Beebotteを使ってLINEメッセージでLEDをON/OFFする(その2)LINEリッチメニューからGASの設定
(その1)からしばらく開いちゃいましたね。💦
今回はLINEリッチメニューという機能を使ってGASにメッセージを送りたいと思います。💪
1、LINEの設定
LINEは予めMessagingAPIの設定をしておいて下さい。参考は下記まで!
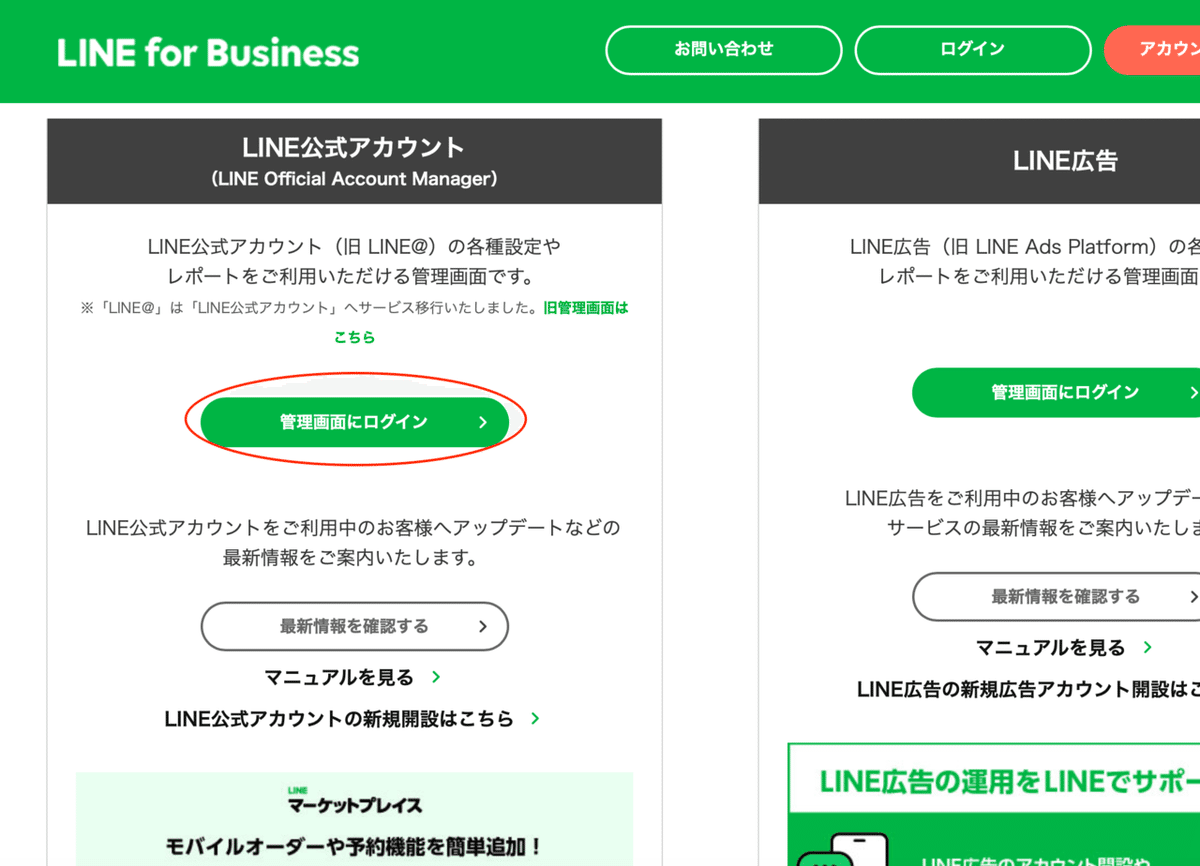
LINE for Businessから管理画面にログインします。

ログインするとMessageingAPIで作成したAPIが出てきます。

今回使用するAPIを選択します。自分は以前作ったLED On/OffというAPIを利用しました。
APIとGASの連結は下記を参考にしてください。
APIをクリックすると右に下記のようなメニューが出て来ます。
この中から『リッチメニュー』をクリックします。

自分はすでに作成しちゃってありますが、作成をクリックします。

ここの使い方はあえて説明しませんが、ボタンの数、ボタンのアイコン、ボタンが押されたときのアクションを設定できます。

完成したLINEが下記です。アイコンをクリックすると設定したメッセージが送信されます。💯

2、GASの設定
前回、pythonを使って確認したBeebotteへのアクセス方法をGASに組み込んみます!
LINEからGASの接続は下記を参考にしてください。
今回GASに組み込んだソースコードです。
function doPost(e) {
// WebHookで受信した応答用Token
var replyToken = JSON.parse(e.postData.contents).events[0].replyToken;
// ユーザーのメッセージを取得
var userMessage = JSON.parse(e.postData.contents).events[0].message.text;
var resMessage = ".....";
var pubData = "***";
if(userMessage == "LED ON"){
pubData = '{"DEVICE":"LED","ACTION":"ON"}';
//pubData = 'LED ON';
}
if(userMessage == "LED OFF"){
pubData = '{"DEVICE":"LED","ACTION":"OFF"}';
//pubData = 'LED OFF';
}
if(pubData != "***"){
resMessage = userMessage + "ですね!かしこまりました!";
mqttPub(pubData);
}
// 応答メッセージ用のAPI URL
var url = 'https://api.line.me/v2/bot/message/reply';
// LINE developersのメッセージ送受信設定に記載のアクセストークン
var ACCESS_TOKEN = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx';
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': [{
'type': 'text',
'text': resMessage,
}],
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
function mqttPub(ledMessage) {
var headers = {
"Content-Type": "application/json",
"X-Auth-Token": "token_xxxxxxxxxxxxxx"
};
var json = '{"data":['+ ledMessage +']}';
var options = {
"headers": headers,
"method": "post",
"payload": json
};
UrlFetchApp.fetch("https://api.beebotte.com/v1/data/publish/lineChatBot/message", options);
}LINEからもらったメッセージ『LED ON』『LED OFF』をMQTTデータとしてBeebotteへ送るので下記の部分でjsonデータに変更しています。
if(userMessage == "LED ON"){
pubData = '{"DEVICE":"LED","ACTION":"ON"}';
//pubData = 'LED ON';
}
if(userMessage == "LED OFF"){
pubData = '{"DEVICE":"LED","ACTION":"OFF"}';
//pubData = 'LED OFF';
}送信データはmttPubモジュールで下記のように"data"を付加して送っています。
なぜ、そのようなデータにしているかというと、HTTP POSTでBeebotteにPublishするとどんなデータが送られるか確認すると分かります。
var json = '{"data":['+ ledMessage +']}';3、Publishデータの確認
MQTTXでGASからPublishされたデータを確認してみましょう!

自分か送ったデータの他に『ispublic』『ts』というデータが付加されています。
ということで、RaspberryPiでプログラムを作成した時に取り出しやすいようにしておきます。
ここまでで、LINE → GAS → Beebotte →(パソコン)まで繋がりました。
これは以前flaskを使って作ったローカルな環境での接続でななく、グローバルな環境で接続されているので、外出先からもメッセージを送ることができます。💯
次回はBeebotteにPublishされたデータをRaspberryPiでSubscribeしてLEDを光らせます。
もうここまでくれば楽勝ですね。
では✋
