
“ユーザー体験の可視化”を4つのパターンで理解を深める
大企業の新規事業開発を支援する、NEWhのサービスデザインチームのマネージャーをしている今村です。
ここではクライアントとの“共創”によって得られた事業開発に関する知見やノウハウをお伝えしています。
今回取り上げるテーマは“体験の可視化”です。
体験の可視化のフレームワークとしては、カスタマー・ジャーニー・マップが有名ですが、他にもいくつか体験の可視化のパターンがあります。
検討スコープやその意図するところによって、適切なパターンを選択し、使い分けることが成果を最大化させます。
今回は、代表的な体験の可視化の4つのパターンを紹介します。
それぞれのパターンの特徴を比較しながら認識することで、体験の可視化についての理解がより深まると考え、今回の記事を書きました。
UXデザインやサービスデザインに興味がある方や実務をされている方に読んでいただけると嬉しいです。
サービスデザインとの出会い
もともと僕はUI/UXデザイナーとしてキャリアをスタートしました。
”体験の可視化”のテーマに出会ったのは、「しゃべってコンシェル」という音声エージェントサービスの顧客体験設計の仕事がきっかけでした。
デザインプロジェクトでは、UXデザインディレクターとして参加していました。
アプリのユーザー体験の改善を考えることが役割でしたが、当時働いていたUXデザインコンサルティング会社の社長から“サービスデザイン的に体験を考えて”と指示されました。
そのとき僕は「サービスデザイン的に考えるってどういうことだろう…」と思ったので、具体的に何をすればいいのかを社長に質問してみました。
すると社長から「アプリの利用中の体験だけではなく、サービスの認知を含めたサービス利用全体の体験を可視化してください」と言われました。
そこで、WEBや書籍でいろいろ調べながら見よう見まねで“ユーザー体験マップ”を作成しました。
それが僕の“体験の可視化”の最初の仕事です。
2013年ごろのことでした。
当時サービスデザインの翻訳本が出始めて、“サービスデザイン”という言葉が少しずつ広がり始めたころだったと思います。
顧客体験を可視化する際の悩み
体験の可視化について勉強し始めたころ、“顧客体験の可視化”の有名な事例がありました。
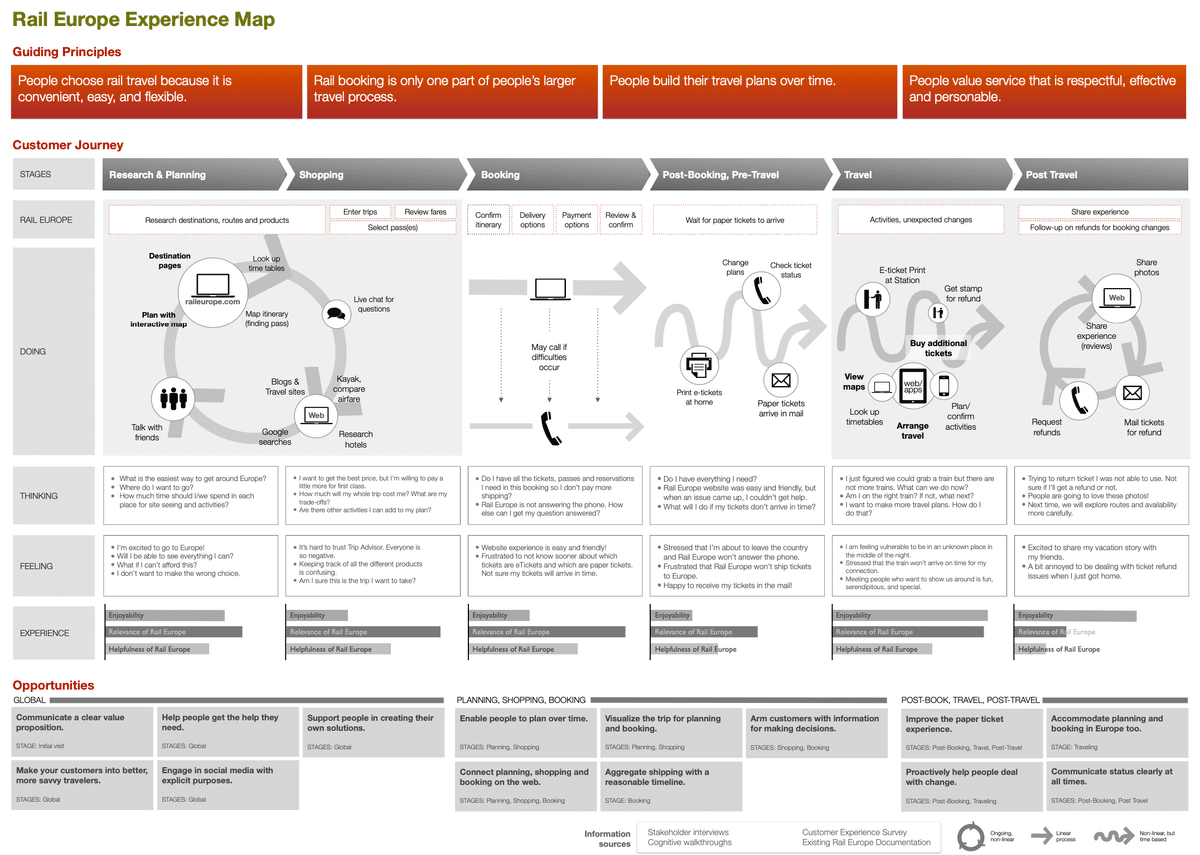
UXデザイン・コンサルティング会社の先駆けであるAdaptive Pathという会社が作成した以下の「エクスペリエンス・マップ」です。鉄道チケット販売会社のために作成されたものです。

当時、体験を可視化する際に、どんな要素(パラメーター)を2次元マップに入れるのが正解なんだろうかと悩んでいました。
この「Rail Europe Experience Map」では、主に縦軸に以下の要素が記載されています。
・DOING:顧客の行動
・THINKING:顧客の思考
・FEELING:顧客の感情
・EXPERIENCE:顧客の体験
・OPPOTUNITIES:価値提供の機会
でも、他の顧客体験マップの事例を見ると、必ずしもこれらの要素に固定されて表現されているわけではありませんでした。
マップに盛り込むべき要素の統一的な決まりごとはなさそうでした。
あるダイアグラムとの出会い
“正しい「体験の可視化」とは何か?”について悩んでいたころ、ちょうどAdaptive Pathのデザイン・ディレクターの方から体験の可視化の手法について学ぶ機会がありました。
顧客体験の可視化の手法を教えてもらうなかで、一番印象に残ったのはそのとき紹介してもらった以下の図です。

これはフランスの土木技術者のミナールという人が描いた、1812年のナポレオン軍ロシア遠征の図です。
ナポレオン軍が被った壊滅的な損失を地図上に数値データとともに表現しています。
左端がナポレオン軍の出発地点(ポーランドとロシアの境界)で、右端が目的地のモスクワです。
帯の太さで兵隊の規模を表現しています。茶色の帯がモスクワへ向うときの兵士の規模、黒色の帯がモスクワから戻るときの兵士の規模です。
出発時に約42万人いた兵士は、戻った時には1万人程度にまで減っていたということです。この図を見ると兵士の減少の過程が一目瞭然です。
フランス軍のモスクワ侵攻が大失敗だったことがよくわかります。
この図には、以下の6個のパラメータがマッピングされ、それぞれのパラメータの関係性を一目で読み取ることができます。
ナポレオンの軍隊の数
距離
気温
緯度と経度
移動方向
特定の日付に対する位置
Wikipediaには、このように書かれています。
“統計学者のエドワード・タフテ教授は、この地図を「おそらくこれまでに描かれた中で最高の統計地図」と評した。”
Adaptive Pathのデザイン・ディレクターの方がこの図を紹介した意図を、僕はこのように解釈しています。
まず、体験を可視化しようとする際には、その図で伝えたい目的と内容を整理した上で、図に盛り込むべき要素(パラメータ)から考えていくべきである。
そして、各パラメータ同士の関係性をどのように可視化すれば因果関係がわかりやすくなるのかを考えて、表現に落とし込む。
この図を紹介してもらったことで僕は、体験を可視化する際には、固定された要素(パラメータ)ありきで穴埋めをしていくのではなく、目的に合わせて要素から探索していくべきである、という基本スタンスを獲得することができました。
体験の可視化:基本となる考え方
体験の可視化は、型にとらわれず“自由に発想して表現してよい”ということです。
ただ、それだと思考・検討の軸がブレてしまって、途中で悩んでしまい、体験マップが完成しないリスクが高まってしまうかもしれません。
そこで最後に、体験を描く上での“基本となる考え方”と“4つの表現パターン”を紹介して、締め括りたいと思います。
まず、体験を可視化する上での“基本となる考え方”です。
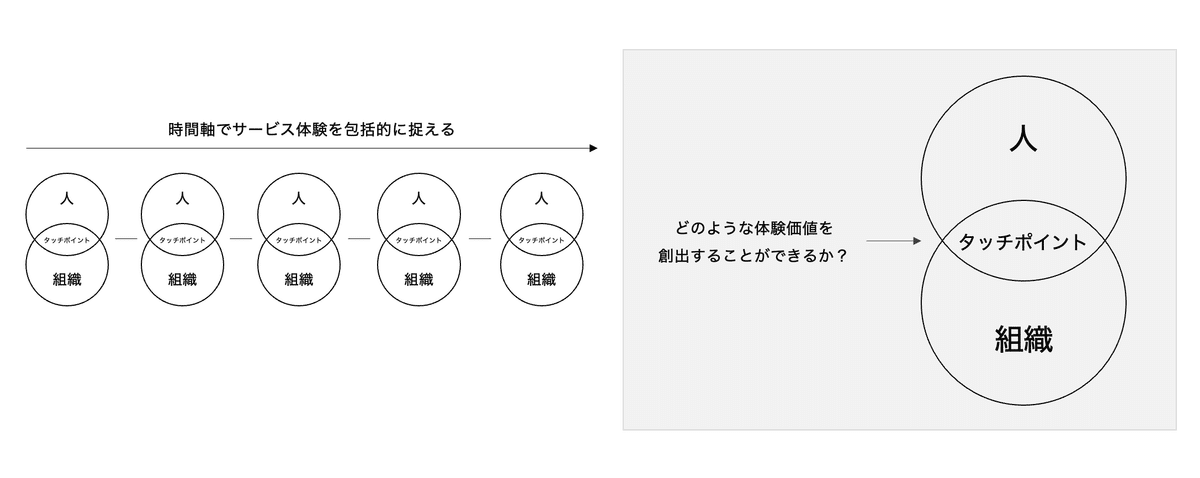
ビジネスにおいて、サービス体験を可視化する目的は、顧客とサービスの接点(タッチポイント)におけるニーズや課題を特定し、タッチポイントにおける「体験価値」を最大化することです。
したがって、人(顧客・ユーザー)と組織(事業者)の接点(タッチポイント)を明確にする必要があります。
さらに、タッチポイントはひとつの独立した点ではなく、体験の時間軸に沿ってタッチポイントが連なって関係しあう“線”として捉える必要があります。
その上で、複数のタッチポイントの流れを意識しながら図として表現する。
以上が“サービス体験可視化”の基本となる考え方です。

体験の可視化:4つのパターン
これまでお伝えしてきたとおり、体験の可視化は“型にはめずに自由に発想してよい”というスタンスでOKです。
しかしながら、描く前にある程度、目的に応じて描くべき体験のスコープ(範囲)を意識してクリアにしておいたほうが、効率的に検討を進めることができます。
体験のスコープは以下の2つの軸で捉えます。
・時間軸の長さ:横軸の幅
・構成要素の数:縦軸の高さ
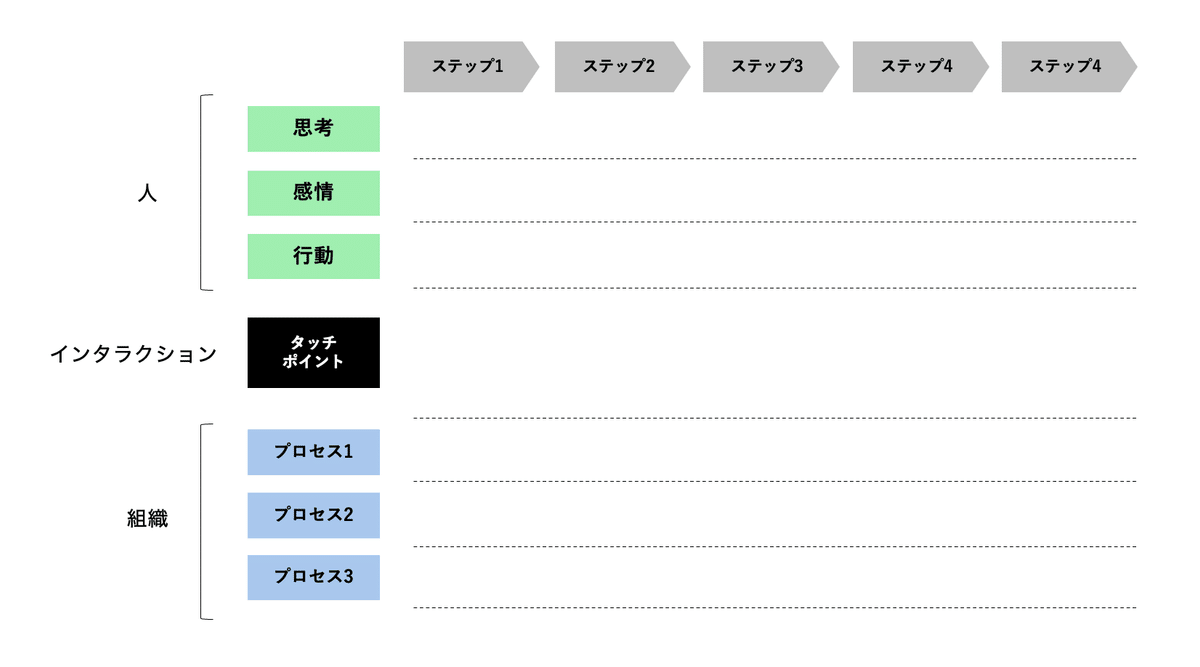
サービス体験の可視化マップの全体像としてはこんな感じです。

横幅が【時間軸】、縦軸が【人と組織に関する要素】、そしてそれらの接点である【タッチポイント】が要素として表現されます。
この可視化マップの全体像に、【横軸:時間軸の長さ】、【縦軸:構成要素の数】の2つの軸で“可視化スコープ”を考えてみると、目的に応じておおまかに「4つの可視化のパターン」として、以下のように便宜上分類ができます。

・カスタマージャーニー・マップ(CJM)
・エクスペリエンス・マップ(ExM)
・サービス・ブループリント(SBP)
・ユーザーストーリー・マップ(USM)
それでは、上記4つのパターンの目的と特徴について解説していきます。
1つめは【カスタマージャーニー・マップ(CJM)】です。
CJMの主目的は、マーケティング・ファネル全体の顧客体験のタッチポイント全体と一貫性のある体験ストーリーを把握し、各ファネルごとの課題を特定し、施策を考えることです。

したがって、顧客体験を長い時間で捉えようとしますので、横軸の幅が広くなります。一方で、組織側の運営オペレーションを詳細に描かないことが多いです。
2つめは【エクスペリエンス・マップ(ExM)】です。
ExMの目的は、サービスのキーとなるスコープの複雑な体験ストーリーを可視化し、ステークホルダー間で目指すべき顧客体験全体像を構築することです。

したがってCJM同様、顧客体験をある程度の長い時間で捉える必要があるので、一定の横軸の幅が必要です。さらに、思考・感情・行動といった顧客体験の要素を詳細に描き可視化することが多いです。
そうすることで、体験上の課題や目指すべき体験像の解像度を高めます。
3つめは【サービス・ブループリント(SBP)】です。
SBPの目的は、フロントステージ(顧客の活動)とバックステージ(組織の活動)の両面から顧客と組織のタッチポイントを起点に体験を可視化することで、サービス運営の仕組み全体を理解し、運営オペレーションを改善することです。

したがって、改善したい運営オペレーションのスコープを定義する必要があるため、顧客体験の時間軸はある程度絞ることが多いです。
一方、組織運営側の行動を深く詳細に描くことにより、運営オペレーションの解像度を高めます。
4つめは【ユーザーストーリー・マップ(USM)】です。
USMの目的は、ソフトウェア開発において、ユーザー体験をベースに機能を分解し、機能要件のスコープを定義することです。

したがって、システム利用にフォーカスするため、サービス体験全体としては短い時間軸の中で、ユーザーのアクションを解像度高く洗い出します。
ソフトウェアの機能要件のスコープを定義することが目的なので、縦軸の要素はユーザーのソフトウェア利用のアクションのみにフォーカスします。
したがって、体験を描く範囲としては他の体験マップに比べて最小となります。
終わりに
体験をうまく可視化できると、サービス体験価値を向上させることが可能になります。
しかし一方で、目的にフィットしない描き方をしてしまうと、作成にかけた時間が無駄になってしまいます。
もっと体験をマクロ的に捉えるべきなのに、一部の体験しか見てなかった。逆に、もっと解像度高く顧客体験を捉えないと具体的な改善を考えられないのに、広く浅く顧客体験を描いてしまった、というような状況です。
そのような状況を避けるために(あまり型にはめずに考えてほしいということはありつつも)、まずは顧客体験を描く前に頭に入れておくとよい、目的別の「4つの表現パターン」を紹介させていただきました。
今回はこれでおしまいです。
“体験の可視化”をテーマにお話をさせていただきましたが、いかがでしたでしょうか?
長くなりましたが、最後まで読んでいただきありがとうございました。
「♡スキ」をいただけると今後の励みになります。ではまた!
