
APIベースのヘッドレスCMS contentful + nuxt.jsを試してみた(contentful設定編)
APIベースのヘッドレスCMS「contentful」を試してみたので、その概要や設定の流れ、API利用の準備についてノートします。
contentfulとは?
ドイツのスタートアップが開発したAPIベースのCMS。WordPressなどの従来型CMSではバックエンドとフロントエンドの両方を提供していましたが、contentfulでは管理サイトとそこで設定したデータ、いわゆるコンテンツをCRUDするAPIだけを提供しています。
バックエンドとフロントエンドを分離したこのようなCMSを「ヘッドレスCMS」と呼び、このcontentful以外にも「CosmicJS」「prismic.io」「GraphCMS」(GraphQLというAPIの問い合わせ言語を開発している会社が提供するCMS)などがあるようです。
APIベースだと何が良いのか?
Webサイトだけでなく、スマートフォンアプリやサイネージなど様々なデバイス向け開発をすることができます。
また、WordPressではPHPによる開発になりますが、APIベースであれば、フロント開発にはどのような言語でも採用できるメリットがあります。
今回はJavaScriptのSPAフレームワーク nuxt.jsでフロントを開発してみます。
contentful側の設定
contentfulにアカウント登録して、設定を進めます。
ログイン後のダッシュボード画面は以下のようになっています。

contentfulには大きく「Space」「ContentModel」「Content」「Media」という概念があります。
・Spaceはサイト自体のスペース
・ContentModelは、データベースのテーブル定義のようなもの。テーブル上のカラム定義(フィールド定義)を管理サイトから設定できるようになっています。
・Contentは、ContentModelに定義したテーブルに登録された実データ
というイメージです。
ContentModelでテーブル定義を行う
今回は簡単なブログサイトを制作するので、「ブログ記事」を格納するためのContentModelを定義してみました。

フィールドタイプには、テキスト・数値・日付以外にもJSONデータや他ContentModelとリレーションを貼ったデータなどのタイプを定義することができます。
データを登録する
定義したContentModelにデータを登録します。データ登録はContentから行います。記事はマークダウンでも記述することができます。

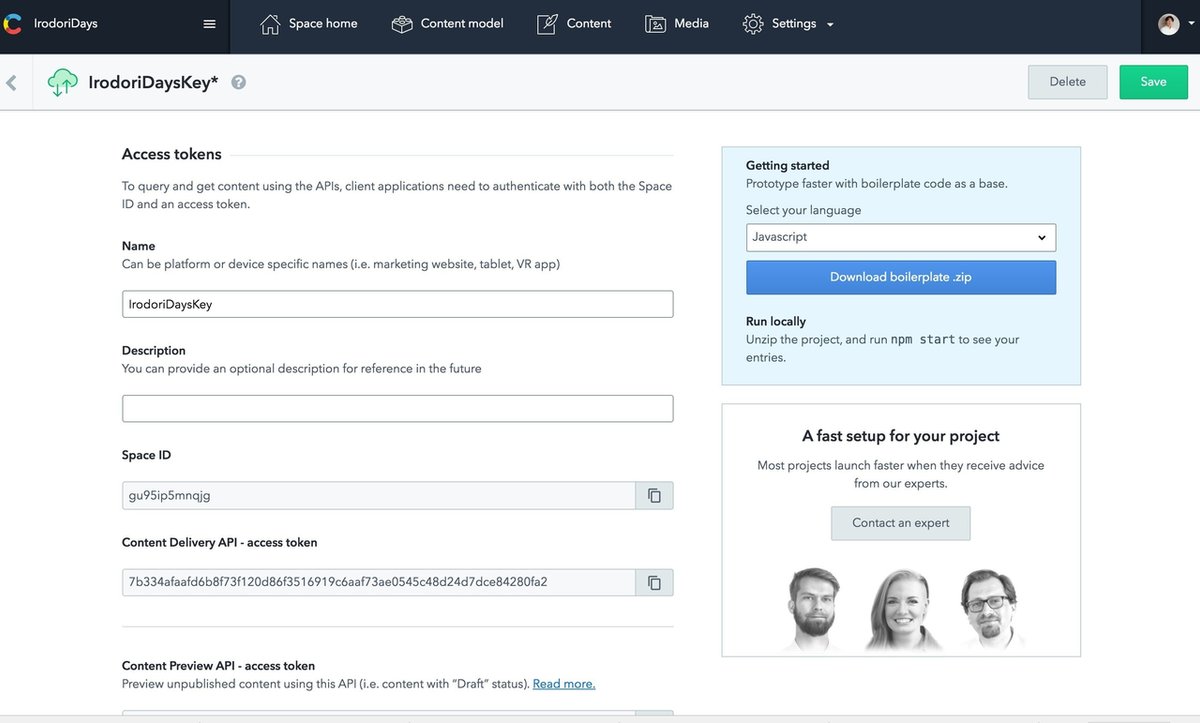
APIキーを作成する
フロントエンドからアクセスするためのAPIキー(トークン)を設定画面から作成します。

続けていよいよフロントエンド側の開発です。今回はnuxt.jsを利用するので、フロント環境の開発から行いたいと思います。
この記事が気に入ったらサポートをしてみませんか?
