
TouchDesignerでクロマキー処理をする
最近、配信イベントが増えたことに伴い、クロマキー処理をされている方が多いのではないでしょうか?
この記事では、TouchDesignerでクロマキー処理をする方法について書きたいと思います。
TouchDesignerでクロマキーを抜く場合、2つの方法があります。
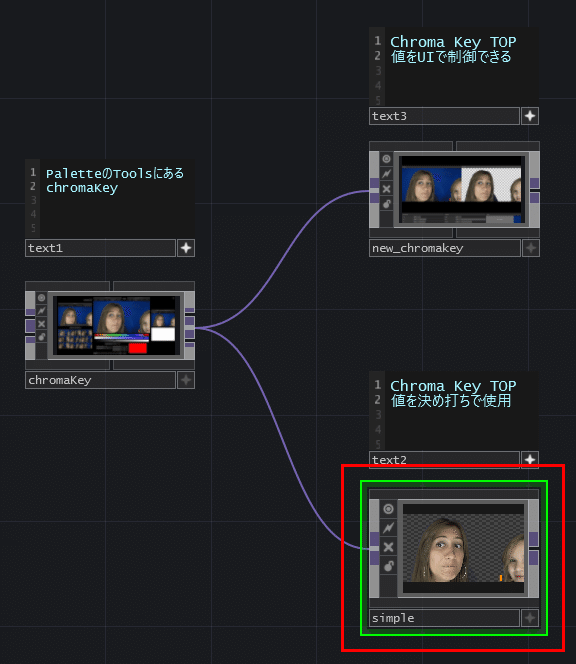
(1) Chroma Key TOPで自分で処理を書く
(2) PaletteにあるchromaKeyを使う
先日、(2)を試したところ、人が入れ替わったり、照明が甘いとどうもうまく抜けない。そこで、(1)の方向で自分で実装してみることにしました。
最終的なファイルは以下にアップしています。
※PaletteにあるchromaKeyよりも4~5倍くらい高速です。
TOEファイルのアップ先
https://github.com/twistcube/touchdesigner/blob/master/chromacky.toe
実装のポイントを少しだけ紹介します。
サンプルファイルにあるsimpleというContainer COMPを見てください。

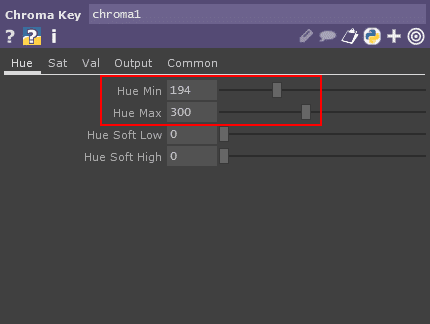
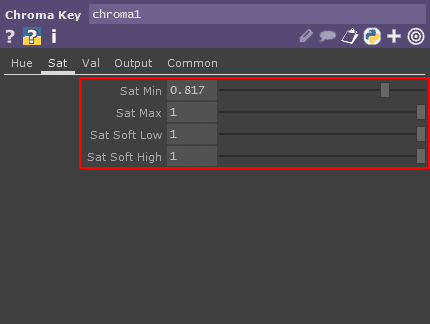
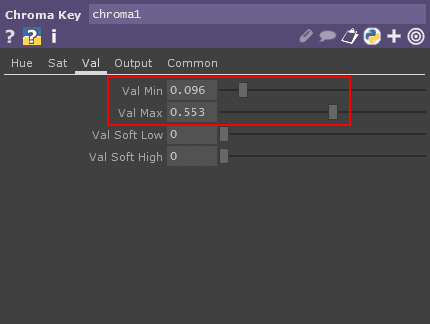
Chroma Key TOPには4つのタブ( Hue/Sat/Val/Output/Common )があります
主に設定するのは、Hue/Sat/Val/Outputです。
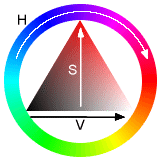
Hue/Sat/Valには、抜きたい色の色相(Hue: 0~360)、彩度(Saturation: 0~1)、明度(Value: 0~1)の三つの成分を指定します。

このサンプルでは、以下の色をクロマキーとして想定していて、この値が含まれるように、前後にバッファーの値を含めて指定しています。
Hue: 219.1
Sat: 0.955
Val: 0.4353

Hue: 219.1 をふまえ、多少のゆとりをもたせて、Minを194、Maxを300に。この辺のゆとりは状況に応じて調整します。

Sat: 0.955 なので、こちらもゆとりをもたせてMinを0.817、Maxを1にしました。なお、Sat Soft Low, Sat Soft Highを指定することで、彩度の境界を滑らか選択するようにしました

Val: 0.4353 なので、Minを0.096、Maxを0.553としました。
ここでクロマキー色周辺の色が選択されます。

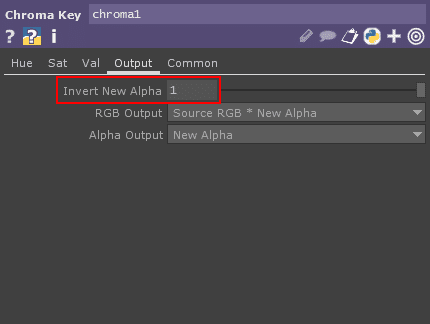
OutputのInvert New Alphaを1にして、クロマキー色周辺以外を表示するようにしましょう。
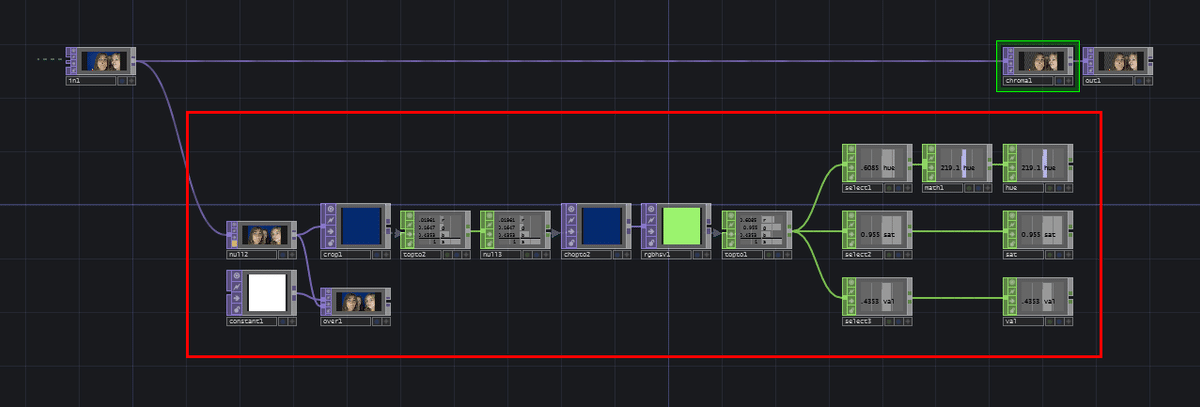
Hue/Sat/Valの値は、キャプチャーしてフォトショップ等で値を調べて指定しても良いのですが、このデモではTouchDesignerで抜き出す方法で組んでいます。
最初は「なんかオペレーター数多くね?」と思うかもですが、やっていることは画像を一旦ロックかけて、その中のクロマキー部分の適当な1pxを抜き出し、RGBからHSVに変換しているだけです。Crop TOPで1pxを抜き出す際の座標の確認は、白い1pxのConstant TOPを作り、オーバーで場所を確認して、その座標をCrop TOPに指定しています。
実装方法が気になる方はファイルを参照してみてください。

なお、new_chromakeyというContainer COMPでは、より細かくUIで制御できるように実装しているので、そちらも是非活用してみてください。simpleというContainer COMPと基本は同じですが、一部、より拡張性を持たせるように若干違う組み方で実現しています。
同じ結果でも、いろいろな組み方ができるのがTouchDesignerの面白いところだなと思っています。TouchDesignerのプログラミングで心がけた方が良いのが、最初からすべてを「完全に」理解しようと思わないことです。徐々に理解していけば良いので、まずは分かる範囲内でアウトプットを続けることが肝心です。
2020年12月17日に発売された「ビジュアルクリエイターのためのTOUCHDESIGNERバイブル: 映像と音楽を駆使したビジュアルアートの創り方をトップクリエイターの作例から解説」(発行:誠文堂新光社)にて、共著で執筆を担当させていただきました。
本書はTouchDesignerの基礎から始まり、作例を通じで中級レベルまで到達できる構成となっています。デモを実行しながら、書籍を参照いただく使い方を想定しています。最初は作例をそのままトレースしてみて、次に作例のパラメーターを変更して、自分なりの見栄えに少しだけでも変えてみるという進め方がオススメです。
TouchDesignerを使って自身の仕事を効率化したい!という方は、是非チェックしてみてください!
