
TableauPublickやってみた#1〜せっかくだから同じダッシュボード作ってみる
今日は先日にLooker Studioを使って簡単なダッシュボードを作って、複数のグラフを連動させてみましたが、今回は同じことを最もメジャーなBIツールTableau(ライセンスがないのでTableau Publick)でやってみたらどうなるだろうと思いついたので、さっそくやってみようと思います。
もしかしたらフェラーリとジープを比較するようなものかもしれませんが非難を恐れず比べてみようと思います。
つくるもの・用意するもの
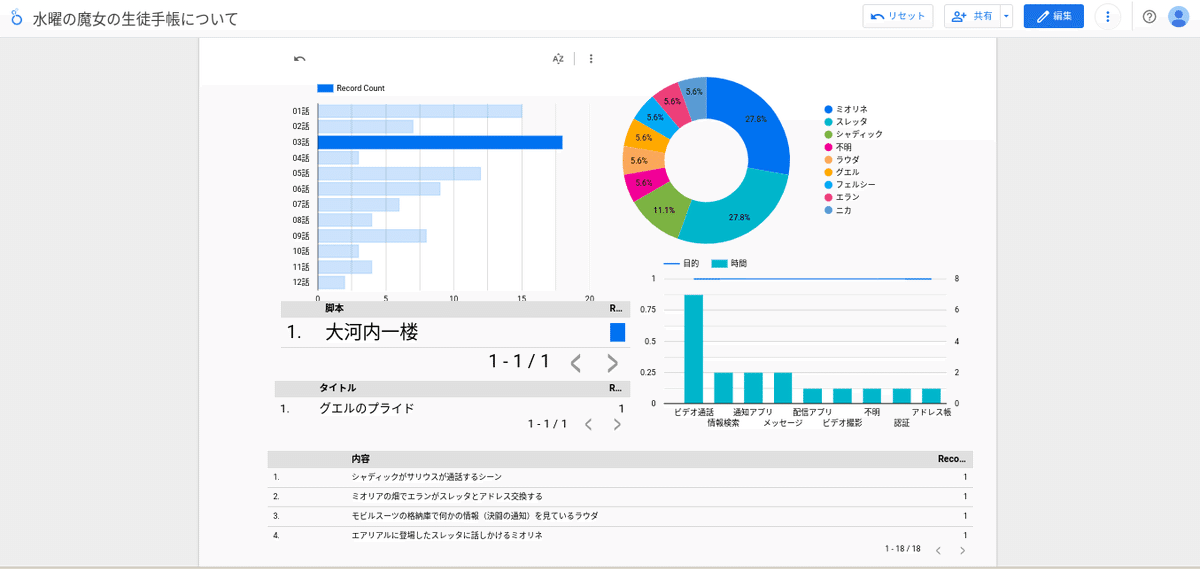
作るのはこのあいだのガンダムLT大会のために無理やり作った「機動戦士ガンダム水星の魔女」に登場する「生徒手帳」の登場に関する分析用ダッシュボードを作ってみます。
こんな感じのものです。

ざっくりとした要件としては以下のとおりです
・データーソースは2つの表
・登場話別(横棒)、使用キャラ別(円)、機能別(縦棒)の3つのグラフ
・脚本家、タイトル、登場時の詳細の3つの表
・グラフの要素をクリックすると、連動して他のグラフの絞り込みを行う
必要なものは3つ
・データソース(Googleスプレッドシート)2つ
・Tableau Publickのアカウント(今回使うのはWeb版です)
・やる気(すごいIT知識は不要です)
まずははじめてみる
まずははじめてみます。
まずはTableau Publickにサインインした状態からスタートします。
今回は最初のサインインの説明はしませんが、TableauとTableau Publickは登録ページが違うので注意が必要です。
サインインすると下の画面に成るかと思います。はじめてなので、自分で作ったVizの表示はありません。
ここからスタートです。

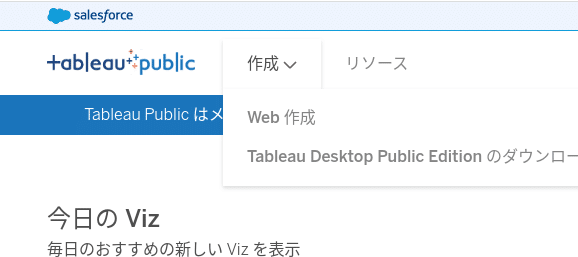
画面左上の「作成」からプルダウンを表示させ「Web作成」を選択します。

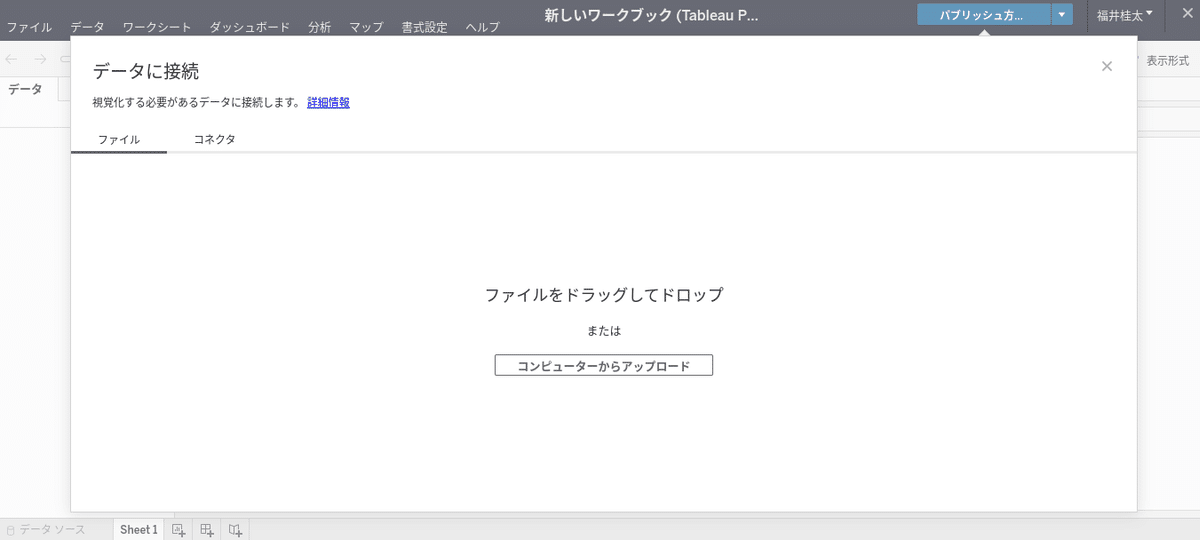
「データに接続」という画面が表示されたら「☓」で消してください。
使うと便利ではありますが、使い方を学ぶのには邪魔なので容赦なく消します。

Tableau Publick Web版の基本画面になります。
ここからスタートです。

データソースを登録する
今回は2つのデータソースを使います。
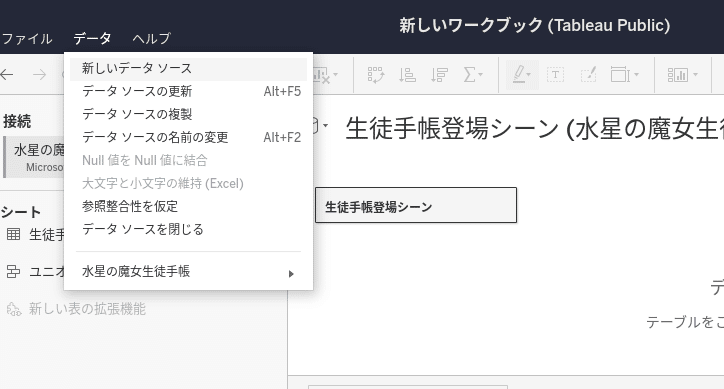
左上の「データ」から「新しいデータソース」を選択します。
さきほど消した「データに接続」の画面になります。

CSVの場合は真ん中の「コンピューターからアップロード」でファイルを選択してください。
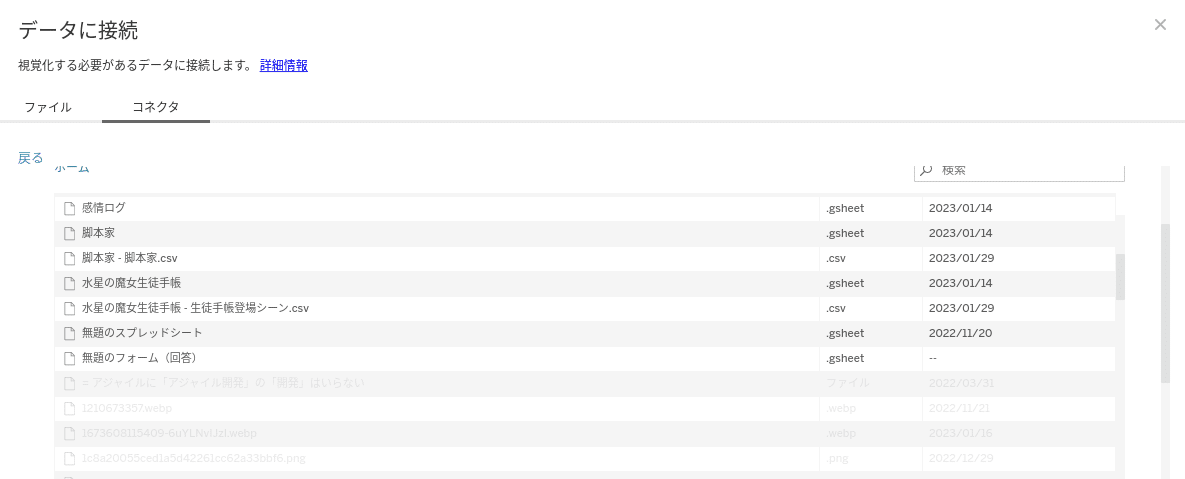
今回はGoogleスプレッドシートから呼び出すので「コネクタ」を選択します。
「GoogleDrive」と「OData」の2つが表示されますので「GoogleDrive」を選択します。
Googleアカウントへのログインやアクセス許可をすると使えるデータソースが一覧表示されます。

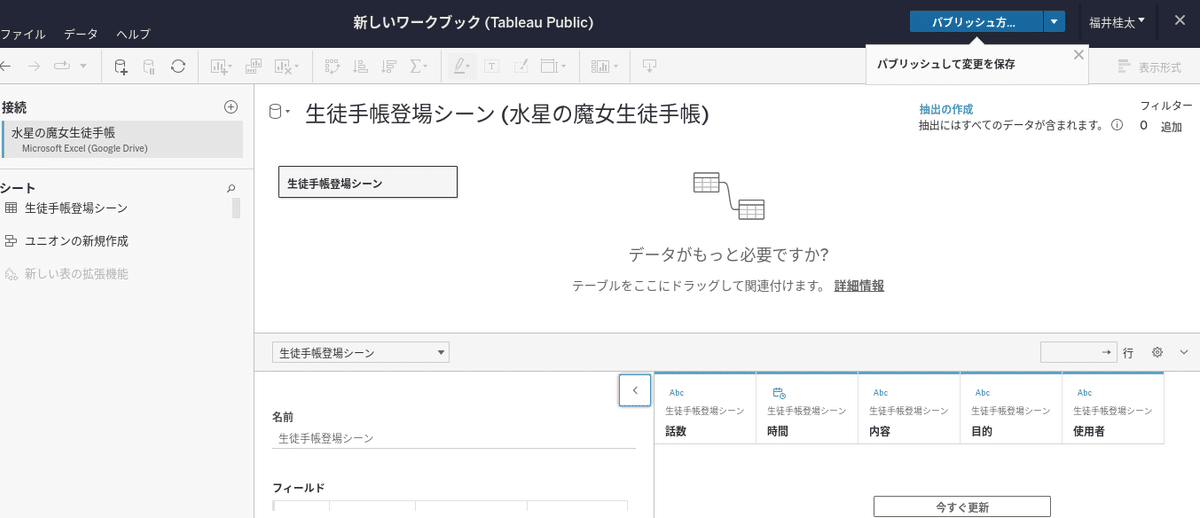
使うデータソースをダブルクリックするとデータソースの情報が取り込まれます。

通常は設定する必要はないので、次のデータソースを取り込むために「データ」から「新しいデータソース」を選んで同じ処理を繰り返します。

同じ手順で取り込みを行います。
ダッシュボードを作成する
データソースの準備ができたので、次はダッシュボードを生成します。
Tableauは個々のグラフや表であるワークシートとその集合体のダッシュボードで構成されています。

どちらから作成しても問題ありませんが、今回はLooker Studioのときと同様にダッシュボードから作ってみます。
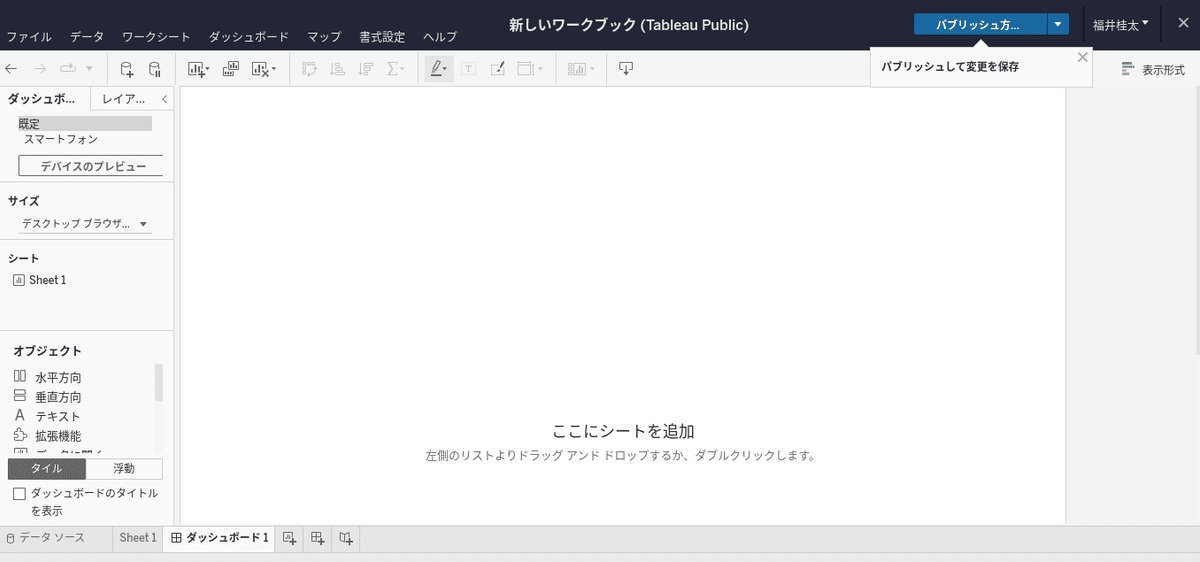
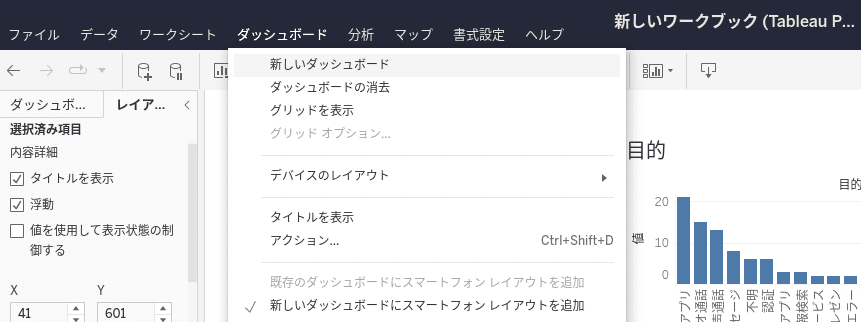
ダッシュボードを生成するには画面左側下部のアイコン「新しいダッシュボード」をクリックします。

ダッシュボードの画面に変わります。

下のタブのダッシュボード名「ダッシュボード1」を修正して完了です。
ワークシートを作る(グラフと表)
次に個々のワークシートを作ります。
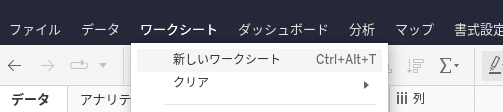
ワークシートはダッシュボードの隣のアイコンまたは上の「ワークシート」から「新しいワークシート」を選択します。

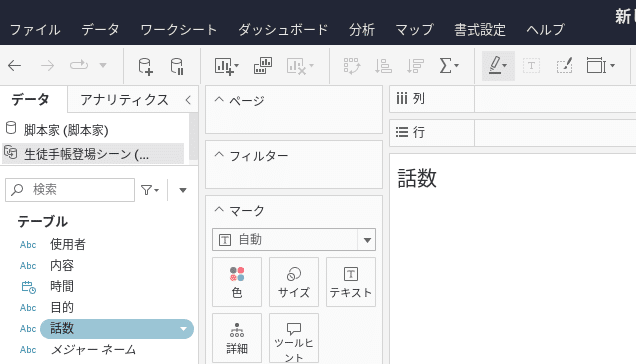
ワークシートの編集画面になります。
下のタブのタイトルを修正してください。

次にデータを選択します。
一番左にはデータソースとその項目が表示されていますので、データソースを選択して集計する項目を選びます。

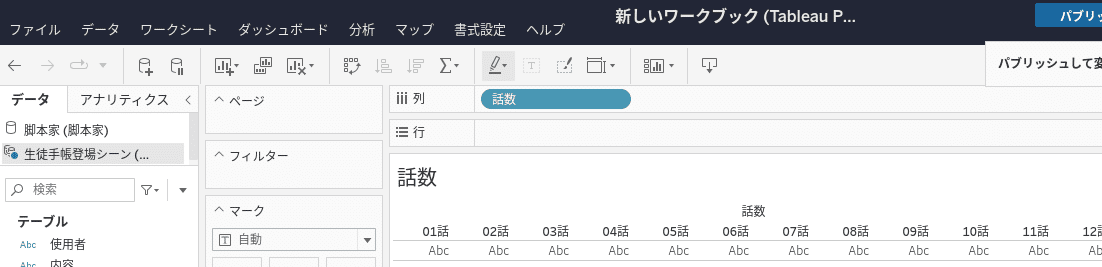
まずは単純な横棒グラフを作ってみます。
棒グラフの要素は項目を「列」のところに持っていきます。

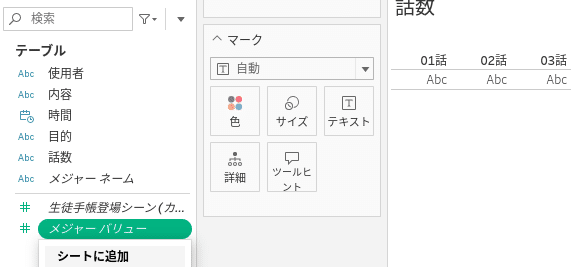
データ件数は「メジャーバリュー」という項目になります。

これを「行」に設定します。
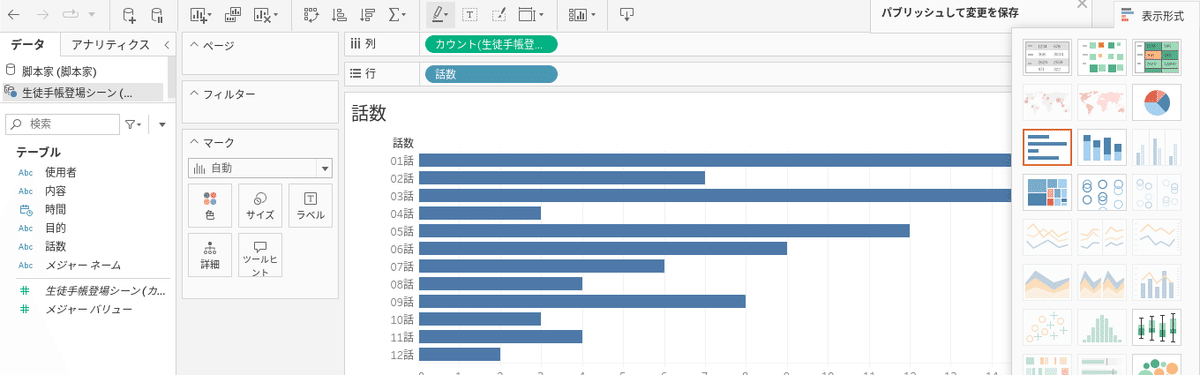
次にグラフの種類を選択します。画面上部の右端に有る「表示形式」をクリックします。

Tableauは非常に豊富なビジュアライズ(グラフ)が提供されています。
しかも項目によって使えそうなグラフが提案(グレーアウトが解除)されます。今回は単純な横棒グラフなので、それを選択します。
グラフの表示が指定されたものに変化します。

これでワークシートは完成です。
これと同様に「新しいワークシート」を選んで他のグラフや表を作成していきます。
一覧表を作る場合は「行」のところに項目を並べていきます。

整形はダッシュボードでもできるので後回しにします。
必要なグラフと表を作ったら完了です。
ダッシュボードにグラフと表を配置する
グラフと表(ワークシート)が完成したので、それをダッシュボードに配置します。
まずは下のダッシュボードのタブで画面を切り替えます。

ダッシュボードの画面に切り替わります。

左側の「シート」というところに作成したワークシートが表示されますので、そこから選択してドラッグアンドドロップで配置します。

配置するとグラフが画面いっぱいに表示されます。

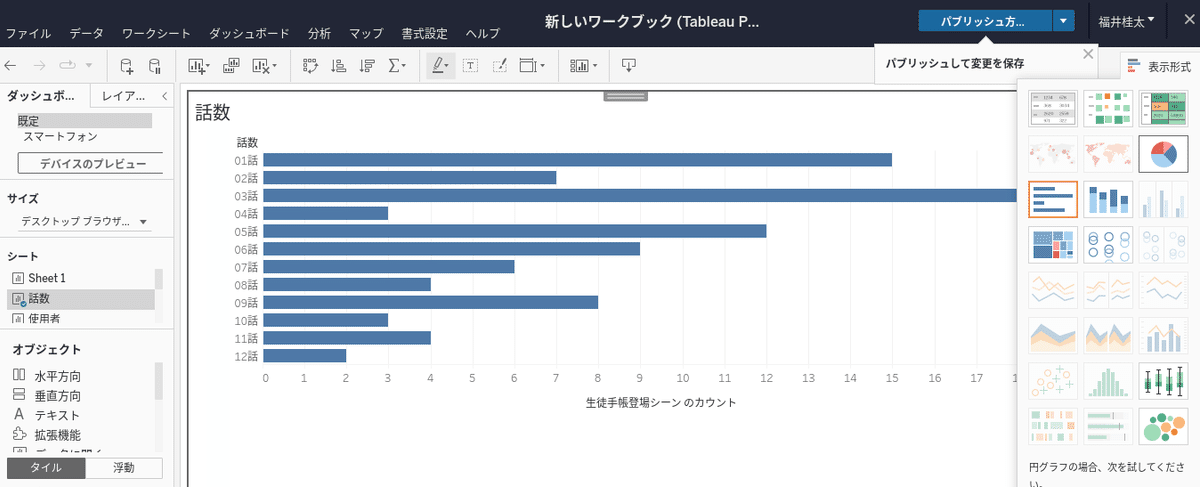
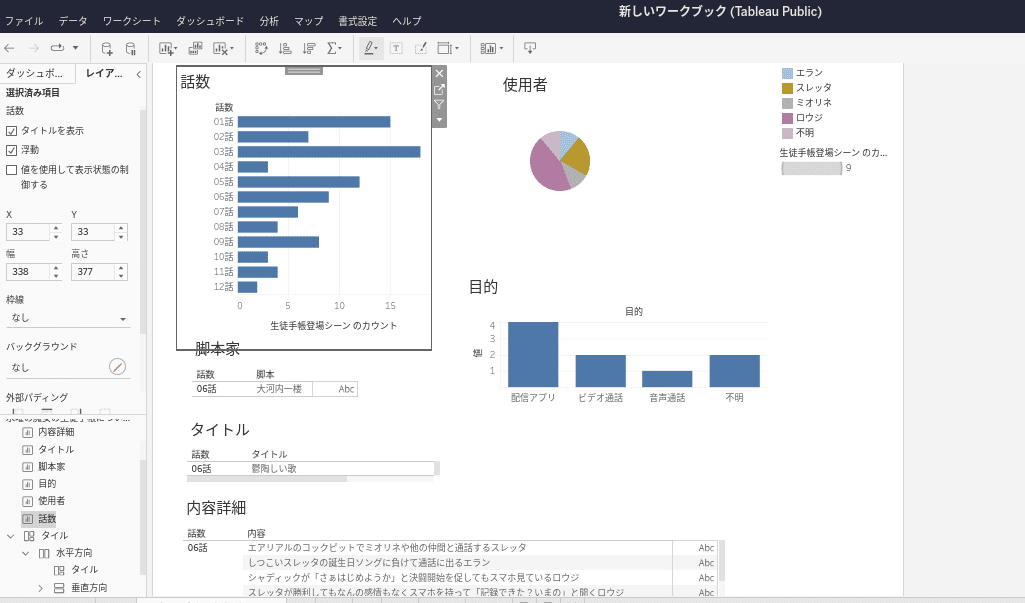
左側をレイアウトタブに切り替えて「浮動」にチェックします。

「浮動」にチェックを入れるとグラフが小さくなります、

表示したグラフは枠の上の部分をクリックすると移動させることができます。サイズの変更などもできます。

左のタブを「ダッシュボード」に戻し。これを繰り返すことで必要なグラフや表を配置していきます。
グラフをいちいち「浮動」にしないといけないのがちょっと面倒くさいのと円グラフがいまひとつなのが気になりますが、だいたい同じ感じで仕上がっていきます。

各グラフを連動させる
しかしここで終わりではありません。
このままでは単にグラフが並んでいるだけです、各グラフの要素をクリックしたら他のグラフも連動してデータが絞り込まれるようにする必要があります。
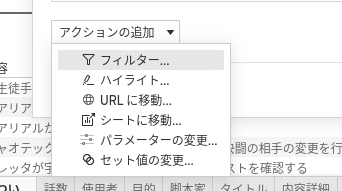
まずは「ダッシュボード」から「アクション」を選択します。

アクションの設定画面が表示されます。

次に下の方にある「アクション」のプルダウンメニューから「フィルター」を選択します。

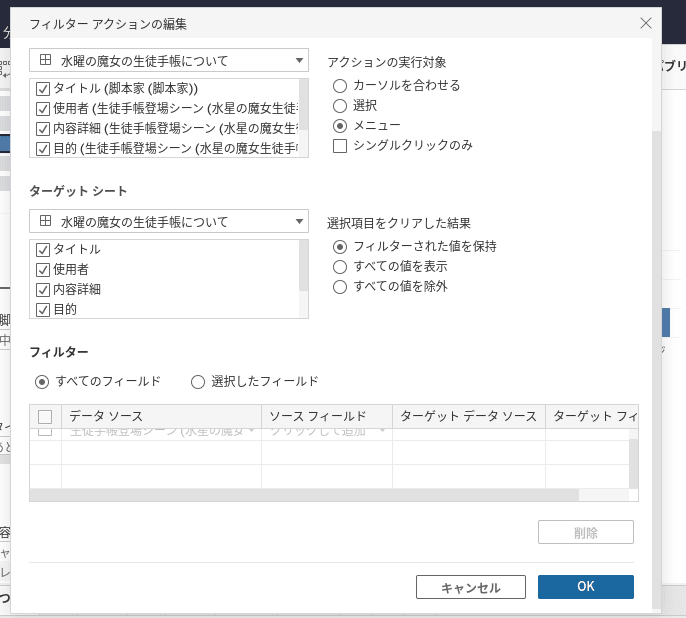
「フィルダーアクションの追加」編集画面が表示されるので「OK」をクリックします。アクションの実行対象を変更するとカーソルを合わせただけで変化するようになります。

これで完成です、
操作するとグラフが条件に合わせて変化するようになります。

さいごに感想

今回Tableauをちょっと真剣に触ってみましたが(ブログまで入れて所要4時間)Tableauの豊富なビジュアライズを垣間見ました。グラフの豊富さや複雑な計算を入れるとまだまだTableauに軍配が上がりそうです。
それに対して初めて触っったときの操作感はなんかテキトーにでも提案してくれるLooker Studioのほうが分がある感じです。初心者にとって何を「列」と「行」に入れるのかは想像もつかないので、このへんは学習コストとか参入コストに影響しそうです。おそらくこのあたりの操作はAIによる先回りとかガイダンスがさらに強化されてくると思うので、このへんがネィティブなクラウドのほうが有利になってくる気がします。
というわけでLooker Studio でやったことをTableau Publickでやってみた
が完了しました
いいなと思ったら応援しよう!

