
データサイエンティストがアプリを作りたい #3 チュートリアル編
真冬でもアイスコーヒーを1日3杯飲むくらい、アイスコーヒー派です。水出しもそうでないやつも好き。そろそろステイホームな趣味としてコーヒーメーカーを買おうか真剣に悩んでいる。
やったこと
前回までで環境構築が終わったので、日本語ドキュメントのチュートリアルを一通り動かし、Flutterの基本を読みながら要所要所で自分で動かした。
感想1:写経は勉強になるのでおすすめ
言語の理解を深めるため、コピペではなく基本写経で進めていたので時間はかかったが、やってよかった。
コードの基本構造や、よく使う関数、Dartコーディングのお作法がなんとなく体に染み付く。新しい言語を学ぶときはやはり写経がおすすめ。
感想2:ウィジェットが豊富で楽しい
Flutterのアプリ開発で最も重要な概念は、ウィジェット。
テキスト、フォーム、画像、ボタンなど、画面の構成要素がすべてウィジェットという単位で表現さており、それらを組み合わせてアプリを作っていく。
よくアプリで見かけるような機能はほとんどウィジェットが用意されているので、開発側はそれを組み合わせるだけで作れてしまう。ああ、便利。
https://flutter.dev/docs/development/ui/widgets
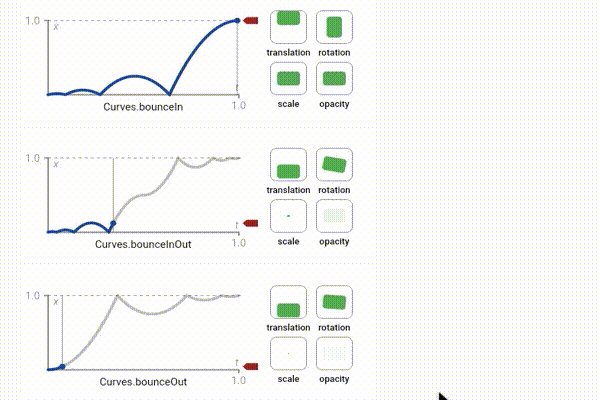
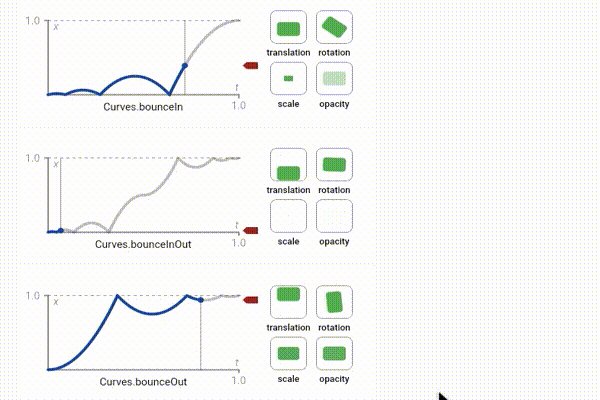
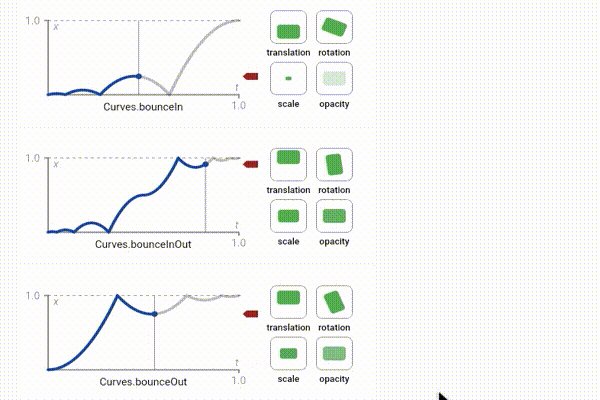
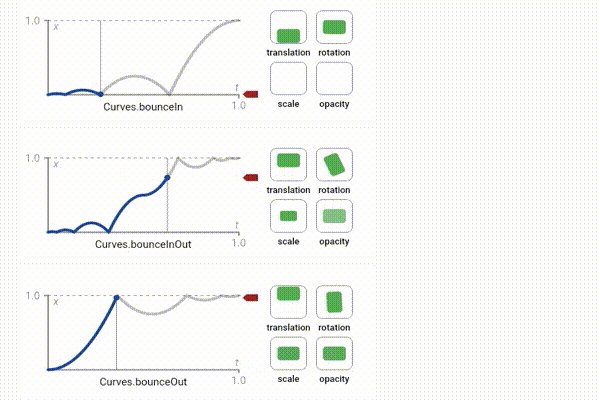
感想3:アニメーションの関数をアニメーションで可視化
本筋とははずれるが、Flutterのドキュメントを眺めていて、たまたま見つけて感動したもの。(うまくgif変換できなくて、早送りされてしまっているので、できればURLから確認してほしい)

https://api.flutter.dev/flutter/animation/Curves-class.html
要素に動きをつける機能のドキュメントなのだが、アニメーションがどんな関数に従って動いているのかを可視化してる。
おもしろいのは、左側のグラフの動きだけ見るとすごく無機質なのに、右側んの緑のボックスを見ると本当の物質が動いているように感じること。
動きがあまりに自然過ぎるが、メジャーなアプリではこのような動きをよく見ることも思い出す。
今の時代アナログを意識しないデジタルUIは評価されないのだろうなー。
