
【動画レポ】IoT縛りの勉強会! IoTLT vol.92 #IoTLT
今回は2022年10月18日にオンラインで開催されたIoTLTの92回めのイベントを紹介します。IoTLTはイベントの様子がYoutubeにすべて残されているので、そこからの内容となっています。記事を読んで興味が出た人は是非動画の方も見てください。
オープニング
のびすけさんの第一声からのスタートです。今回も前回に引き続きGather.townでのイベント運営です。今回もスポンサーは北崎さんの「IoTLT放送部」です。まずはIoTLTのコミュニティ紹介からです。IoTLTは2015年から始まり今回で92回目になります。connpassのメンバーも一万人を超えています。

地方開催やスピンオフも行われています。

FacebookやTwitterでも活動しています。ハッシュタグは #IoTLTでお願いします。
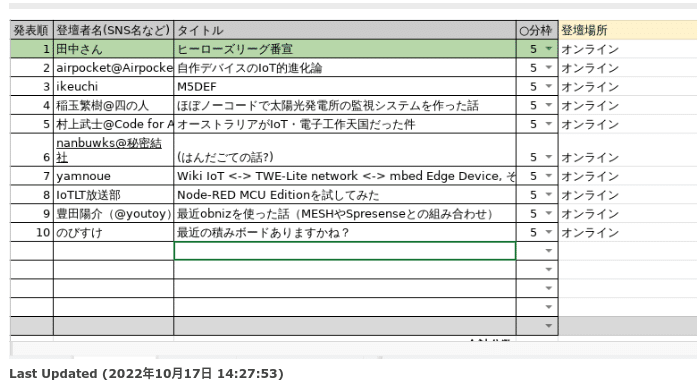
本日のLTは10名くらいです。5分のLTとなっています。本日の懇親会はGatherで行うとのことです。

乾杯の声でLTが始まりました。
ヒーローズリーグ番宣:田中さん

強の一番手はひげだるまさんからのヒーローズリーグの宣伝です。
ヒーローズリーグは「自由なものづくり」を通して誰もがヒーローになれる日本最大級の開発コンテストで今年で18回目、のべ11000人が参加、5500作品が応募されています。
作品の募集期間はもう残り1ヶ月を切っています(11月14日)
その後12月10日に決勝審査となり17日にオンラインで授賞式が行われる予定です。
応募の条件は
・ProtoPediaに作品が公開状態で登録されていること
・ProtoPediaに3分以上の動画が登録されていること
・過去の応募作品と全く同じではないこと
・募集期間内に応募フォームから登録があること
複数の作品応募や他のコンテストでの応募作品、過去に作ったものでも応募可能です。

すでに52作品の応募があります。
ヒーローズリーグの特徴は「賞」が多いこと。
なんと70賞以上が用意されていて賞を狙いやすいです。
そして審査会はこのIoTLTを舞台に長時間かけて行われます。

ヒーローズリーグの応募フォームからぜひ応募願います。
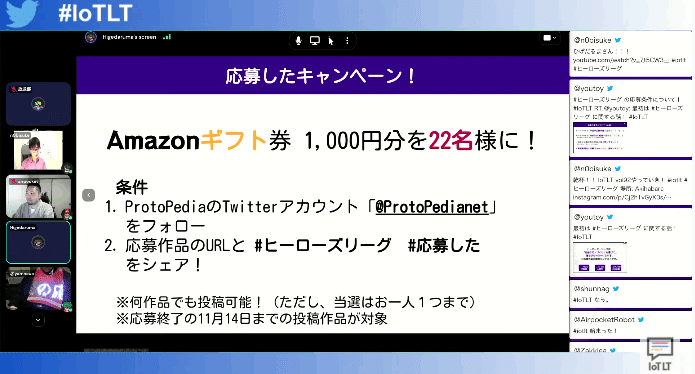
「応募したよキャンペーン」でアマギフが当たります!!

毎週火曜日にはGatherでもくもく会もやっています。
質問ができるようにDiscodeもやっています
そして12月に大垣Mini Maker FairにProtoPediaとしてブースを出展しますのでぜひ出したい方は言っていただければ一緒に共同展示という形で出展できます
自作デバイスのIoT的進化論:airpocketさん

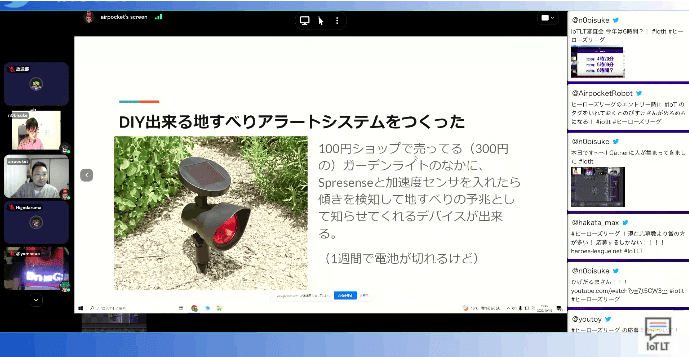
DIY出来る地滑りアラートシステム
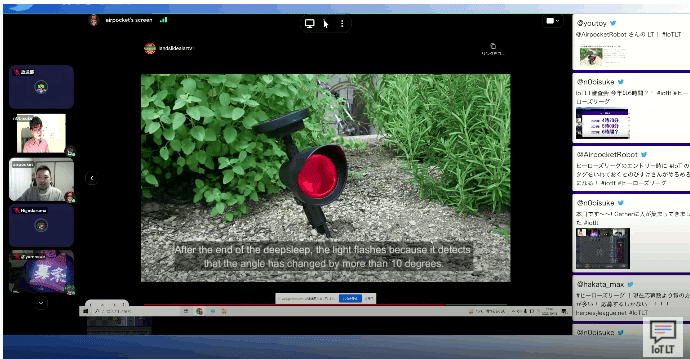
ダイソーのガーデンライトにSpresenseと加速度センサを加えて地滑りの予兆を知らせるデバイス・・・・これの進化の過程が今回のLT内容です。

センサだけのVer1
Spresenseに加速度センサを繋げて地滑りを検知すればライト点灯
⇒IoTの「I」が無い

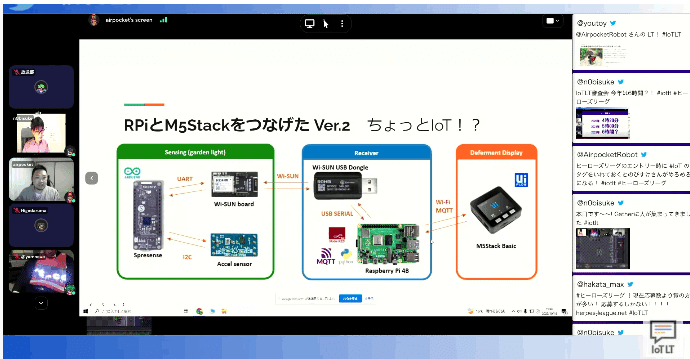
RPiとM5StackをつなげたVer2
通信するためにRaspberryPiとWi-SUN通信でつなげ、MQTTでM5Stackの警報装置に送る仕組み。

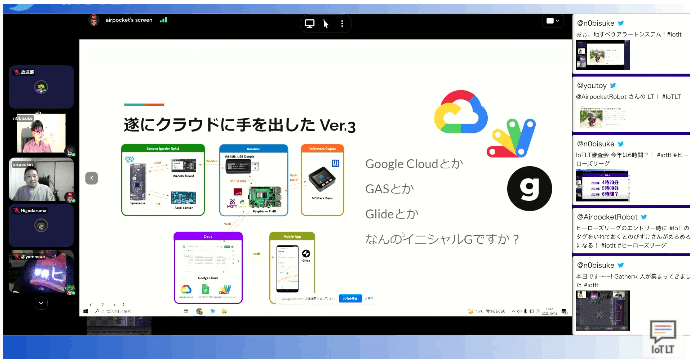
遂にクラウドに手を出したVer3
遂にIoT的なシステム構成図になる。RaspberryPiでとったデータをGoogleスプレッドシートに送り、Glideでスマホから地図と連携して見えるようにした。
GASやGlideはとても便利だそうですが、色々心配もあるようです。
今後もコンテスト駆動で開発を続けるそうです。
M5DEF:ikeuchiさん
ikeuchiさんのLTは前回の「M5ABC」の続きで「D」「E」「F」にちなんでつくったモノを発表します。

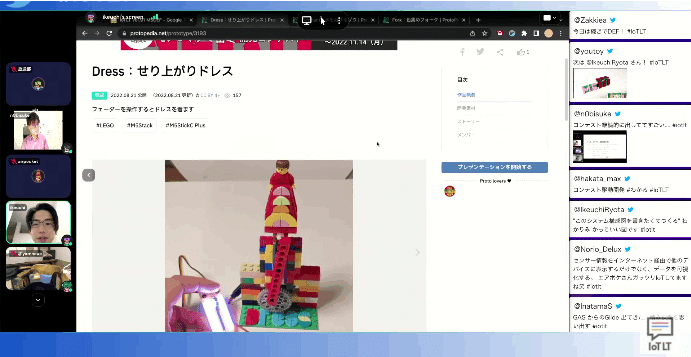
Dress:せり上がりドレス
M5StickCとFader Unit、サーボモーターを使用してドレスがボタン操作でせり上がりドレスを着せるようにしました。ちょっとシュールですね。

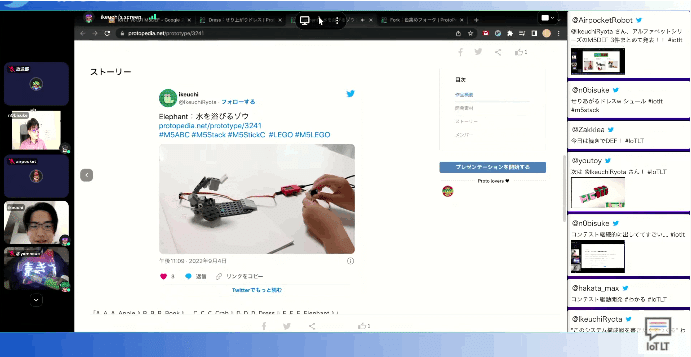
Elephant:水を浴びるゾウ
鼻をせり上げて水浴びをする様子をM5StickC、Angle Unitとサーボモーターを使用して再現しました

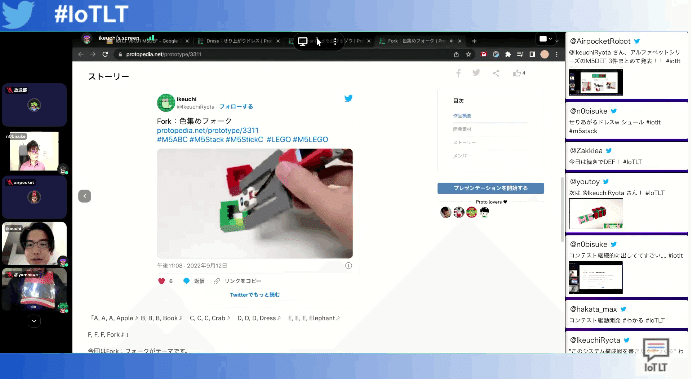
Fork:色集めフォーク
フォークの先に当たったものの色を判定しM5StickCの画面上に表示する仕組みを作りました。子供の「ばっかり食べ」を抑えるのに本当に使えそうですね。
ほぼノーコードで太陽光発電の監視システムをつくった話:稲玉繁樹さん
次のミイシステム株式会社の稲玉さんはM5Stackコンテストで「工業アイデア賞」を受賞した作品の紹介です。
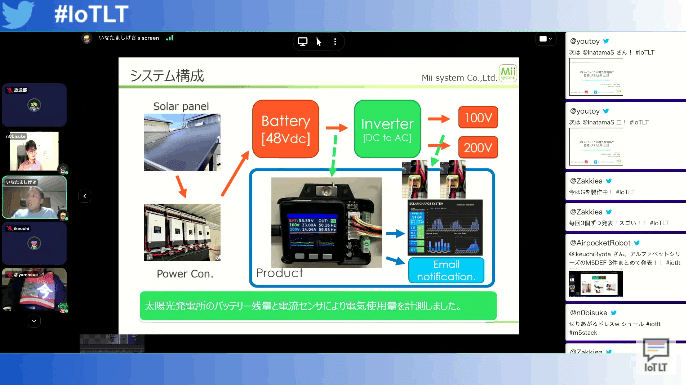
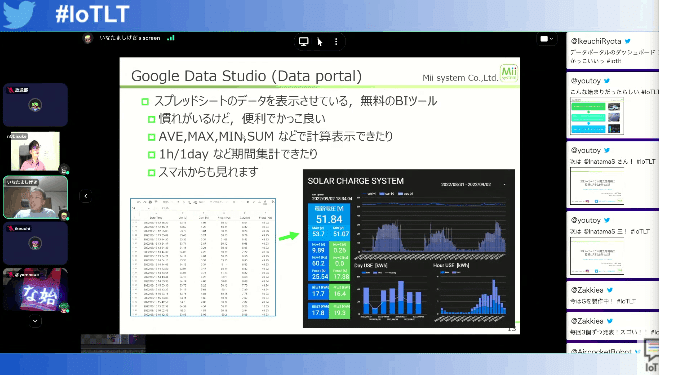
ことのはじまりは友人の太陽光発電所の状態をM5StackとGoogle data studioでスマホで見れるようにしたこと。

バッテリーから送電するためのインバーターとの間の電流をセンサーで測定してログを取る仕組みです。ハードウェアは屋外ですので絶縁対応のものを使用し、ソフトウェアはUIflowを使ってGoogleスプレットシートにログをため、そこからGASを使ってアラートメール発行したりGoogle data studioでグラフを見せたりする仕組みを構築したそうです。

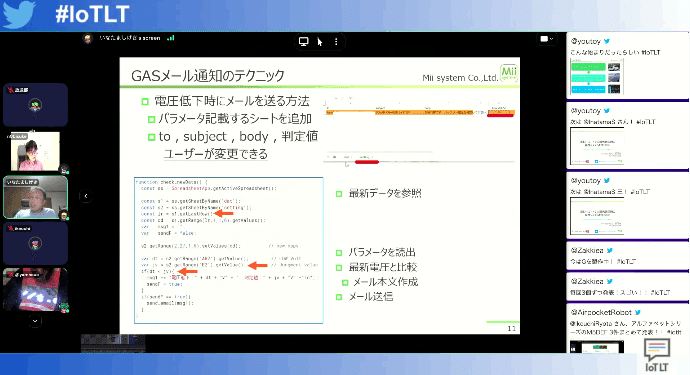
GASのメールではソースの中にメールアドレスを残さないようにセッティングのタブを作りそこにメールアドレスを保存するようにしました。(このあたりがプロっぽい)

Google data studioはとっつきにくい麺もありますが慣れるとかっこいい画面が作れ、計算や時間集計なんかもできるそうです。
オーストラリアがIoT・電子工作天国だった件:村上武士さん
次の村上さん。入社25年めで1ヶ月の有給をもらってオーストラリアに行ったときに見つけたオーストラリアが「IoT・電子工作天国」だった2つの件についてのお話でした。

その1:秋月(秋葉原)がどこにでもある
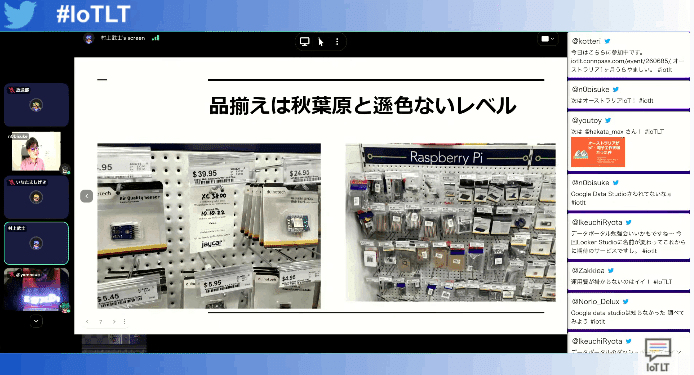
オーストラリアには「Jaycer」という電子部品を扱うチェーン店がたくさんあります。品揃えも秋葉原と遜色ないレベルで様々なデバイスやツールが売っています。

LEDなんかがはいってあるすごい棚まであります。まさに電子工作好きが生活できるレベルだそうです。
なんとこのお店がオーストラリアには200店舗もあるそうです。

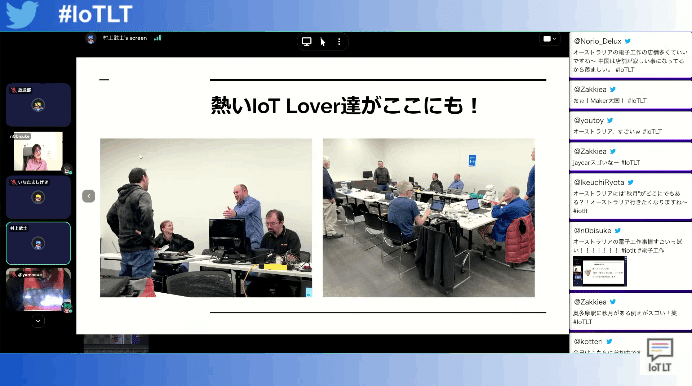
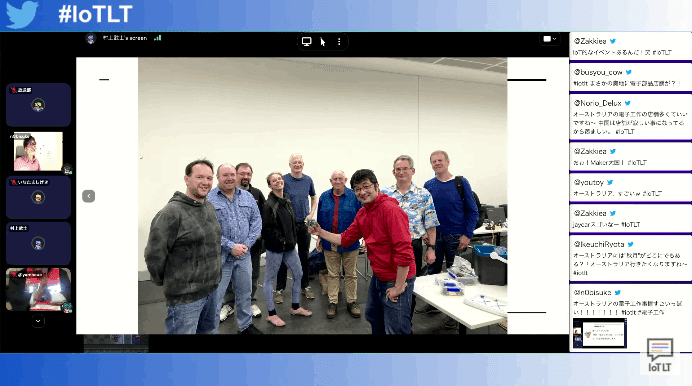
その2:やっぱり人が好き
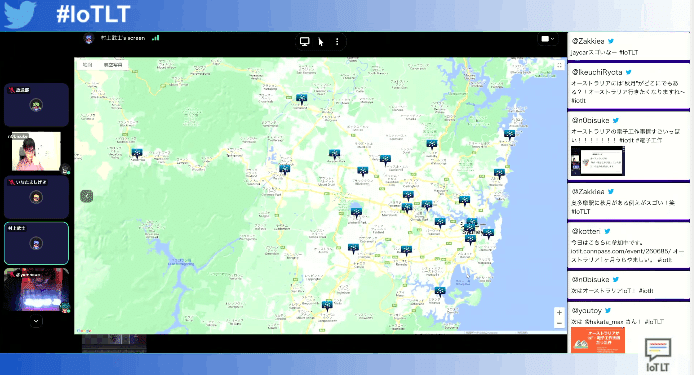
1ヶ月も居ると飽きてきたので何かイベントはないかと探してみたらなんとオーストラリアでもIoTLTのようなイベントが有りましたので参加してきたとのことでした。

基本的には年齢高めでしたが幅も広いし、レベルも高い人たちの集まりでした。ここで日本から運んだIchigoJamを紹介してきました。

共知の世界〜海外流通集合知の提案〜河野悦昌さん
秘密結社オープンフォースの総統である河野さんのLTはAV TOKYO-NODRINK,NOHACK-とういう飲みながらHackしまくるセキュリティイベントに2017年に参加したときにノベルティー用にガジェットを配布したのですが、そのときに生産が間に合わず苦労したはんだ付けの話から始まります。
その後AVTOKYO2019の会場ではんだ付け教室をしようと、まともな鉛フリーに対応したはんだごてを探した結果、「はんだごてをはんだ付け」をする教室をすることになりました。

2021年のAVTOKYOでははんだごてを売ってみようと試み、なんと完売しました。
そこで今年のAVTOKYOははんだごてのファームを書き換えてHackしまくろうと企みましたが間に合わず・・・・
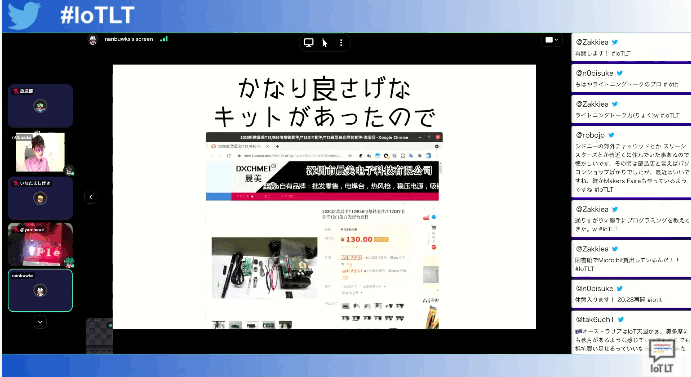
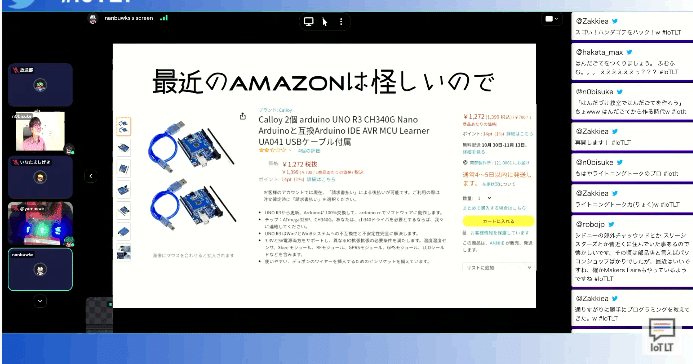
ということで別の話・・・海外からのデバイス通販の話になりました。けっこうトンデモな話が広がります。

ラストは怒涛の勢いでいろんな商品やサービスの紹介から海外からの購入のやり方を色々試した話がされていました。DISCODEで取引の話をするなんて・・・・何を買っているかオープンに見せるところが先進的ww

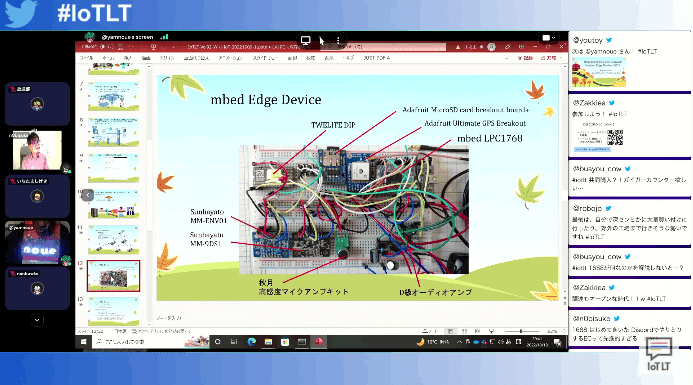
Wiki-IoT⇔Twe-Lite network⇔mbed Edge Device その1:yamanoueさん
次は福山大学の山之上先生からのLT。なんと大垣mini Maker Faire2022に以前紹介した自動運転電気自動車などを出展するそうです。
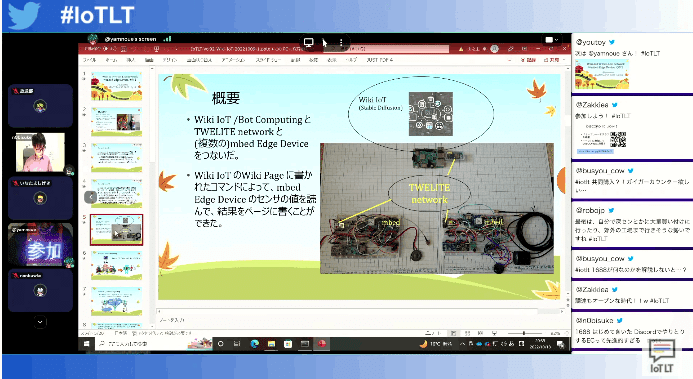
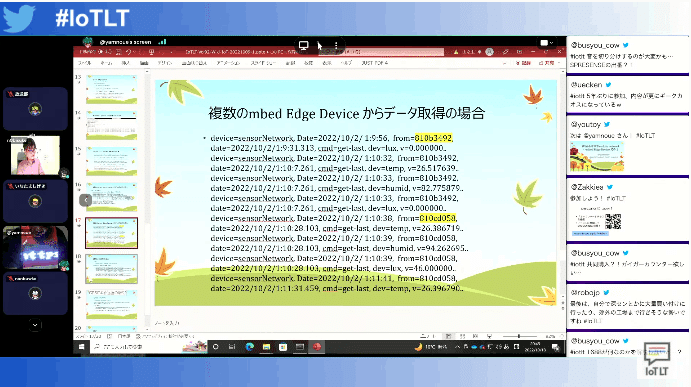
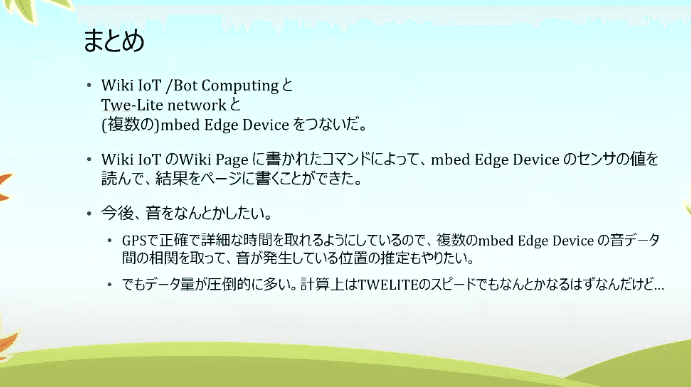
今日の話はWiki-IoTとTwe-Lite networkと複数のmbed Edge Deviceをつないだ話です。

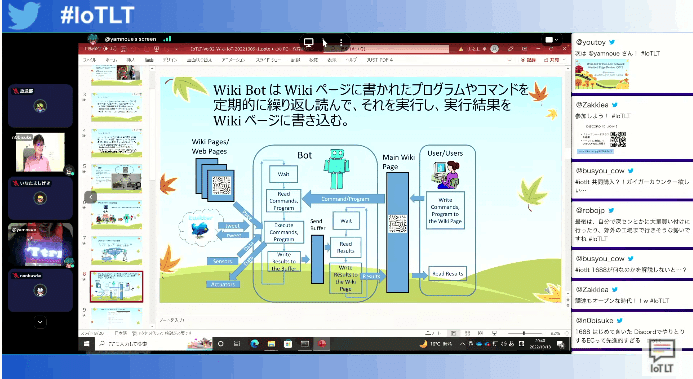
WikiIoT/BotComputingは普段悪さばかりしているBot netを良いことにしようとしているものでセンサやアクチュエーターを付けたRaspberryPi(Wikibot)をインターネット上のWikiページで制御する試みです。WikibotによりNATの向う側にあるWikiページの読み書きができるそうでネットワークの外部から内部への制御を可能にします。

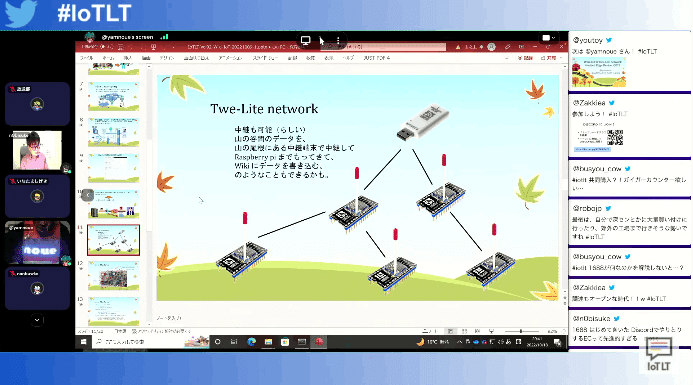
Twe-Lite networkは中継も可能な無線ネットワークで山の谷間にあるデータを山の尾根まで繋げてRaspberryPiまで持ってきてWikiのデータを書き込むというようなことができます。

Edge DeviceにはTwe-Liteをつけて通信させました

この組み合わせでいつどこで、その環境(温度、湿度、紫外線強度、加速度・・)をセンシングすることで山の様子(災害の予兆、周囲の生物の様子)がわかるようになっています。

実際に台風14号の前後にやってみるとちゃんと情報がTwe-Liteを中継されて送られてきました。

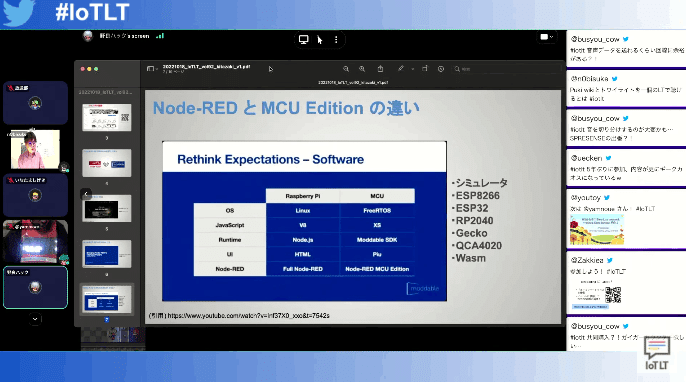
Node-RED MCU Editionを試してみた:IoTLT放送部北崎さん
次はひさしぶりにイベント途中の普通のLT枠の発表になる北崎さん、IoTLT放送部のLTです。
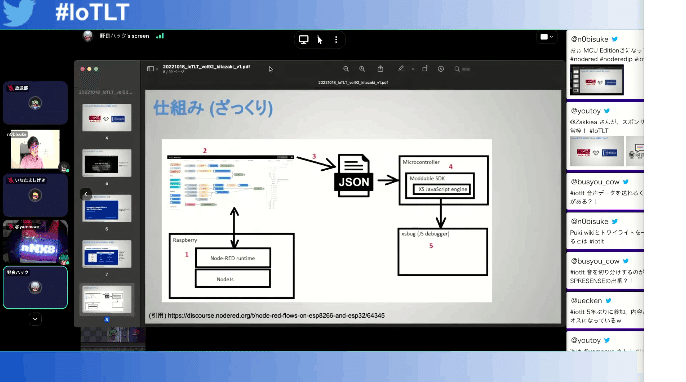
最近開催されたNode-RED Con 2022 でのトラックで発表のあったMCU Editionのお話です。

MCU Editionはマイコン上で動かすNode-REDのことで、通常との違いはESP32やRaspberryPi-PICOなどのMCU用にJavaScriptのエンジンに合わせて変換するなどMCUへの対応がされています。

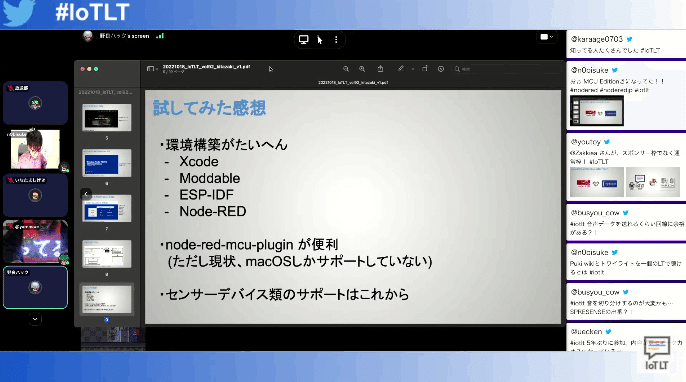
試してみた結果、環境構築が大変な反面、Node-RED-MCU-PlugInが便利だったそうです。まだセンサーデバイスで動くものは少なくサポートはこれからのようです。

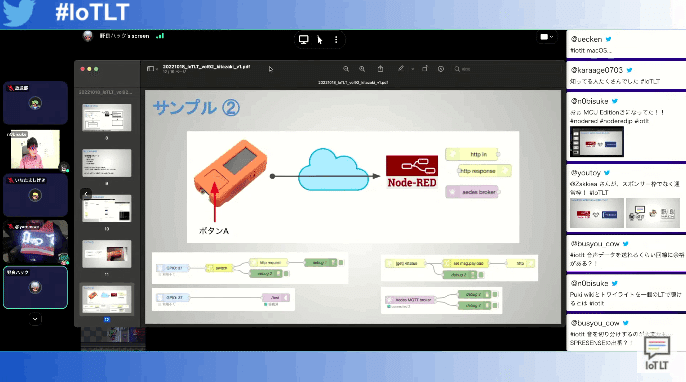
サンプルもいくつか試したそうです。

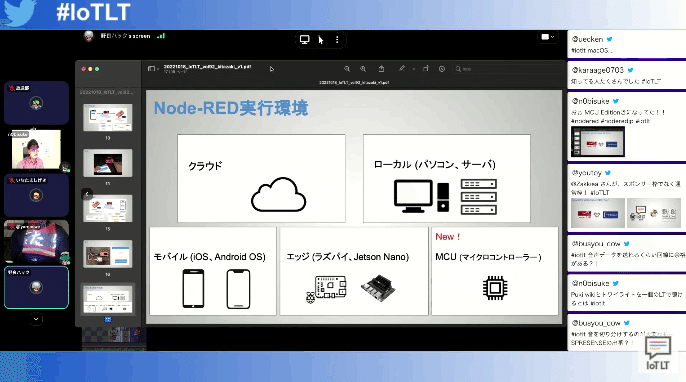
Node-REDの実行環境がひりがったので、これからが楽しみです。

最近obnizを使った話(MESHやSpresenseとの組み合わせ):豊田陽介さん
次のLTは「これ使っておけばIoT」と言われるobnizを最近使ったというテーマでの豊田さんの話です。
obnizとMESHの組み合わせ
今年の8月31日にobnizがMESHに対応開始という発表があり、パーツリストの中にもMESHが公開されました。
すでにMESHを多数保有していた豊田さんは1つだけシンプルにボタンの押下をobnizに表示するというのを試してみたそうです。下はその動画です。
Qiitaの記事もあります。
obnizとの連携を試す際にはMESHのアップデートが必要です。
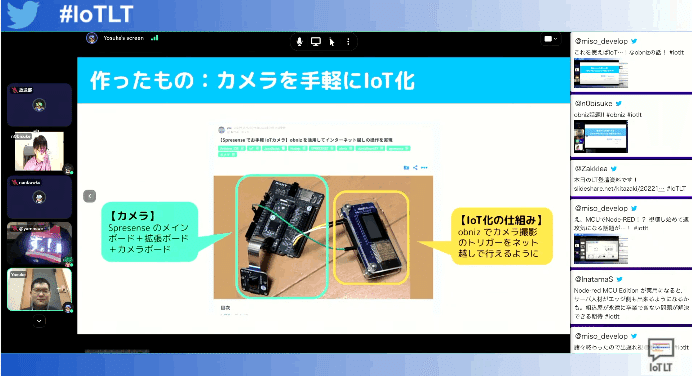
obnizとSpresenseを組み合わせた話
コンテスト出場のモニター応募で審査を通過してSpresenseのセットが送られてきたのでカメラを作って手軽にIoT化した話です。

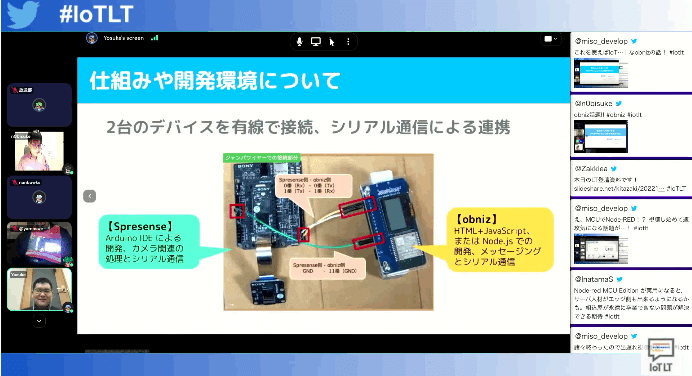
カメラの仕組みは公式のチュートリアルを少し改造して作り、その撮影のトリガーをインターネット越しに行うようにしました。ここでobnizをSpresenseに有線で接続してシリアル通信で命令を送るようにして実現しました。

obnizの「メッセージング」という使ってHttpリクエストを受け取るようにしたそうです。(以外にみんな知らない)
GASでobnizやれるか検証パート1:のびすけさん
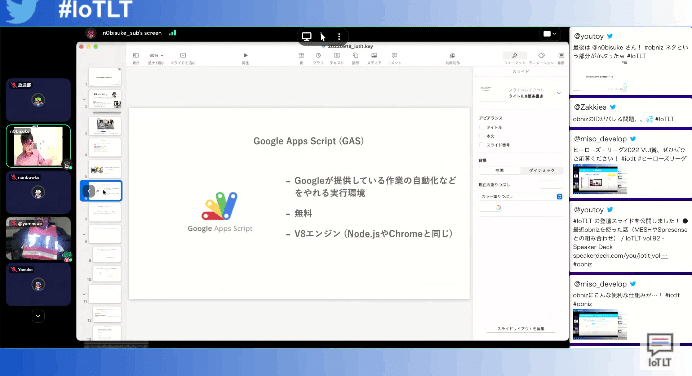
最後のLTはイベント中にプレゼンを作ったというのびすけさんのLTです。今回はobnizはjavaScript(SDKがある)から制御できるものですがGoogle App Scriptを使ってobnizをさわれないかというチャレンジです。

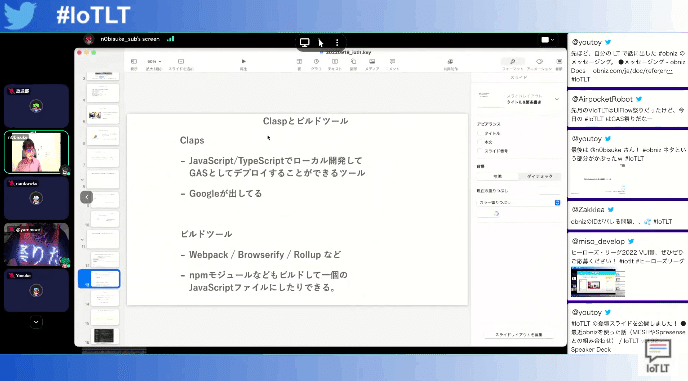
obnizにはAPIがあるのとGASはJavaScriptが動いているのでイケるかと思いはじめましたがAPIは制御できそうなものがなく、GraphQLが触れるかも不明だったのと、サーバサイドのみで動く関係で・・・・・厳しそう。

・・・結果としてobnizのSDKは変換できずいけるライブラリと行けないライブラリがあり、現段階ではできなかったそうです。

GASのフロントからならできそうと、今後も取り組んでいくそうです。
感想
今回はまさにカオスでギークな感じでした。気になったのはオーストラリアの話ですね。あのへんはDIY文化が定着している感じですね。どうせオンラインなんだから海外のコミュニティと併催するのも楽しそうですね。昨年JAWSがやったポケトークを使ったやり方ならできそうですね。
いいなと思ったら応援しよう!

