
初心者がデザインを1ヶ月勉強すると…?【8〜10日目】 〜アプリのwebサイト作成〜
どうも、デザイン勉強中のせぶへいです🇵🇭
デザインの勉強を開始して
あっという間に2習週間が経過しました。
モンスター・アカデミアの1ヶ月コースも折り返し地点の
中間制作として1から自分の手で作品を作りました。
デザイン初心者、もっと言えばイラレすら触った事ない人が
2週間でどれだけ成長出来るかお伝えできればと思います。
↑今受講しているオンラインコースの詳細↑
旅行アプリのサービスサイトを作成
中間制作は旅行アプリのwebサイトを
一から自分の手でデザインするお題です。
予め決まっているアプリの概要やコンセプトなどを参考にして
サービスサイトをデザインの力を駆使して
ダウンロードへ促す事が目的です。
つまりコンセプトを理解して、ペルソナに刺さるデザインを
考えてしないといけないのです。
自分の好みだけでデザインしてはダメです。
デザイン講師も「さぁ、みんな頑張ってねー」
と放ったらかしにする訳ではありません。笑
みんながアプリのコンセプトに沿った
サイトを作れるように手助けをしてくれます。

デザインの大枠を決めるためのインプットシートを作って
個人面談という形で自分のアイデアをどう表現したら良いかなど
サイトのデザインに関して、的確なアドバイスをくれます!
実際にサイトのデザインをする
どういう風にサイトをデザインしていくか大まかに決まったら
実際にイラレ上で手を動かしてガンガン作成していきます。
まずは素材集めからです。
自分が参考にするサイトをいくつかスクショして
写真の大きさ、フォントの配色や配置などをお手本にして
オリジナルの作品に近付ける為のヒントを得ます。
上記のようなサイトから参考にするモノを探します。
デザインする際に役立つサイトや記事を随時共有してくれるので
情報収集する幅が広がるのでとてもありがたい。

自分が参考にするサイトをアウトボードの横に配置して
同じようなデザインに出来るよう、自分の力で表現していきます。
いざwebサイトのデザインをしてみると
自分の頭の中ではこんな表現がしたいのに実際に手を動かすと難しい
と思うような場面に多々出会いました。笑
アイデアはあるのに、それを表現するデザインの力が
まだまだ足りていないことを実感します。
しかし、試行錯誤して自分で分からないことは調べたり
デザイン講師に聞いたりしてなんとか完成形に近づけていきます。

徹夜もしながら、それなりの形に仕上げて完成が近づいて来ました!
===============
これは完全に余談ですが、中間制作の発表の前日に
現在の生徒さん達とオンライン飲み会を行いました🍻

一番躍動感があるのがデザイン講師のムラケン先生です。笑
この画像ではたまたまデザイン講師以外シラけた顔になってしまっていますが、皆でワイワイしました。ww
最初は話したりしていたのですが、途中から中間制作のデザインフィードバックの時間になり、途中経過の添削の時間に変わりました。笑
皆さん成長意欲がハンパないです。笑
話が少し脱線しましたが、この飲み会のあとに
徹夜をして完成させました!!
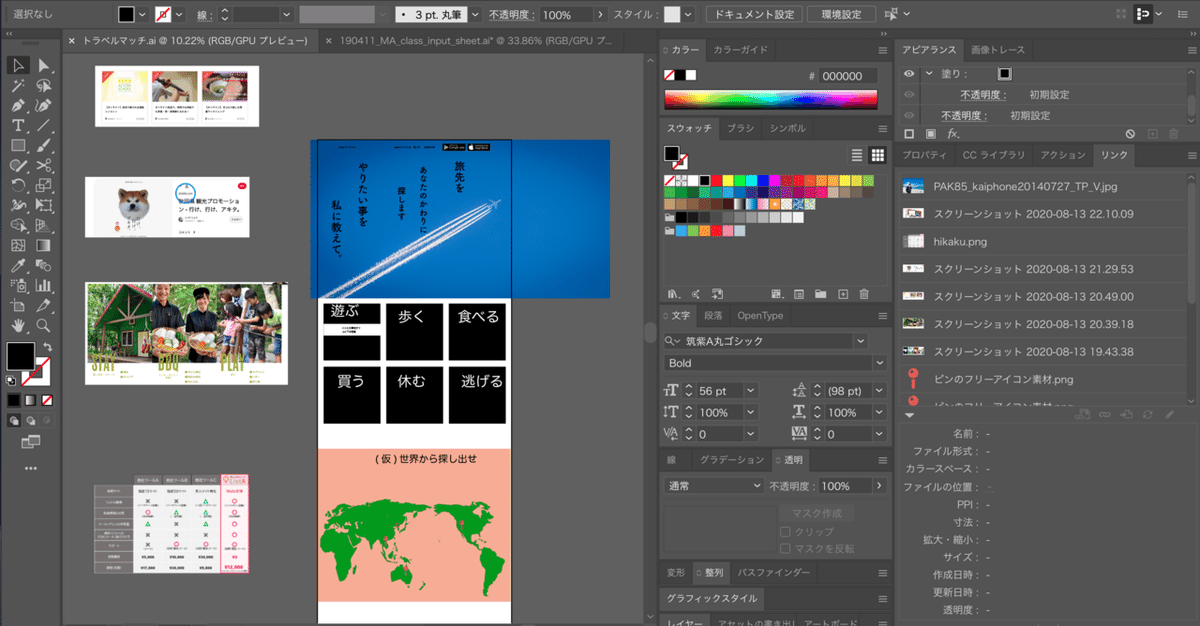
旅行マッチングアプリのサイト

このようなサイトに仕上がりました。
ファーストキービジュアルをシンプルな画像にして
キャッチコピーと説明でどんなサイトかわかるようにしています。
前回の反省を活かして、余白部分の設定も考えて
作ったのですが、後のフィードバックでもっと余白感を整えたほうが良いと
新たな発見もありました。
配色の仕方が何よりも難しいなと思った作成でした。
色の明度や彩度を整えないとサイト全体の印象に影響してくるので
色の選定にかなり時間がかかりました。
結局良いなーと思った配色をスポイトで取って来てしまいましたが、、、
コンセプトからずれないデザイン作りがいかに難しいか
実際に自分の手で作ってみる事で改めて実感しました。
制作物に対してのフィードバック
自分の手で一からサイトをデザインしました。
それを完成させて「やったー出来たー!」
で終わりではない点がモンスター・アカデミアの良い所だと思います。
現役のプロのデザイナーから直接フィードバックが頂けます!
今回のフィードバックで
・余白の使い方
・フォントの大きさの設定
・配色の仕方
大きく分けてこの3つをもっと的確に表現する事ができると
より良いサイトの見え方になる事を学びました。
本当にアイデアはたくさん頭の中に思い浮かぶのですが
繊細な表現や配置などがまだまだ疎いので
そこの表現方法を学ぶ必要があると思いました。
初めての中間制作。一生懸命取り組んだことに対して本気でフィードバックが返ってくると嬉しいや。人前で話すのが昔から苦手なので、いつもスクリプトを作らないと分からなくなる。アウトプットも上手くなりたいなぁ。 pic.twitter.com/Pe2nJfEb9D
— Rina Suzuki_デザイン勉強中🌱 (@rina_design78) August 17, 2020
ある生徒さんの中間制作のメモなのですが
事細かにメモを取り、かなり綿密に作られているのが伺えます。
実際に彼女のデザインは、かなり素晴らしくて
同じ物を作っているとは思えないくらい
僕の中で圧倒的な差を感じて脱帽しました。
こういう風に他の生徒さんの作品も見れるので
良い意味で客観的に自分の出来具合も確認する事ができます。
なので、自分に何が足りていないか、この発想や表現は良かったな
など比較したり学べたりする点も良い環境だなとつくづく感じます!
今週末にはもう卒業制作が始まるので
あっという間に1ヶ月という期間が過ぎてしまいます。
よくよく考えると1週間前は丸でしか表現できなかった自分が
たった2週間でサイトのデザインができるようになるって
冷静に考えると割と成長していると思う!
吸収できる事はなんでも学んで
バリバリ今後も頑張っていきます🔥
