
ArcGIS Proでプリント教材用の白地図データを作成する
はじめに
先日こんなツイートをしました。
GISに関しては目的ではなくて手段に落とし込んでいくことが本来あるべき姿、という信念なので「GISをどう教える?」「何を教える?」という議論より、先生たち(その次の段階は生徒たち)が「普段どこで触る?」を考える方が有意義だと思っている。なおおすすめは散歩中に地質図見ることです。
— イドケード (@KentoIDE) April 9, 2022
自分でいいつつ、GISなんて普段どこで使うんだろうなあ、と思案していたのですが、生徒向けに配布する白地図の作成なら高頻度で使うかな、と思ったので、今回はArcGIS Proを使って地図帳のようなレイアウトの白地図を作成する手順を記事にしてみようと思います。
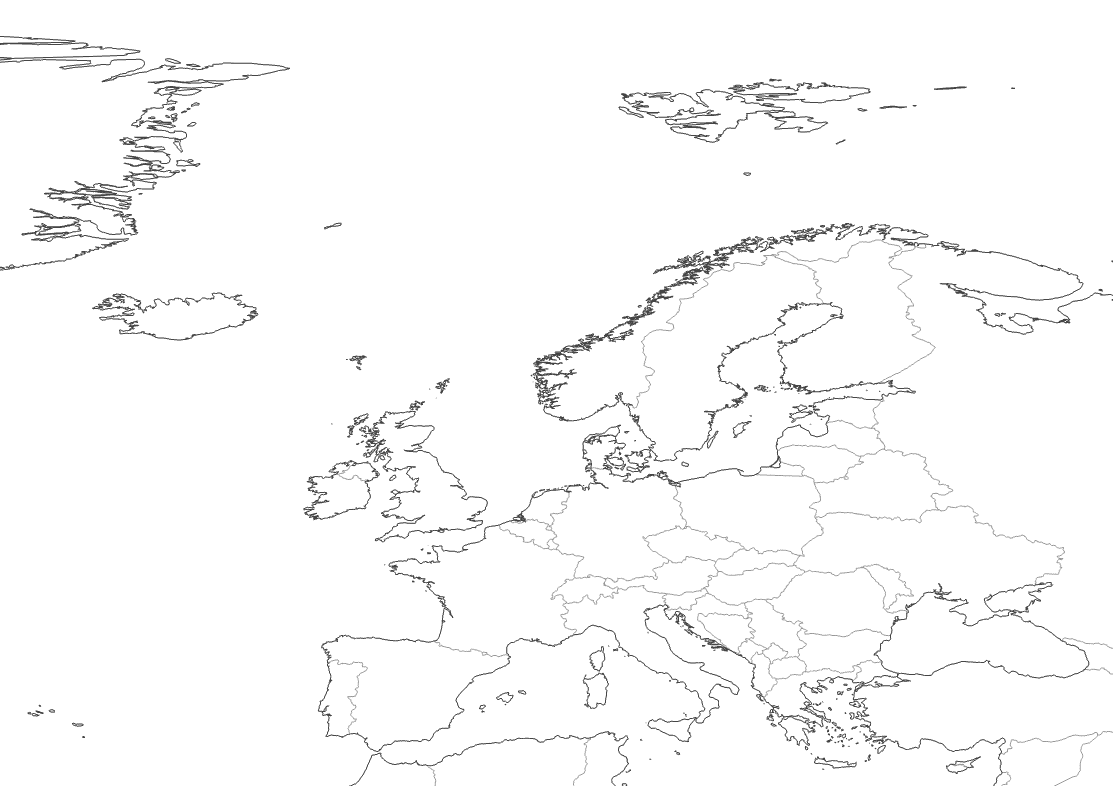
この記事で得られるもの
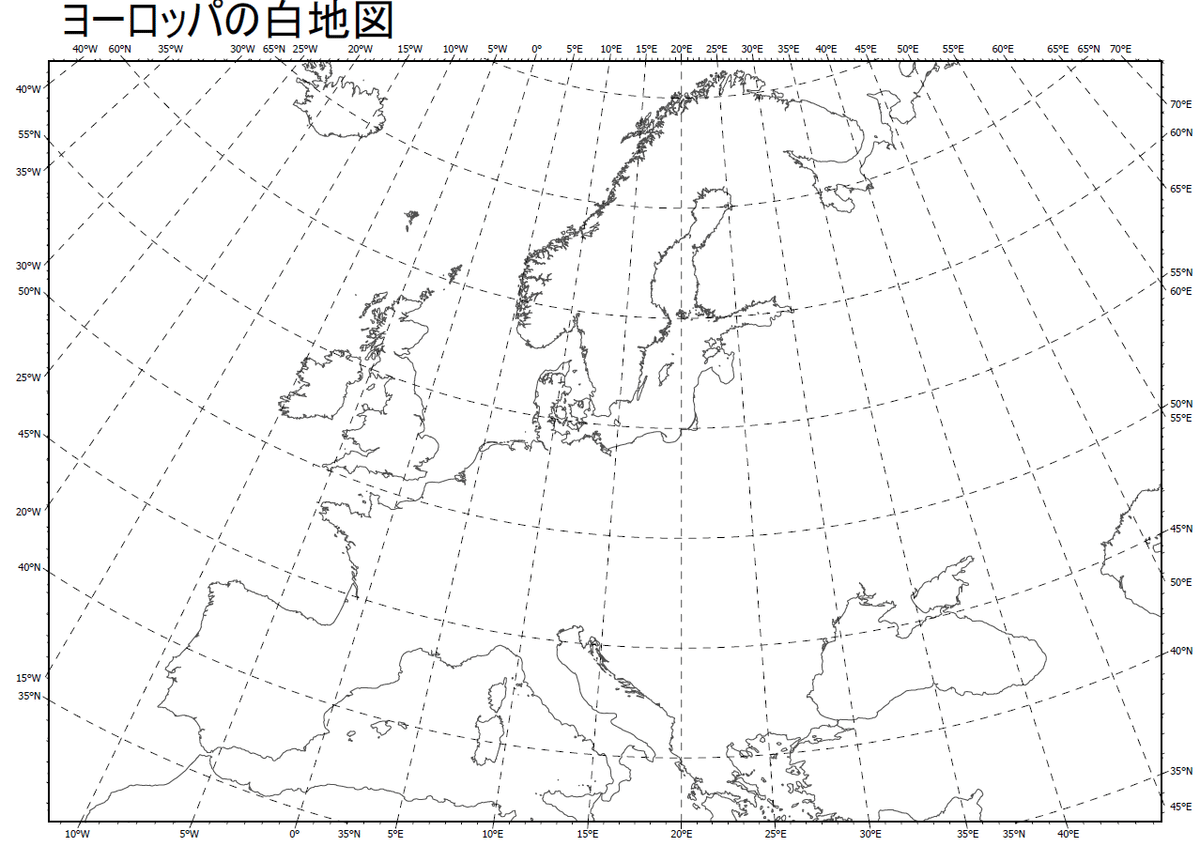
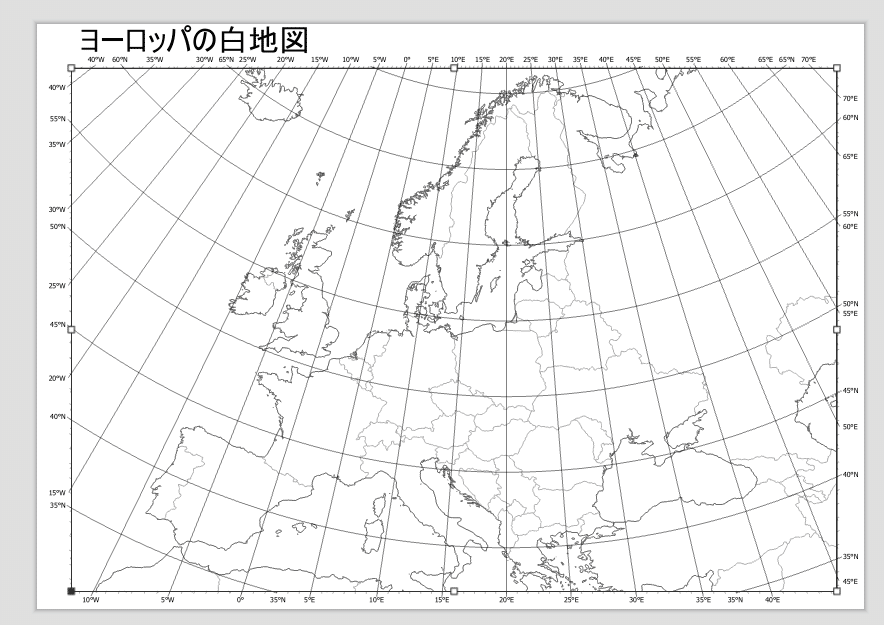
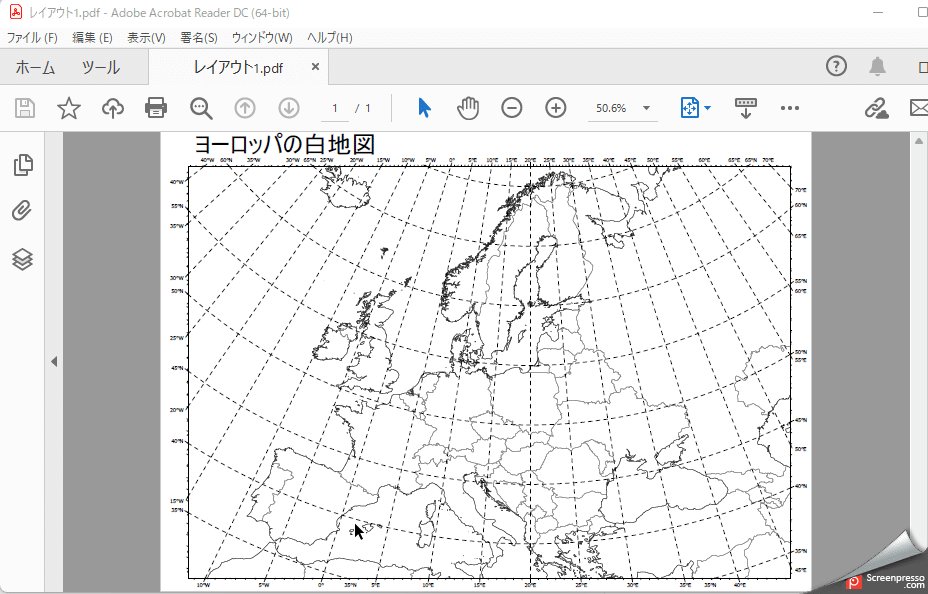
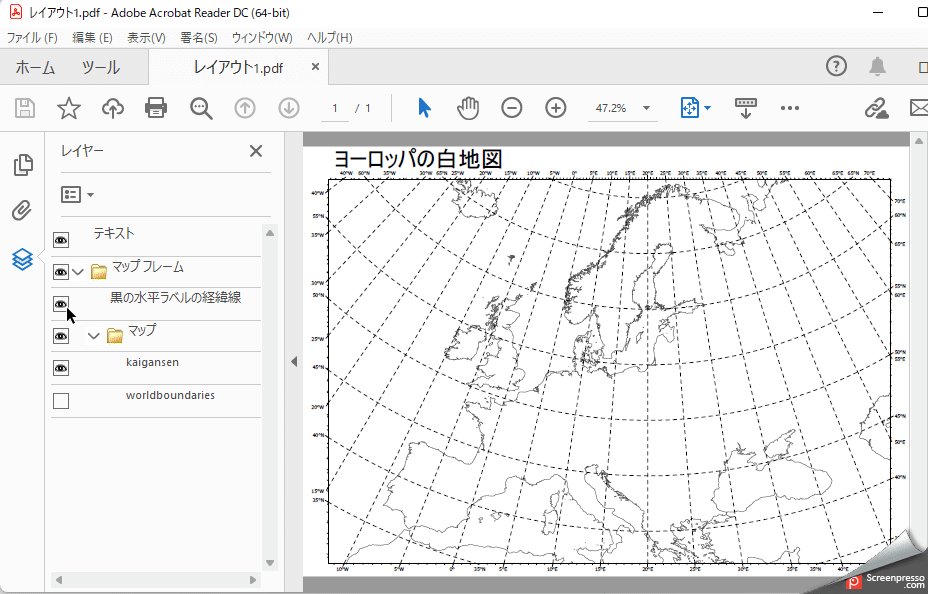
ArcGIS Proを使って、こんな白地図を作成できるようになります。

用意するもの
この記事で作成する白地図には、以下のGISデータが必要です。
・海岸線のデータ(ポリゴンもしくはライン)
・国名を属性に持つ国境線のデータ(ポリゴン)
国境線データは、世界銀行が公開しているデータをもとに作成したデータがあります。こちらの記事で公開していますので、必要な方はどうぞお持ちください。
また、海岸線のデータも、国境線データを基に作成することができます。
本記事では手順の詳細を解説しませんが、加工済みのシェープファイルを同じく公開しますので、試される方はお試しください。
世界銀行公開のデータをもとに @KentoIDEが編集を加えたものです。
利用条件は公開元データ(Creative Commons 表示 4.0)に準じます。
商用・非商用を問わず自由にお使いいただけますが、利用の際には著作権者情報(世界銀行、@KentoIDE)を記載ください。
ちなみに、海岸線データは以下の手順で加工しています。
[ディゾルブ]ツールを用いて、国境線のシェープファイルから全世界で1つのポリゴンフィーチャを作成
描画処理負荷を軽減するため、[ポリゴンの単純化]ツールで海岸線の細部や微細な島嶼部を削除する
手順①:海岸線・国境線レイヤーを読み込む
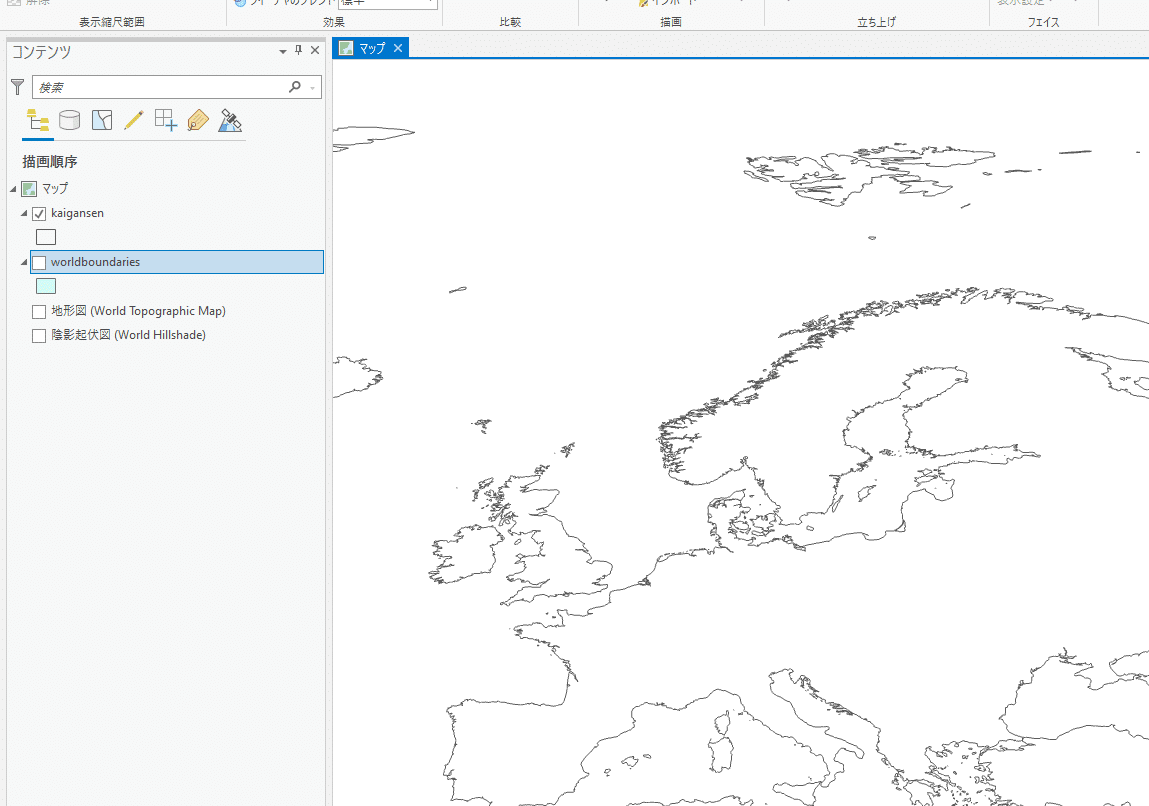
前提で用意した2つのGISデータをArcGIS Pro にインポートします。

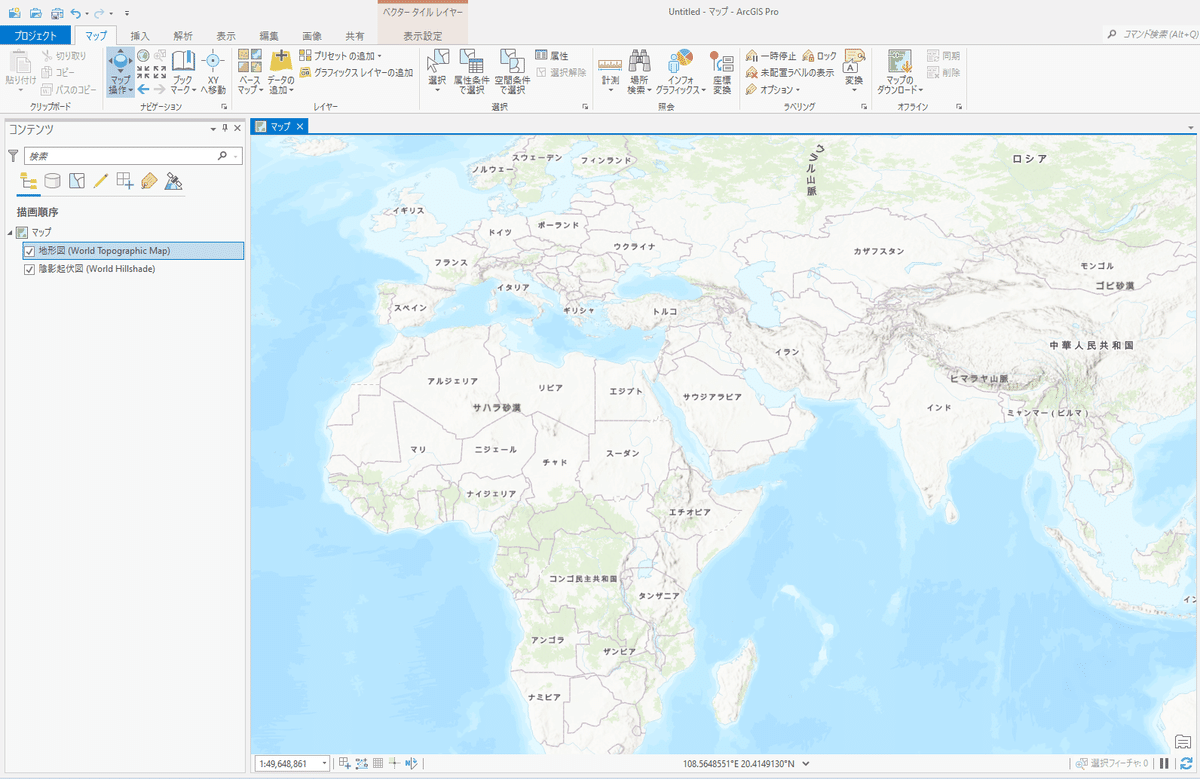
(デフォルトの背景地図を表示した[マップ]ビューが挿入されています。)

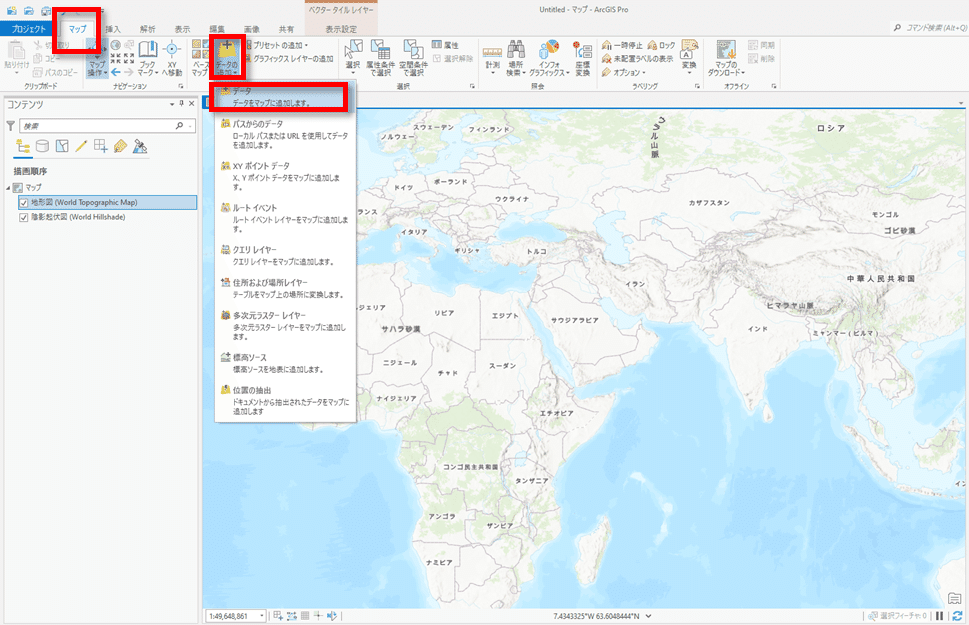
[マップ]タブ→[データの追加]→[データ]

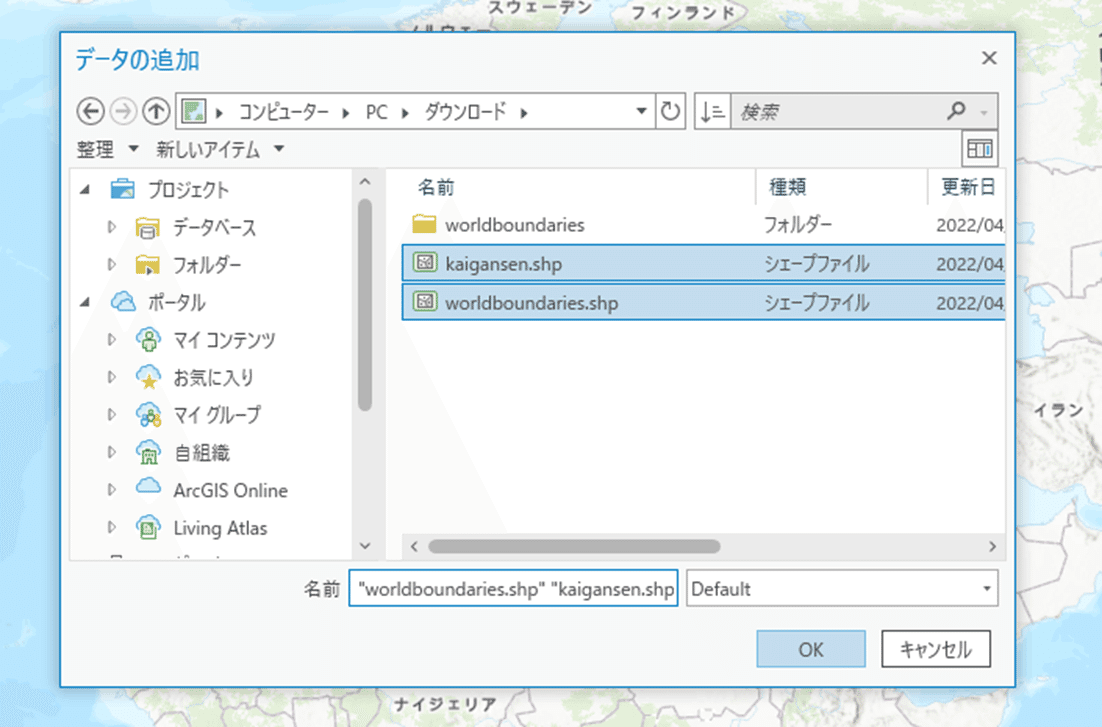
Ctrlキーを押しながらのクリックで複数のファイルを選択できます。

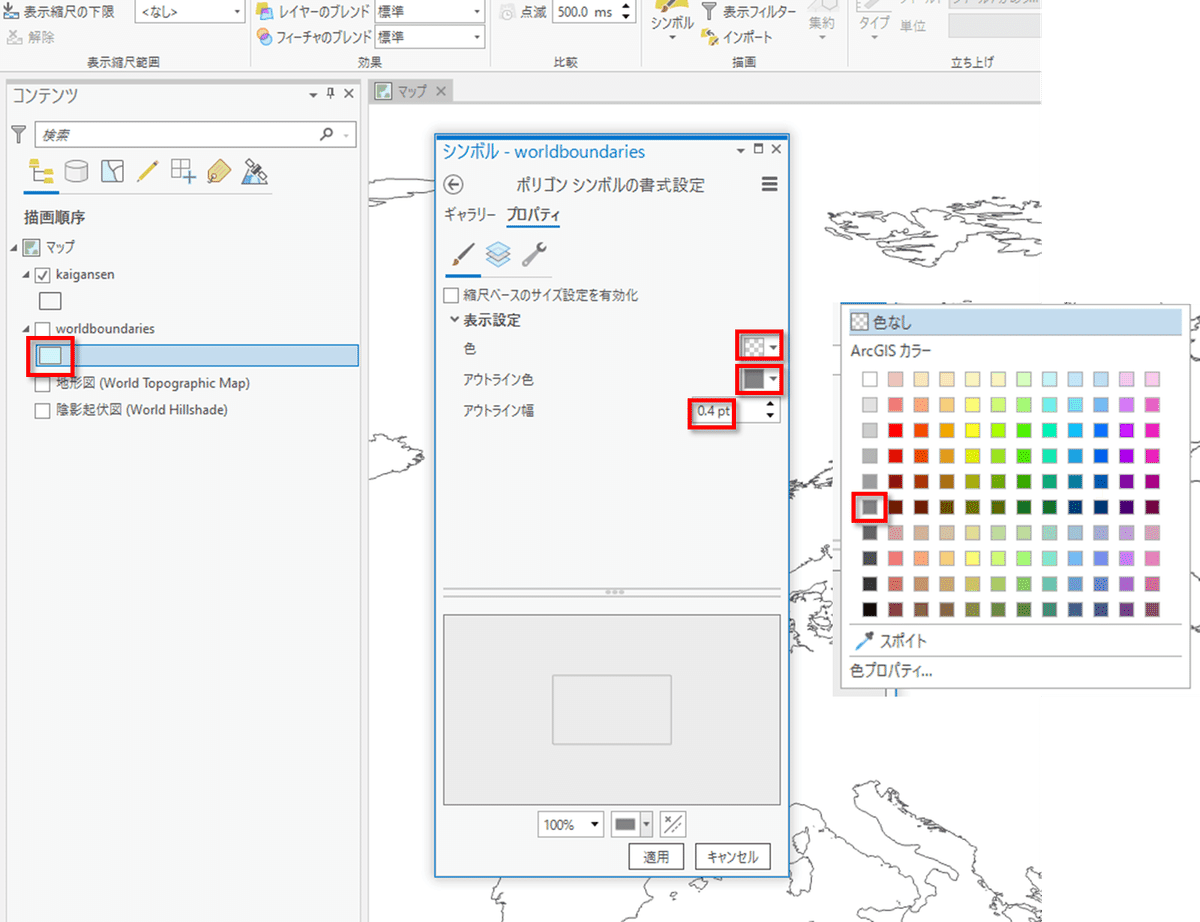
手順②:シンボルを設定する
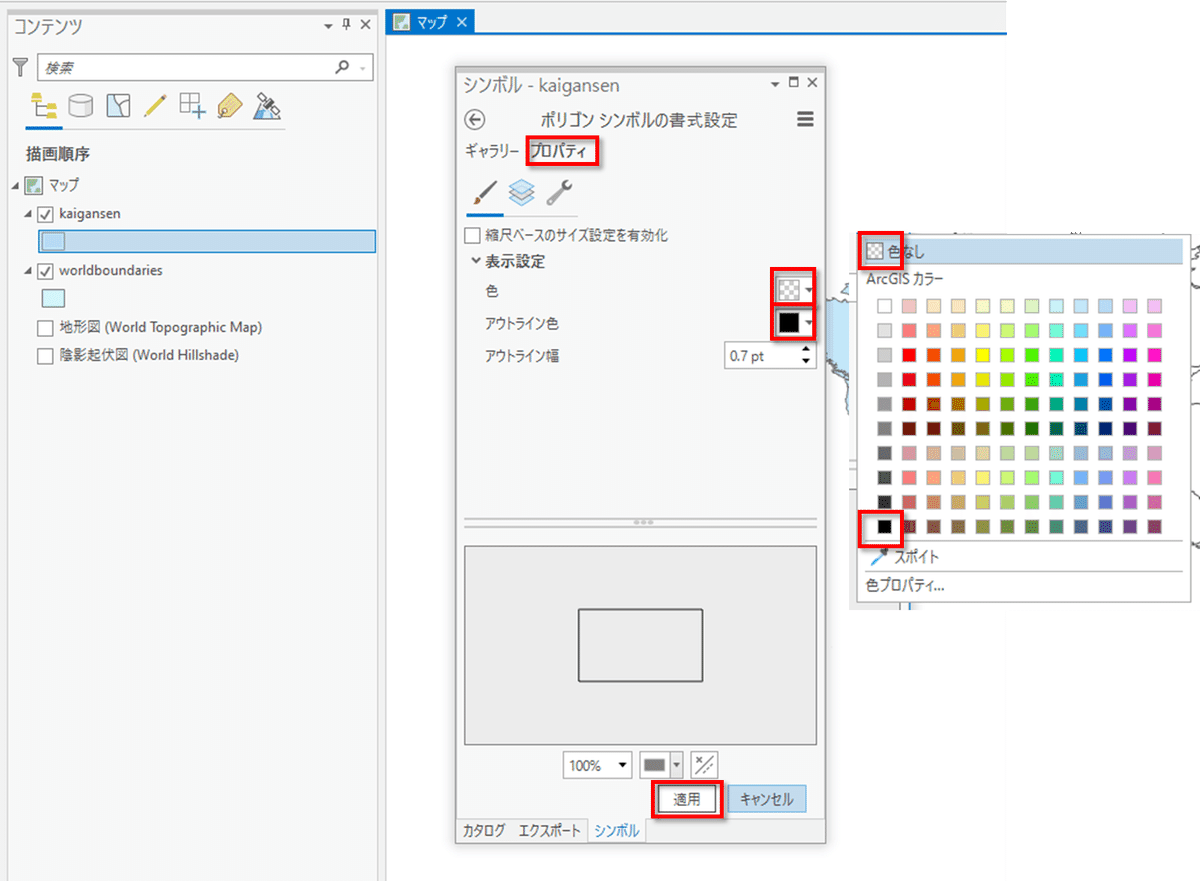
白地図として適した見た目に整えます。ArcGISでは、レイヤーの見た目、表示書式を「シンボル」と言います。



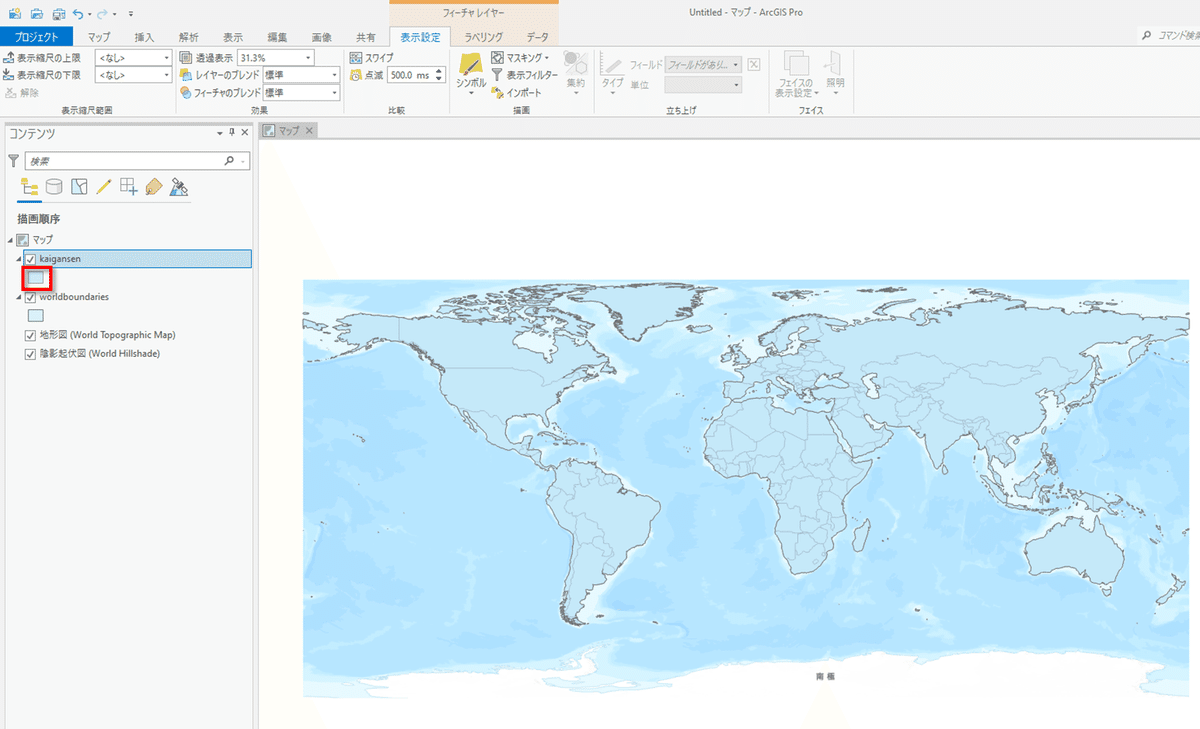
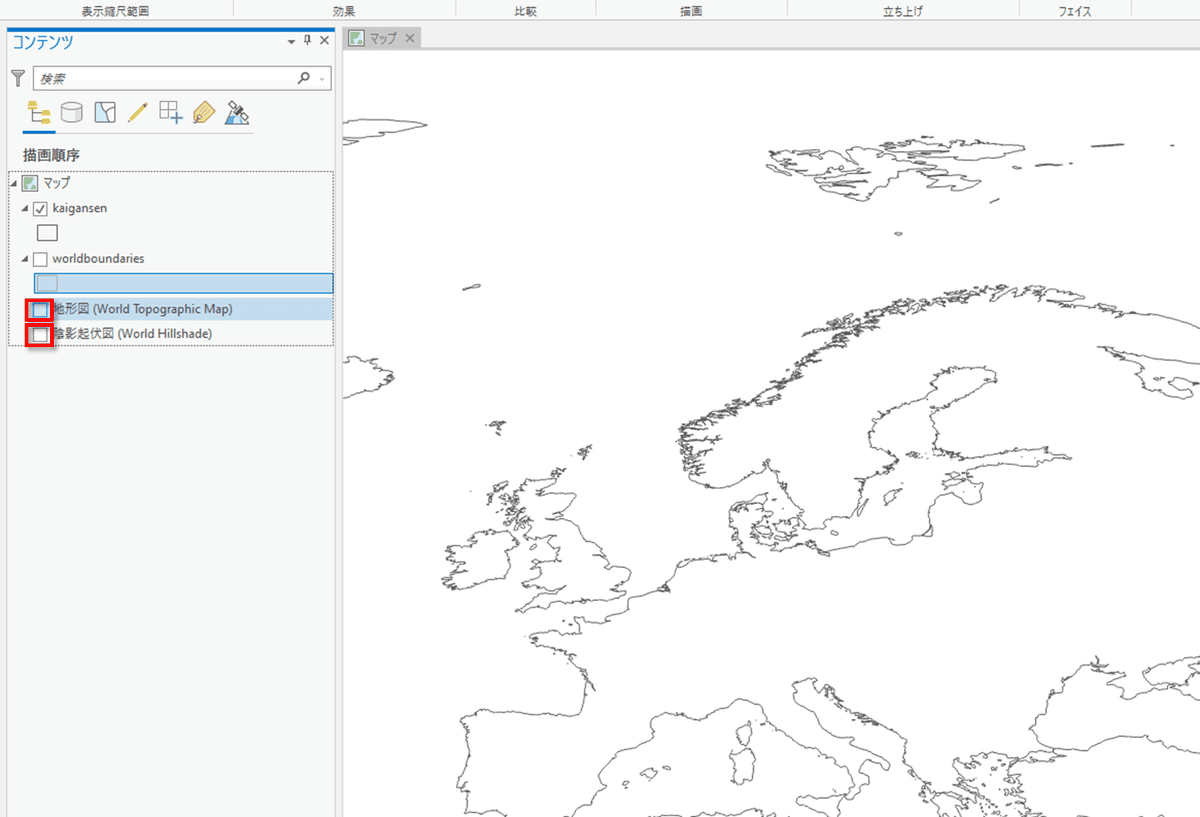
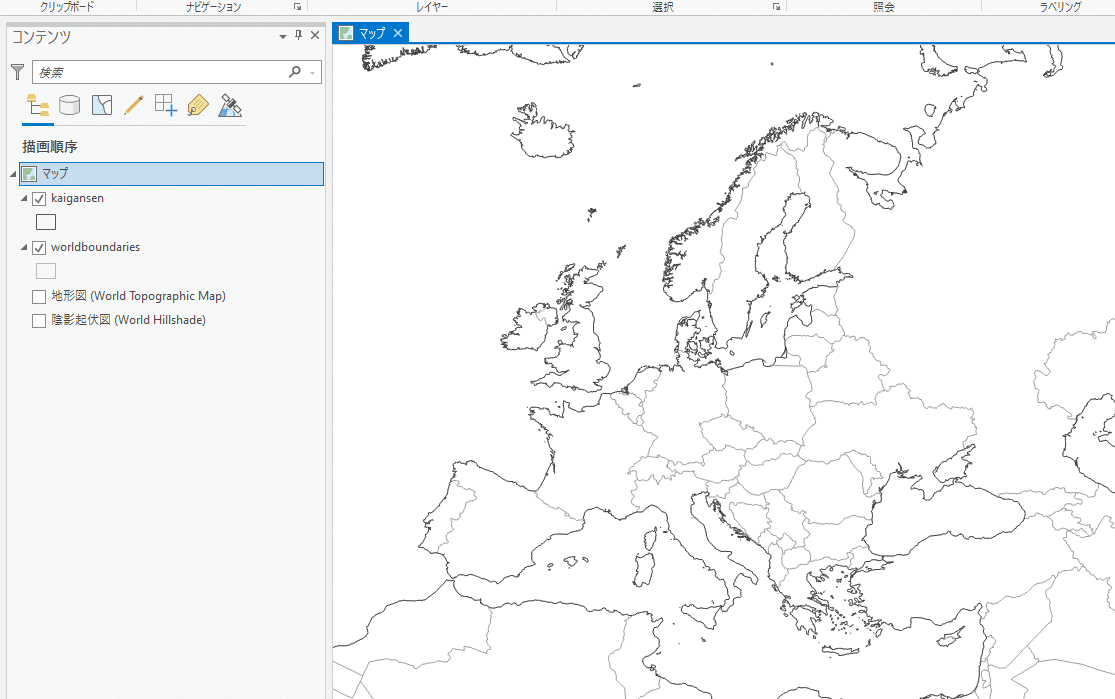
[コンテンツ]ウインドウで背景地図のレイヤー(「地形図」と「陰影起伏図」)
のチェックを外します。


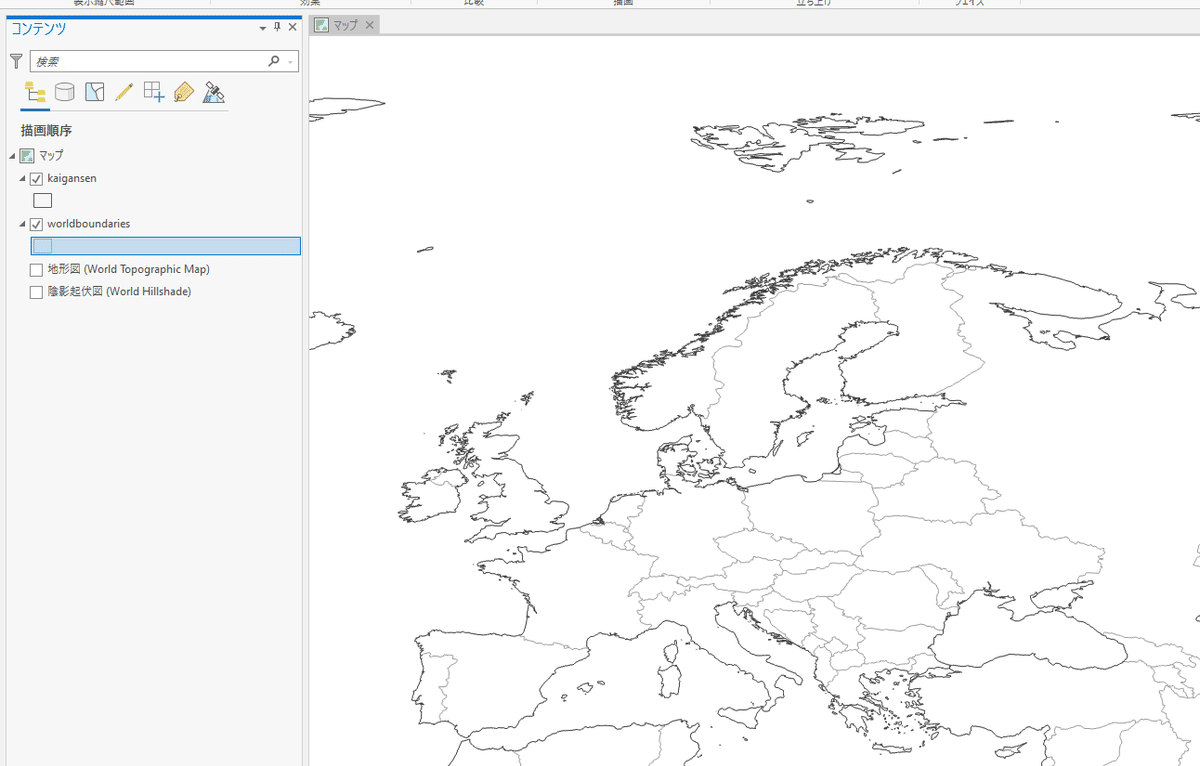
今度は[アウトライン色]を灰色、[アウトライン幅]を「0.4pt」と設定します。

手順③:投影法を指定する
白地図として出力するのに適した投影法を設定します。


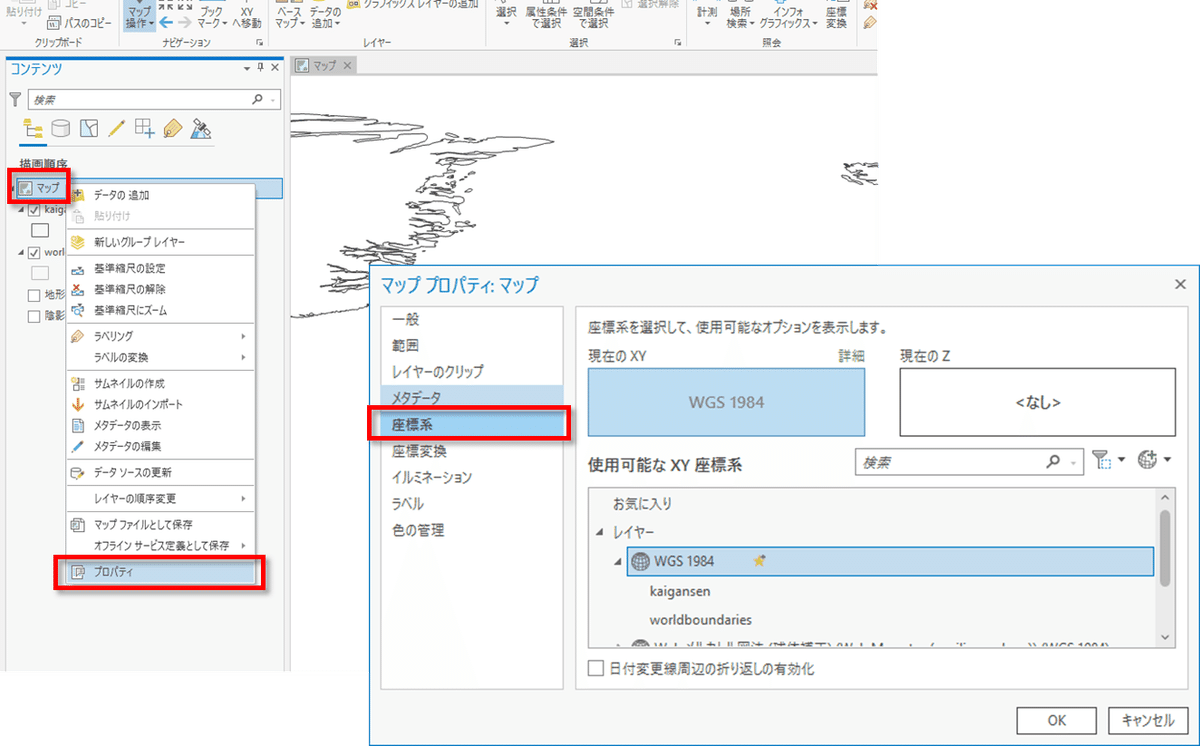
[コンテンツ]ウインドウの[マップ]を右クリック→[プロパティ]をクリックし、
[マッププロパティ]ダイアログの[座標系]をクリックします。

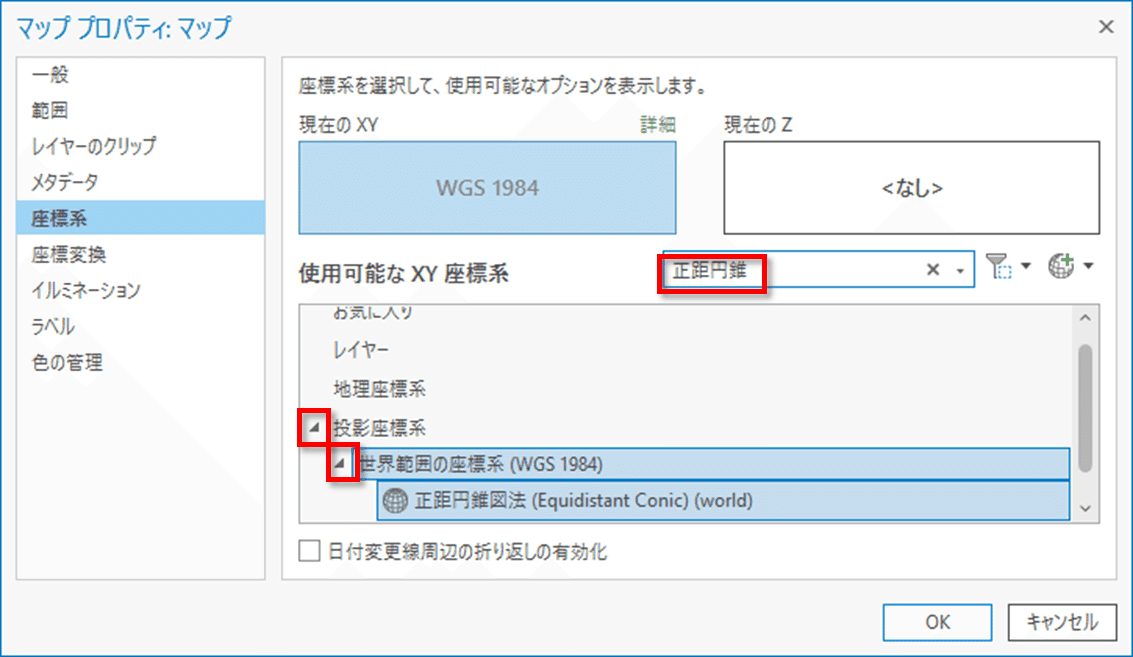
検索窓に「正距円錐」と打ち込むと候補が絞り込まれるので、
[投影座標系]→[世界範囲の座標系(WGS 1984)]と開き、
[正距円錐図法 (Equidistant Conic)(World)]を選択し、[OK]をクリックします。

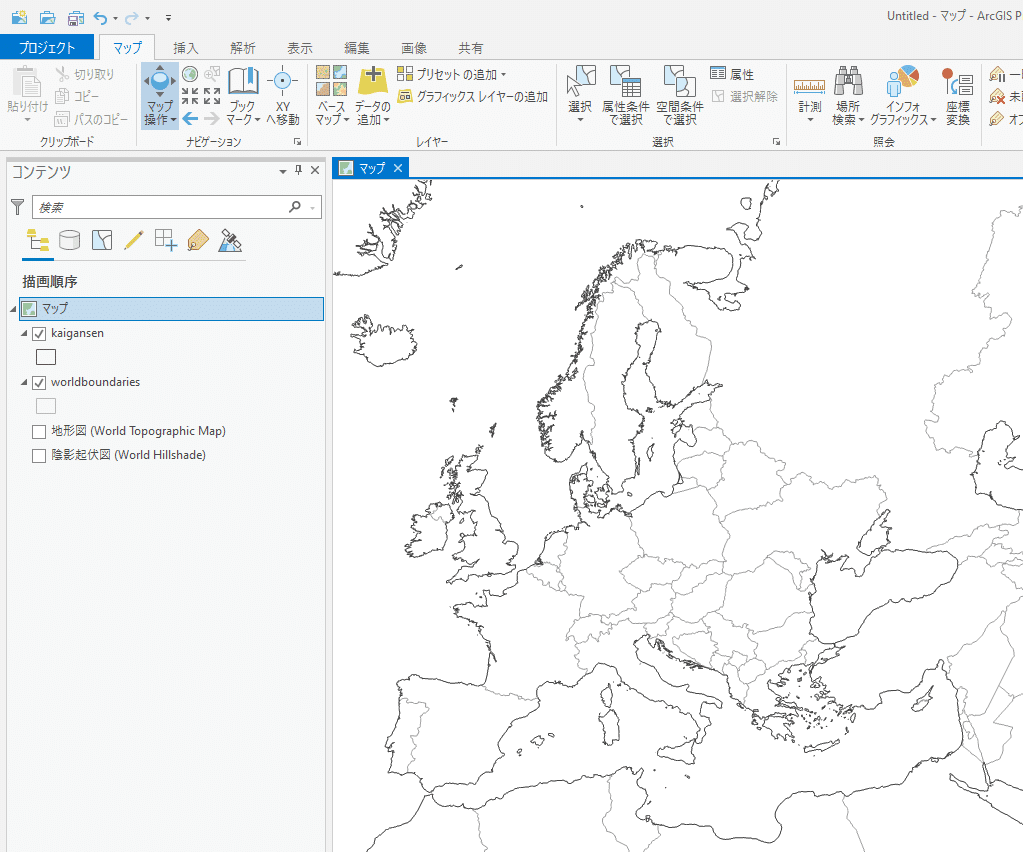
一方で、[正距円錐図法]の設定は標準では経度0度線を中心(中央子午線)としているので、
ロンドンを通る経度0度線付近で地図上の上方と北方がほぼ一致している一方で、
中央子午線から離れた東ヨーロッパでは、地図上の方向と地球上の方位のズレが大きくなってしまっています。

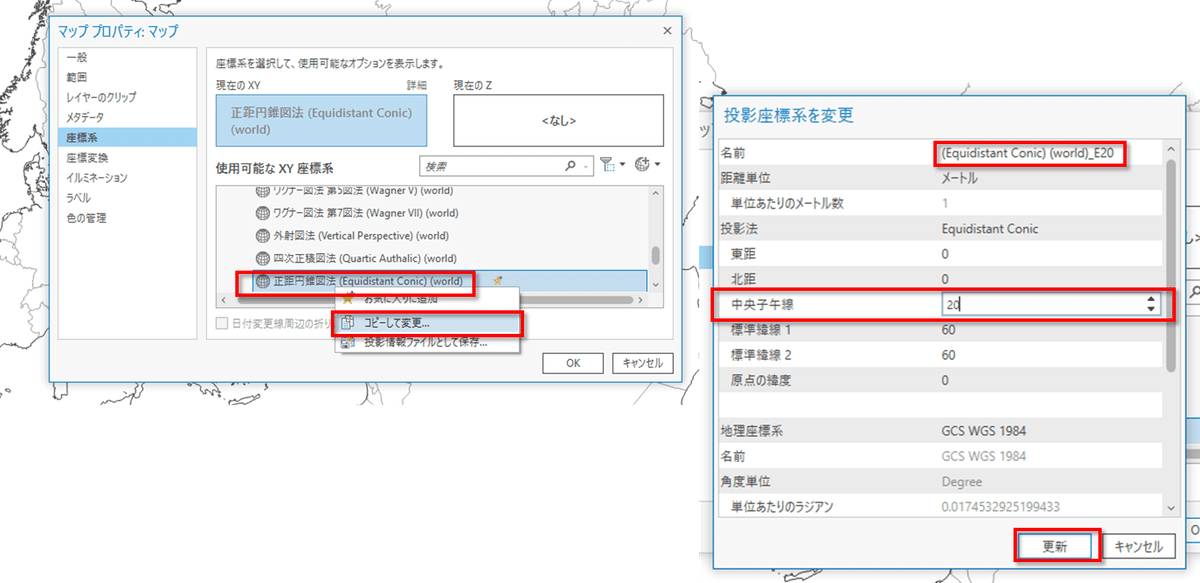
[投影座標系を変更]ダイアログで、任意の名前(半角英数字である必要がありそうです)を入力し、[中央子午線]を変更します。例えば中央ヨーロッパを通る東経20度線を中央子午線として設定したいので、「20」と入力します。
(東経ならプラス、西経ならマイナスの値を10進法で入力します)
入力したら、[更新]をクリックして設定を反映させます。

手順④:「レイアウト」を作成し、経緯線を挿入する
ArcGIS Pro では、データを参照するための[マップ]ビューとは別に、紙やPDFに出力するための図郭を設定する[レイアウト]ビューという機能があります。

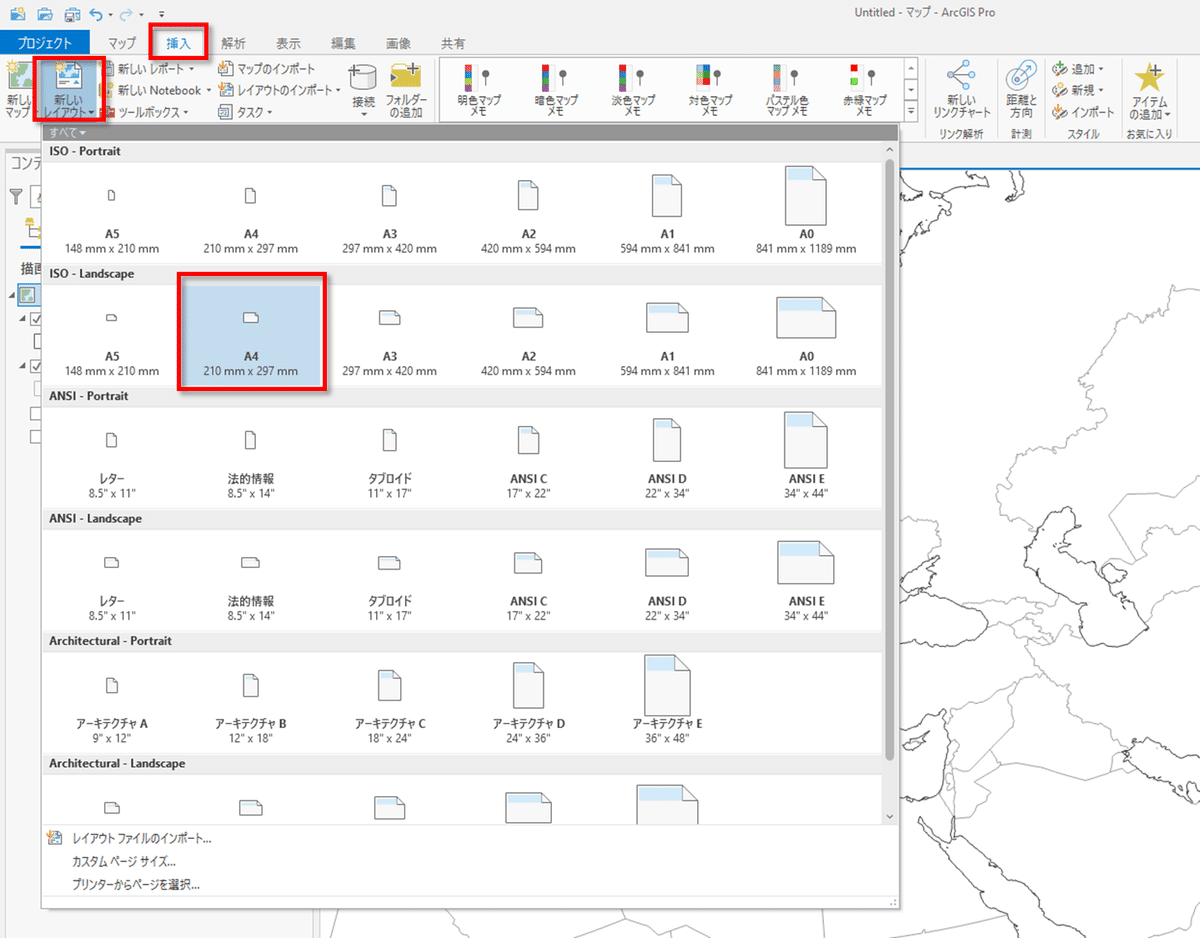
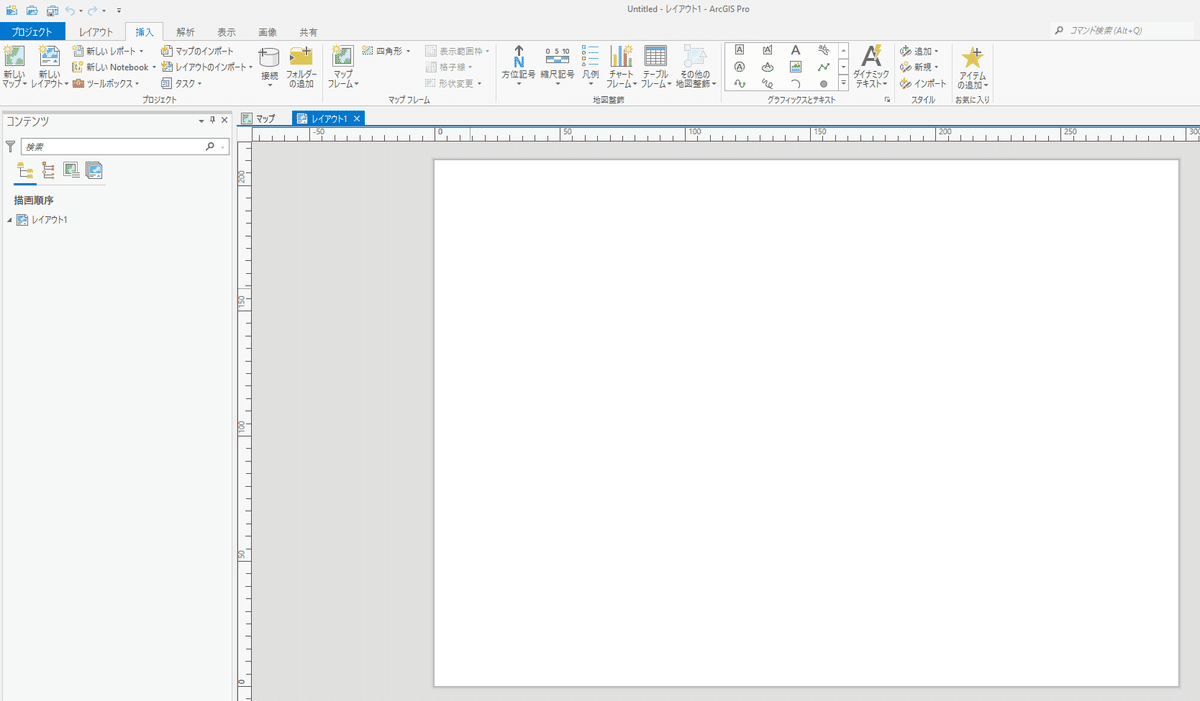
[挿入]メニュー→[新しいレイアウト]をクリックします。
例えばここでは、A4横向きのレイアウトを選択してみます。
ちなみにB判のレイアウト作成については別の記事を書いたので良ければ参照ください。

これからこのレイアウトにいくつかの要素を挿入していきます。

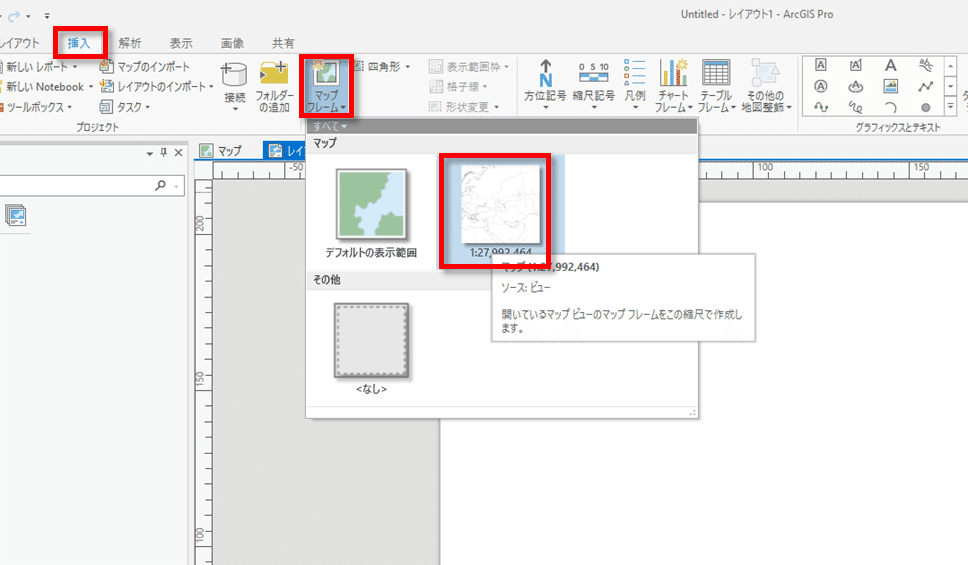
[挿入]メニュー→[マップフレーム]を選択し、
先ほどシンボルを設定したマップを選択します。


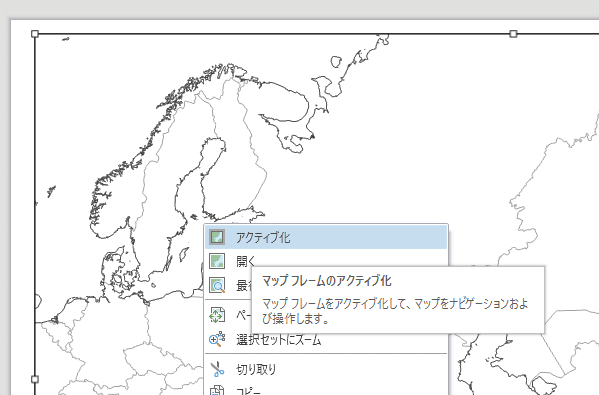
マップ上で右クリックし、[アクティブ化]をクリックします。

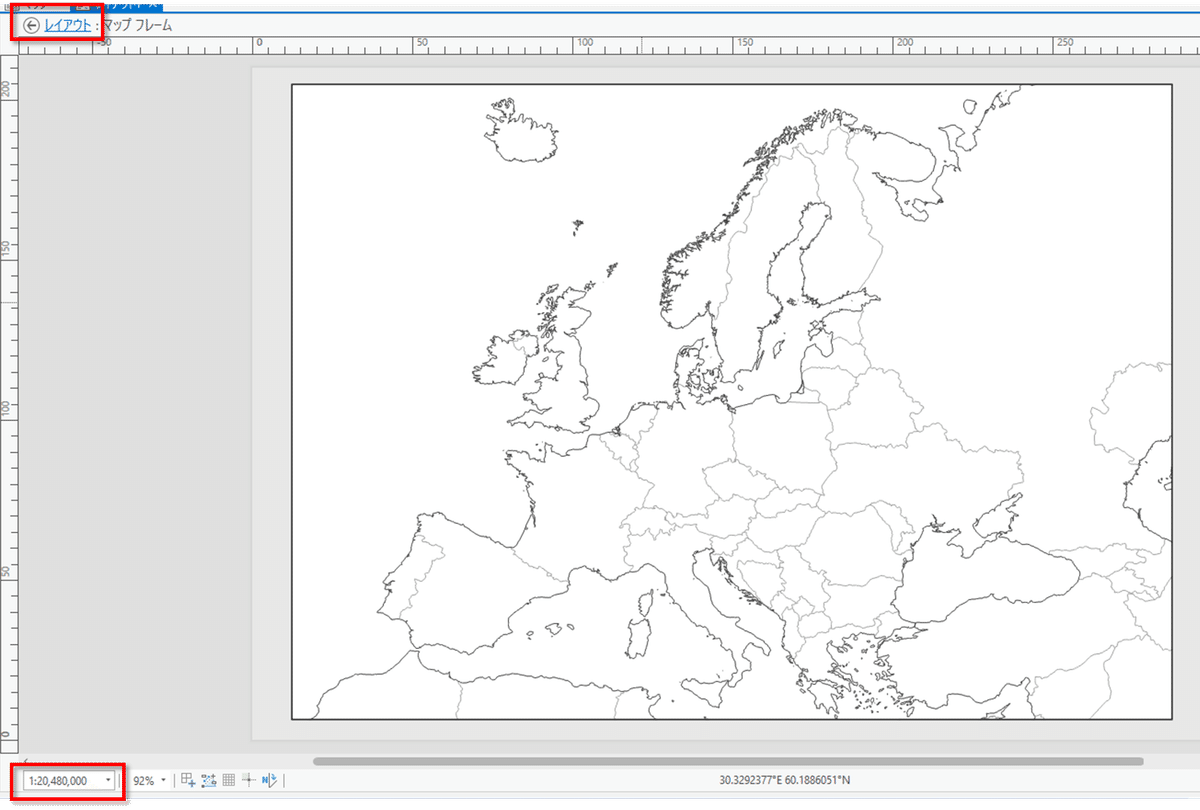
左下の縮尺メニューから指定縮尺での表示も可能です。
範囲を設定したら、左上の「←レイアウト」をクリックします。

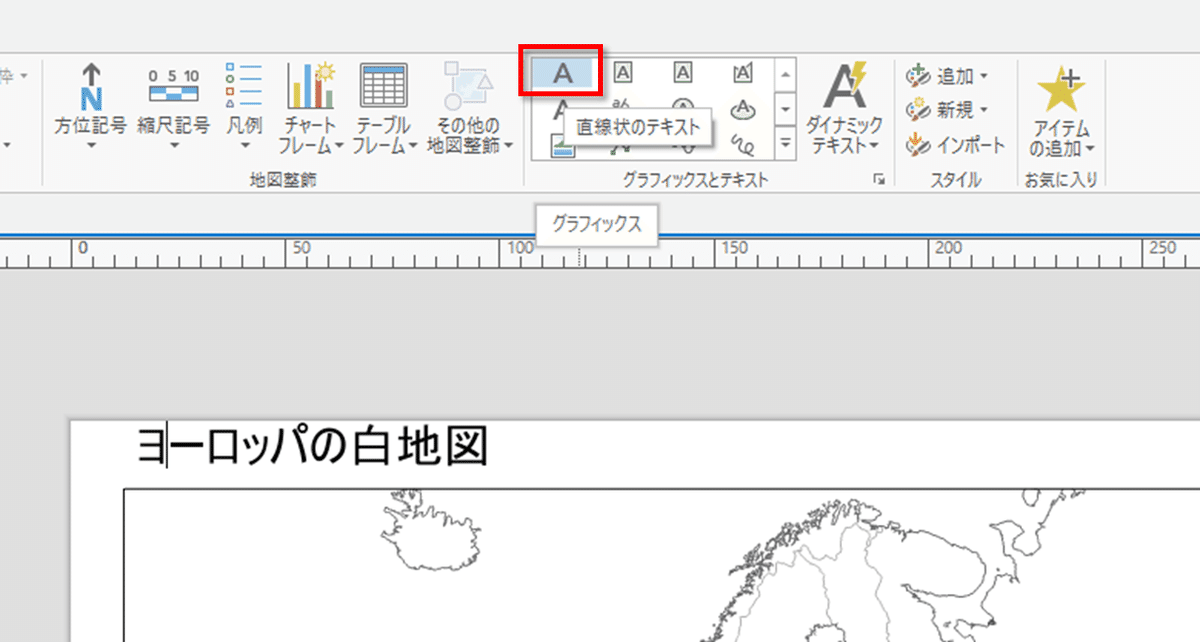
今回は白地図のタイトルを表示するため「直線状のテキスト」を挿入します。

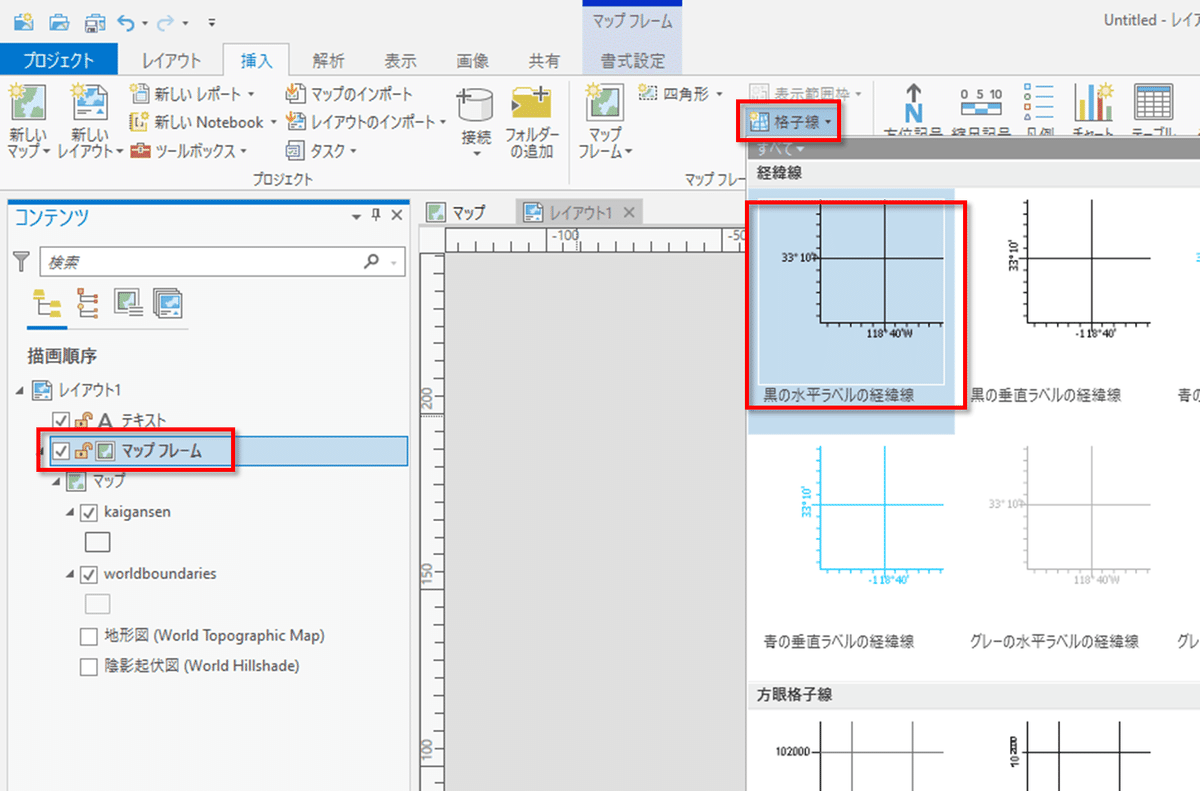
[コンテンツ]ウインドウで[マップフレーム]をクリックし、
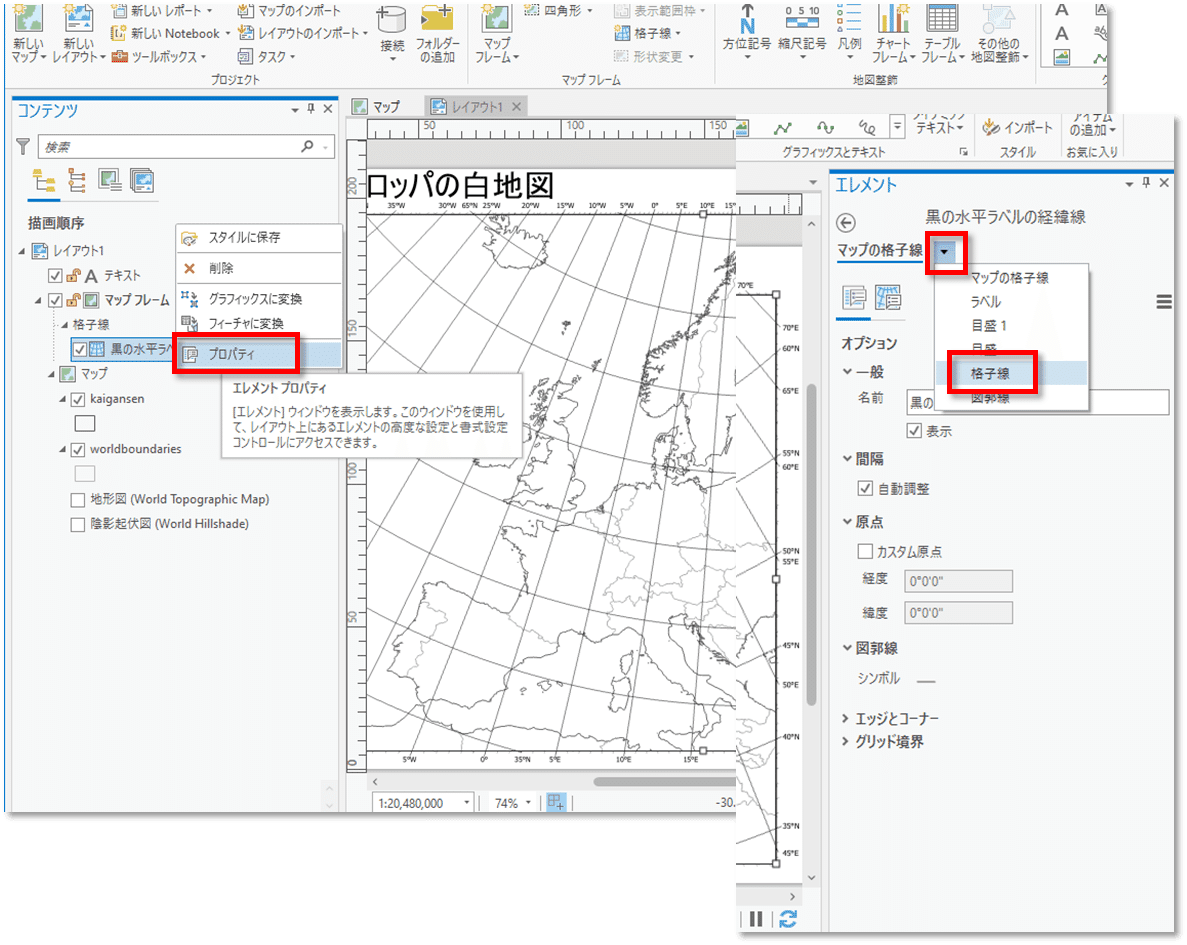
[挿入]メニューの[格子線]をクリックします。
ここでは一番左上の「黒の水平ラベルの経緯線」を選択してみます。

国境線や海岸線と同じ実線で表示されているので、
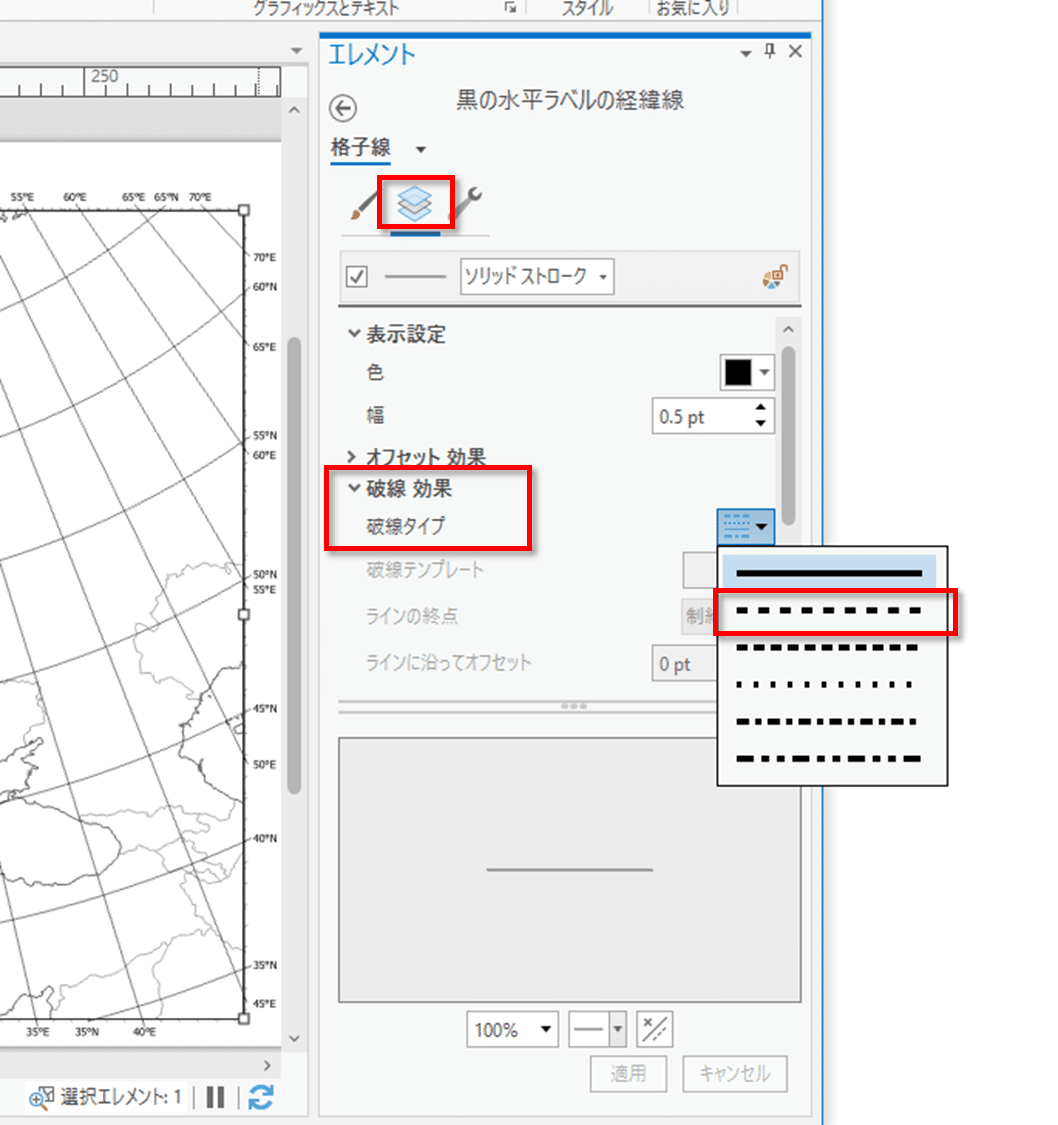
表示シンボルを変更します。


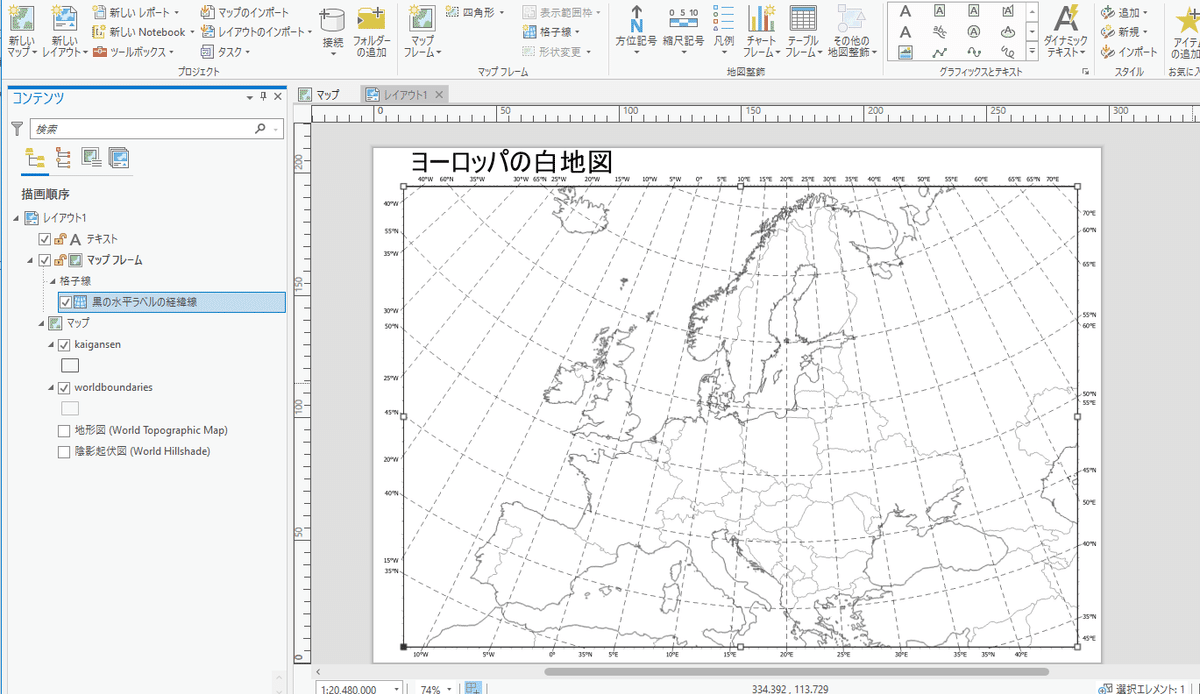
[破線効果 破線タイプ]から、表示したい破線タイプを選びます。
[破線テンプレート]で破線の間隔の微修正なども可能です。

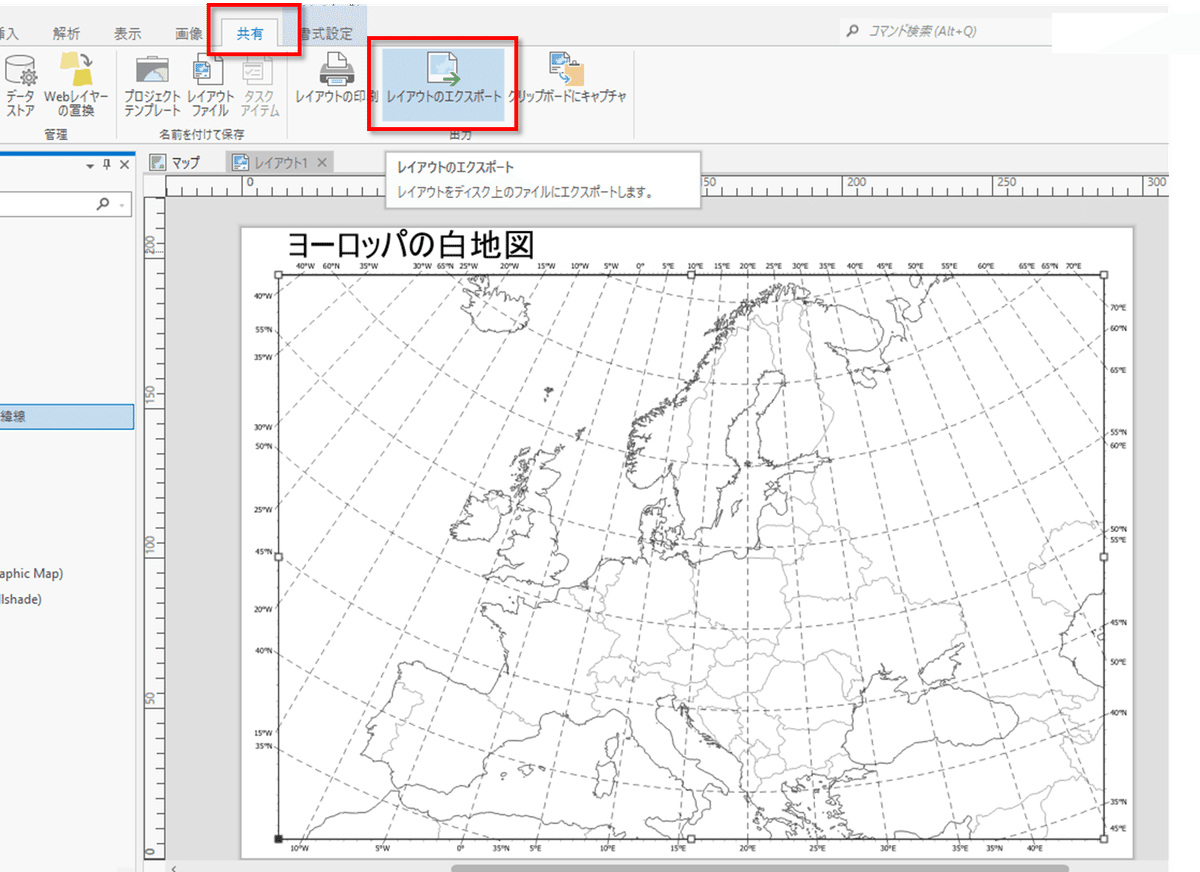
手順⑤:PDFへエクスポートする
最後に、作成したレイアウトをPDFファイルでエクスポートします。


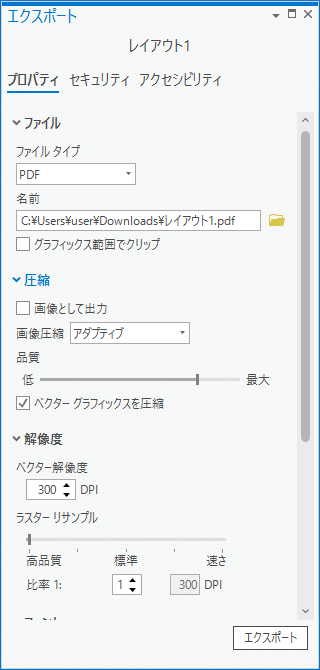
[ファイルタイプ]でPDFを指定し、
[名前]で保存場所および保存するファイル名を設定します。
そのほか、エクスポートする解像度などを設定できます。
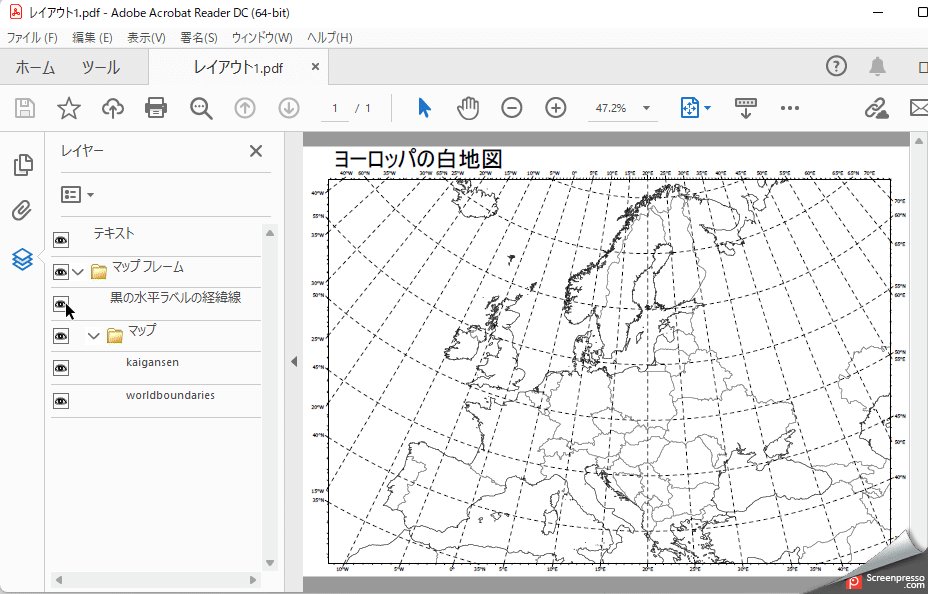
[エクスポート]ボタンをクリックすると、PDFファイルが生成されます。

おわりに
今春から全国の高等学校で「地理総合」が始まりましたが、GISの利活用と言っても何から手を付けてよいのか…という方もおられるのかなと思っています。
たしかにGISはなんでも出来ちゃいますので、思考・判断・表現力の育成や探究活動のツールなどにもってこいなのですが、もう少し手前の活用方法の解説があってもよいかなと思い記事にした次第でした。
最後に宣伝です(定型文)。
この記事で紹介しているArcGIS Proは、小中高向けに無償プログラムが提供されています。高校で「地理総合」の必修化が始まるこのタイミングで必要な方も多いかと思いますのでよければぜひ。詳細はこちら。
定型文ここまで。
