
Notionやってみた#4 〜エクセルで作ったデータを爆速でNotionに移行する
このNotionやってみたシリーズももう第4回になりました。前回まではNotionに標準で用意されているアプリをテンプレートにして簡単にアプリを作って便利に改造しましたが、今回はもうすでにエクセルなどに存在するデータからおなじ「イベント参加管理」アプリを作ることにチャレンジしました。
<シリーズ記事です>
新しいツールへの壁は「もう作っちゃった」
Notionなどの新しいツールを使うときに立ちはだかる壁はかならずしも「新しい技術の習得コストの高さ」だけではありません。
もう作ってしまった古いツール上の大量のデータです。がんばって勉強して新しいツールを使えるようになっても、過去のデータを入力し直すのはうんざりです。結局、移行が先延ばしになってしまい、そのままズルズルと時間が経過した挙げ句、改善の熱も冷めてしまう・・・・よくあることです。
Notionはたしかに便利そうですが、過去のエクセルデータをどう移植できるのか・・・・という事でCSVファイルからアプリを作ってみようと思います。
Notionに移植する元データの準備
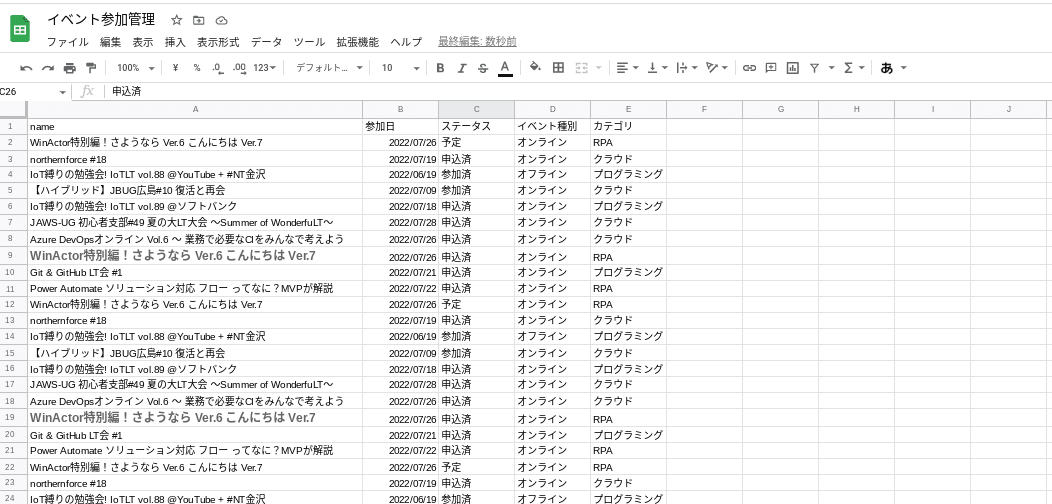
今回、使っているPC環境の関係でGoogleスプレッドシートを使用します。基本的には皆さんがよく使っているEXCELと同じようなデータです。

普通に「イベント参加管理」というファイルのシートの1行目に「name」「参加日」「ステータス」「イベント種別」「カテゴリ」の列を作っています。データはサンプルなので30行入力しました。
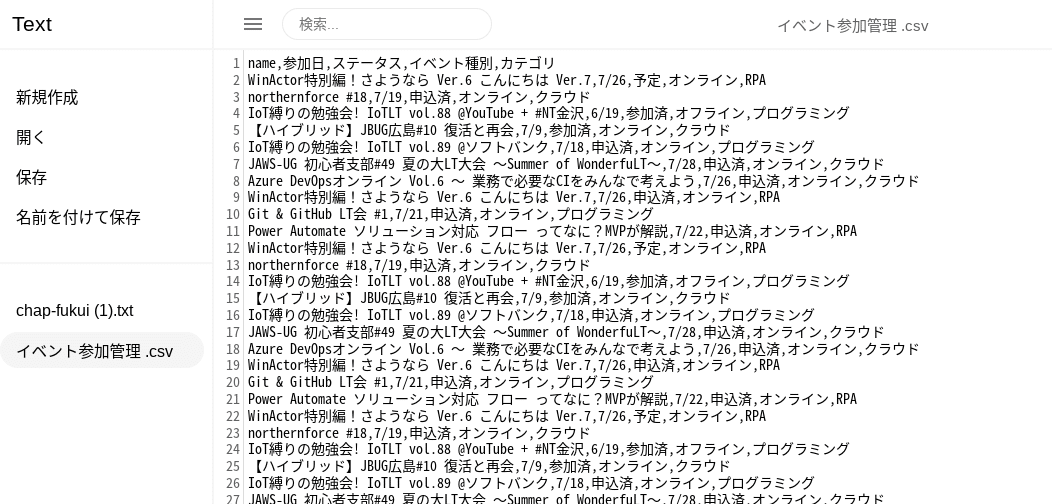
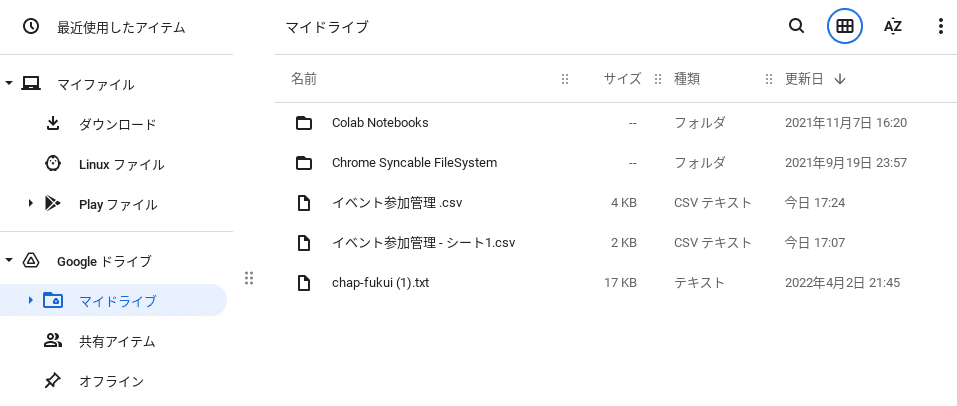
今回はこれから出力したCSVファイルを使用します。
なんの変哲もないフツーのCSVファイルです。

ちなみにここまで全く加工していません
とりあえずNotionにCSVファイルをインポート
まずはCSVファイルをインポートします。
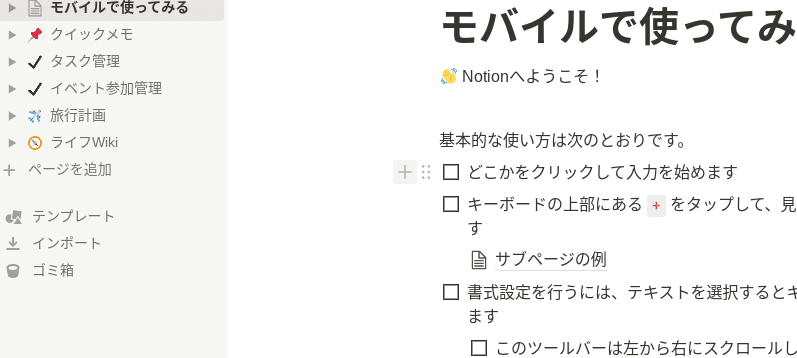
インポートはNotionの左側の下にある「インポート」をクリックします。

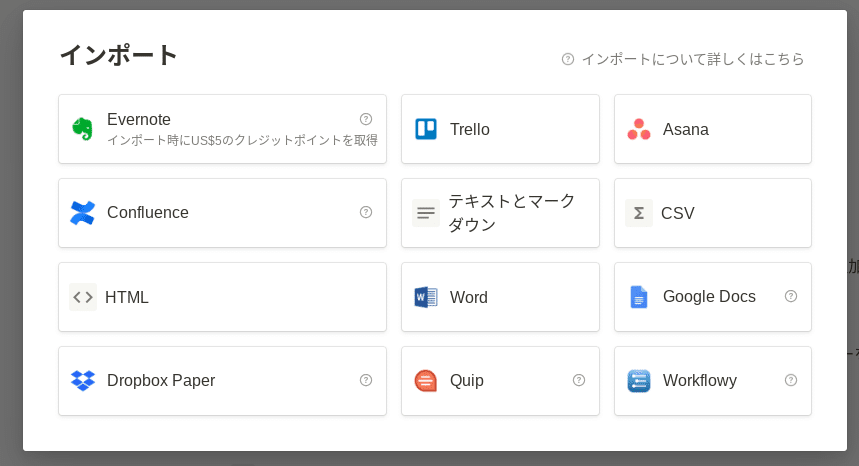
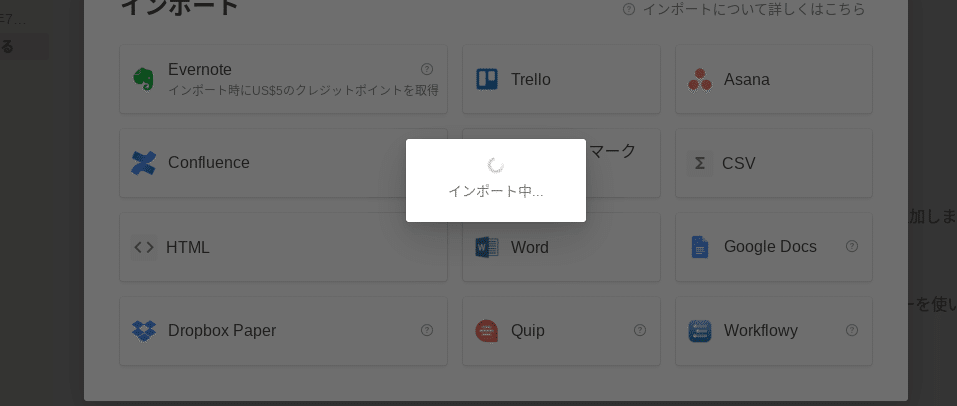
インポートする対象のデータ形式の選択画面が表示されます。TrelloやAsanaなどのプロジェクト管理ツールからQuipやWordなどのドキュメント系のツールからもインポートできるようです。
今回はCSVを選択します。

ファイル選択の画面が表示されるのでインポートするファイル(今回は「イベント参加管理.csv」を選択します。(Windowsはちょっと画面が違います)

ファイルを選択して「開く」を押したら「インポート中」の表示になります。おそらくデータの量によって時間が異なると思います。30件で10秒ちょっとくらいでした。

あれ?出来ちゃった!!
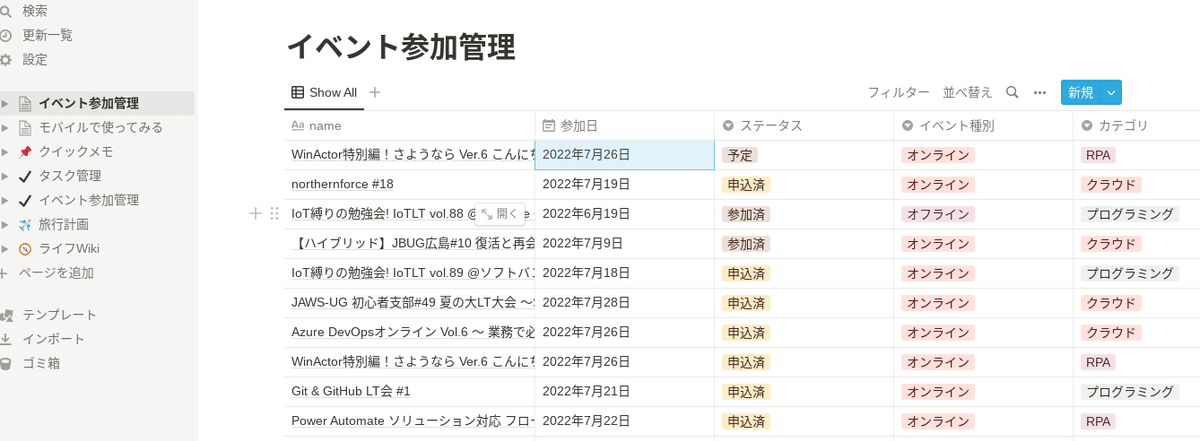
インポート中の表示が消えたら、自動的に生成されたアプリが表示されます。タイトルはCSVファイルのファイル名になります。各項目(プロパティ)もCSVの1行目がセットされています。

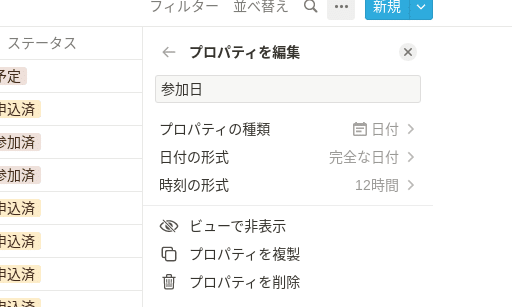
日付は自動的に日付形式に

日付の部分は自動的に日付形式の項目と判別されています。
ここまでは期待値そのままのレベルです
選択式の項目は自動的にセレクトに
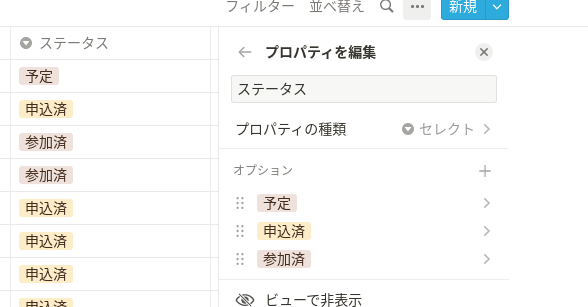
驚いたのはスプレッドシートで選択式の入力だった項目が何故かセレクト形式になっていることでした。「ステータス」も「イベント種別」も「カテゴリ」も配色はいまいちですがセレクト式になっています。

やることは配色の変更くらいですね・・・
ビューの変更と追加
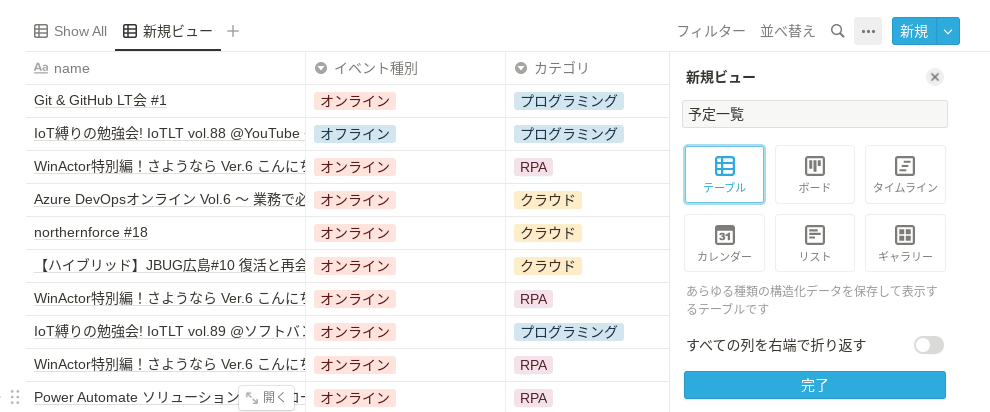
のこりはビューの変更です。自動的に作られるビューは「Show All」というリスト形式の全件データです。ここに「予定一覧」というビューを追加します。方法は#3でやった内容と同じです。
ビュー上部にある「+」をクリックしてビューの名前に「予定一覧」、形式は「テーブル」を選択して「完了」をクリックします。

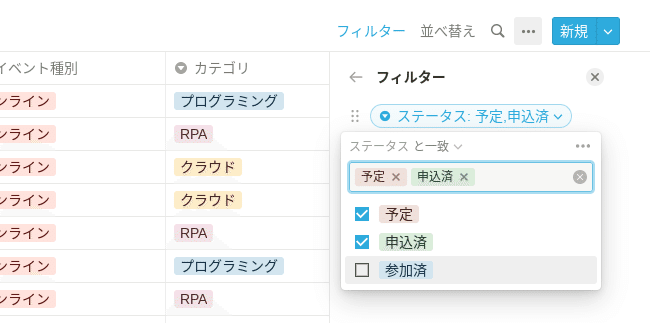
最後はフィルターの設定をしたら完成です。

これでテンプレートから作ったのとほぼ同じ「イベント参加管理」が完成しました。
もとになるエクセルファイルがあればCSVインポートを利用して短時間でNotionに移植できます。
いいなと思ったら応援しよう!

