
【動画レポ】ビジュアルプログラミングIoTLT vol.10
今日は2月24日に開催されたIoTLTのスピンオフ「ビジュアルプログラミングIoTLT」を動画からレポートをまとめます。ビジュアルプログラミングIoTLTもなんと10回目です。今回もどんなLTが行われるのか楽しみです。
オープニング
今日の進行役は田中さんと豊田さんです。ふたりともいくつもの勉強会コミュニティを主催している人です。まずはIoTLTの紹介・説明から始まり、軽めの説明ですぐにスタートです。
スポンサーLT Node-REDのダッシュボードで効果音ポン出し画面をつくってみた
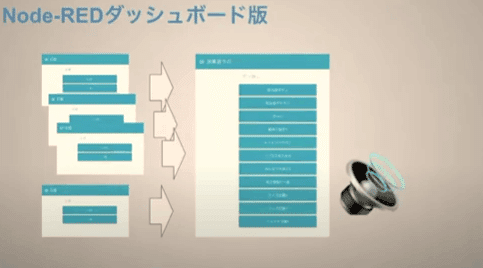
スポンサーLTはIoTLT放送部の北崎さん。イベントでタイミングよく効果音を出す「ポン出し」をNode-REDで作ってみた話です。通常はハードウェアサンプラーというような機器を使います。

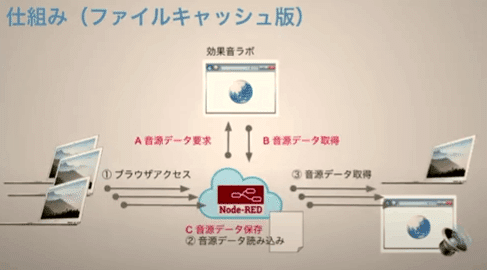
作ったのは①効果音を用意したポン出し側②拍手のように音を出す指令を送る参加者側という構成で②の参加者(複数)メニューを押すと①のデバイスから登録した効果音が出るようなシステムで、ポン出し単体で使うケース、多数の参加者から拍手や喝采などを集めるケースの二通り使えます。

Node-REDのフローはWebブラウザの音源機能を使いますが効果音サイトに迷惑がかからないようにキャッシュを取得するようにしています。

Node-REDのフローは公開されています。
<通常版>
<キャッシュあり版>
フローのみはGithubにもあります
Qiitaに記事もあります
今回の資料です
村上さん:子どもたちが大好きなScratchに足が生えた?~AkaDakoを使って1秒Lチカチャレンジ~
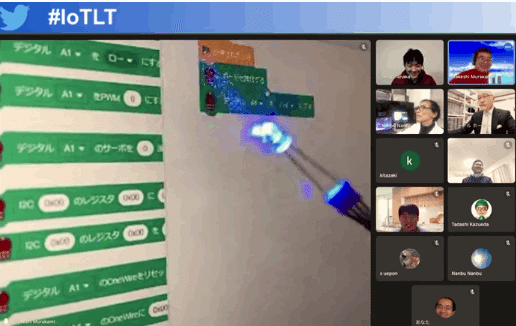
次の村上さんは2月のIoTLTで紹介され話題になったScratchで扱えるセンサー&アクチュエーターAkaDaco(2月28日新発売)を使ってIoTの基本、LチカをライブでやってみるLTです。

ダウンロードやアップロードもなく直接コードが反映・実行されるところがすごいです。IFTTTの連携も簡単にレスポンスよくできます。

これが学校現場で使われるとほんとにいいですね。
ueponxさん:相性ピッタリ!reTerminalとNode-REDのステキな関係
次はラズパイとNode-REDが好きなueponさん。
RaspberryPIとタッチスクリーンを組み合わせたデバイス「reTerminal」とNode-REDの相性がバッチリというお話です。
reTerminalは非常に「入手性」が良い開発も設置デバイスとしても使い勝手がいいデバイスです。
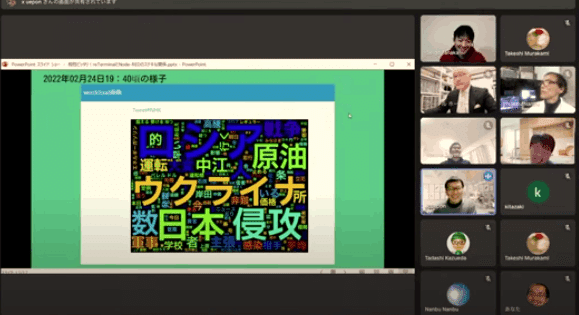
今回はNode-REDを使ってTweetを取得してWordCloudを作成・表示させてみました。

作成手順はこちら
reTerminal使ったコンテストも開催されてます
資料です
田中正吾さん:デバイス動作撮影するとき操作する手が足りないので Power Automate Desktop に助けてもらう
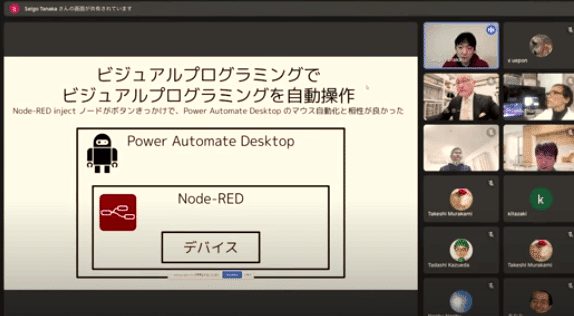
4番めは司会の田中さんのLTは片手で持ったKeigan MoterをNode-REDで動かす(もう片手を使ってしまう)シーンを撮影するためにPower Automate Desktopを使ってNode-REDのマウス操作を自動化してみた話です。

撮影をするためにあえてウェイト時間をあけてNode-REDを起動するようにWindows標準搭載のPower Automate Desktop

この仕組の良いところ
・一人でも撮影ができる
・予測して撮影アングルを作りやすい
・撮影に集中できる
・オンラインデモでは話に集中できる
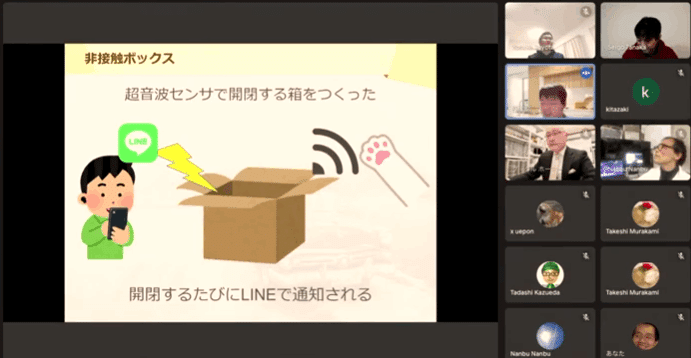
いのうえ みのるさん:ATOM Motion+Arduono IoT Cloud+Node-REDでコロナ禍向け非接触ボックスを作る
いのうえさんのLTはATOM Motionが手に入ったのでコロナ禍のなかで綿棒などの箱を衛生面を確保するため非接触で蓋を自動的に開閉する仕組みを作った話です。

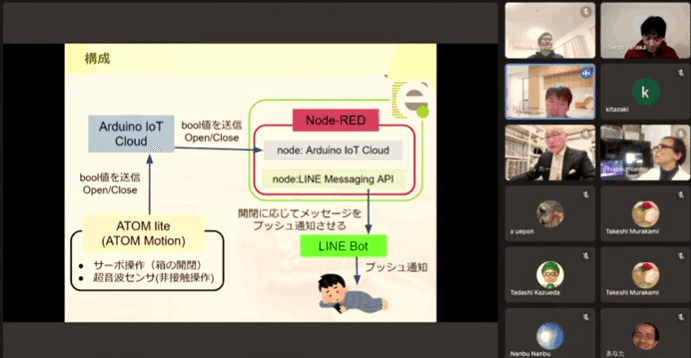
ATOM Motionの超音波センサーで検知して蓋を開けたらArduino IoT Cloudを中継してNode-REDで作った通知アプリでLINEに通知するという構成です。

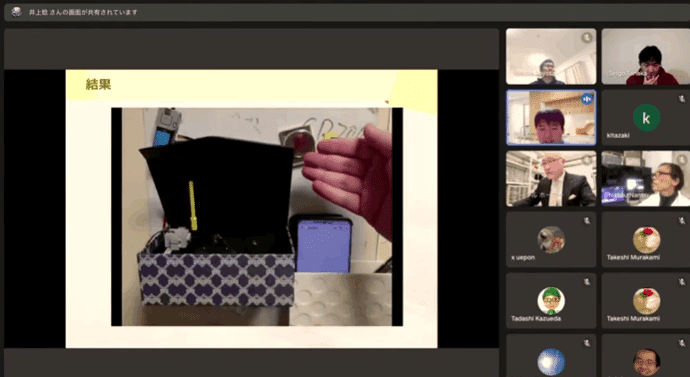
手を近づけると箱がぱかっと開いてLINEが送られます。

資料です
グーグル ホーマーさん:みんなどうしてる?プログラミングはビジュアルツールあるけど電子回路系は?
いつも教え子の学生さんを登壇者として送り込んでくれるグーグルホーマーさんの久しぶりのLTです。

Microsoftのプログラミング学習プラットフォームMakeCodeにシミュレーション機能はMicro:bitのシミュレーション機能はあるけど、さすがに外部の回路まではシミュレーションできません。
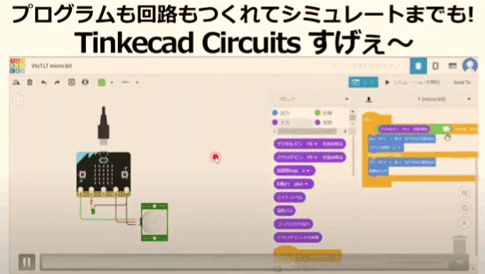
今回のLTは、それが出来るツール「Tinkercad」の紹介です。
無料でアカウントを作って使うことも出来、いろんな回路を接続し、なんとその画面の中でプログラムを作れちゃいます。

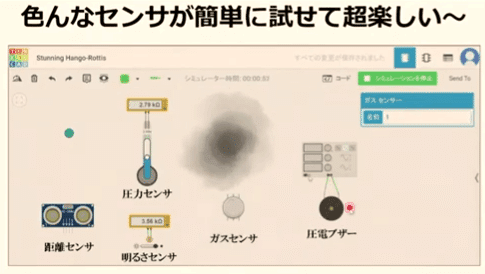
これでいろんなセンサが試せます。ガスや音についてもシミュレーションできます。しかもMicro:bitに書き込みすることも出来ます。

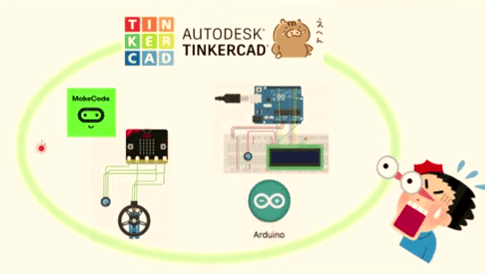
なんとMicro:bitだけでなくArduinoも再現できます。

学習やプロトタイピングに最適で、電気系に弱い情報系の学生に使わせるには費用に良いツールです。
nanbuwks@秘密結社さん:錆びた志 〜ARDUBLOCKとSCHEME〜
次はIOTLTではおなじみの総統のLTです。初学者が陥る谷であるループとかの制御構造の理解を超えるための教育コンテンツづくりの取り組みの軌跡が紹介されました。

そこで使ったのがARDUBLOCKというビジュアル開発環境でループの理解もすごくわかりやすいため、その後ひらがな表記にしたりと強化したものを使っています。

一昨年に発表した内容ですがセキュリティも考慮した関数型言語を元にしたものを考え今流行のRUSTにチャレンジしましたが未完に終わりました。
今、再び取り組んでいるのはLambdaChipsというところが出しているAlonzoボードというものででSCHEMEという言語にチャレンジしています。

SCHEMEは関数型言語で覚えることが少ない、本質を学びやすいなどという特徴があり、これをブロックプログラムであるARDUBLOCKで書いたものから変換出来ないかと取り組んでいるそうです。

かずえださん:ビジュアルプログラミング、その後に。
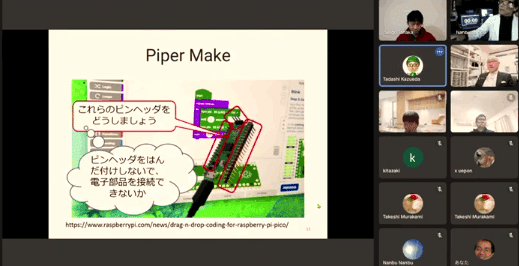
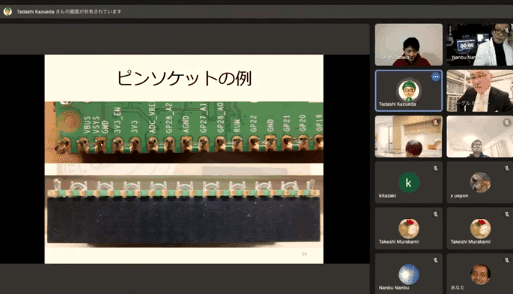
初登壇のかずえださんのLTはビジュアルプログラミングでソフトはプロトタイピングをしやすくなったのにデバイスのピンヘッドははんだ付け(不可逆的)をしないといけないという課題の解決策です。

解決策はなんと手芸用の糸を使います。

実際にやってみると、机に置いた時にピンヘッドが机に接触しない・・・などの効果もあったりします。

これでピンヘッダやソケットの接続でもプロトタイピングが出来るようになります。
豊田陽介(@youtoy)さん:ビジュアルプログラミングに関する複数の話題を紹介
トリは運営の豊田さんです。ビジュアルプログラミングのトピックの紹介です。
USBメモリ的な形状のM5Stackデバイス
UIFlowで使えるようになりました。USBから給電できるのでモバイルバッテリーにつなぐと長時間使えるかも
圧倒的な数のサンプル数
twitterでmicro:bitとyin:bitで使える電飾のサンプルが大量に公開されました。
カメラ画像認識+残像付きの描画
手の動きを認識してScratchで描画するプログラムを作りました
教育用ARロボット「Metabot」
子供向けプログラミング「KidsScript」
Var1がでました。iOS版もあります
BIPES
組み込み系向けのブロックベースの統合プラットフォーム
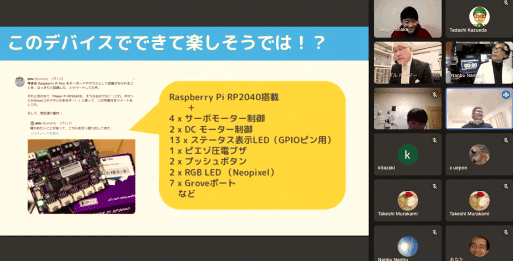
Raspberry Pi Picoをマウスやキーボードとして認識させられる話の続き
いろいろ載っているこちらに注目
お試し開発は「CircuitPython」でやりました

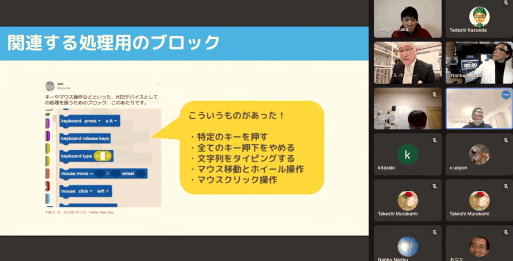
Piper Make
ビジュアルプログラミングでRaspberry Pi Picoの開発が出来ます。
それにキーボード的な動きをするサンプルがありました

資料はこちらです
https://speakerdeck.com/you/biziyuarupuroguraminguiotlt-vol-dot-10
クロージング

今日は9つの登壇でした。
次回は6月に開催する予定です。
いいなと思ったら応援しよう!

