
YouTube LiveのチャットをTouchDesignerで弾幕化
最近、配信イベントに関わる機会が多いのですが、いくら綺麗にデザインしても、リアルの良さには遠く及ばないなという実感があります。
リアルイベントの場合、会場の空気感、体の芯まで響いてくるような重低音、そこに集う人たちによる熱気等が折り重なり、非日常感が得られますが、配信となるとモニターの中に閉じてしまうので、リアルの劣化版になってしまう感が拭えないのです。
では、配信イベントはリアルに勝てないのでしょうか?
僕は、同じ土俵で戦わず、配信の良さを引き出せばよいと思っています。
配信の良さとは、会場のキャパから解放され、多くの方に参加いただける点が一番わかりやすいメリットかと思います。さらに、インタラクティブ、双方向性、マルチアングル等を駆使することで配信ならではのコミュニケーションの追求もできます。このような工夫を通じて、さらに上質な体験になっていくのではないでしょうか?
テレビ番組に目を向けるとデザイン面ではかなり成熟しています。NEWS、討論番組、音楽番組、ジャンル毎にある程度フォーマットがありますよね。ただ、インタラクティブという面ではまだまだ改善の余地が沢山あるように思えます。「dボタンを押して」とか「番組のハッシュタグでツイートして」とか、まだその程度が標準のラインです。番組を取り巻くデジタルならではのコミュニティデザインを意識することで、これからの配信イベントでの差別化につながっていくと考えています。
配信の老舗といえば、ニコニコ、DOMMUNEがありますが、黎明期から続けていることだけではなく、やはり、ニコニコ、DOMMUNEというコミュニティが形成されている点が凄いのではないかと思うのです。同じような配信は簡単にできるのですが、あのような一大コミュニティを作るのは容易ではない。いかに人を巻き込み、オンラインならではのコミュニケーションの場を描くのか、そうした視点で向き合っていくことで、配信イベントはさらに良いモノになっていくのではないでしょうか?
今年、YouTube Liveを使った配信で、運営、参加者の一体感を得るべく手始めとして実施したのが、ニコニコ動画風のチャットの弾幕化でした。単純にチャットの内容を弾幕化して配信映像に重ねただけですが、これでも配信イベントの盛り上げに確かな効果がありました。
今回はその組み方を軽く紹介したいと思います。
難しいことは何一つ無いのですが、大きなフローとしては以下になります。
① チャットをPythonで取得し、テキストファイルとしてローカルに保存
② TouchDesignerでローカルのテキストファイルを読み込み、弾幕化
まぁ、そりゃそうだって感じですよね。
① は、TouchDesignerとは別に起動しており、コマンドからPythonを実行しています。ソースは以下のサイトで紹介されているものを一部改変して使いました。Pythonについては、ここでは詳細は語りませんが、自分の環境でも動かしてみてください。
【参考】YouTube Live チャット欄をAPIでリアルタイム取得https://qiita.com/iroiro_bot/items/ad0f3901a2336fe48e8f
つづいて、②について見ていきましょう。ここでの解説は極一部だけピックアップしているので、実際のコードはtoeファイルを見てください。
toeファイルhttps://github.com/twistcube/touchdesigner/tree/master/danmaku_text
実行方法
キーボードの「1」を押すと処理が始まるようになっています。実現しているところは以下です。CHOP Executeの中で初期化を行い、弾幕がスタートします。

ファイルを読み込む
ローカルにあるテキストファイルを一定間隔で読みに行き、更新があったコメントを弾幕化していく処理になっています。このテキストファイルは、①のコードにてPythonでリアルタイムで更新しており、TouchDesignerは更新されたデータを常に読みに行きます。つまり、Pythonはファイルの更新を、TouchDesignerはビジュアル化を担っているというわけです。

TouchDesignerでは、上記のPulseボタンを一定間隔でたたいていくことで更新を行っています。この処理は以下のオペレーターにて行っています。

Count CHOPの値が5に達した段階でPulseが走り、CHOP Executeが実行され、そこでFine In DATのPulseを実行しています。
弾幕を表示する座標を定義
弾幕のテキストが重ならないように画面を縦に11分割し、順番にテキストを表示する仕組みにしています。0が最下部、1が最上部。その間に9つあるわけです。値が0~1のように規則正しく並んでいると面白味が無いので、Sort CHOPでランダムにし、バラバラで表示されるようにしています。

Event CHOPとReplicator COMPでテキストを生成
弾幕化のキモとも言えるのが、この部分です。一つ一つのテキストは、Event CHOPとReplicator COMPで生成していきます。Event CHOPは、生成したデータが一定時間経つと消滅してくれるので、今回のようにユーザーが不定期でアクションし、要素が消えていくようなケースでは非常に使い勝手が良いのです。

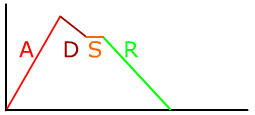
Event CHOPで押さえておきたい概念に、ADSRがあります。僕は音楽は分からないので、TouchDesignerでこの概念を学んだのですが、Wikipediaによると以下になります。
ADSR は、シンセサイザー等、電子楽器の制御信号を設定する機能のひとつ。エンベロープ・ジェネレーター (Envelope Generator) によってコントロールされるパラメータで、Attack、Decay、Sustain、Releaseの頭文字である。 出典: フリー百科事典『ウィキペディア(Wikipedia)』

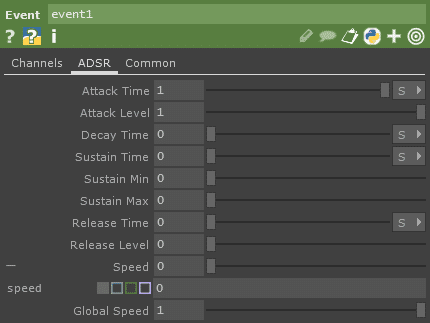
Event CHOPでは、上記の時間軸を指定していくことが可能です。0から始まり、Aで一定のレベルまで立ち上がり、次にDで減衰、Sで持続し、Rで余韻を描きながら再度0に向かっていきます。このような0から始まるアニメーションをEvent CHOPでは実装できます。今回は単純に、0~1まで行き、その時点で消滅する動きを作りたかったので以下のようにADSRの内、Aのみパラメーターを設定しています。

この設定では値は0から始まり最後に1になると消失しますが、値が0の時にはテキストを一番右に配置し、値が増えるに伴い左にスクロールしていく、といった使い方をしています。
※Speedについては、別途、Pythonで個々バラバラの値を指定しています。
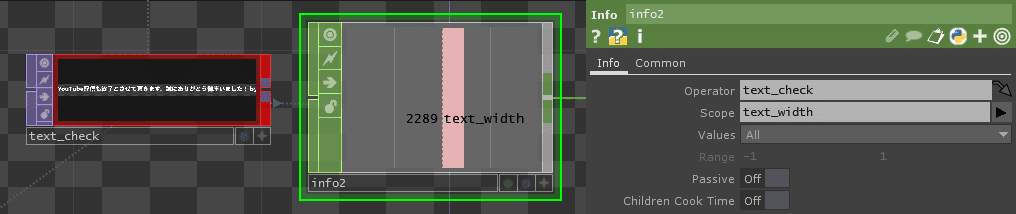
テキストがスクロールして消える一番左の座標は、以下のtextwidthの値を使っています。

この値の取得方法は以下です。Text TOPをInfo CHOPにかけて、Scopeをtext_widthにするとテキストの描画に必要な横幅が取れます。

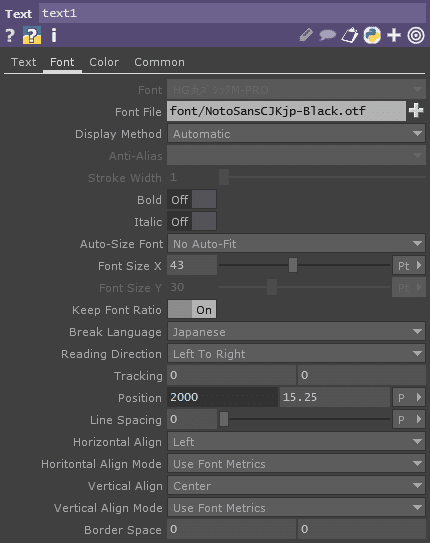
次にテキストのスクロールですが、Text TOPのパラメーターにあるPositionで行っています。ここで指定してある2000は、画面が1920pxなので、それよりやや右側にテキストを配置してあるという意味になります。この値が上記で取得した - text_width であればテキストが左の領域外にすべて出た状態ということになります。adsrの値が0の時は2000、adsrの値が1の時は - text_width。そのようなロジックを設定することで画面右からテキストが発生し画面左にスクロールしていくと消滅するようにしています。

他の処理については、toeファイルを見ていただければと思います。
作り手からすると、ビジュアルやギミックに目が行きがちですが、コミュニケーションをどう作るか?という視点で見てみると、デザインすべきポイントは沢山あると気づくと思います。
TouchDesignerはビジュアル面はもちろん、コミュニケーションや体験を作る上でも非常に強力なツールです。テクノロジーを学んでいると、つい、技術力に目が行きがちかと思います。本来、何らかの価値を生み出すための技術のはずが、いつの間にか技術に囚われ、学ぶこと自体が目的になってしまうことも良くあるのです。そうなってしまうと、本人以外は誰も得しなくなり、結果的に自身の価値も下げてしまいます。技術力は当然大切ですが、それ以上に、その技術でどんな価値を提供するのか?という視点でモノづくりに取り組んでみると、技術者として、ひいてはクリエイター・アーティストとしての視界が開けるのですね。
以下、書籍についての紹介です。
2020年12月17日に発売された「ビジュアルクリエイターのためのTOUCHDESIGNERバイブル: 映像と音楽を駆使したビジュアルアートの創り方をトップクリエイターの作例から解説」(発行:誠文堂新光社)にて、共著で執筆を担当させていただきました。
本書はTouchDesignerの基礎から始まり、作例を通じで中級レベルまで到達できる構成となっています。デモを実行しながら、書籍を参照いただく使い方を想定しています。最初は作例をそのままトレースしてみて、次に作例のパラメーターを変更して、自分なりの見栄えに少しだけでも変えてみるという進め方がオススメです。
TouchDesignerを使って自身の仕事を効率化したい!という方は、是非チェックしてみてください!
