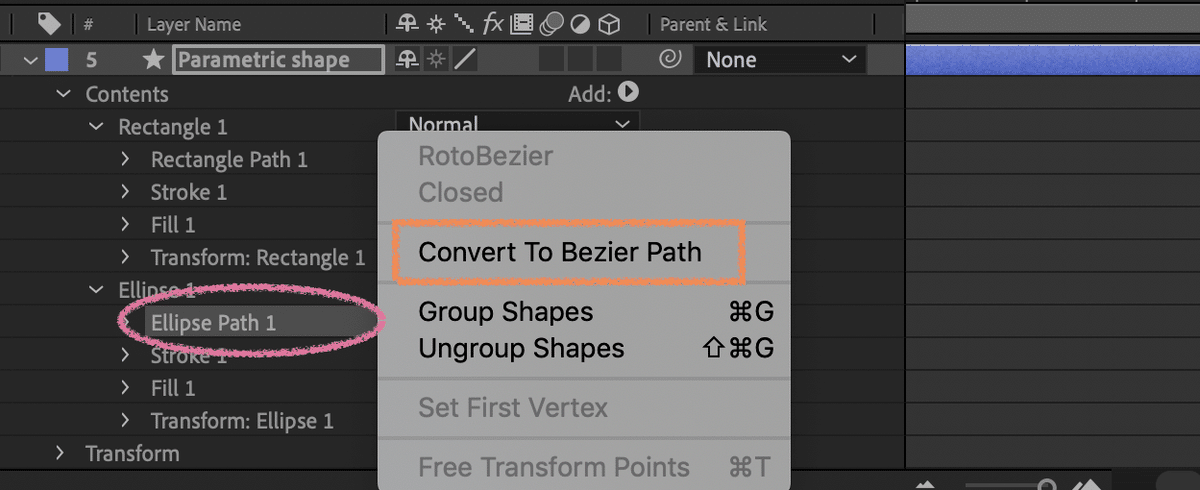
Ellipse Path(円のパス)でやってみますね。

Ellipse Path(円のパス)を選択した状態で右クリックすると
Convert To Bezier Pathという選択肢が出ますので、これを選択すると

Ellipse Path(円のパス)がPath(パス)の表記に変わりました。
これはParametric shape Path(パラメトリックシェイプパス)がBezier Path(ベジェパス)に変わったという意味なんです。

でしょ。
Bezier Path(ベジェパス)は基本であって、とても大事なところだから、また違う機会にでも時間を取って、描き方からパスの使い方まで詳しく伝えていきますね。
ちなみに

こういった囲み方と

こういう囲み方では意味も変わるんだ。
また詳しくは、オンライン版Animotion Theaterでも詳しくお話ししているので、気になった方は覗いてみてください。
このBezier Path(ベジェパス)の使い方をマスターして、自由にベジェ曲線が描けるようになると、できることもかなり広がって、動画を作るのがもっと楽しくなります。

わかるわかる。
最初は、ボクだってものすごい苦手意識あったから。
でも大切なポイントさえ掴んでしまったらこんそめもあっさりマスターできるようになるよ。

はいはい。疑いの目ね。
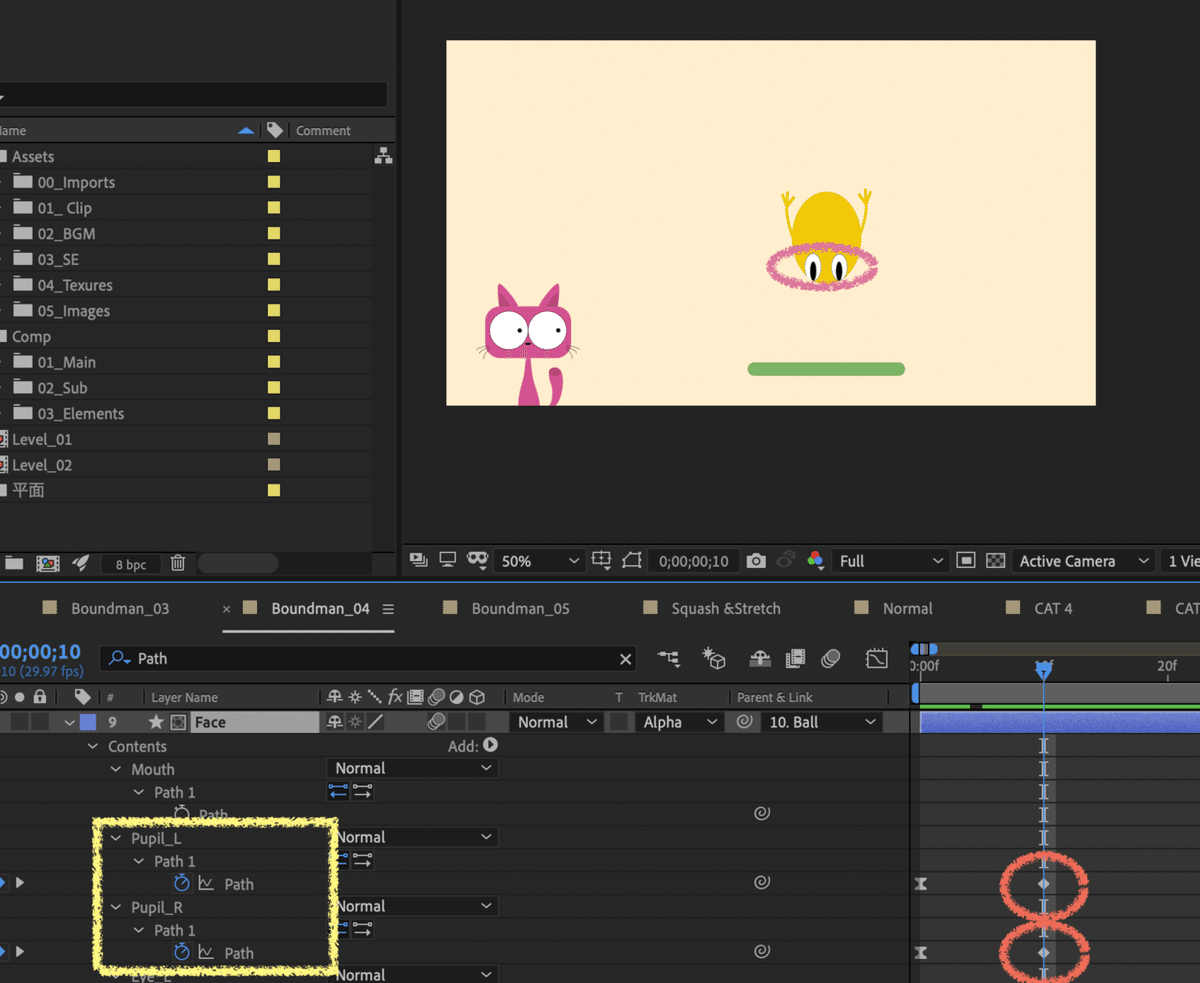
では、話しは黒目の方に戻します。
スタート地点でまずキーフレームを打って

10フレームのところで
「フレーム・・・」
あ、フレームについても今度詳しく伝えるよ。
こんそめそんなにたくさん一度に覚えられないだろ。

じとーっとするなって。
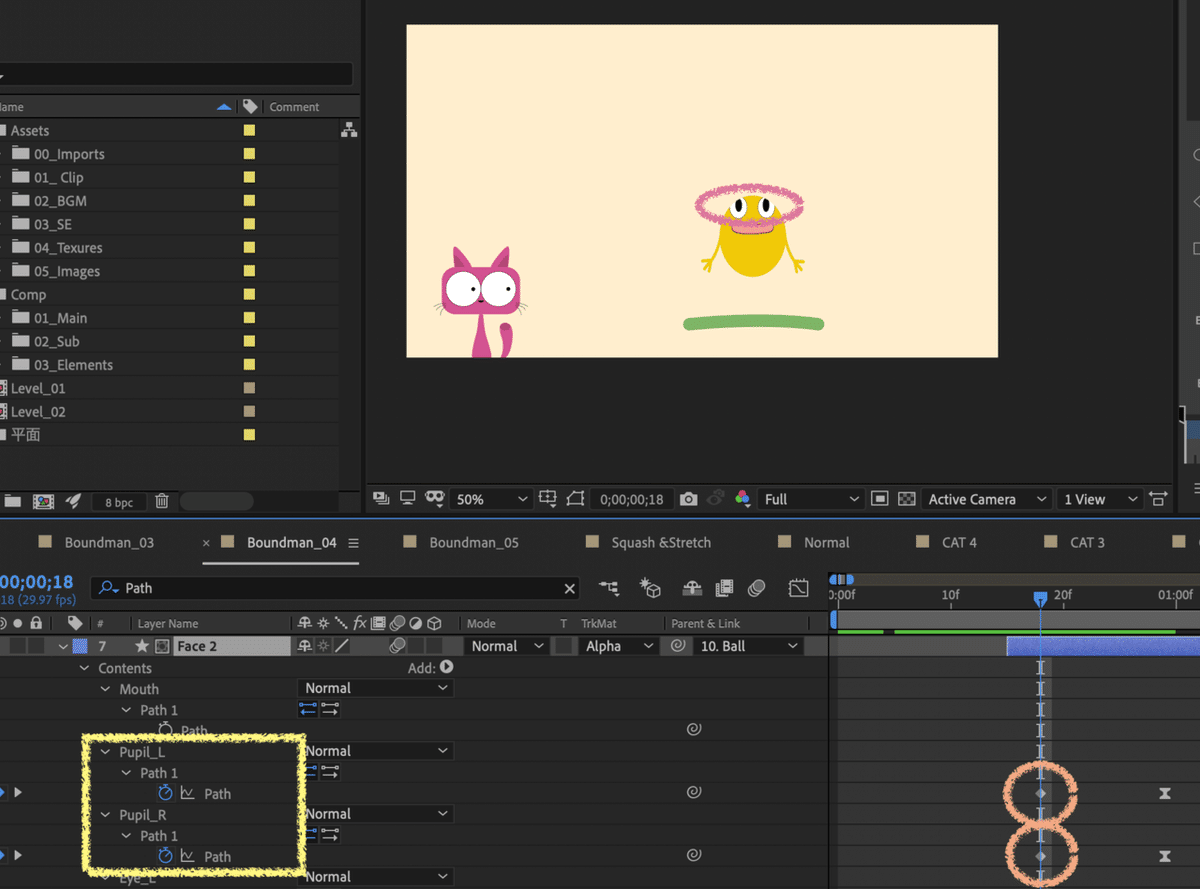
えーっと、10フレームのところで最大限黒目をStretch(伸ばし)させてます。最初に伝えたように基本、質量は変化させないように。
ただ、基本を念頭に置いた上で、効果を強調した方がアニメっぽくて面白い演出ができるなぁというときは、あえて質量を変えても大丈夫です。
この場合は少し縦長に目にStretch(伸ばし)させてますし、お好みで先端を少し尖らせても面白いと思います。
その時は alt/option キーを使ってベジェハンドルの角度を変えてあげると簡単に尖らせることができます。

そして、18フレームの時に一回転して上から出てくる黒目にもStretch(伸ばし)がかけられてます。

29フレームでスタート地点に戻るので、最初のキーフレームをコピーしてここにペーストしたら完成です。
裏からクルッと回って目が出てくるところはAlpha Matte(アルファマット)を使ってマスクを切ってるんですが
こんそめ・・・
Track Matte(トラックマット)とかAlpha Matte(アルファマット)とかわかる?
+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*
▼ Track Matte(トラックマット)をマスターしよう
+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*+*

自信満々で言われても困るんですけど
じゃあ、Track Matte(トラックマット)について、分かりやすく説明しますね。
ここでこんそめのお友達の
ぱんちにもお手伝いいただきます。

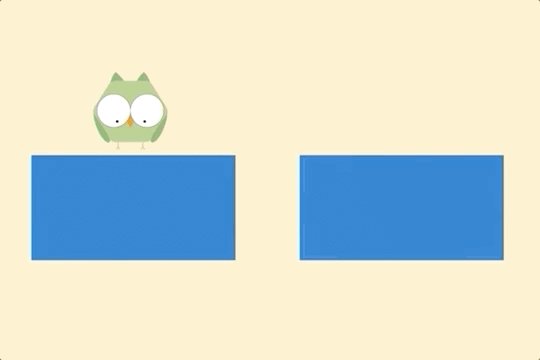
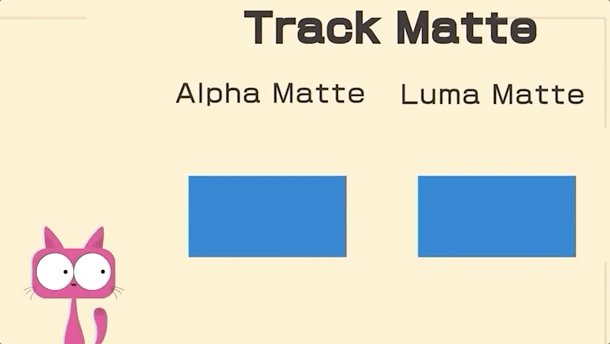
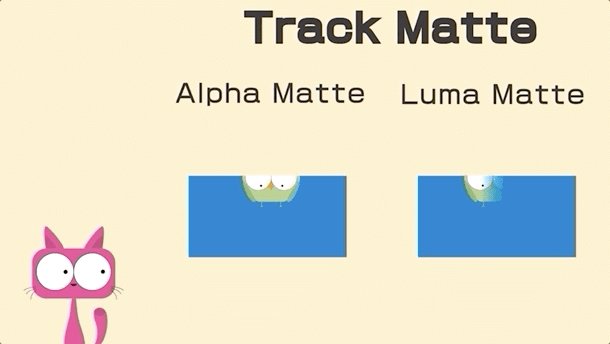
では実際にTrack Matte(トラックマット)を使うとどうなるかをやってもらいますね。
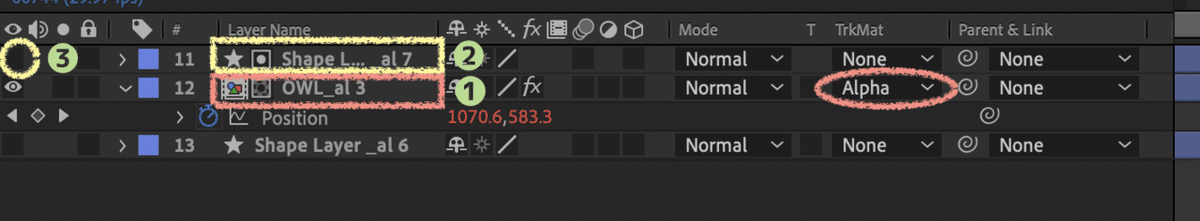
もしこのTrack Matte(トラックマット)の表示が無いという方がいらっしゃったら
タイムラインパネルの左下に3つ並んだアイコンの真ん中をクリックしていただくと出現します。


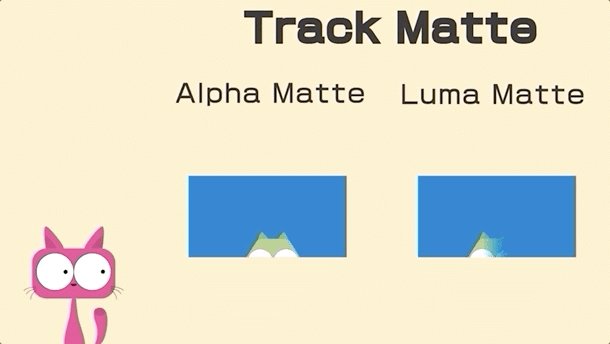
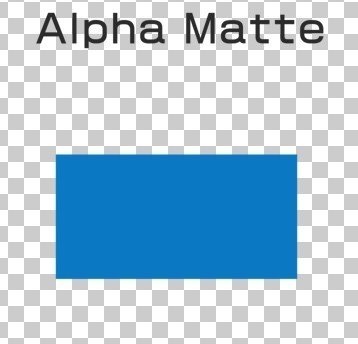
今のがAlpha Matte(アルファマット)
そして


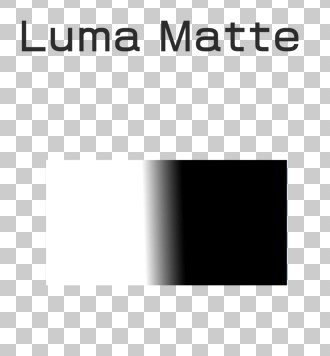
これがLuma Matte(ルミナンスキーマット)
2つのTrack Matte(トラックマット)の違いは、今のでなんとなくわかりましたたよね。
ではもう少し詳しくTrack Matte(トラックマット)について説明していきます。

Track Matte(トラックマット)にはAlpha Matte(アルファマット)と
Luma Matte(ルミナンスキーマット)があるんですが
まずは基本となる3つのルールを覚えておいてください。

まず一つ目が
①下のレイヤーに表示したいものを置く

二つ目
②上のレイヤーが表示範囲になる
最後三つ目
③上のレイヤーは非表示になる
Alpha Matte(アルファマット)とLuma Matte(ルミナンスキーマット)というのは、それぞれこの3つのルールに1つずつルールを追加すればいいだけなんです。
まずAlpha Matte(アルファマット)は
アルファチャンネルのピクセル値を元に合成してくれるのですが
アルファがない部分
つまり透明な部分を型抜きしてくれるトラックマット
と覚えておいてください。
この例でみると

このアルファがない部分が型抜きされて
透明じゃない部分(シェイプレイヤー)が選択範囲として残りました。
つまり3つのルールに
「透明じゃない部分を選択範囲にする」
というルールを1つ加えたのが
Alpha Matte(アルファマット)です。
次にLuma Matte(ルミナンスキーマット)は
輝度(ルミナンス値)を元に合成してくれるのですが
明るい部分を残して暗い部分を削除してくれるトラックマットです。
つまり基本の3つのルールに

「明るい部分だけを選択範囲にする」
というルールを1つ加えたのが
Luma Matte(ルミナンスキーマット)です。
こんそめ、今のでTrack Matte(トラックマット)について分かったかな?

ごめんごめん。
また詳しくはアニモ(Animated Motion Theatre)のオンライン版でも
説明してあげるからね。
みなさんも今回の内容について
もっと詳しく知りたい、いろいろ質問してみたいという方は
ぜひアニモ(Animated Motion Theatre)のオンライン版をmmhmmで行っておりますので、ぜひそちらにもご参加してみてください。
参加費はなんと無料です。
また、今回の授業を気に入って次もまた受けてみたいという方は、ぜひ今回のアニメーションを扱ったプロジェクトファイルを買っておいてください。
この中には、今回やっていない少し難しい課題も入ってますし、そこからの質問も出ると思います。
そして何より、これからAEの勉強を続けていこうという方は、このファイルに入っている課題を作って、ぜひそれを「成長の軌跡」として残しておいてください。
今は理解しているつもりでも、後から振り返った時、「あれ?どうするんだっけ?」となってしまうものなので、そんな時は、この成長の軌跡を「自分がどうやってできるようになったかを思い起こす装置」として使ってもらえればと思います。
きっと残しておいて良かったなと後から思っていただけるはずです。
プロジェクトファイルは、レベルごとに練習できる課題付きで、500円にてお土産やさんで販売しております。

ということで、今回のアニモ(Animated Motion Theatre)web版
Squash &Stretch(スクワッシュ&ストレッチ)その1は以上です。
最後までご覧いただきましてありがとうございました。
