
エンジニアでもデザイナーでもないやつがPlayCanvasやってみた(2)チュートリアルにたどりついた
今日のテーマはいつもと違って「PlayCanvas」という3Dのツールを触ってみた話です。前回、とにかくログインしてサンプルの3Dモデルを使って触って見るところまででしたが、今回はもうちょっと前に進んでみようかと思います。
サポートからチュートリアルページを探す
前回はただただテキトーに触って見ながら、なんとなく操作方法を探ってみましたが、わからないところは相変わらずわからない状態だったので、素直にチュートリアルを探してみることにしました。

まずは素直にログイン前のPLAYCANVAS画面から「サポート」を選択します。サポートのページが新しいタブに表示されるので、サポートページから「チュートリアル」を選択します

サポートページがチューリリアルのページに遷移します。だいたい5単元くらいで構成されたチュートリアルが10個くらい表示されます。テキスト歯科表示されていないのでちょっとイメージしにくいです。検索窓はついていますがPLAYCANVASのサイト全体が対象のようなので他のチュートリアルにはなかなか到達しません。

素直にググってみる
実はこのチュートリアルページ以外にもチュートリアルのページが存在しています。素直にGoogleから「PLAYCANVAS チュートリアル」と検索するとチュートリアルのページが出てきます。

検索結果の最上位の「チュートリアル・入門」をクリックすると、チュートリアルページが立ち上がります。

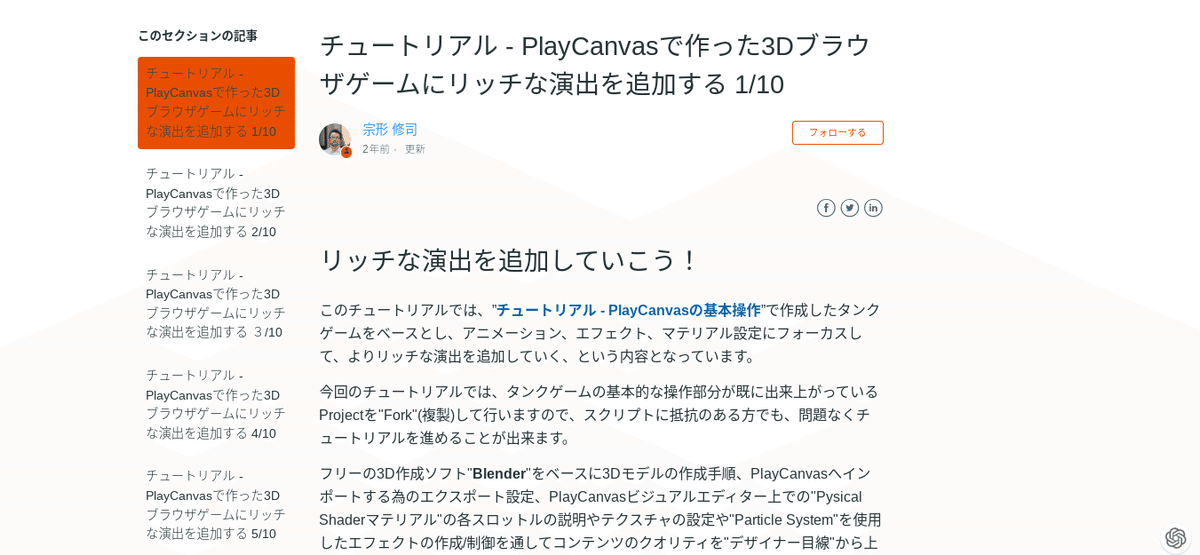
下にスクロールしていくと、ビジュアルなタイルとチュートリアルの説明が表示されていきます。チュートリアルの内容を読むと、前述のサポートページと同じチュートリアルが表示されているようですが、若干数が多いみたいです。なにより具体的なイメージが見えるとそそられちゃいますよね。

記事の内容まで見てみると、日本の方が執筆されていて、けっこう詳細に書き込まれています。「やってみようかな」という気持ちにさせてくれます。

しかも、単なる画像とか動画だと思ったら、実際に操作ができるんですね。なんか別の会社から提供されているSDKを使用しているとのことです。これは直感的でわかりやすいですね。

もうひとつのチュートリアル
実はPLAYCANVASのチュートリアルにはもうひとつのものがあります。Google検索して出てきた検索結果に「チュートリアル Learn PlayCanvas」というのがあります。これをクリックすると全く別の「チュートリアル」が現れます。

いままで紹介したチュートリアルページはわりと利用するイメージが付きやすいシナリオタイプのチュートリアルでしたが、こちらは細かい機能単位にそれぞれ用意された感じのチュートリアルになっているようです。

さらにもうひとつのチュートリアル
さらにサポートではなくコミュニティページを探してみるとYoutubeチャンネルもあって、そこにもチュートリアル的な動画が並んでしました。

みてみるとチュートリアルにある内容のものも公開されているようです。テキストベースのチュートリアルと、Youtube動画を併用して使うとさらに理解が深まりそうです。
まとめ
今回はまず、ここで締めます。
総括するとPLAYCANVASを勉強するためのコンテンツは相当用意されているようです。
具体的に何かを作るチュートリアルは魅力的ではあるのですが、まったく3Dをやっていない人にとってはハードルが高い気がします。
まずはLearnのチュートリアルを少しこなしてから、飽きてから具体的なチュートリアルに移行しようかと思います。
おまけ
せっかくだからチュートリアルで少し遊んでみました。

いいなと思ったら応援しよう!

