
Notionやってみた#5 〜職人気質なので設計書に基づいてアプリを作ってみました
今回のNotionやってみたシリーズですが、テンプレートからアプリをお手軽に作る、CSVからアプリを爆速で作る・・・ときて最後(予定)はゼロから作ってみるというパターンです。
楽が出来るのにしないというのはあまりおすすめしませんが「わしゃあエンジニアだから設計書無しでアプリ作るなんで死んでも出来ん!!」という人のためにゼロから作るという行為をあえてやってみます。
<前回までの記事>
まずは「イベント参加管理」アプリの設計書じゃ!
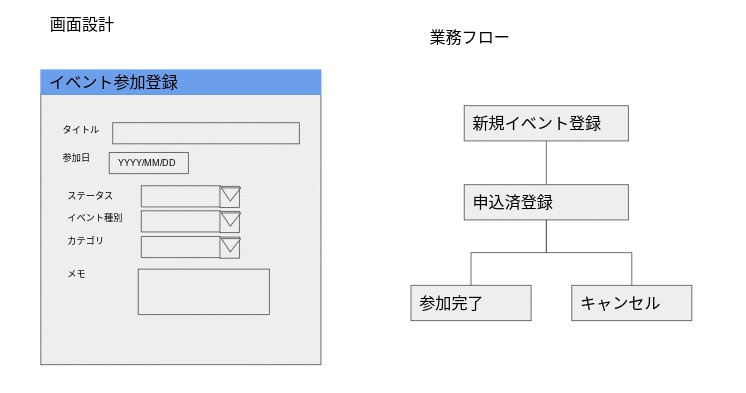
まずは「イベント参加管理」アプリの設計書をつくってみます。
<概要>
アプリ名:「イベント参加管理」
機能概要:勉強会イベントの予定を管理することで参加し忘れを防止する。

<主要機能>
・参加イベントの登録:イベント名、参加日、イベント種別などを登録
・入力の制御:ステータス、イベント種別、カテゴリは選択肢から入力
・ステータスの変更:登録されたデータのステータスを入力する
・削除機能:間違って入力したデータを削除できる
・すべてのデータの一覧表示と修正データの選択
・予定情報の一覧表示と修正データの選択
・全てのデータのカレンダー表示
<データベース>
・イベント名:テキスト形式
・参加日:日付形式
・ステータス:予定、申込済、参加済、キャンセルから選択
・イベント種別:オンライン、オフラインから選択
・カテゴリ:クラウド、アジャイル、プログラミング、RPAから選択
まずはシステム基盤
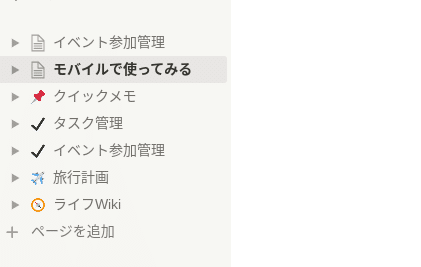
まずはアプリの基盤となる部分を作り上げます。Notionはアプリをページと呼ぶらしいので、Notionの画面の左側のメニューの下の方にあるから「+ページの追加」を選択します。

「無題」というページが出来、その編集画面が開きます。

ページ名(無題と表示されているところ)を入力して、「テーブル」のところをクリックします。
他の項目をクリックすると失敗しますので迷いなくこの2つだけやってください。(失敗したら削除するのが早いです)

アプリの外枠が出来て表示されます。画面の右の方に「データソースを選択」と表示されますので「新規データベース」をクリックします。

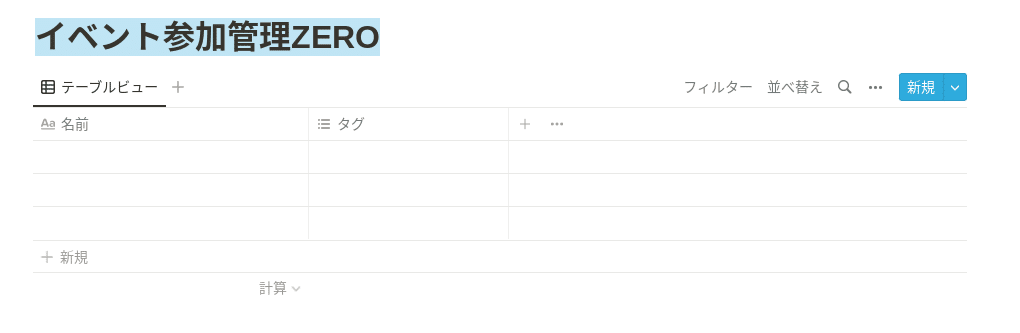
これで項目の殆ど無いビューのようなものが表示されます。ここからデータ項目(プロパティ)をセットしていきます。

データ項目を登録するぞ!
ここからはデータ項目をひとつひとつ登録していきます。ビューからでも項目(プロパティ)の登録は出来ますが、今回は登録フォームから設定することにします。
ビューの一番右側にある「新規」をクリックします。
項目が無いのでさみしい画面が開きます

まずは「イベント名」
これは最初から「名前」という欄があるのでそのままにします。
次は「参加日」

何故か「タグ」という項目があるのでそれを上書きして日付にします。
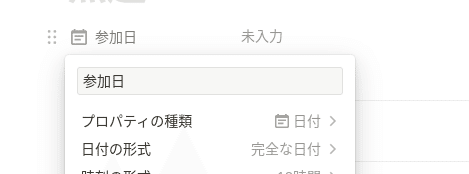
「タグ」の文字のところをクリックするとプルダウンメニューが表示されるので「プロパティを編集」を選びます。
「タグ」を「参加日」に変更してプロパティの種類に「日付」選択します。
選択項目を次々に追加していく
次からは選択項目です。ここからは項目(プロパティ)を追加していきます。

新規にプロパティが追加されるので名称に「ステータス」を入力し、プロパティの種類を「セレクト」にします。
セレクトを選択するとオプションに「予定」「申込済」「参加済」「キャンセル」をセットします。オプションの順番はドラッグアンドドロップで並び替えが出来ます

これと同じ要領で設計書に基づき「イベント種別」と「カテゴリ」を登録します。
これでデータの登録と登録フォームの構築は完了です
データを何件か登録してみましょう

ビューを作るぞ!!
データを何件か登録したらビューの追加です。参加済みやキャンセルを覗いた「予定一覧」のビューを新規に作ります。

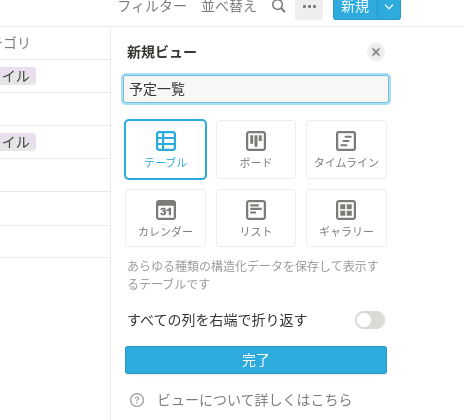
「テーブルビュー」の右にある「+」をクリックして新規ビューを追加します。ビューの名称に「予定一覧」と入力して「テーブル」を選択して「完了」をクリックします。

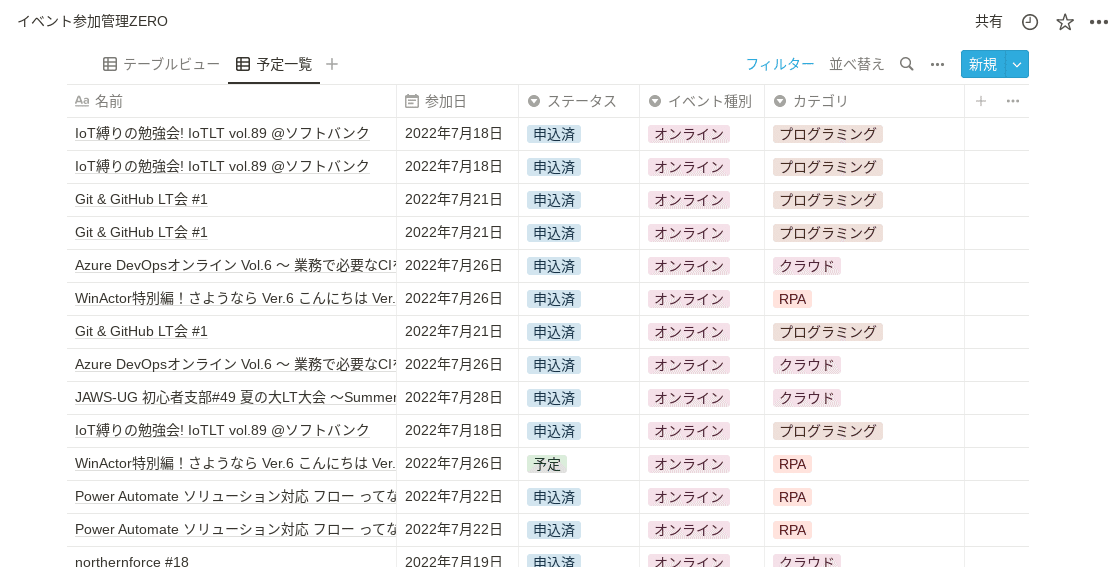
フィルターにステータスの「予定」「申込済」を選択して設定終了fです。

ビューの項目順やサイズはドラッグアンドドロップで整形できるので形を整えたら完成です。

ついでにデータ移行してみた
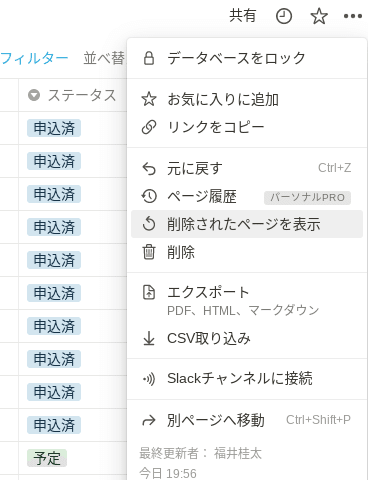
ついでにデータ移行もしてみます。作ったアプリへのCSVインポートは画面右上の「・・・」を選択すると出てくるメニューから「CSV取り込み」を選択してファイルを指定します。

ちゃんとインポートされました。アプリの項目の選択肢がない場合は空欄になりますがデータは入っているようで、プロパティに追加したら表示されました。

まとめ
ここまで同じ「イベント参加管理アプリ」をテンプレートから、CSVから、ゼロ(設計書)からの3パターンやってみましたが、結論はどれでやっても簡単です。
いいなと思ったら応援しよう!

