
【PowerShell】Pictureタグ内のコーディング時間を短縮する方法
コーディングする際に、pictureタグの記載って本当に時間がかかるな…と思っていました。特にレスポンシブ用の画像を用意した場合、とても手間で時間がかかる…。
例)↓
<picture>
<source media="(max-width: 768px)" srcset="image/photo_sp.avif" type="image/avif" width="768" height="800">
<source media="(max-width: 768px)" srcset="image/photo_sp.webp" type="image/webp" width="768" height="800">
<source media="(max-width: 768px)" srcset="image/photo_sp.png" width="768" height="800">
<source srcset="image/photo.avif" type="image/avif">
<source srcset="image/photo.webp" type="image/webp">
<img width="1000" height="500" src="image/photo.png" alt="画像">
</picture>これを毎回書くのは手間だし、上記のコードを一括で書く方法はないのか…。といろいろ調べたり試行錯誤しました。
現状でたどり着いた方法は以下の方法です。
1.PowerShellでフォルダ内の画像ファイルのサイズをcsvに書き出す
①抽出したい画像のフォルダパス
②CSVファイルをかき出したいパス
※使用する際は、自身のPC環境に合わせてセットする。
①と②を修正したコマンドをpowershellに張り付けると、フォルダ内のpng,jpgファイルの幅と高さを取得し、結果をCSVファイルに書き出してくれます。
[string]$InFolder = '①抽出したい画像のフォルダパス\c:Users\~images\など'
[string]$OutFolder = '②CSVファイルをかき出したいパスC:\Users~デスクトップなど'
# 開始
Add-Type -AssemblyName System.Drawing
# カスタムオブジェクト作る
$Sizes = @()
# 画像ファイル名抽出
$array = Get-ChildItem $InFolder -File -Recurse -Include *.jpg,*.png
foreach($filename in $array) {
# 画像ファイルの読み込み
$image = New-Object System.Drawing.Bitmap($filename.FullName)
# カスタムオブジェクトに格納する要素作って入れる
$Size = New-Object PSObject | Select-Object Name, Width, Height
$Size.Name = $filename.Name
$Size.Width = $image.Width
$Size.Height = $image.Height
$Sizes += $Size
# オブジェクトの破棄
$image.Dispose()
}
# カスタムオブジェクト表示
$Sizes | ft -AutoSize
# カスタムオブジェクトをcsvへエクスポート
$Sizes | Export-Csv -Path $OutFolder\size.csv -NoTypeInformation②のCSVファイルをかき出したいパス内に、「size.csv」が生成されます。
中身はこのような感じ↓

画像の名前、幅、高さが取得されていることがわかる。
今回は画像2枚だけだが、かなり枚数があるととても便利!
ここまではいいものの、この後どうするか…。という壁にぶち当たりましたが、力業で対処することに!
2.Excelでフォーマット作る
Excelでフォーマットを作ってしまえば、後々ラクだということを言い聞かせ作成しました。
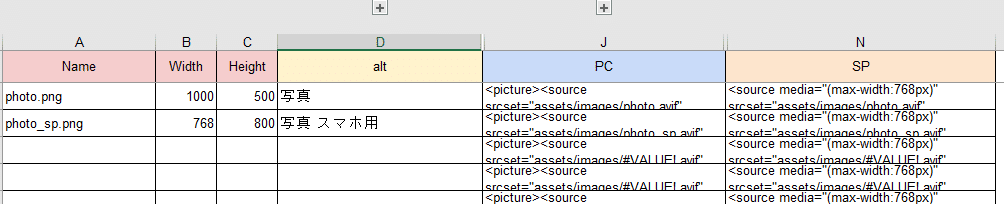
作ったフォーマットがこちら↓

関数や数式を組み合わせて作成しました。
A~C列は先ほど書き出したCSVと同じ形式にしているためコピぺ。
D列の「alt」は、画像の代替テキストを入力。
こんな感じ↓

J列にはPCのコード、N列にはスマホ表示に使用する、レスポンシブ用のコードが生成されるような仕様にしました。(スマホ用の画像を用意しなくてもOKな場合もあるためです)
実際にExcelからコピペしたコードは以下のようになります。
■J列のPCのコード
<picture>
<source srcset="image/photo.avif" type="image/avif">
<source srcset="image/photo.webp" type="image/webp">
<img width="1000" height="500" src="assets/images/photo.png" alt="写真">
</picture>■J列のN列にはレスポンシブ用のコード
<source media="(max-width:768px)" srcset="image/photo_sp.avif" type="image/avif" width="768" height="800">
<source media="(max-width:768px)" srcset="image/photo_sp.webp" type="image/webp" width="768" height="800">
<source media="(max-width:768px)" srcset="image/photo_sp.png" width="768" height="800">レスポンシブ用の画像が必要な場合にのみコードを組み合わせて使うイメージです。
こんな風に↓
<picture>
<source media="(max-width:768px)" srcset="image/photo_sp.avif" type="image/avif" width="768" height="800">
<source media="(max-width:768px)" srcset="image/photo_sp.webp" type="image/webp" width="768" height="800">
<source media="(max-width:768px)" srcset="image/photo_sp.png" width="768" height="800">
<source srcset="image/photo.avif" type="image/avif">
<source srcset="image/photo.webp" type="image/webp">
<img width="1000" height="500" src="assets/images/photo.png" alt="写真">
</picture>これで実現したかった形がようやく完成しました!!
まとめ
フォーマット作るあたりが手間でしたが、一度作ってしまえば流用できるし、作業効率もかなり上がりました。
コーディング中に、写真フォルダを確認しながら画像サイズを入力して…代替テキストを入力して…という手間が無くなったからです。
また、画像の幅や高さをコマンドで抽出するので、人的ミスも最小限に抑えられるものを作れたのではないかなと思っています。
今までは、前のコードをコピーし流用した際に、画像幅や高さの比率を、そのまま書き換え忘れてしまう…打ち間違えてしまう…などありましたが、そのミスも無くせる!
もっと簡単なやり方があったら知りたいです!
JSのフレームワークなどを使えばこんなことはせずに済むのだろうか…。
