【Day7】レスポンシブデザイン
chapter1 : レスポンシブデザイン
まずはレスポンシブデザインについて説明します。
「なんか聞いたことある言葉だけどよくわかんないや」という人も一定数いるのではないでしょうか。
めっちゃ噛み砕いていうと
『端末に合わせて表示が変わるようにデザインする』ということです。
あなたももしかすると経験があるかもしれませんが、スマホでWebサイトを見ているときにスクロールしたら左右にブレるページに遭遇したことはありませんか?
それはレスポンシブデザインに対応できていないページです。
レスポンシブデザインはとても重要なんですけど、どのくらい重要なのかというと、Googleが2021年3月からモバイルファーストインデックス(MFI)を更に進化させ「PCでしか表示できないコンテンツ(レスポンシブ非対応)をインデックスしない」という声明を出しました。
インデックスされないと、WEBサイトで検索された際に表示されなくなってしまいます。
つまり、レスポンシブデザインされていないWebページは無いものにされるということです。
どのくらい重要なのかなんとなくお分かりいただけたかと思うので、レスポンシブデザインの実装方法について解説します。
やり方は知ってしまえばそんなに難しくありませんのでご安心を。
chapter2 : メディアクエリとブレイクポイント
メディアクエリとは、メディアタイプやメディア特性によって表示を変える、レスポンシブデザインで利用する設定のことです。
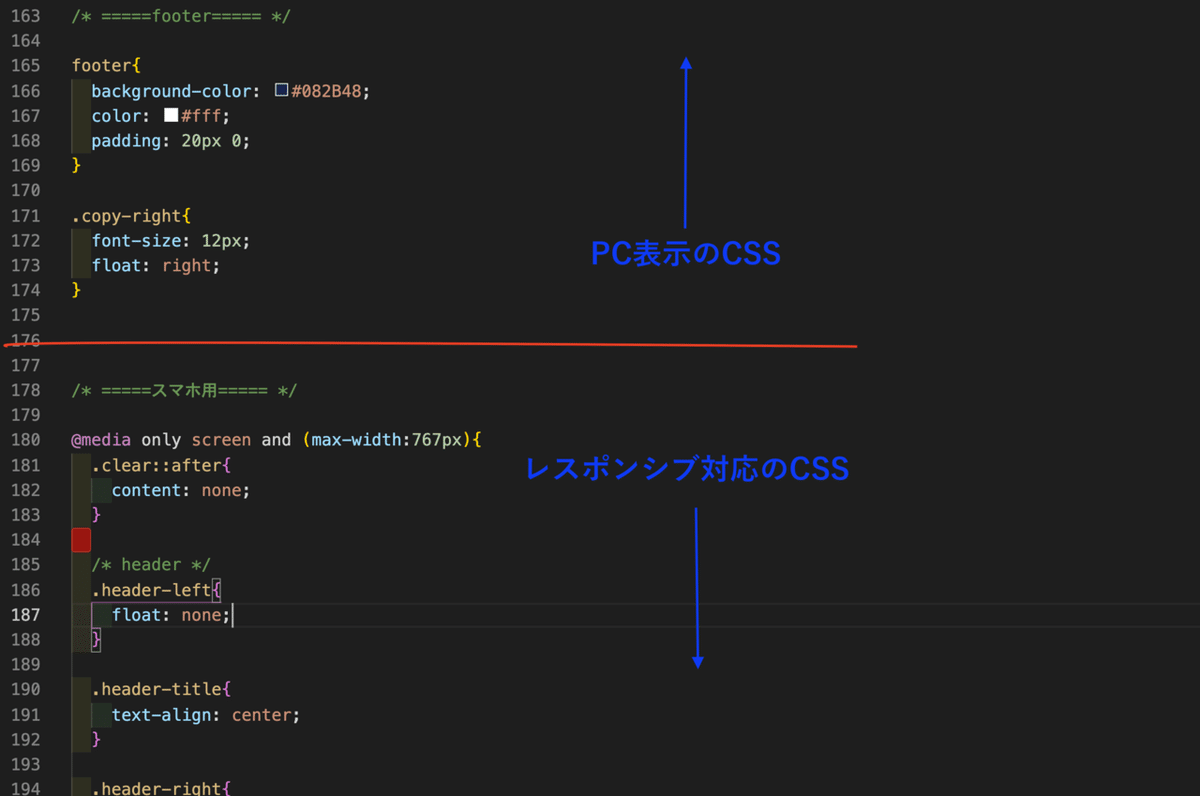
早速書き方の説明なんですけど、style.cssに通常のCSSを書き終えた箇所の更に下部からレスポンシブデザインのCSSコードを書き始めればOKです。

レスポンシブ対応を書き始めるときは以下のコードを先頭に書きます。(定型文ではなくあくまでも一例です)
@media only screen and (max-width : 767px)初めて見る人にとっては呪文のように見えるかもしれませんが、蓋を開けてみると考え方は意外と単純です。
一般的に出回っているタブレット端末(ipadとか)は約768pxで、PCは平均的に1200pxです。なので768px〜1200pxのタブレットではPC版で表示して、768px未満(767px以下)はレスポンシブデザインに対応させた表示にしくださいという命令文を書いているだけです。
このコードを書いたらあとは「PC版ではこの表示になってるけど、スマホ版ではこういう表示にした方がいいな」とか地道にコーディングしていけばOKです。
ちなみに、あるpx数を超えると表示が変わる瞬間をブレイクポイントと呼びます。
ブレイクポイントに関しては、主流の端末によって時代と共に変化していくものなので変な固定観念は持たないことをお勧めします。
ブレイクポイントに関するわかりやすくまとめてある記事を見つけたので是非参考にしてみてください。
それでは今日はこの辺で終わりにします。
ありがとうございました。
けけ丸
