
【ナレッジ】Chrome拡張機能のクリックイベント(manifest v3対応)
Chrome拡張機能の開発をする機会があり、そこで拡張機能アイコン自体をクリックした時に何かしらの処理を行いたいと思い対応したので共有します!
Chrome拡張機能とは
Chromeの機能を拡充する便利なツールのようなもの。例えば現在表示している画面のキャプチャを撮ってくれたり、ページの情報(meta等)を可視化してくれたり、リンク切れが発生している箇所をリストアップしてくれたりと多種多様な拡張機能が存在。
また、実態としてはHTML/CSS/JavaScriptで構成されている。
Chrome拡張機能の作り方
ファイルの構成と役割
・HTML(ツールのUIを作るためのもの、設定画面等を表現する)
・CSS(上記画面のデザインをするためのもの)
・JavaScript(具体的な拡張機能の処理を記述するためのもの)
・画像ファイル(拡張機能のアイコンを設定するためのもの)
・manifestファイル(拡張機能の設定ファイル)
手順
①どんなツールを作成するか決める
②ファイルを準備して開発作業を行う
③作成したファイル一式をChromeへ適応する
適応方法
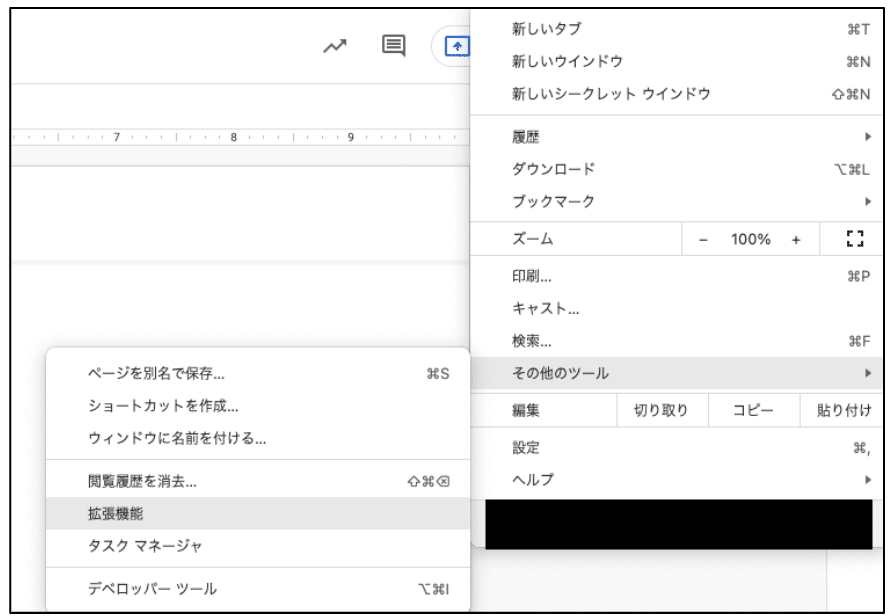
1.Chromeの右上メニューから「その他ツール」>「拡張機能」を開く

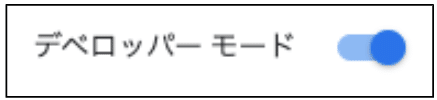
2.右上のデベロッパーモードをON

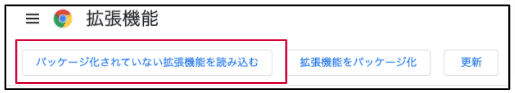
3.左上の「パッケージ化されていない拡張機能を読み込む」を開く

4.フォルダの選択画面が出てくるので、作成したファイルを選択する
★本題★Chrome拡張機能アイコンのクリックイベント取得方法
●用意するファイル
・manifest.json(例)
//manifest.json(例)
{
"name": "ツール名",
"manifest_version": 3,
"version": "0.1",
"permissions": ["activeTab", "scripting"],
"action": {
"default_icon": "img/icon_16.png"
},
"icons": {
"16": "img/icon_16.png",
"48": "img/icon_48.png",
"128": "img/icon_128.png"
},
"background": {
"service_worker": "background.js"
}
}・background.js(クリックイベント監視用)
・hogehoge.js(クリックされた時の挙動を記述するよう)
// background.js
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target: {tabId: tab.id},
files: ['hogehoge.js']
});
});//hogehoge,js
console.log("クリックされたよ");①manifest.jsonにてbackgroundプロパティにバックグランドで動かす用のJSを指定。
②background.jsにてクリックイベントを監視する記述をおこなう。その際クリック後の挙動は別ファイルにて記述するため、別ファイル名をfliesにて指定
③上記イベント発火後処理したい記述をおこなう
まとめ
上記にて無事クリックイベントが取れました。
私がやったこととして、Chrome拡張機能アイコンがクリックされた時にメニュー用のHTMLを表示、再度クリックされた時は非表示にということを上記を応用して実装しました!!
manifestのv3となりドキュメントがすくなかったですが、公式ドキュメントや以下の記事を大変ありがたく参考にさせていただきました。
(参考記事)
Google Chromeの「拡張機能」とは?
https://atmarkit.itmedia.co.jp/ait/articles/1502/05/news148.html
Chrome拡張の作り方 (超概要)
https://qiita.com/RyBB/items/32b2a7b879f21b3edefc
公式ドキュメント(manifest v3)
https://developer.chrome.com/docs/extensions/mv3/manifest/
https://developer.chrome.com/docs/extensions/mv3/intro/mv3-migration/
