
【イベントレポ】ビジュアルプログラミングIoTLT vol.14
今回は2023年6月1日に開催されたIoTLTのスピンオフイベント「ビジュアルプログラミングIoTLT vol.14」をレポートします。IoTの世界や学習用として使用されているビジュアルプログラミングとかブロックプログラミングを扱うこの勉強会ですが、今回はどんな独創的な発表があるのか楽しみです
<動画です>
オープニング
今日の司会&進行役は田中正吾さん。テンポよくイベントの説明やTweetのお願い、注意事項の説明から自己紹介と進行していきます。
そこから主催の一人の豊田さんから自己紹介があってからコミュニティの説明にでIoTLT、地方支部、スピンオフの説明が行われました。

three.js Node Editorを試してみる;IoTLT放送部北崎さん
スポンサーLTはいつもの北崎さんからのLTです。three.js Node Editorを試した話がメインです。きっかけはPLAYCANVASというオープンソースの3Dアプリエンジンを使ってデジタルツインを実現しようという中でやったのですがそれを書いた「技術書典14」で頒布した同人誌が売れなかったということで布教活動のために今日のLTを行うそうです。
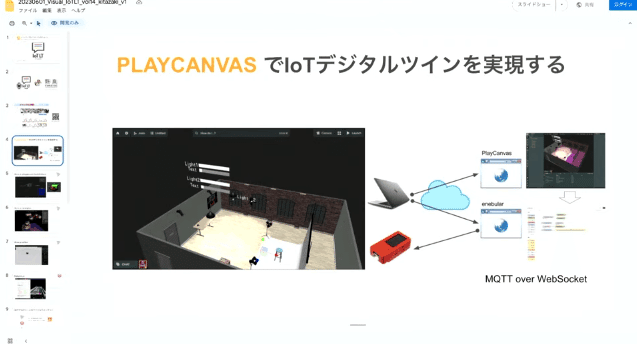
デジタルツインというのは現実世界とバーチャルな世界をリンクさせるのが目的で、例えばPLAYCANVAS上のライトをつければIoT連動のライトが点灯するみたいなことをします。

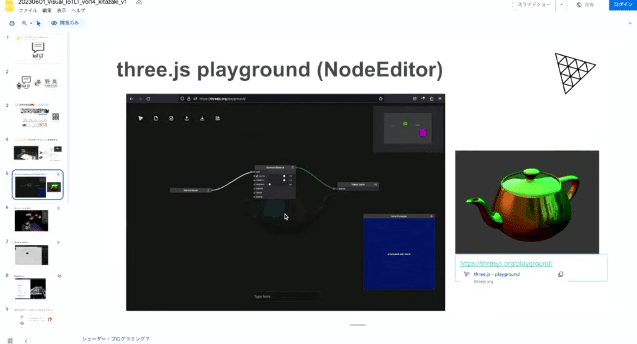
繋げているWebSocetの部分でNode-REDを使っています。一般のビジュアルプログラミングはNodeとNodeを線でつなぎますがNode Editerはプログラミングでビジュアルを作っていく感じになります。tree.jsはPlaygraundがあって左のnodeを線でつなぐと右側の3Dモデルが出来てきます。

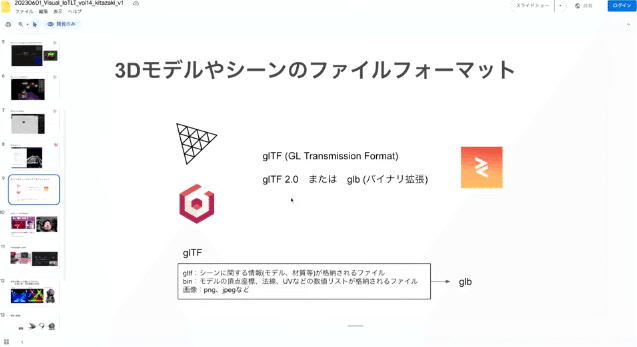
またthree.js exampleにサンプルファイルもたくさんあって、ほしい3Dオブジェクトをインポートすることが出来ます。またエディター上で操作したい場合はThree Editerもあります。3DモデルはglTFというファイルフォーマットでツール間のやり取りが出来ますがglTFはファイルが分かれているのでglbフォーマットのほうがあつかいやすいそうです。

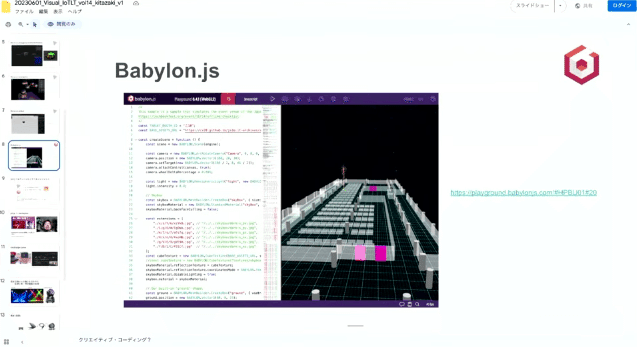
PLAYCANVASの競合のBabylon.jsがコードを書くと3Dモデルが生成できるのですが、逆に3D側から操作したい場合とかにさきほどのglTFなどを使ってファイルで交換することが出来ます。

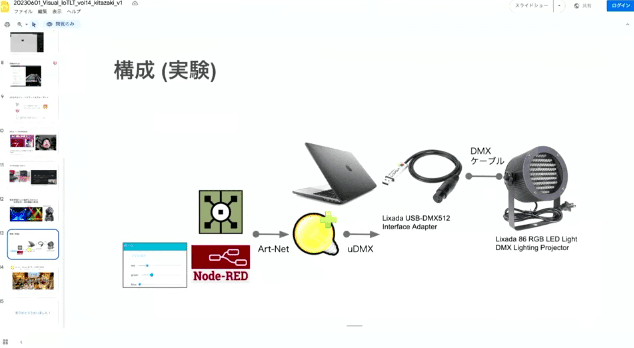
これを使って最終的には人の動きに合わせて仮想空間と現実空間の照明を制御してしたいと考えているそうです。信号線のやり取りをuDMXという信号やArt-Netを経由してNode-REDと照明機器を接続して行けるのではと考えているそうです。

<資料>
ロボットでもビジュアルプログラミングができる!myBlocklyを動かしてみた:KMiuraさん
LT一番手は三浦さん。昨年年末に買ったRaspberryPi搭載のロボットアーム「MyCobot」をPhythonではなくRaspberryPi搭載モデルではプリインストールされているのビジュアルプログラミングツール「myBlockly」で動かした話です。
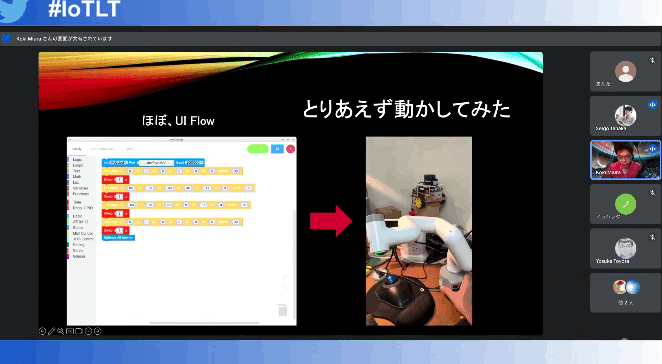
実際にさわってみると「ほぼUiFlow」でブロックを組めば簡単に動かすことが出来ました。6関節なのでロボットアームも自由自在に動きます。

このビジュアルプログラミングツールのポテンシャルを引き出そうと筆ペンで「書き初め」をやってみたそうです。ここで使った便利機能が「QuickMove」。各ジョイントの姿勢角が表示され複雑な姿勢も作れます。でも文字を書くときの複雑な動きは予想外の動きがあってでけっこう大変だったそうです。

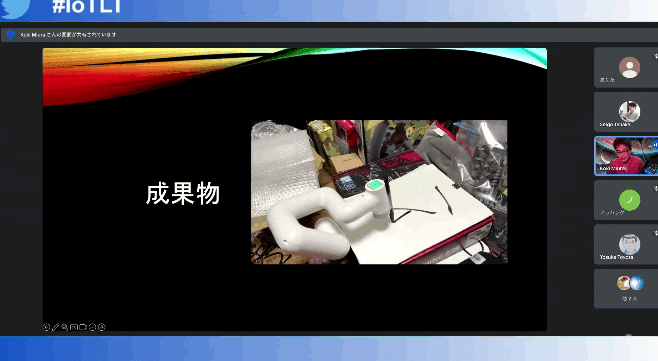
簡単な文字を書くことが出来ました。myCobotをmyBlockeyで動かして書き初めをした話でしたが、この話をスイッチサイエンスさんのキャンペーンで話をしたらCEOのJoeyさんにフィードバックしてくれたそうです。新製品のUitlaArmがモニターとして送られたそうです。(まだ届いていない)
<ブログです>
<資料です>
micro:bitでNeoPixelの16x16のLEDパネルを使ってドット絵を表示してみるプログラミングであそんでみよう:村上武士@Code for Adachiさん
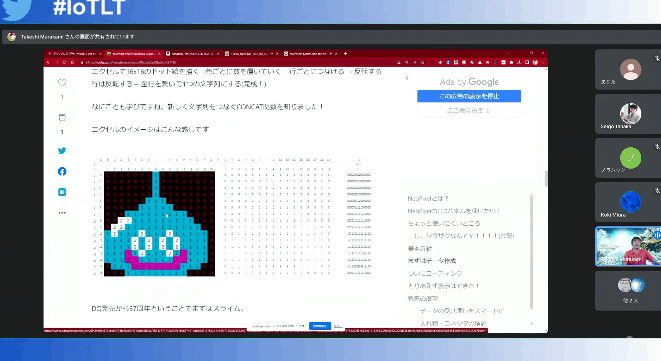
次のCode for Adachiで地域の子どもたちにプログラミングを教えている村上さんのLTは子どもたちに教えようと考えたMicro:bitでNeoPixcelにドット絵を書いたお話です。
NeoPixelはマイコン内臓のLEDでテープ型の巻いたり棒につけたりするものが多いです。今回使用したのは16×16のパネルに並べたもので比較的安く買えるものです。
これでドット絵を描けると思い購入しましたが、入力が右上からジグザグになどちょっと使いにくいところもありなかなか苦戦したそうです。ジグザクを考慮したドット絵のデータを作ることで克服しました。EXCELでデータを作ったそうです。

コードはシンプルに256回色のデータを送るものを作りました。

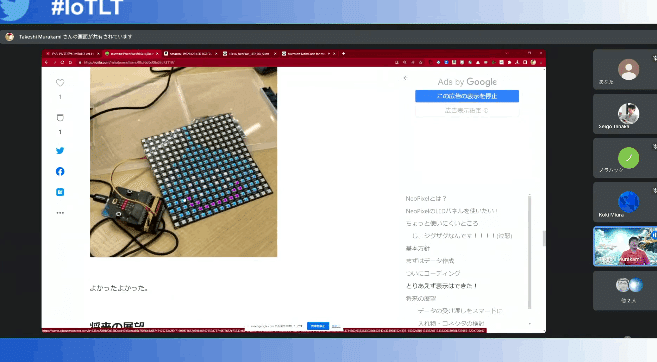
気合の結果、なんとちゃんとスライムの絵が描けました。今後はなんとか圧縮と展開ができて汎用的にできないかと考えているそうです。ゼルダのリンクを書いてみたいとのことです。

最後はIoTLTで紹介したオーストラリアのIoT事情の話からオーストラリアでは図書館でmicro:bitを借りれたのでしたが、なんと足立区の図書館でも借りられるようになったそうです!!
M5UIFlow で MQTT と JSON 連携して CO2 Unit や LED テープを動かした話:田中正吾さん
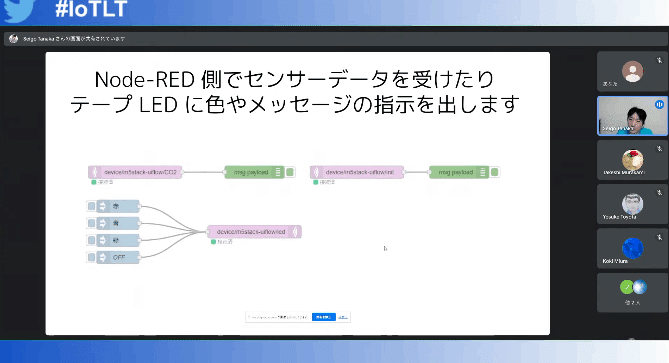
次の司会のワンフットシーバス田中正吾さんのLTは大学での講義のためにやったM5のUiFlowとMQTT、Jsonを使って仕組みを作った話です。
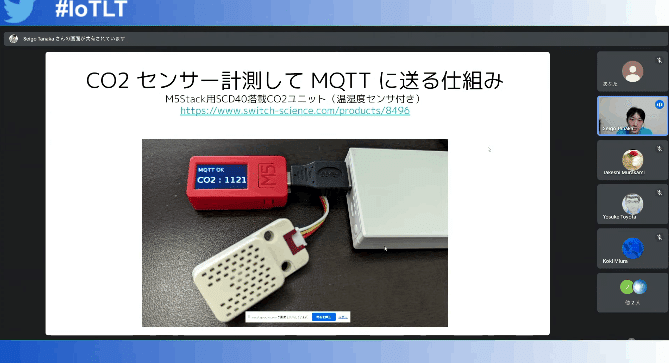
CO2センサー計測してMQTTに送る仕組みやテープLEDでボタンを押すと色が変わったりMQTTで遠隔から色を変更したりする仕組みを作ったそうです。

使ったのはNode-REDで、データを受けたりメッセージの指示を送ったりします。デモでそれぞれやりましたが、レスポンスよく動きました。実際にはHololensやChatGPTとも連携しましたが基本的にはこの形です。

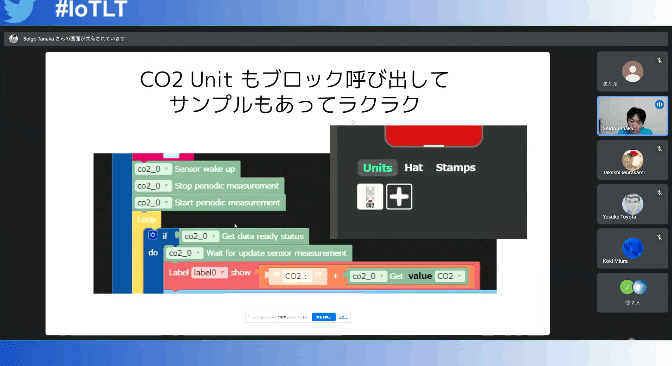
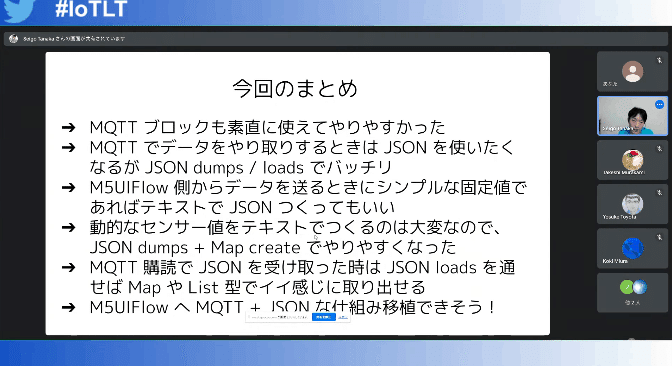
UIFlowで動かしてみてMQTTのブロックが手軽に繋がってよかったとかサンプルがあって楽に作れたとか、JSONの構造データを送ると扱いやすいとか、簡単なものならテキストで遅れるとか、いろんな学びがあったそうです。

MQTTとJSONあたりもArduinoのときと同じようにM5UIFlowで動かせるように出来たという話でした。

<資料です>
LovyanGFXをブロックプログラミングで:河野@秘密結社さん
次は秘密結社オープンフォースの総統である河野さんのLTです。河野さんは色々な活動をしていますが今回は秋葉原ロボット部での活動から紹介します。
秋葉原ロボット部の活動の中で色々なワークショップをやってきた経験上ビジュアルプログラミングはループの概念がわかりやすく、子供向けだけではなく大人からも評価が高いことがわかりました。

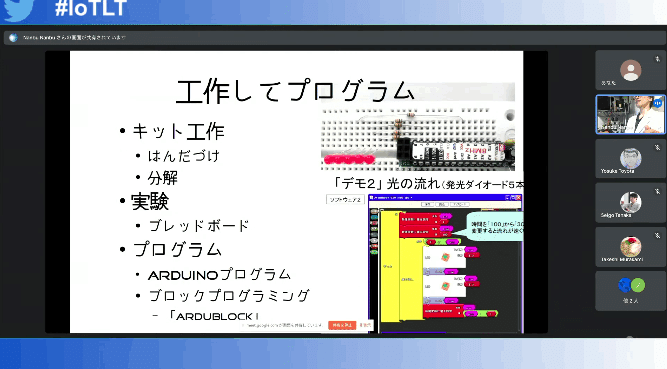
そいうことでコンテンツとしてキット工作や実験とともにARDUINOのブロックプラグラミング「ARDUBLOCK」も取り込みました。
ARDUBLOCKとはARDUINOで使え、ARDUINO IDEから呼び出せるプラグインでARDUINOスケッチに変換できます。またARDUBLOCKはループを理解しやすいメリットの他ブロックの内容がCUIで表示される、複雑なネットワークなプログラムも書けるなどの教育的な利点があります。

単純に動くということだけでなく本質的な部分を理解しやすいかという学習的な視点も重要です。書くのはGUI、読むのはCUIというのが良いそうです。

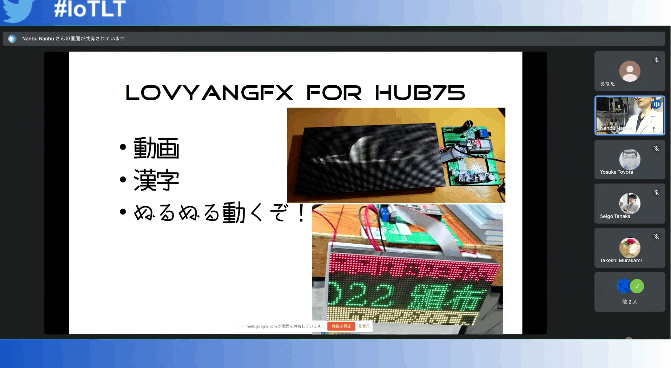
今回の試みでは2022年版につくったLEDパネルキットで課題だったLEDパネル関係が複雑なことを解決するためにLOVYANさんに相談しESP32用のLEDドライバを移植してもらったとのことでした。

これをブロック化してLEDパネルに文字を簡単に表示するワークショップのコンテンツを作ることが出来ました。これのフィントや大きさ、色などのパラメータを変えたり文字をスクロールできるようにしてワークショップを開催したそうです。

なかなかの好感触だったそうです。
初心者がつまづきやすいループを理解するのにもブロックプログラミングが有効なのでARDUBLOCK化で理解しやすくできました。

課題はセンサーブロックを作りたいとのことです。学習で理解するためにもバグ抑制のためにもブロックプログラミングは有効だろうとのことでした。
Raspberry Pi Pico W とビジュアルプログラミングで IoT(BIPES での開発):豊田陽介(@youtoy)さん
最後のLTはもうひとりの主催者である豊田さん。話題のRaspberry Pi Pico Wとビジュアルプログラミングの組み合わせで開発した話です。
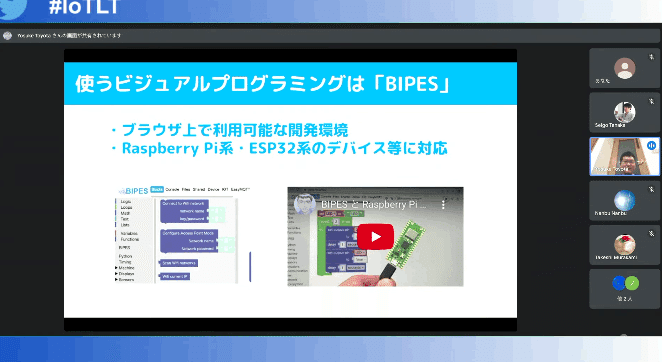
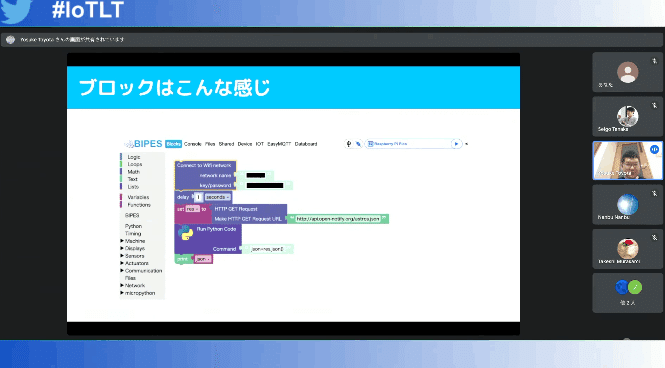
使ったビジュアルプログラミングツールは「BIPES」というものでブラウザから利用可能でラズパイやESP32系のデバイスに対応しています。

2022年のビジュアルプログラミングIoTLT vol10で紹介したのですが当時は不安定でした。同時期に知った「Piper Make」に比べて、あまり上手く使えなかったのですが、「BIPES」にはWi-Fiのブロックがあったので注目していました。

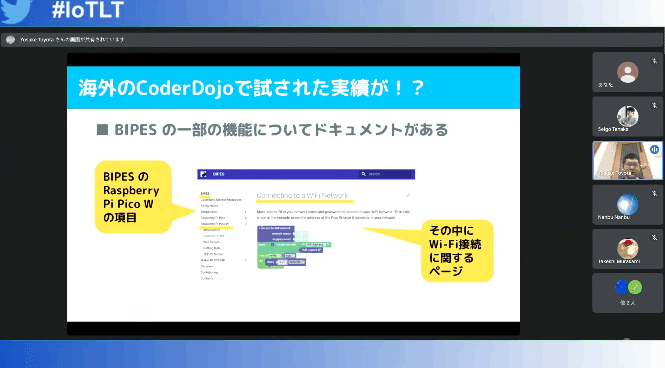
今回「Raspberry Pi Pico W 」も発売され「BIPES」でIoTができると思い事例を探した結果、海外のCoder Dojoに実績があったので試すことにしたそうです。

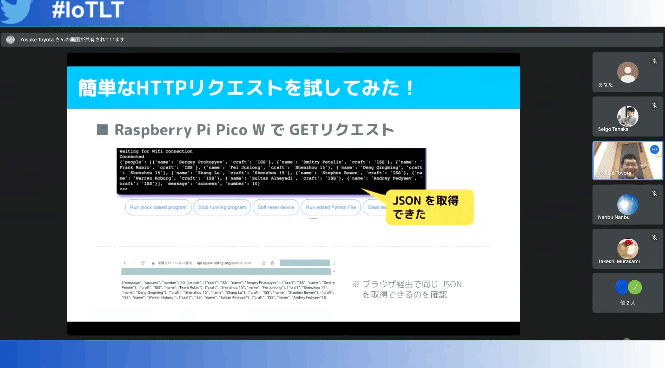
まずは簡単なHTTPリクエストをWi-Fi経由で試した結果、きちんと動きました。出力をJSONでいい感じに表示するのはうまく行かなかったのですが、PythonCodeを実行するブロックでJSONを処理する事ができました。

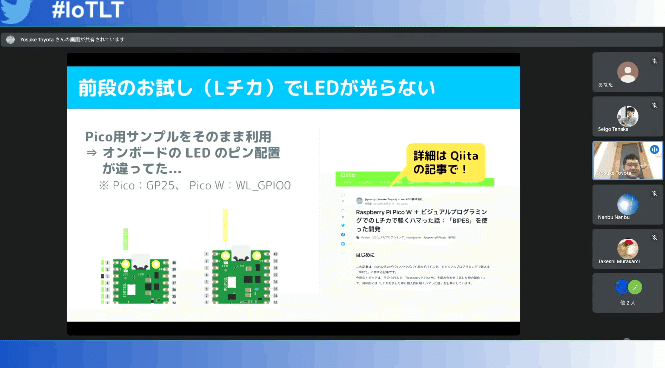
豊田さんがハマったのは2つで「Lチカ」が動かない、HTTPリクエストがエラーになったなどがあったそうです。

まだまだ試せていませんが色々と気になるところもあり、Pico WをWebサーバー化するブロックの使用や、ダッシュボード機能などを試してみたいそうです。
<資料>
クロージング
これでLTは終わりです。登壇者に感謝するとともに次回(9月予定)の開催予告がされました。

いいなと思ったら応援しよう!

