
Google勢でもPower Platformみたいにやってみたい!!〜AppSheetとLooker Studioを連携させてみた
今回はLooker Studioの記事がいつもより注目されたので調子に乗って更に進めてみます。
Looker といえばGoogleクラウドのBIツール。それだったら同じくGoogleのノーコードツールであるAppSheetと組み合わせてなにかやってみようと思います。機能感の連携というとMicrosoftのPowerPlatformです。PowerAppsとPowerAutomateとDataverseとPowerBIを組み合わせていろいろやっているイメージですが、それをAppSheetとスプレッドシートとLooker StudioというGoogle勢でやってみたいと思います。
それではさっそく始めたいと思います。
こんなものを作ります
今回作ってみるものは「感情ログシステム」です。
毎日暮らしている中で「喜び」「悲しみ」「怒り」「冷めた」と言ったような感情をそうなったたびにスマホに記録をしてみて、それをリアルタイムでグラフ化するというものです。
まぁGoogle勢と言ってもワタクシはちょっとやってみただけのド素人なので、超簡単なヤツで勘弁してください。
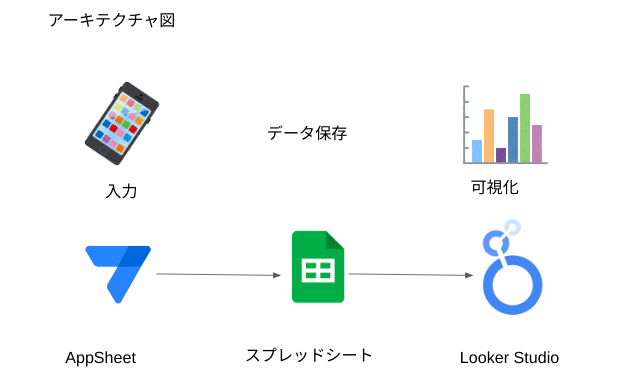
アーキテクチャとしてはこんな感じです。

AWS勢あたり(とはいえ自分もGoogle勢ではない)のみなさんが描いているようなかっこいいアーキテクチャ図ではありませんが、こんな感じです。
1)データはGoogleスプレッドシートに保管する
項目は「発生日時」「感情」「メモ」
2)入力画面はGoogle AppSheetで作成する。新規登録および削除を行う
3)Looker Studioで感情別、時系列の可視化をする。
さっそく作り始めてみたいと思います
ちなみにそれぞれのアカウントは既に取得している前提です。
作業はChromebook上ですべて行うのでブラウザはGoogleChromeを使用している前提です。
データを定義する(Googleスプレッドシート)
まずは最初にデータを作ります。
Googleの画面からGoogleスプレッドシートを開きます。

スプレッドシートの画面が呼び出されます。
「新しいスプレッドシートを作成」から「空白」を選びます。

スプレッドシート画面になったらスプレッドシート名、シート名にそれぞれ「感情ログ」と入力して、列の先頭行に「発生日時」「感情」「メモ」という列ヘッダーを入力します。

まずは「発生日時」の表示形式を「数字」「日時」に変更しておきます。

次にテスト用にそれっぽいデータを入力しておきます。

これでデータの準備は完了です
入力画面を作る(AppSheet)
次に入力(エントリー)画面を作成します。
アプリを自動生成する
AppSheetを自分の環境にインストールするとスプレッドシートの画面から登録と一覧表示ができるアプリを瞬間的に作ることができます。
スプレッドシートのツールバーから「拡張機能」「AppSheet」「アプリを作成」を選択します。

選択するとアプリの自動生成がはじまります。数秒待つとAppSheetの編集画面が表示されます。

編集画面の最初は下のガイダンス画面になりますが「Customaize your app」のボタンをクリックします。

アプリの編集画面が表示されます。「発生日時」「感情」「メモ」という項目とシステム項目が出来て、右側にスマホの一覧画面が表示されます。

入力画面を編集する
中央の項目ごとのパラメータに注目します。
一番上と一番下はシステム項目なので無視して、まずは「発生日時」を確認します。右のプレビューで「+」を選んでも現在のシステム日付が初期表示されるので、そのままでも問題なさそうです。

下の「メモ」はメモ用に足しただけで重要ではないので、これもスルーです。
真ん中の「感情」は選択式にしたいのですが、いまのところただのTEXTになっています。ここを直したいので左側の編集の鉛筆マークをクリックします。
「感情」項目の編集画面になります。

感情のTypeを「Text」から「Enum」に変更するとType Detailsの下にValuesという項目が表示されるので選択肢である「喜び」「悲しみ」「怒り」「冷めた」を登録します。

「Done」で登録すると入力画面の作成は完了です。
一覧表は自動で作られたものでも充分なのでそのままで良いです。
これで新規登録、編集、削除、一覧確認の機能が提供されます。
アプリを公開する
アプリができたら共有します。
最初に右上の「SAVE」をクリックして保存します。
保存が終わったら右上の「Share」のアイコンをクリックします。

Share appの画面が表示されるので「Copy sharling links」をクリックします。

リンクは「Browser Link」(ブラウザ上で動作)もしくは「Install Link」(Appsheetのアプリをダウンロード)をコピーして入力する人やデバイスに共有します。

完成したスマホ用の登録画面はイカのようになります。

可視化する(Looker Studio)
データが出来、入力画面も出来たので、最後に可視化して結果をグラフ表示します。
Lokker Studioを開きます。

左上の「+作成」をクリックします。
プルダウンメニューが出るので

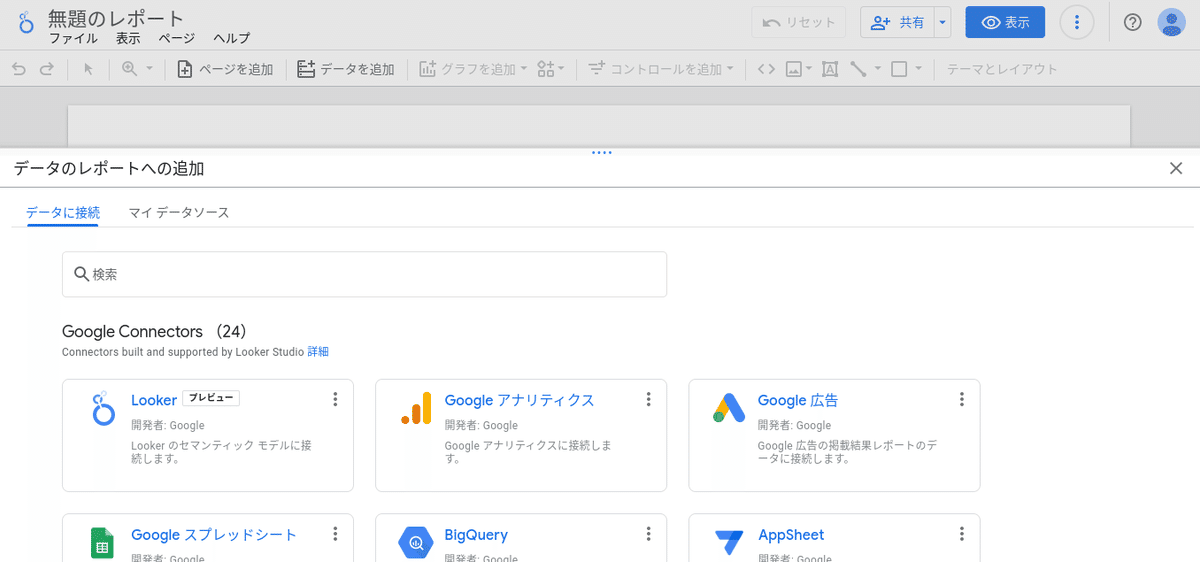
「無題のレポート」という画面が作られ「データのレポートへの追加」という画面が表示されます。
「Googleスプレッドシート」を選択します

スプレッドシートとワークシートを選択して、右下の「追加」ボタンをクリックします。

次に確認画面が出ますので「レポートに追加」をクリックして進めます。

ダッシュボード画面が表示されます。
左上の「無題のレポート」を「感情ログ」に修正してください

表形式を円グラフに修正する
初期表示された表を円グラフに修正します。
右側のパラメータの「グラフ」をクリックします

グラフのタイプがたくさん表示されますので円グラフを選びます

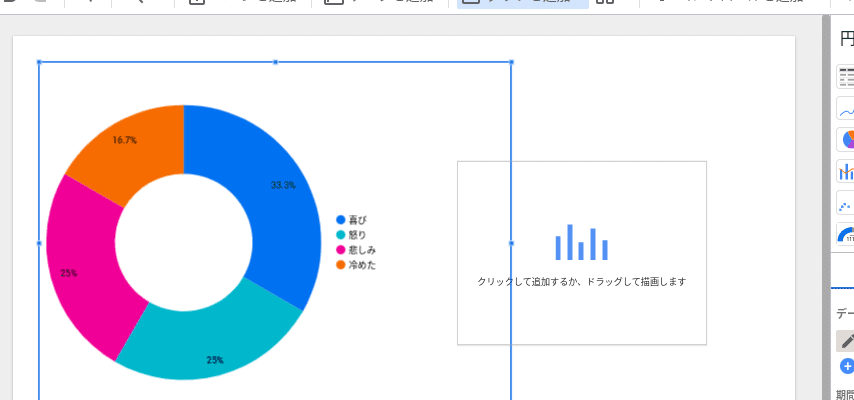
円グラフになりました。

もうひとつグラフを追加する
もう一つのグラフ、「日にち別の件数グラフ」を作成します。
「グラフの追加」を選択し、表示されるグラフから縦棒グラフを選択します。

枠が表示されるので確定します。(あとで何回でも直せます)

右のパラメータのうちディメンジョンを「発生日時(日付)」に修正します

日付別の登録件数のグラフが完成します。
日付の棒をクリックするとその品の感情の円グラフが変化するようになります。

グラフを共有する
グラフが完成したのでこれを他の人に共有します
画面右上の「共有」をクリックします。

ユーザーやグループとの共有設定の画面になりますので「リンク設定」を「公開」にして「リンクをコピー」をクリック、最後に保存にします。
このURLを他の人に共有するとグラフを見せることができます。
AppSheetの画面から入力をしたあとにLooker Studioで「データを更新」をするとグラフが変化します。

まとめ
これで予定していた機能が完成しました。AppSheetで登録し、スプレッドシートに保管し、Looker Studioで可視化することが出来ました。
今回は最も簡単なパターンを作ってみましたが、これにGoogle Apps Scriptなどを組み合わせるとかなり本格的なものも出来る感じです。

MicrosoftのPowetPlatformに比べてまだ一体感はありませんが、Google勢でも同じように連携させることができました。
これからのバージョンアップでもっと一体化が進むのが楽しみです。
いいなと思ったら応援しよう!

