
LINEのメッセージでRaspberryPIのLEDをON/OFFしてみる(その1)設定
LINEのMessagingAPIを使ってRaspberryPiにメッセージを送ってLEDの点灯、消灯をやってみます!💪
MessagingAPIって何?って話ですが、前回はESP32からLINEにメッセージを送るだけでしたが、今回は自分からRaspberryPiにメッセージを送り、RaspberryPiにちょっと作業をしてもらいその結果をLINEに返信してもらおうと思います。
1、LINE Developersからログインします。


2、Messaging APIを選択します。
英語で表示される人は右上で言語を日本語にします。

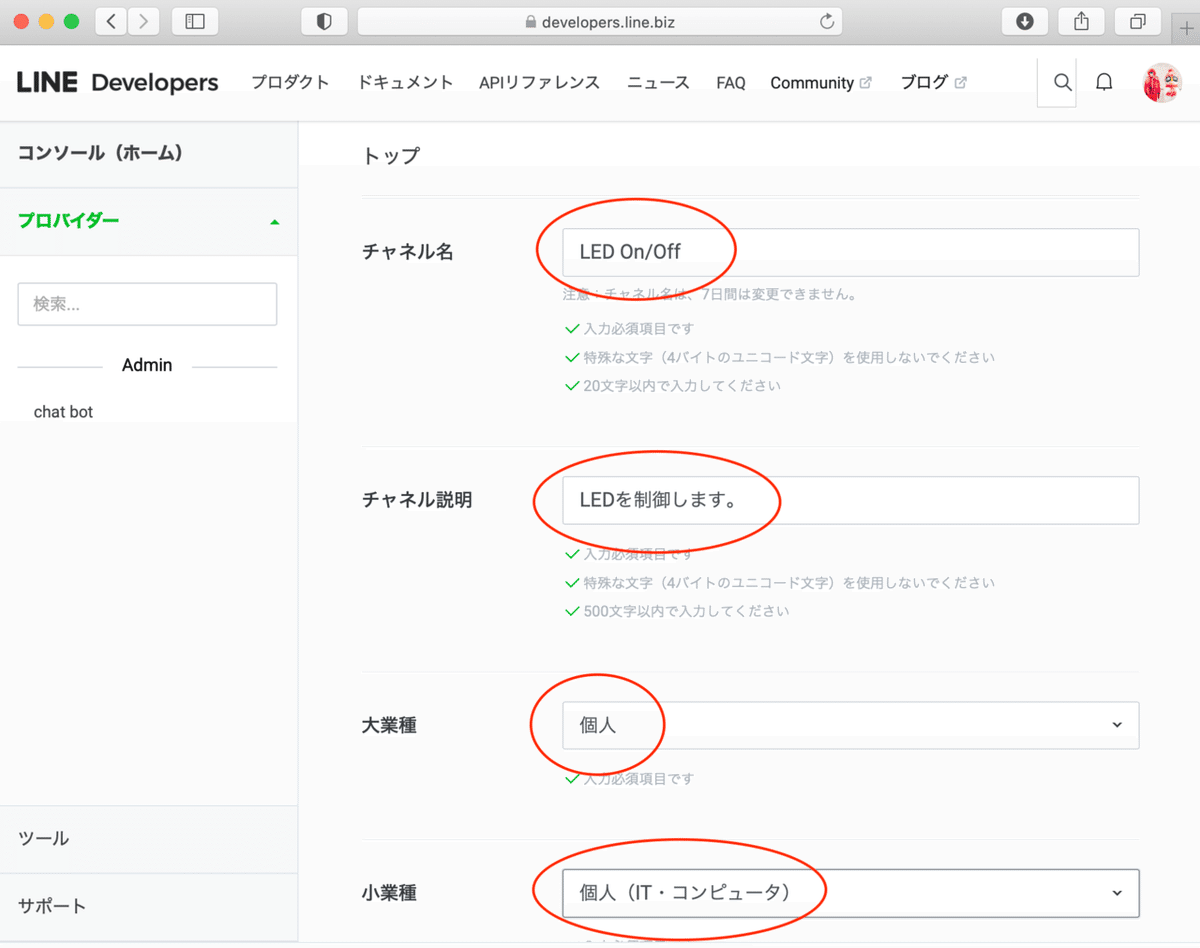
3、必要事項を登録します。
プロバイダーといわれると何?って思いますが、カテゴリーみたいなものなので自分の好きな名前を付けます。チャネルアイコンはスマホのLINEに表示されるアイコンになります。自分はフリーのRaspberryPiアインコンを登録しました。

チャネル名、説明、大業種、小業種も適当に入力します、チャネル名はスマホのLINEに表示される名称になります。

利用規約に同意して作成をクリックします。

4、MessagingAPIの設定
MessagingAPIができました。

チャネル基本設定の下の方に、チャネルシークレットがあるのでコピーしておきます。

MessagingAPIの設定にチャネルアクセストークンがあるのでこれもコピーしておきます。

5、MessagingAPIのPythonプログラム
githubにサンプルプログラムがあるので、ここの『Synopsis』をコピーして持ってきます。
このプログラムに先ほどコピーしたチャネルシークレットとチャネルアクセストークンを設定し、app.pyのファイル名でセーブします。必ずこのファイル名にします。
line_bot_api = LineBotApi('YOUR_CHANNEL_ACCESS_TOKEN')
handler = WebhookHandler('YOUR_CHANNEL_SECRET')from flask import Flask, request, abort
from linebot import (
LineBotApi, WebhookHandler
)
from linebot.exceptions import (
InvalidSignatureError
)
from linebot.models import (
MessageEvent, TextMessage, TextSendMessage,
)
app = Flask(__name__)
line_bot_api = LineBotApi('YOUR_CHANNEL_ACCESS_TOKEN')
handler = WebhookHandler('YOUR_CHANNEL_SECRET')
@app.route("/callback", methods=['POST'])
def callback():
# get X-Line-Signature header value
signature = request.headers['X-Line-Signature']
# get request body as text
body = request.get_data(as_text=True)
app.logger.info("Request body: " + body)
# handle webhook body
try:
handler.handle(body, signature)
except InvalidSignatureError:
print("Invalid signature. Please check your channel access token/channel secret.")
abort(400)
return 'OK'
@handler.add(MessageEvent, message=TextMessage)
def handle_message(event):
line_bot_api.reply_message(
event.reply_token,
TextSendMessage(text=event.message.text))
if __name__ == "__main__":
app.run()6、動作環境の設定
これで動きそうなものですが、さらにパソコンの設定が必要になります。
まずline-bot-sdkが必要になるのでこれをインストールします。
$ pip install line-bot-sdkこのpythonコードはバックエンドのwebアプリとして動作するため、flaskが必要になるのでflaskもインストールします。
$ pip install flask flaskのインストールが終わったらflask runを実行すると先ほどのapp.pyが起動します。
$ flask run
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)7、サーバーの設定
webアプリとしてデプロイするにはサーバーが必要になります。わざわざサーバーを作ったりレンタルしたりもできないので、ngrokというサーバーソフトを使用します。これは一時的に自分のパソコンのポート開いてサーバーにしてくれるソフトです。このソフトを下記の要領でインストールします。
$ wget https://bin.equinox.io/c/4VmDzA7iaHb/ngrok-stable-linux-arm.zip
$ unzip ngrok-stable-linux-arm.zip
$ sudo mv ngrok /usr/local/bin/ngrokを下記のように動かします。 httpサーバーをポート5000で公開しています。これで外部からアクセスできるようになりました。
ちなみにIPアドレス127.0.0.1は自分ですという意味で暗黙の了解で使用されるようです。
$./ngrok http 5000
ngrok by @inconshreveable (Ctrl+C to quit)
Session Status online
Session Expires 7 hours, 59 minutes
Version 2.3.35
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://df356edf0228.ngrok.io -> http://localhost:5000
Forwarding https://df356edf0228.ngrok.io -> http://localhost:5000
Connections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00 公開されているURLアドレスをコピーしておきます。
https://df356edf0228.ngrok.io8、MessagingAPIにアドレスを設定する
先ほどコピーしたURLアドレスをMseesageAPIのwebhookURLにペーストします。その際、/callbackを付けてください。
pythonのプログラムで/callbackが呼び出されてときに返信するモジュールが呼び出されるように設定されているためです。
@app.route("/callback", methods=['POST'])

webhookURLに設定するアドレスですが、ngropの起動ごとに変わってしまうので、その都度コピぺする必要があります。
次に応答メッセージを編集します。応答メッセージの送信をwebhookURLに設定したwebアプリにします。


9、スマホとの接続
スマホのLINEを立ち上げて、IDまたはQRコードで検索すると自分が作成したbotが出てくるのでお友達登録します。

こちらから、何かメッセージを送り、オウム返しになっていればうまく動作しています。💯

いや〜、この設定大変ですね💦
次回jはメッセージでLEDをOn/Offしちゃいます。💪
では✋
