
【令和最新版!】Modular Avatarを使った改変のすゝめ
はじめに
こんにちは、こんばんは、おはようございます。
Unityしてますか?₺ƾ₺ƾけせらでございます。
今回は、Modular Avatarを使った改変の方法についてご紹介したいと思います。この記事は私の全ノウハウを詰め込みました。
Modular Avatarってすごい!って巷では騒がれていますよね。
キセテネやAuto Dresser不要で簡単に着せ替えができたり、いろんなギミックを配布できるようにできたり、ほんとに革命的なツールです。
公式ドキュメントには各コンポーネント(Modular Avatarの機能)についての記載がありますが、実際に改変をするときどうやってつかうの?みたいな疑問があったり、新しい技術だからあんまり参考になる記事とかもないし、困ったナァ…となっている方も多いハズ。
私も困ったナァ…となっていましたが、色んな人のギミックを参考にしつつ自分なりに手順を確立できたので、この記事がModular Avatar使いこなして改変マスターになるぞ!という方の手助けになれば嬉しいです。
この記事では、各コンポーネントの使い方や、基本的な使い方と応用的な使い方の両方について書いていきます。それでは、よろしくお願いします。
※なお、この記事を執筆時点でのModualr Avatarのバージョンは、1.6.0となっております。バージョンが古いと存在しないコンポーネントがありますので、紹介したコンポーネントがない場合は、VCCからModular Avatarのバージョンをアップグレードしてください。
2024/09/30 追記
Modular Avatarの作者のbd_さんが、衣装制作者へのアドバイスとして公式のドキュメントを公開してくださいました!
衣装制作者へのアドバイスとなっておりますが、そうでない方についてもより理解が深まる内容ですので、ぜひ読んでみてください!
想定する読者像
基本的なUnityの操作や、アバターのアップロード方法、Gesture Managerの使い方、アニメーションファイルの録画機能の使い方、Animatorの矢印を繋げる作業といった基本的な操作などを知っている方を対象としています。
用語の定義
用語の定義です。分かる人は飛ばしてください。また、呼んでいる途中で分からなかった単語があれば、ここにあるかもしれません。
MA(Modular Avatar)
Modular Avatarの略称です。巷ではModular Avatarに対応している衣装のことをMA対応と略したりします。
また、ここでは、MAのコンポーネントのことを「MAコンポーネント」と呼ぶことにします。また、Modular Avatarのコンポーネントを使って、持ち運び可能なモジュール化することを「MA対応」と呼ぶことにします。

Humanoidボーン(ヒューマノイドボーン)
ここでは、衣装プレハブにある「Armature > Hips > Spine > Chest > …」といったアバターや衣装などにある人形のボーン構造を意味します。
Animatorコンポーネント(アニメーターコンポーネント)
Animator Controllerを指定して、複数のアニメーションクリップを条件に沿って再生できるようにするコンポーネント
トランジション
Animator Controllerのステートの遷移を表現する矢印のこと。わかりやすくいえば、条件が付けられるフローチャートの矢印みたいな感じです。
再生/実行する
Unityのプレイボタンです。

Modular Avatarの基本的な概念
まずはじめに、ModularAvatar(以降MA)の基本的な概念についてご説明します。
少し長くなりましたので、飛ばし読みで構いません。Modular Avatarを使って改変しながら動作を確認しつつ、こちらを読んでいただけるとより理解が深まると思います。
Modular Avatarは非破壊的に着せ替えやギミックの作成ができるツールです。非破壊的の逆の破壊的というのは、プレハブをアンパックして、Armature配下のボーンをドラッグアンドドロップで移動させたり、または、Auto Dresserやキセテネを使って、衣装のボーン自体をアバターのHumanoidボーンに移動させて、ボーンの追従を行うことになります。
破壊的な改変が問題である理由は、個人的に大きく2つあります。
衣装のボーンがアバターのボーンと直接紐づいているため、そのアバターから衣装を脱がすのが難しくなる。例えば、着せ替え衣装をすでに着ているアバターに、新しい衣装を増やしたあと、既に着ていた衣装やっぱりいらないなってなったときに、アバターのArmatureが各衣装のボーンでぐちゃぐちゃになってて、どのボーン外せばいいんだーっ!てなったこと一度や二度、三度はあると思います。
プレハブをアンパックすることが多いので、更新の適用を手動で対応しないといけない。例えば、衣装購入時のバージョンが1で、改変後に衣装の作者さんがバージョン2をリリースしました。プレハブをアンパックしている場合、バージョン2のunitypackgeをインポートしても、改変後の衣装とアップデートのあった衣装が紐づいていないので、衣装のFBXファイルと改変後の衣装を手動で紐づけたり、マテリアルの反映を自分でしないといけません。細かい変更だと、自分で気づけない場合も多く、抜け漏れがあったり、逆に最新じゃなくてもまあいいやと諦めたりすることになります。
Modular Avatarはプレハブごとに管理していて、アバターのヒエラルキーにプレハブをぽんと置くだけで使えるようになり、衣装の脱着やギミックの使いましが非常に楽に行なえます。また、衣装のプレハブをアンパックせずに改変ができるので、衣装の作者が作ったプレハブに変更があった場合、プレハブの特性が発動して、自分の改変後の衣装にも変更が自動的に反映されます。これが、Modular Avatarのすごいところのうちの2つです。
Unityにおけるプレハブの仕組みについては、今回説明を割愛させていただきますが、Modular Avatarの概念と密接に繋がっていますので、気になった方は調べてみてください。機会があれば私も記事を書きたいと思ってます。
また、もう一つModular Avatarのすごいところとして、アバターによってArmatureの命名方法が違っている場合でも、その差分を吸収して、衣装を着せられるようになることです。例えば、右手の場合、ラスクちゃんはRightHandとなっていますが、おもちこうめは、Hand.Rになっています。Modular Avatarはこのような場合でも、両者が同じものであると認識して、着せ替えを実行してくれます。さらに、アニメーションファイルのパスも自動でアバターに合わせて修正してくれます。こちらのメリットが、主に衣装やギミックを作る人にとって、Armatureの命名方法に悩まされずに衣装やギミックを配布できるようになることです。これにより、ますます、VRChatの文化が開花していくのではないかと考えています。
Modular Avatarのインストール方法
アップデートによりunitypackage版の配布はなくなり、VCC(VRChat Create Companion)から、VCCのリポジトリに追加して、インストールする形になります。

ダウンロード(VCC経由)ボタンを押すと、次のような画面が出てきます。

Modular Avatarのリポジトリを追加できたら、VCCのProject画面を開いて、Modular AvatarをインポートしたいプロジェクトのManage Projectボタンを押してください。

公式の案内通り、Manage Project内のModular Avatarの(+)ボタンを押すとインストール完了です。

Modular Avatarの各コンポーネントについて
ここから、Modular Avatarの各コンポーネントについてよく使うコンポーネントをご紹介します。
MA Merge Armature(マージアーマチュア)
Merge Armatureコンポーネントは、GameObjectのツリーをアバターのアーマチュアに統合するコンポーネントです。
Humanoidボーン、つまり、体全体を覆う衣装は大体コレ。
既存のツールだと、キセテネやAuto Dresserがコレに置き換わります。

MA Menu Installer(メニューインストーラー)
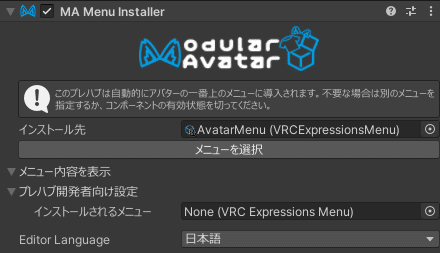
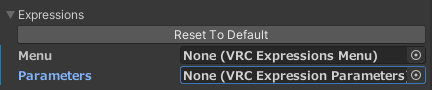
Modular Avatarでメニューのインストール先を指定するためのコンポーネントです。インストール先はデフォルトでVRC Avatar DescriptorのMenuに指定されているものになっています。


もし、VRC Avatar DescriptorのMenuが未指定の場合、MA Menu Installerのインストール先もNoneになります。


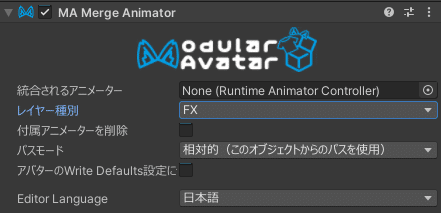
MA Merge Animator(マージアニメーター)
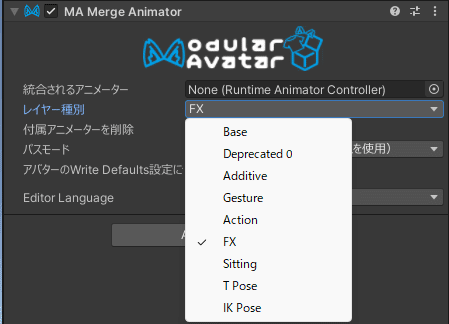
作成したギミックのアニメーターコントローラーを統合されるアニメーターに指定することで、レイヤー種別に指定したアバターのPlayable Layesに実行時に反映されます。

FXレイヤーだけでなく、GestureやActionに対してもアニメーターコントローラーを実行時に追加することができます。AFK切り替えとか手話用のGestureプレハブ作ったりとかするときに使えるかも?

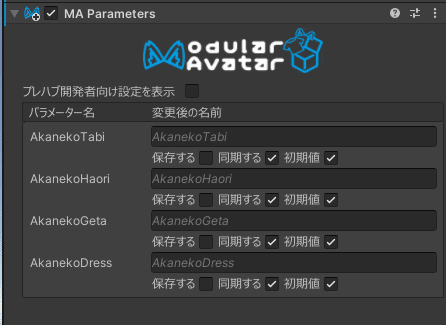
MA Parameters(パラメーターズ)
Expression Parameterに入れるパラメーターの設定をするコンポーネントです。コレを忘れると同期しなかったりするので、MA Merge Animator、MA Menu Installer、MA Parametersはセットであると考えて改変していきましょう(5敗)

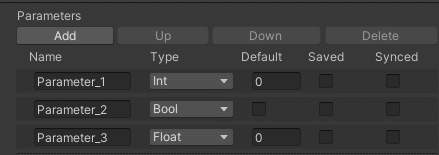
ちなみに、MA ParametersはExpression Parametersと対応しているのですが、「保存する」と「Saved」、「同期する」と「Synced」、「初期値」と「Default」がそれぞれ対応していますので覚えておきましょう。

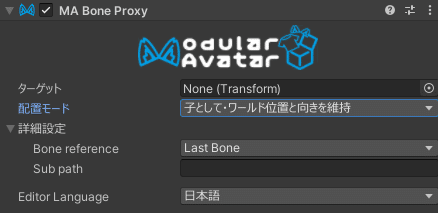
MA Bone Proxy(ボーンプロキシー)
アクセサリー付けるとき大体コレ。イメージとしては、Parent Constraintと似ていますが、動作としては実行時に自動的に指定したターゲットのボーンに移動してくれますイメージです。このコンポーネントは、配布するときも考慮されていて、アバターごとに違うAramtureの命名(RightHandとHand.Rみたいな)についても、自動的に変換して追従してくれます。

【前提知識】Modular Avatarが使用するUnityプロジェクト内のアセットについて
初めてModular Avatarを使うときに、勘違いしやすい箇所なので記載します。
VRChat
Project 右クリック > Create > VRChat > Avatars > Expression Menuで作成します。どのコンポーレイヤー種別に指定したネントで指定するかというと、Expression Menuは、Modular AvatarのMenu Installerで指定します。Parameterの設定はMA Parameterから行うため、Expression ParameterはModular Avatarを設定するために作成する必要ありません。

Unity
Project 右クリック > Create > Animator Controllerで作成します。
主にギミックを作る際にMA Merge Animatorコンポーネントに、FXレイヤー用のコントローラーとして指定します。

Modular Avatarを使って改変する際のおすすめのフォルダ構造
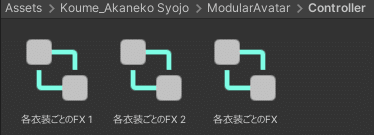
お好きなフォルダ位置にModular Avatar用のフォルダを作って管理するのがおすすめです。Modular Avatarの配布時によく使われるフォルダ構造が、下の図です。テンプレートを一つ用意しておいて、改変時にCtrl + Dでコピーするスタイルが良い可と思います。

Animationフォルダには、アニメーションフォルダを入れます。アニメーションの作成時にできたアニメーターコントローラーを入れてもOKです。

Controllerフォルダには、Modular Avatarのギミックとして使われるアニメーターコントローラーを入れます。Animationフォルダに入れてしまうと、量が多いアニメーションの中から探すときに間違えてしまいやすいので、別にフォルダ分けています。

ExpressionフォルダにはVRChatのMenuアセットを入れます。Parameterアセットは後述のMA Paramertesで管理するため作成不要です。

レベル別改変方法
ここから、Modular Avatarを使って改変をする方法を簡単な順に説明していきます。どのコンポーネントを使用するか、どんな手順で作業をするかについて記載していますので、まずは、簡単なところからマネしてもらえると、理解が進むと思います。
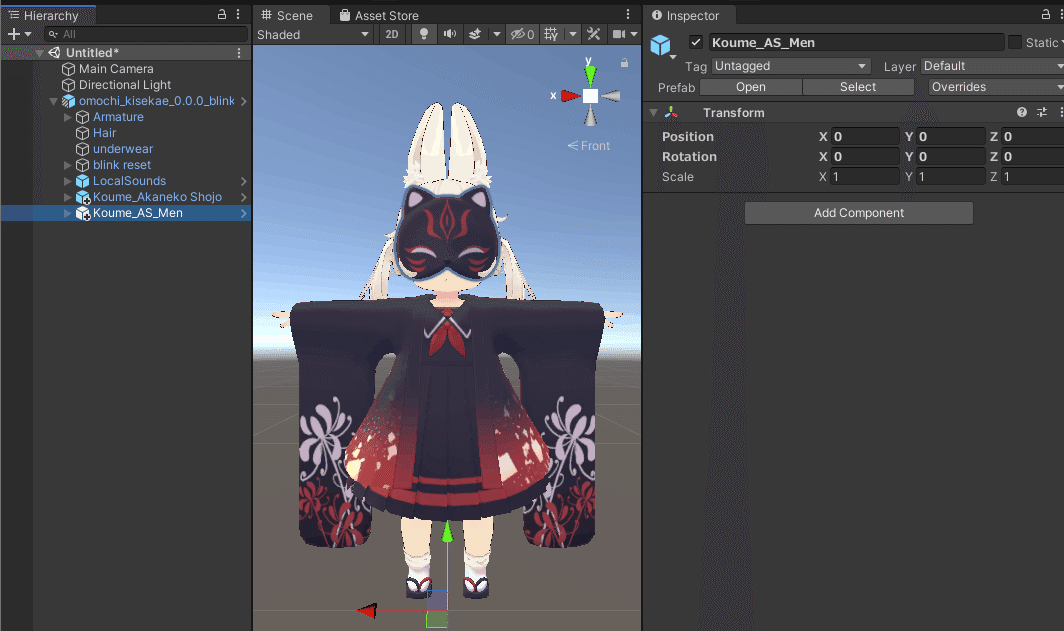
今回の例として、hamuketsu先生のおもちちゃんにANMNMMさんの茜猫少女の衣装をModular Avatarを使って改変している様子を例にしたいと思います。完成予定図はこんな感じです。

この記事では、次のようなことができるようになります。
衣装をアバター着せる
アクセサリーをアバターに付ける
アイテムを出し入れする
Modular Avatarの使い方
Modular Avatar対応衣装を着せる場合は、プレハブをアバターのルートに配置するだけです。このままアップロードすれば基本的に使えるようになります。プレハブをアンパックしてボーンをアバターに分配したり、アバターのArmature配下に衣装を置いたりする必要はありません。


実践!Modular Avatarを使用したレベル別改変
ここから、Modular Avatarを使って改変をしていきます。簡単な順に並べました。ステップごとに記載してますので、手順を追って実践してみてください。
LEVEL:0 アバターに対応衣装を着せる
使用されるコンポーネントは、以下の2つです。
MA Merge Animator(自動的に付与)
MA Mesh Settings(自動的に付与)
Humanoidボーン、つまり、Armatureが設定されている衣装であれば、3秒で着せ替えが終わります。他のツールと比べてもかなり作業時間が短いです。
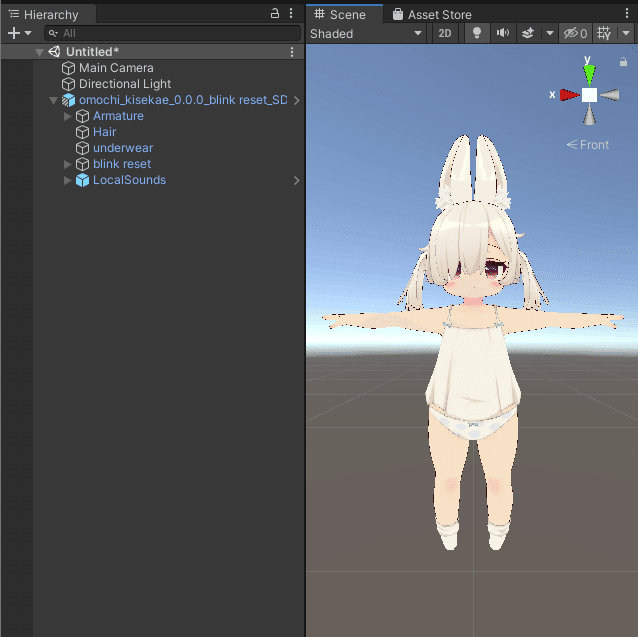
Step1: アバターをヒエラルキーに配置する
お手持ちのアバターをヒエラルキーに配置してください。
私が配置するのは、omochi_kisekae_0.0.0_blink reset_SDK3_lilToonというプレハブになります。
(※LocalSoundは私が使っているギミックプレハブですので気にしないでください。)

Step2: 対応の衣装プレハブをアバターのヒエラルキー配下に配置する
アバターのヒエラルキーの直下に衣装のプレハブを置いてください。基本的にModular Avatarでは、プレハブの配置場所はアバターのヒエラルキー直下になりますので、覚えておきましょう。

Step3: 右クリックメニューからSetup Outfitを選択する
配置した衣装のプレハブを右クリックして、ModularAvatar > Setup Outfitをクリックしてください。クリックすると自動的に設定が行われます。

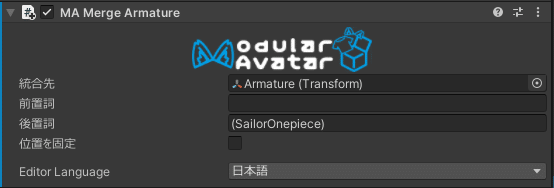
衣装のプレハブをInspectorから確認してみると、衣装のプレハブ自身にはMA Mesh Settingsが、衣装プレハブのArmatureにはMA Merge Armatureが、自動的に付与されているのが分かると思います。

今までの改変で慣れていた人にとっては、この状態でうまく動くのか違和感があるかもしれません。しかし、Merge ArmatureコンポーネントがUnityの再生時や、アップロード時に自動的にボーンの紐づけをしてくれるので、問題はありません。
もし改変が衣装だけでしたら、このままアップロードすれば着せ替えは終わりです。おつかれさまでした。
LEVEL:1 アクセサリーをアバターにつける
LEVEL1で取り上げる、アクセサリーの例として、髪型、メガネ、髪飾り、指輪といった、一点物になります。プレハブにHumanoidボーン(Armature)がある場合は、対象外です。今回は、おもちちゃんにお面をつけていきます。

使用するコンポーネントは、以下の一つだけです。
MA Bone Proxy
Step1: アバターをヒエラルキーに配置する
先程の続きから行っていきます。衣装のModular Avatar化したプレハブがアバターに入っている状態です。

Step2: アクセサリーをアバターのヒエラルキー配下に配置する

Step3: アクセサリーの位置や大きさを調整する
今回は対応衣装のため、調整不要ですが、必要に応じて調整してください。
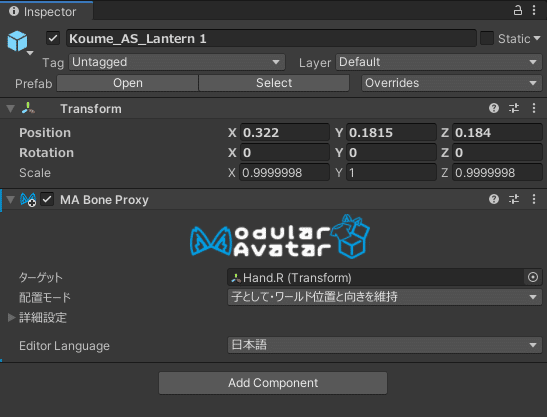
Step4: MA Bone Proxyをアクセサリーに追加する
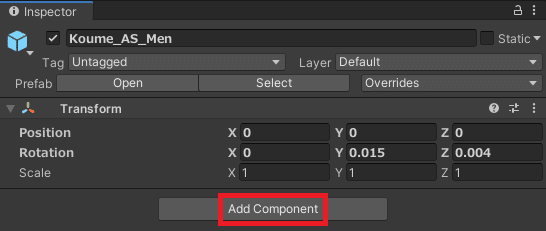
追加したアクセサリーにMA Bone Proxyコンポーネントを追加します。

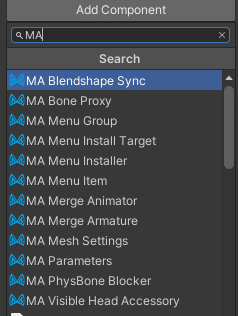
追加方法は、アクセサリーのインスペクターのAdd Component(コンポーネントを追加)ボタンを押します。

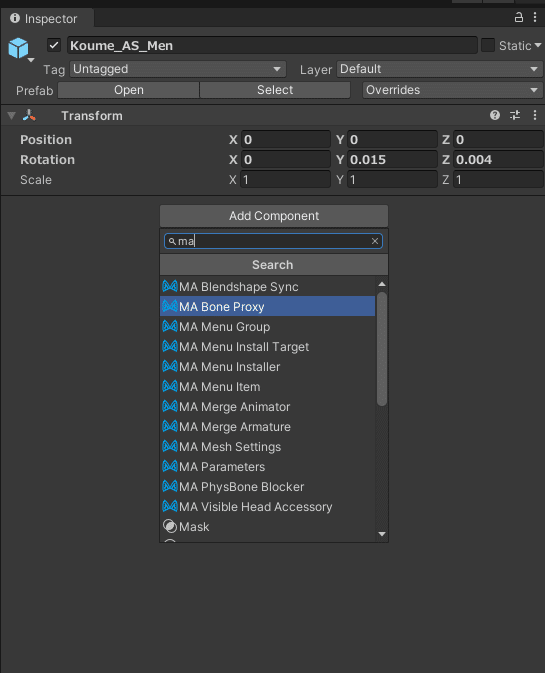
Add Componentボタンを押すと、検索欄が表示されるので「ma」と入力すると、Modular Avatarのコンポーネントが表示されます。この中から、MA Bone Proxyを選択してください。

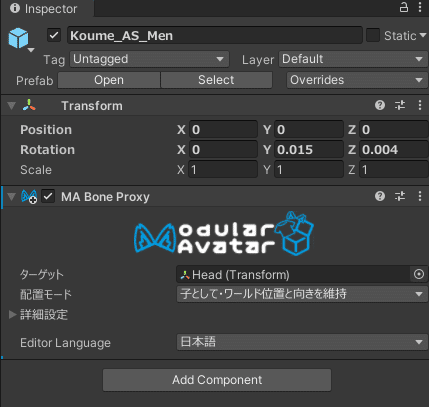
Step5: MA Bone Proxyの設定を変更する
追加したアクセサリーをどこのボーンに追従させるかを考えます。今回はお面ですので、頭に追従させる必要があります。
今までだと、プレハブをアンパックしてHeadボーンをアバターのArmatureのHeadに入れたり、アバターのArmatureのHeadに直接アクセサリーを入れて追従させていましたが、Modular Avatarではコンポーネントを使って追従させることができます。

先程追加したMA Bone ProxyのターゲットにアバターのArmatureのHeadを指定することで、Unityの再生時に自動的にアクセサリーがアバターのArmatureのHeadに移動してくれます。
それでは、MA Bone ProxyのターゲットにHeadボーンを設定する2つの方法をお伝えします。どちらの方法を使っていただいても大丈夫です。お好きなやり方を選んでください。
Pattern1: ヒエラルキーからHeadボーンを検索して登録する方法
ボーンをヒエラルキーから検索してMA Bone Proxyのターゲットに設定していきたいと思います。
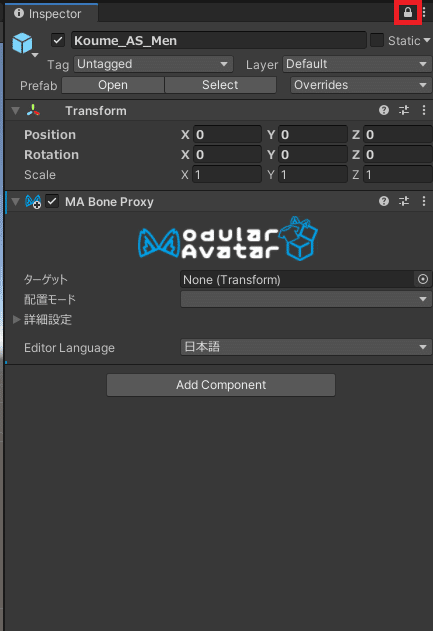
まず、作業を確実にするために、追加したアクセサリーを選択した状態で、インスペクターの右上の鍵マークをクリックします。こうすることで、インスペクターに表示された内容を固定することができます。

ヒエラルキーの検索欄に対象のボーンのheadと入力するとヒエラルキーに存在するheadと名前がついたオブジェクトが表示されます。

この中からアバターのArmature内のボーンを見分ける必要があるのですが、わからない場合は、オブジェクトを選択したときにヒエラルキーの下の方にPathが表示されますので、こちらがHumanoidボーン(Armature)の並びになっていたら、それが対象のオブジェクトです。

HeadのボーンをMA Bone Proxyのターゲットに設定します。

配置モードについては、基本的にデフォルトのままで大丈夫です。
この方法は、慣れてくると、インスペクターロックせず、ヒエラルキーからボーン名を検索してターゲットにドラッグアンドドロップできるので、個人的にこちらの方が手っ取り早くて好きです。
Pattern2: ポップアップ画面からHeadボーンを選択して登録する方法
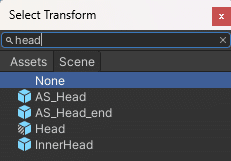
追加したインスペクターのMA Bone Proxyのターゲットの右にあるボタンからSelect Transform画面を出します。

こんな感じの画面が出てきます。ヒエラルキーに存在するゲームオブジェクトが全て表示されます。アバターの外にあるオブジェクトも表示されるので選び間違いには注意です。

検索欄からアクセサリーの追従させたいボーンを検索します。今回はheadと検索して選択します。

ターゲットにアバターのArmature内のボーンが指定できれば完了です。

確認作業
MA Bone Proxyでボーンの指定ができたら、うまくできているか確認してみましょう。Unityの再生ボタンを押してテストをします。

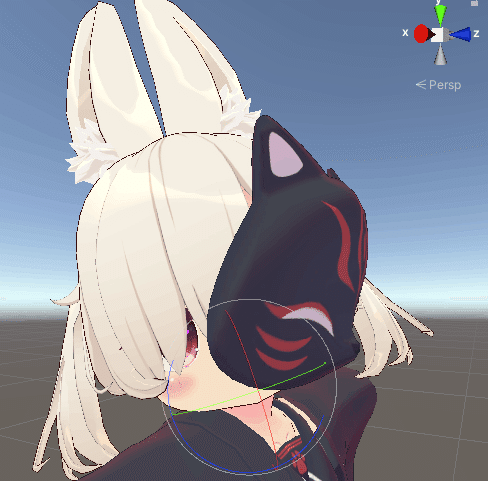
再生後に、アバターのHead配下をみると、先程MA Bone Proxyで設定したアクセサリーが指定したボーン配下に配置されているかと思います。
これがModular Avatarの特徴で、これまでキセテネやAutoDresserで行っていたボーンの紐づけ作業を、再生時に自動的にしてくれます。
Headボーンを選択して、Eキーを押して位置や向きを変えてみてください。ちゃんと追加したアクセサリーがボーンに追従していると思います。
(余談) もしボーンの指定を間違えるとどうなる?
アバターのHumanoidボーンを選択しなければ行けないところ、間違えて衣装のHumanoidボーンを指定するとエラーとなります。

この場合、再生しても追従しませんので、アバターのHumanoidボーンを指定し直してください。

LEVEL:2 アイテムをON/OFFするギミックを作る
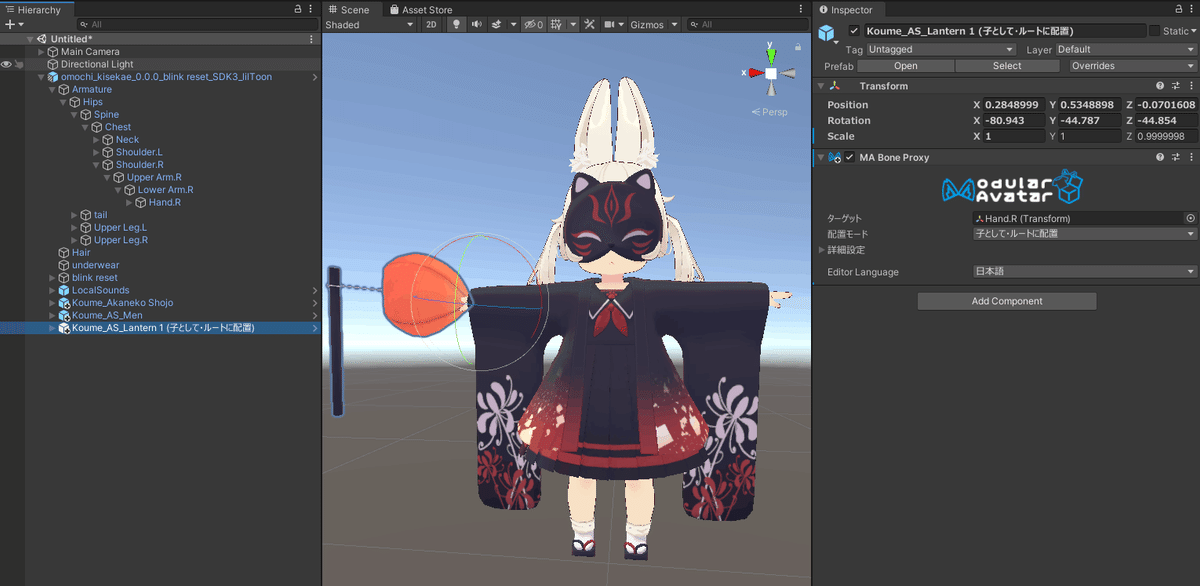
次に、Modular Avatarを使ってアイテムをON/OFFするギミックを作成していきます。例として、右手にランタンをもたせるのですが、これを出し入れできるようにしていきます。

使用するコンポーネントは、以下の4つです。
MA Bone Proxy
MA Menu Installer
MA Merge Animator
MA Parameter
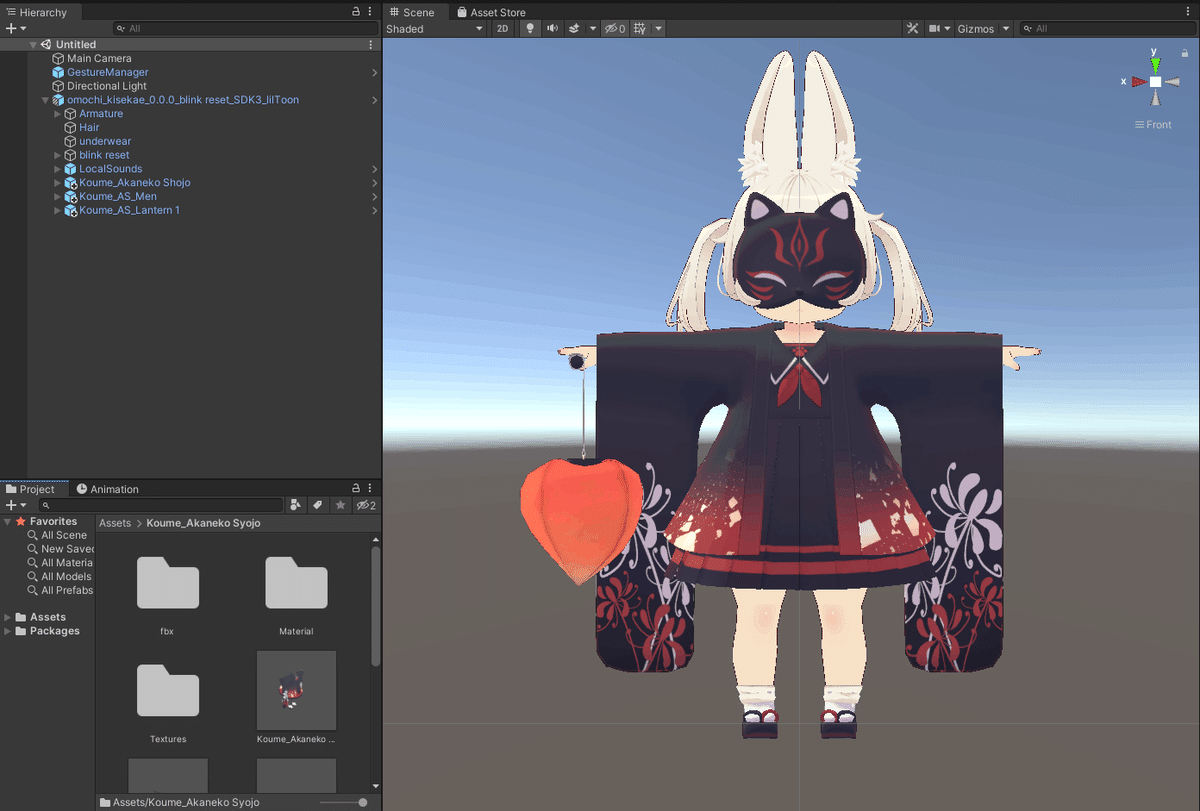
Step1: アバターをヒエラルキーに配置する
先程の続きからです。アバターのルートに、MA化した

Step2: アイテムをアバターのヒエラルキー配下に配置する
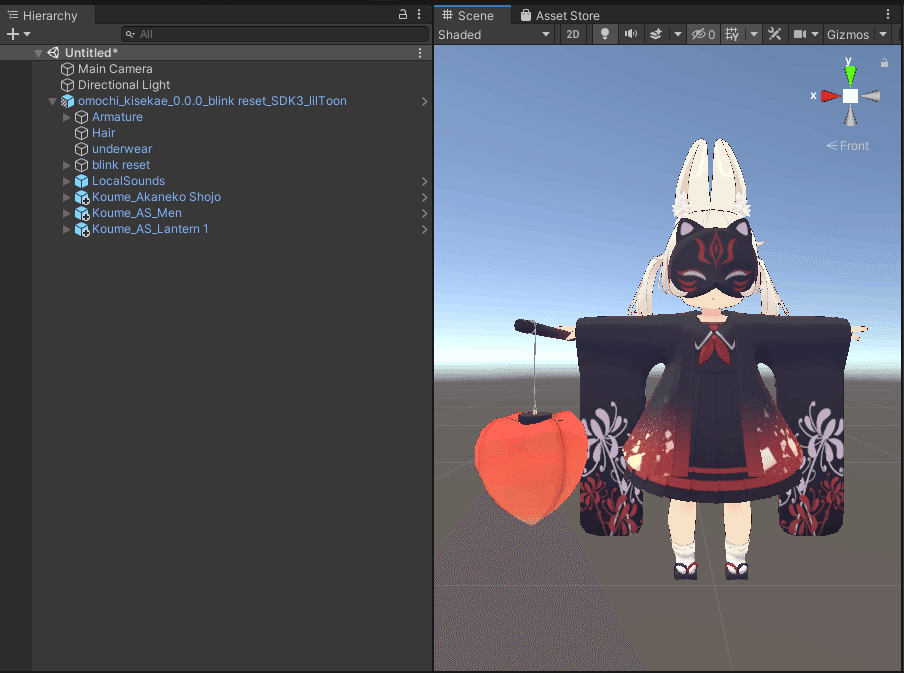
ランタンを先程と同様にアバターのヒエラルキーの直下に配置します。

Step3: アイテムの位置や大きさを調整する
今回は対応衣装なので位置の調整は不要ですが、必要に応じて調整してください。
余談ですが、調整後の状態で、他のアバターにも使いたいという場合でも、MA化した衣装をPrehab Variantでプレハブ化しておけば、そのプレハブを新しいアバターのヒエラルキーに入れるだけで使えるようになり、モジュール化、つまり、持ち運び可能になります。Prehab Variantにしておくことで、元のPrehabに変更があった場合、例えば衣装の作者が更新をかけた場合でも、Variantプレハブが自動的に変更を反映してくれるようになります。
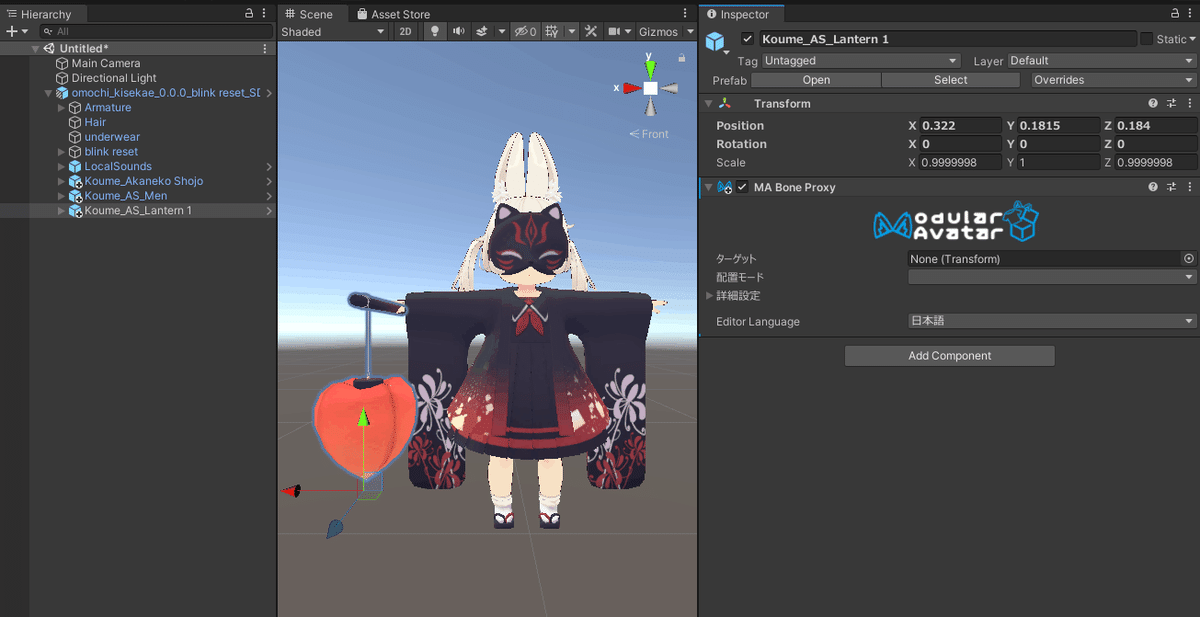
Step4: アイテムにMA Bone Proxyを追加する
先程と同様にアイテムにMA Bone Proxyコンポーネントを追加します。

追従先は右手ですので、ターゲットはHand.Rにします。(アバターによっては、RightHandとなっている場合もありますが、どちらでも問題ありません。)

配置モードは、デフォルトの「子として・ワールド位置と向きを維持」でOKです。
(余談)配置モードの各オプションについて
配置モードは、デフォルトの「子として・ワールド位置と向きを維持」としましたが、少し慣れてきたと思いますので、他のオプションもみていきましょう。
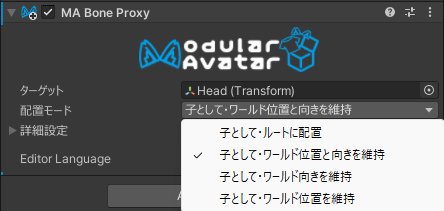
配置モードは、「子として・ワールド位置と向きを維持」の他に
子として・ルートに配置
子として・ワールド向きを維持
子として・ワールド位置を維持
の合計4種類のオプションがあります。

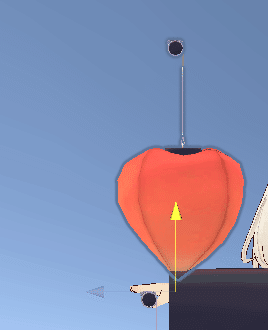
もしここで、「子として・ルートに配置」を選択するとどうなるでしょうか?

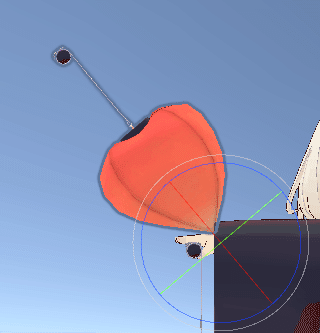
このようにHand.Rのボーンの向きと位置にぴったり合わさるように配置されました。
この動きどこかでみたことありませんか?そうです、Parent ConstraintのZeroを押したときと同じ動作になります。

Parent ConstraintとBone Proxyの役割はほぼ同じで、動作も似ています。Parent Constraintを有効にしている場合は、位置の変更や回転ができなくなりますが、MA Bone Proxyにおいても「子として・ルートに配置」にしている場合は、位置の変更や回転ができなくなります。
他のオプションについてはどうでしょうか?
こちらは「子として・ワールド向きを維持」にした結果です。

ランタンの原点がランタンの下の方にありますが、それが右手のボーン位置と同じ位置に移動しました。

「子として・ルートに配置」との違いは、「子として・ワールド向きを維持」は位置の変更はできませんが、原点を軸に回転させることができます。


なぜ、これらオプションが存在するかというと、主にアニメーションがついたギミックを配布する際に、役立つことになります。Modular Avatar対応のギミックをアバターのヒエラルキーに置いたとき、もし身長が違っても、これらのオプションを活用することで、位置や向きをアバターに合わせて自動的にModular Avatarが合わせてくれるようになります。余談ですので、ここでは詳しい話は割愛しますが、興味のある方は、Modular Avatar対応のギミックをインポートしてみて、どのように設定されてるか色々と調べてみてください。
Step5: アイテムをON/OFFするアニメーションファイルを作成する
さて、ここからギミックとなる部分を作っていきます。出し入れするためにアイテムのON/OFFをしてくれるアニメーションファイルが必要です。
従来では、アニメーションを作る際に、アバター自身のAnimatorを使ってアニメーションファイルを作っていましたが、Modular Avatarでは、衣装プレハブに対してAnimatorをつけてギミックを作成していきます。
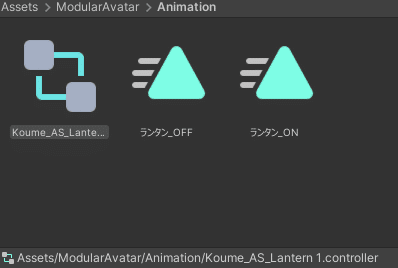
ON/OFF用のアニメーションファイルを作成して、アイテムのプレハブにドラッグアンドドロップします。

そうすると、アニメーターコントローラーが自動的に作成されます。このコントローラーはアニメーションの録画用に使っていきます。切り替えギミックとなるFX用のコントローラーは別途用意します。

アニメーションウィンドウをCtrl + 6で表示したあと、録画ボタンを押してON/OFFするアニメーションを作成します。
ランタンの表示をOFFにするアニメーションを作ります。録画ボタンを押したあと、LenternのメッシュオブジェクトをInspectorからOFFにします。

ランタンの表示をONにするアニメーションを作ります。録画ボタンを押したあと、LenternのメッシュオブジェクトをInspectorからONにします。

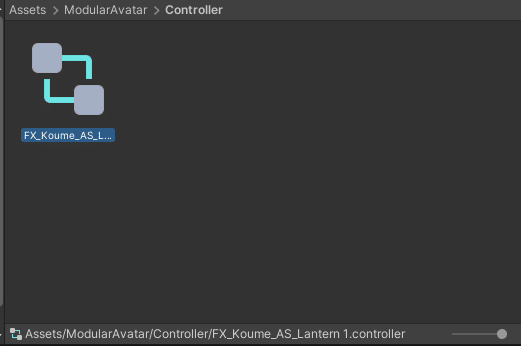
Step6: アイテムをON/OFFするアニメーターコントローラーを作成する
ON/OFFのギミック用に、プロジェクトを右クリックして、Create > Animator Controllerを作成します。

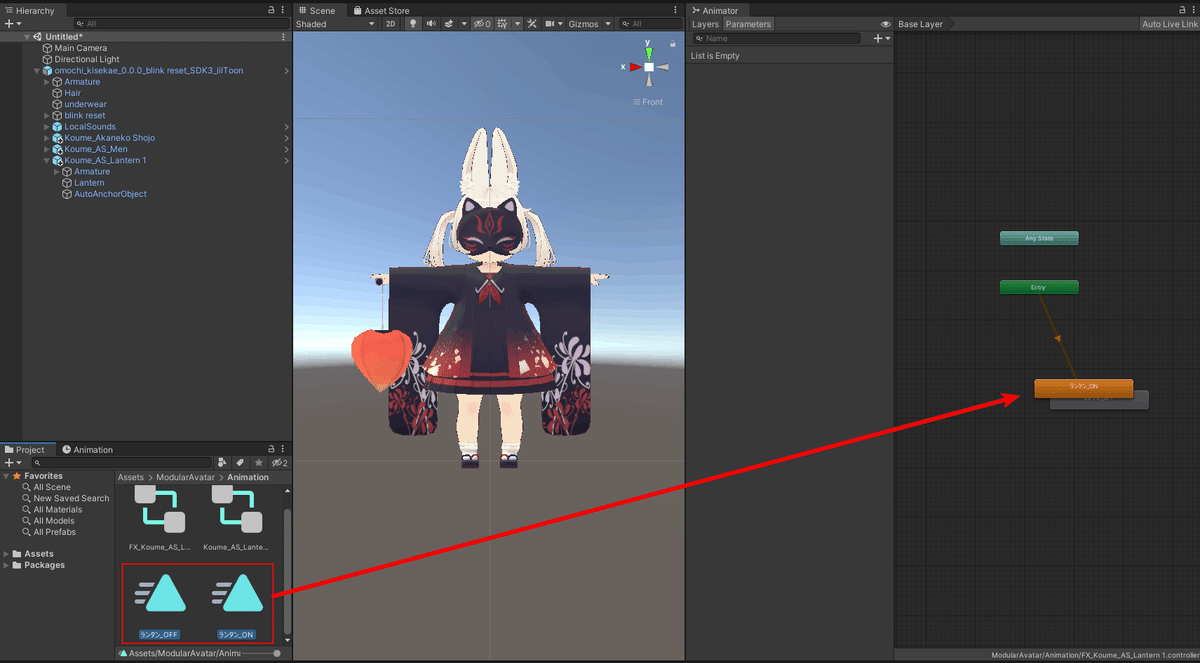
アニメーターコントローラーが作成できたら、わかりやすいように名前をつけます。「FX_衣装のプレハブ名」のように、FXだと分かりやすいようにするのがおすすめです。今回は「FX_Koume_AS_Lantern 1」としました。

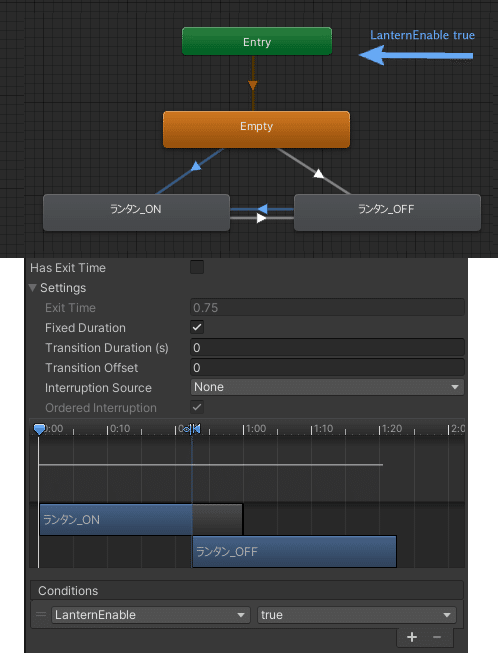
作成したアニメーターコントローラーにアニメーションファイルをドラッグアンドドロップで配置します。





Has Exit Time = Off
Transition Duration (s) = 0
LanternEnable = true

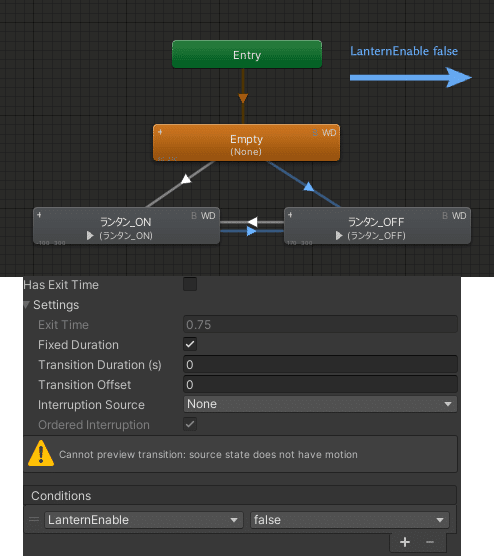
Has Exit Time = Off
Transition Duration (s) = 0
LanternEnable = false


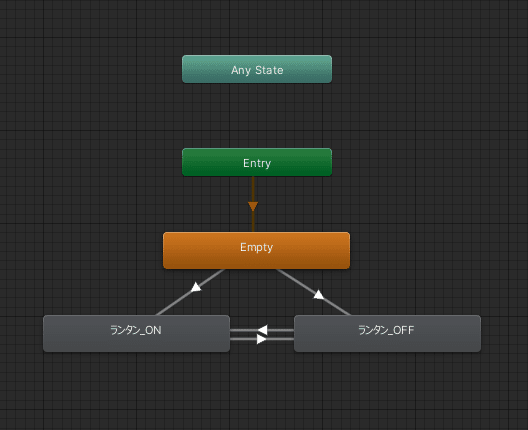
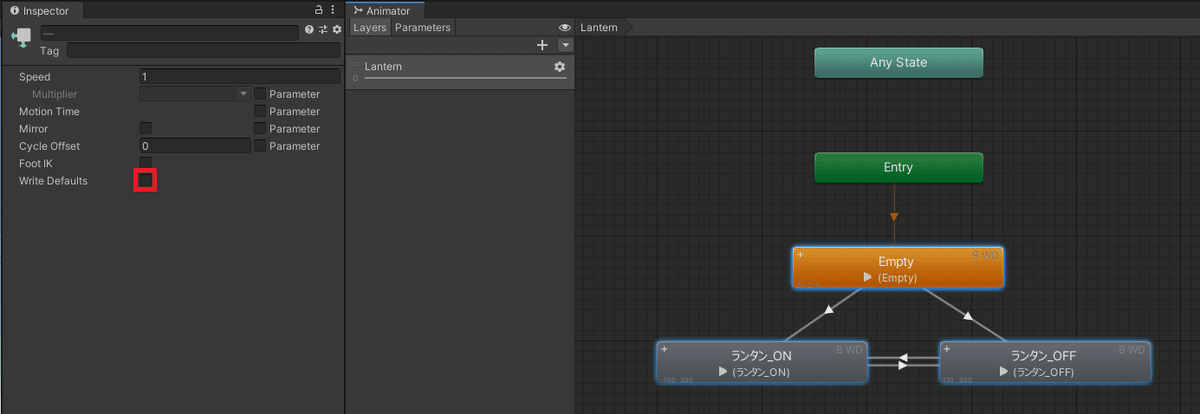
こちらの理由として、アニメーションを再生するレイヤーで、
Write DefaultsをOFFにして、空のステートにアニメーションクリップを設定しない場合、
アニメーションの再生に問題が発生することがあるためです。

Tips: Ctrl + クリックで複数選択できます。

Controllerフォルダに移動させておきます
これでFX用のアニメーターコントローラーの設定は完了です。
Step7: Expression Menuを作成する
アイテムのON/OFFを切り替えるためのメニューを作っていきます。
Menuファイルを使ったメニューの作成方法は基本的な使い方になりますので、覚えていきましょう!
(※MA Menu Itemでもできますが、LEVEL:3以降で取り上げます。)

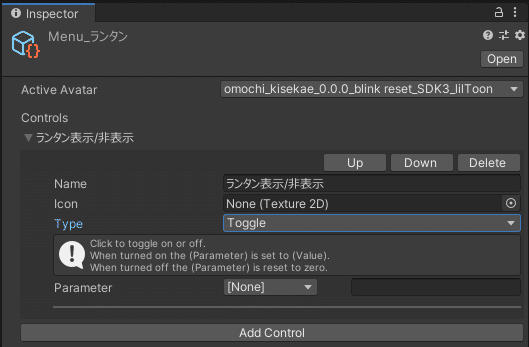
Menu_ランタンを作成

Nameを「ランタン表示/非表示」
Typeを「Toggle」
に変更します。

警告が表示されていますが、次にModular Avatarを使って紐づけますので
気にしないで大丈夫です。
これでメニューの作成が完了しました。
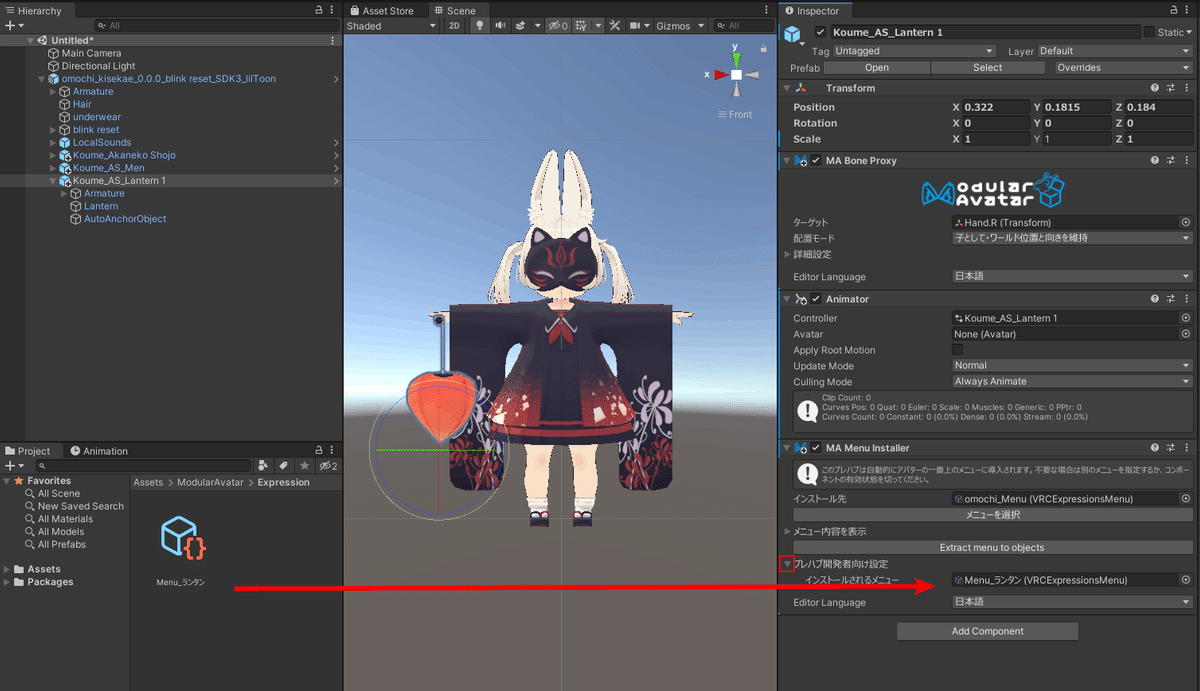
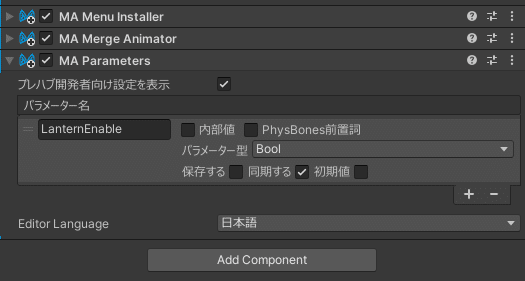
Step8: アイテムのプレハブに各MAコンポーネントを追加する
ランタンのプレハブにギミック用のMAコンポーネントを追加していきます。

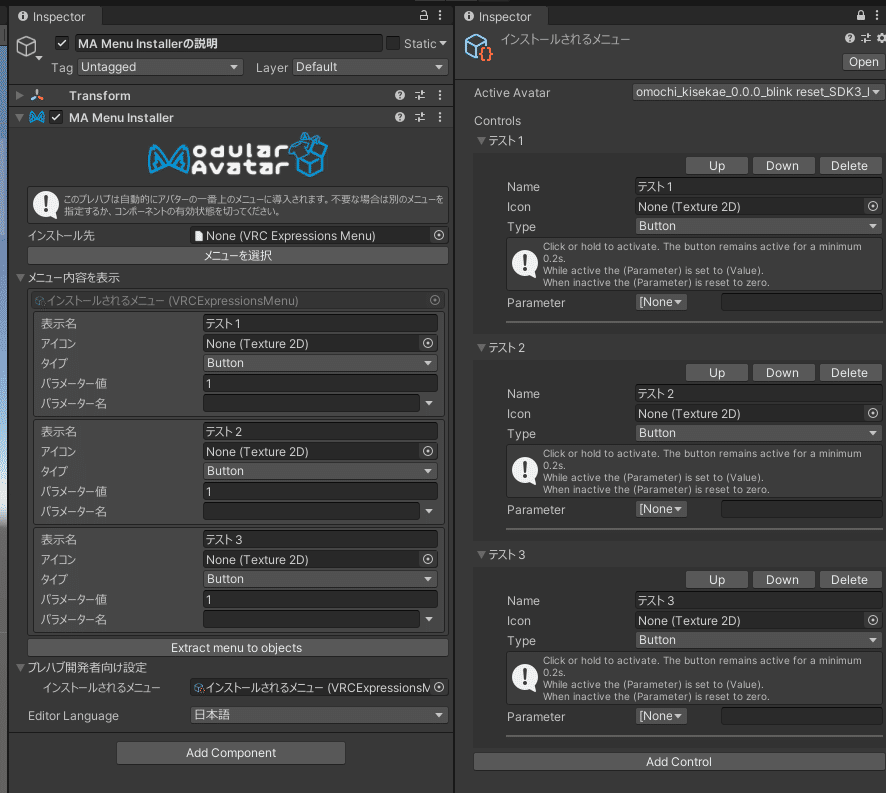
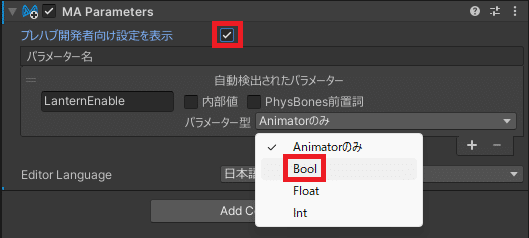
プレハブ開発者向け設定をクリックして、インストールされるメニューに
先程のメニューファイルを設定します。

統合されるアニメーターに先ほど作成したアニメーターコントローラーを指定します。
アニメーションの録画用に使用したAnimatorコンポーネントは不要ですので、
付属アニメーターを削除にチェックを入れます。


LanternEnableのパラメーター型を先ほど作成したパラメーターと同じ型のBoolにします。

デフォルトで表示させたい場合は、「初期値」にチェックを入れてください。
ワールドを移動したときにも表示非表示の状態を維持したい場合は、
「保存する」にチェックを入れてください。
これでMAコンポーネントの作業は終わりです。同期するにチェックが入っていることで、再生時やアップロード時にModular AvatarがアバターのExpression Parameterに設定したパラメーターを追加してくれます。
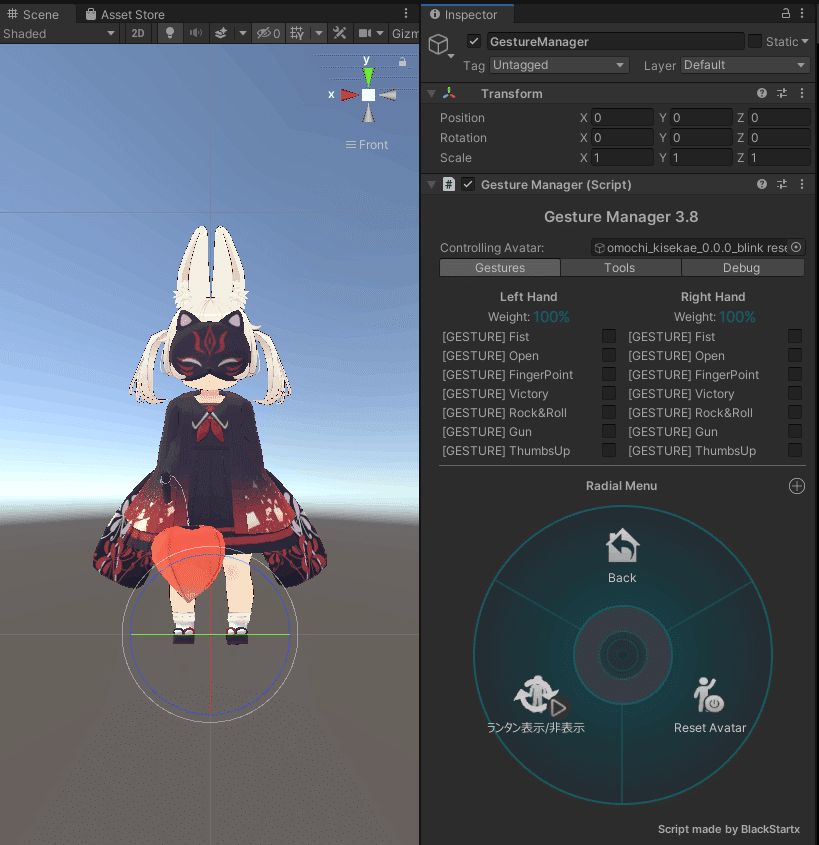
確認作業


問題なく動作しています。
これでアイテムをON/OFFするギミックの作成は完了です。
LEVEL:3 衣装の各パーツをON/OFFするギミックを作る
使用するコンポーネントは、以下の4つです。
MA Merge Armature
MA Menu Installer
MA Merge Animator
MA Parameter
MA Group Menu
MA Menu Item
Step1: アバターをヒエラルキーに配置する
先程の続きからです。衣装とお面とランタンのModular Avatar化プレハブが入っています。ここから、衣装のプレハブに対してON/OFFのメニューの設定をModular AvatarのMA GroupとMA Menu Itemを使って設定していきます。この2つを利用することで、わざわざVRChatのMenuアセットを作成しなくても、Modular Avatarからメニューの内容を設定することができます(大変便利)。ただし、次のレベルで紹介する、メニューの内容をサブメニューでまとめる方法については別途Menuアセットが必要になってきます。メニューをサブメニューにまとめる必要がなければ、こちらの手法が手っ取り早いです。

Step3: 衣装プレハブにMA Menu Groupを追加する
Add Componentから衣装のプレハブにMA Menu Groupを追加します。この時点では、Menu Itemが衣装プレハブ配下に設定されていないため、何も表示されていませんが、次のStepでMenu Itemを追加すると、Menuが表示されるようになります。

Step4: 衣装プレハブのメッシュオブジェクトにMA Menu Itemを追加する
衣装のメッシュオブジェクトをまとめて選択してMA Menu Itemを追加します。MA Menu Itemが追加できたら、タイプをButtonからToggleに変更します。

Toggleにしています。
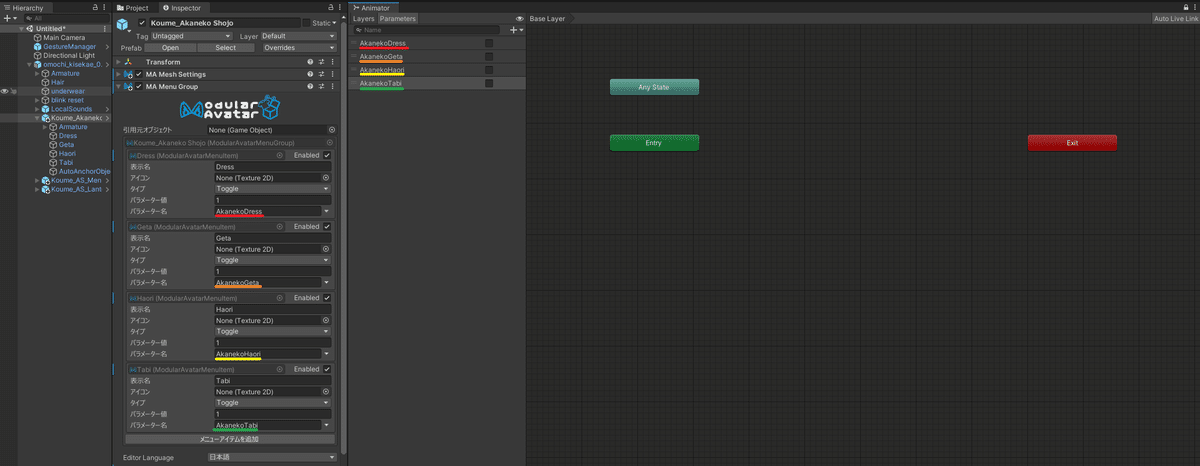
各Menu Itemのパラメーターを設定していきます。DressについているMenu Itemのパラメーターを「AkanekoDress」、GetaについているMenu Itemのパラメーターを「AkanekoGeta」、同様にHaoriとTabiについてもパラメーターを設定しました。

衣装プレハブに設定したMA Menu Groupを確認してみると、Menu Itemで設定した内容が表示されているかと思います。

Step5: 衣装の各パーツをON/OFFにするアニメーションファイルを作成する
ON/OFF切り替え用のアニメーションを作成します。作成できたら、衣装プレハブにまとめてドラッグアンドドロップします。

衣装プレハブをクリックして、Ctrl + 6でアニメーションウィンドウを表示して、じゃんじゃこON/OFFのアニメーションを作っていきます。

Step6: 衣装の各パーツをON/OFFにするアニメーターコントローラーを作成する
ON/OFFのギミック用に、プロジェクトを右クリックして、Create > Animator Controllerを作成します。名前をFX_衣装のプレハブ名、「FX_Koume_Akaneko Shojo」としました。

アニメーターコントローラーが作成できたら、まず、パラメーターを設定していきます。先程Menu Itemで設定したパラメーターと同じ名前のものを、Bool型で登録していきます。

Baseレイヤーを削除して、各衣装のメッシュオブジェクトごとにレイヤーを4つ作成します。レイヤー名については、分かりやすいようにパラメーターと同じ名前にするのが良いかもです。

Emptyを先に入れて、Dress_ON/Dress_OFFのアニメーションクリップをアニメーターコントローラーに入れていきます。

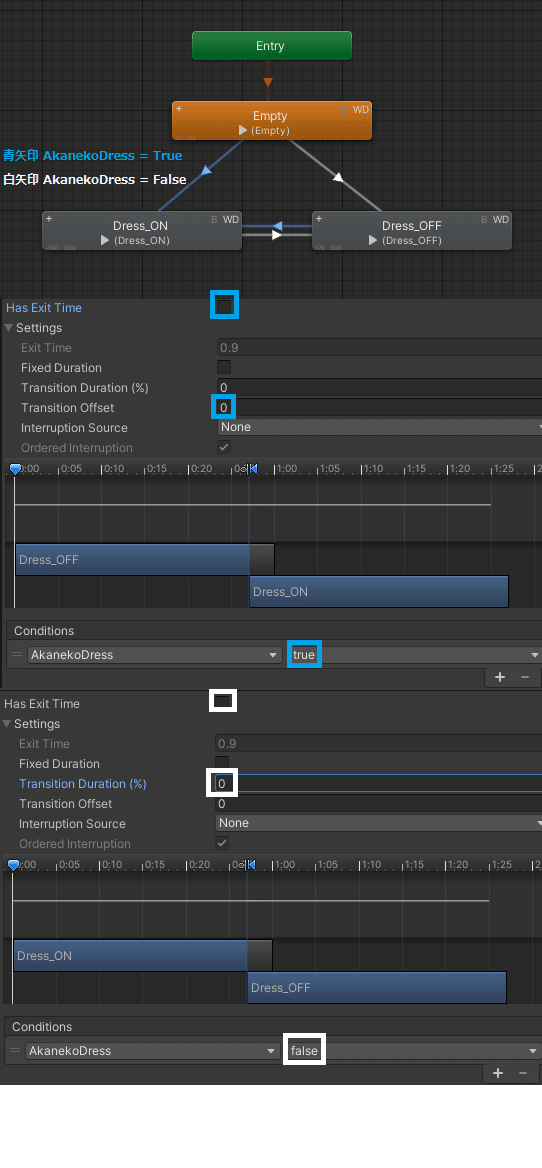
LEVEL2と同様にアニメーターを組んでいきます。ONのステートに向かう矢印にはAkanekoDressがTrueになるように、OFFのステートに向かう矢印にはAkanekoDressがFalseになるように、設定していきます。Has Exit TimeはOFF、Transition Offsetは0にしておきます。

同様に、「AkanekoGeta」「AkanekoHaori」「AkanekoTabi」レイヤーについても設定をしていきます。

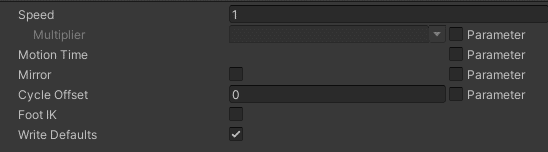
すべてのステートのWrite DefaultsをOFFにします。

Step7: 衣装プレハブにON/OFF切り替えギミック用のMAコンポーネントを追加する
衣装プレハブに、MA Menu Installer、MA Merge Animator、MA Parametersを追加していきます。
衣装プレハブに、MA Menu Installerを追加します。

Menu Groupを使用する場合、「インストールされるメニュー」はMA Menu Groupで決定されるのでNoneで大丈夫です。

衣装プレハブにMA Merge Animatorを追加します。

「付属アニメーターを削除」にチェックを入れましょう。
衣装プレハブに、MA Parametersを追加します。
同期と初期値の設定をするために、プレハブ開発者向け設定を表示にチェックを入れます。

すべてのパラメーター型を「Bool」、「同期する」にチェック、初期値にチェックを入れてください。もし、初期状態を非表示にしたい場合は、初期値のチェックを入れないままで大丈夫です。

動作確認
正しく設定できているかを確認したいと思います。再生モードにしてGesture Manegerからハンドメニューの内容を確認します。

もし、うまく行かない場合は、アニメーションのON/OFFの設定が正しく設定できているか、アニメーターコントローラーの遷移条件が正しく設定できているか、MA Parametersの設定が正しく設定できているかを確認してみてください。
これで衣装の各パーツをON/OFFするギミックを作れました!
(余談)Transition OffsetとかHasExit time、WriteDefaultsの設定が面倒くさい方へ
私が作成したTransition Helperというツールを使えば、面倒なこれらの設定をボタンひとつでささっと初期化してくれます。無料ですので、是非ダウンロードして試してみてください!
(もし気に入っていただけたら寄付もお待ちしております!)
(余談)アニメーターコントローラーの組み方について
絶対に何があっても初期状態はONまたはOFFだ!という信念をお持ちの方は、Emptyを追加せずに、Entryからの矢印を、ONまたはOFFに繋いでもらっても大丈夫です。この場合、MA Parameterでパラメーターを保存する設定を有効にした場合だと、一瞬ON/OFFを通過するのでちらっと見えたり見えなかったりするかもしれません。パラメーターを保存しないときであれば、こっちのほうが楽ですね。

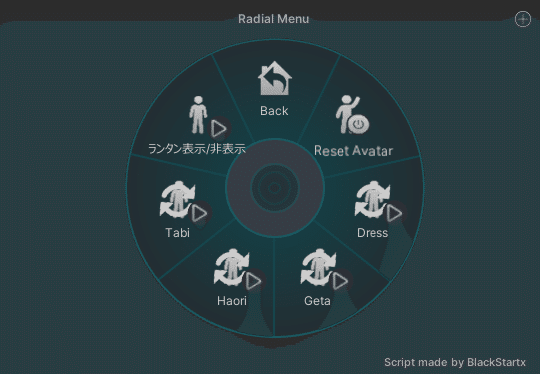
LEVEL:5 アクセサリーと衣装のメニューを整理する
衣装ごとにメニューをまとめたい場合があると思います。
例えば、以下の図のような感じです。


サブメニューを使って、ごちゃごちゃになったメニューを整理する方法をお伝えしていきたいと思います。
Step1: メニューを2つ作成する
プロジェクトウィンドウ右クリック > Create > VRChat > Avatars > Expressions Menuからメニューファイルを2つ作成します。

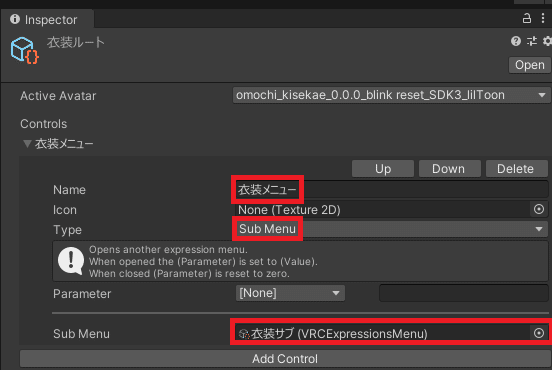
衣装ルートメニューを編集します。「Type」を「Sub Menu」にして「Sub Menu」に衣装サブを指定します。

衣装サブには何も設定しません。
Modular AvatarのMenuがここに自動的に入るためです。

Step2: Menu Groupが設定済みの衣装プレハブの配下にMA Menu Installer用のオブジェクトを作成する
衣装プレハブを右クリックしてCreate Emptyをクリックします。

GameObjectが作成されます。

GameObjectの名前を分かりやすいように「衣装ルートメニュー」としました。追加したGameObjectにAdd ComponentでMA Menu Installerを追加します。設定内容の「インストール先」は、アバターのMenuなので、デフォルトのままでOKです。「インストールされるメニュー」は先ほど作成した「衣装ルート」を指定してください。

Step3: 衣装プレハブのメニューのインストール先を衣装サブに変更する
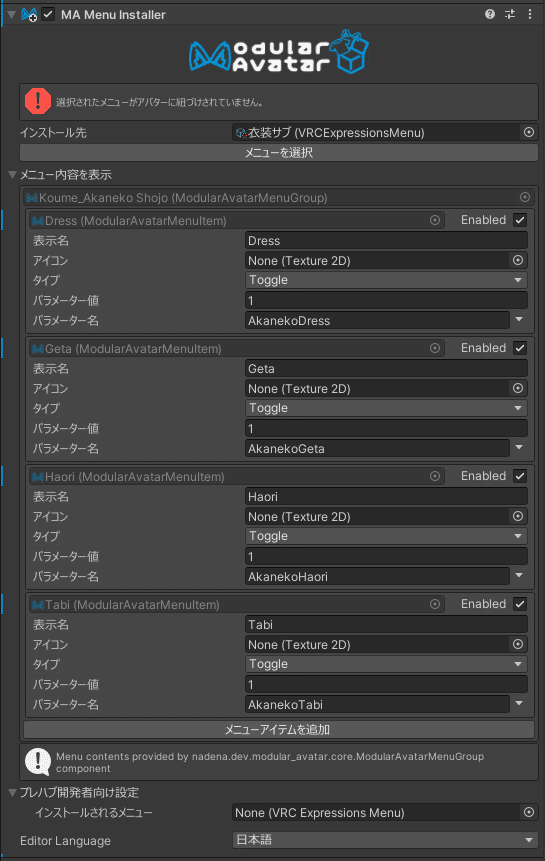
衣装プレハブのMenu Installerの「インストール先」を「衣装サブ」に指定してください。

Menu Groupを使う場合、設定は以上です。
動作確認
Gesture Managerを使って動作確認をしていきたいと思います。

衣装をサブメニューに分類できていればOKです。お疲れ様でした。
Step3-alpha: トラブルシューティング
もし、「選択されたメニューがアバターに紐づけされていません。」と表示されたら、衣装ルートメニューのインストール漏れが考えられますので、Step2に戻って設定を確かめてください。

衣装サブと衣装ルートが紐づけがされていないので、出るエラーです。
終わりに
お疲れ様でした。Modular Avatarと和解できましたでしょうか?
色々と書きたいことが多すぎて18000字を超えてしまいました笑
まだ工事中のところもありますが、反響があり次第書きたいなと思っています。
ここまでお付き合いくださりありがとうございました。それでは、よきUnityライフ、VRChatライフをお楽しみください!
リンク集
こちらはげーまー様(𝕏:@usualgamer )が執筆された記事で、Modular Avatarについての有用性や考え方、MAによる改変で手順などがどう変わるのかをフローチャートを比較されていたりなど、Modular Avatarについてより深く理解出来る内容となっております。より知識を深めたい場合はこちらもご覧になってみてください!
宣伝
最後にいくつか宣伝させてください。
今回ご紹介したModularAvatarを使って表情を各改変アバターごとに共通化できるツールを作成しました。プレハブを置くだけで使えるようになり、表情を変更したときでもプレハブを置いたアバターをアップロードし直すだけで修正が可能です。今まで、改変アバターごとに表情が違ったりすることがあってあれれとなっていた方も多いハズ。コレを使えばそんなお悩みも解決できます。
Modular Avatarを使って抱っこができるようになるシステムも作成しております。PBを使ってみんなに抱っこしてもらいましょう!
もし今回の記事が参考になったよー、ありがとうね~って方は、Kofiでご支援くださると嬉しいです。よろしくお願いします~!
それでは、また次の記事でお会いしましょう!まったねー!
