
【動画レポ】Power Pages と Power Automate の連携~面接申し込みサイト作成の実演~RPACommunity Youtubeチャンネルより
今日はRPACommunityのYoutubeチャンネルからの動画「Power Pages と Power Automate を使って面接申し込みサイトを作る!」からのレポートです。この動画は2022年11月25日に行われたPowerAutomateTalk支部のイベント「Power Pages と Power Automate の連携~面接申し込みサイト作成の実演~」からのセミナー動画です。
<動画はこちら>
00:00 オープニング
まずは今回のスピーカーりなたむさんの紹介からです。

「365塾」でも講師をしているそうです。よろしくお願いします
最近、九州発のメディア「Navi-raz」さんでもソントレーゾさんのアプリ開発体験会が紹介されました。
今回の内容はJapan Power Platform Conference 2022の登壇内容が含まれます。このときは「現場作業員の業務報告」をテーマに実演しましたが、今回は「面接希望者の履歴書などの投稿サイト」でやってみます。今回はデータを作るところDataverseについても紹介します。
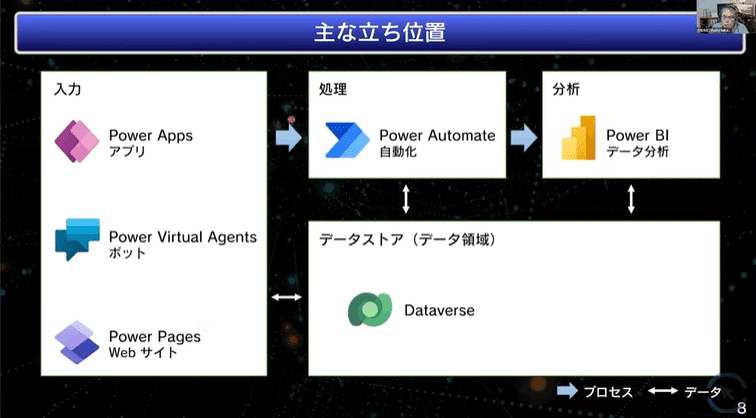
02:07 Power Platform をおさらい
Power Platformは多種多様な仕組みをローコードやノーコードで構築できる開発プラットフォームです。

今回紹介するのは「Power Pages」です。いまやどんな中小企業でも持っている(であろう)Webサイトを作るツールになります。
Power Platformでは組織内で使用するものと組織外がターゲットのものがありますが、今回の「Power Pages」は不特定多数の組織外のユーザが使用する目的のものです。

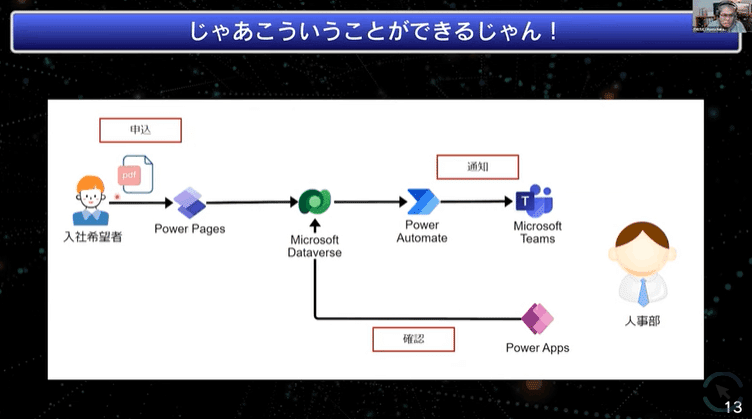
05:17 Power Pages
PowerPagesはMicrosoft Dataverseと直結しているうえ、それを起点にPower Apps、Power Automate、Power BIとの連携が楽にできます。
またMicrosoft Formsと違い組織外の人であっても添付ファイルを扱う(アップロードする)ことができます。
Power AutomateにはDataverseをトリガーとしてフローを起動できるので、データが登録されたらPower Automateを起動していろいろなことができます。

07:26 デモ開始
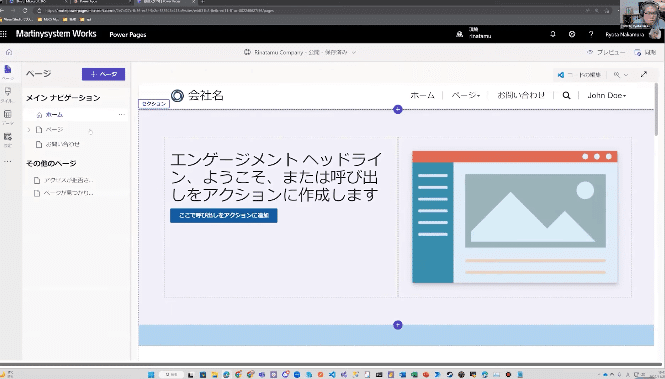
まずPower Pagesの画面からです。

ホームページビルダーっぽい画面ですね。Share Pointのページを作る部分にも似ています。
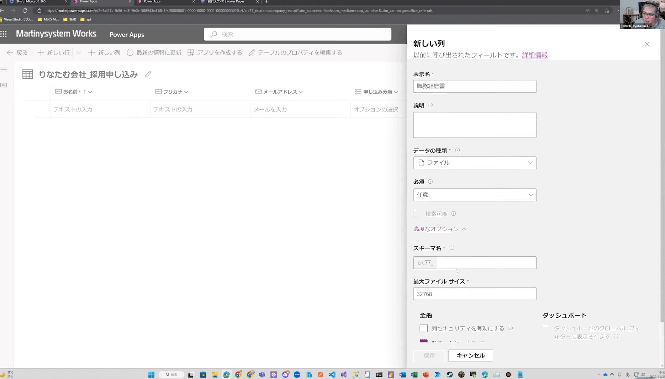
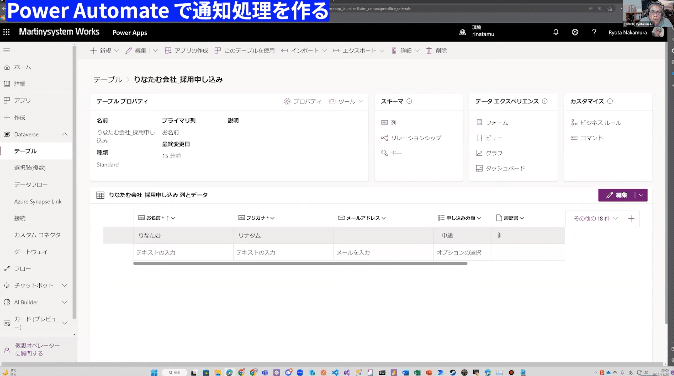
08:23 Dataverse でテーブルを作る
まずはデータの入れもの、データベースを作ります。
Dataverseでテーブルを新規作成します。

※スキーマ名は英字で入れないと認識されませんので注意
名前やMail、分類などの列(フィールド)を作っていきます。
テキストや選択項目を設定していきます。
履歴書などのファイル添付をするフィールドも作ります。

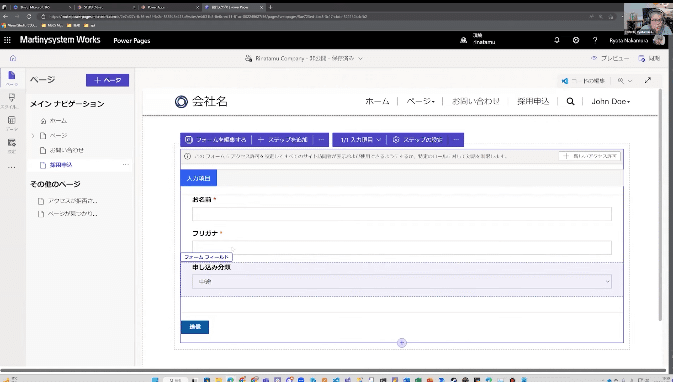
12:22 入力フォームを作る
次にPower Appsで「入力」「ファイル添付」「OK(確認)」の3段階のフォームを作成します。保存して公開にします。

各ステップごとにフォームを作っていきます。
14:15 Power Pages でサイトを作る
入力フォームができたらPower Pagesに移ります。
まずはコンポーネントを新規作成します。今回は3画面なので「マルチステップフォーム」を選択します。

次に各ステップ「入力」「ファイル添付」「OK(確認)」を設定します。

Dataverseで作ったテーブル、PowerAppsで作ったフォームを指定します。自動的にページが作成されて出てきます。

アクセス許可の設定をします。アクセス許可は事前に作っておくことも可能ですが、フォームの中で作ったほうがデータの構造なども見てくれるので安全です。

終わったら次のステップに進みます。
添付ファイルも書き込み権限の設定が必要です。

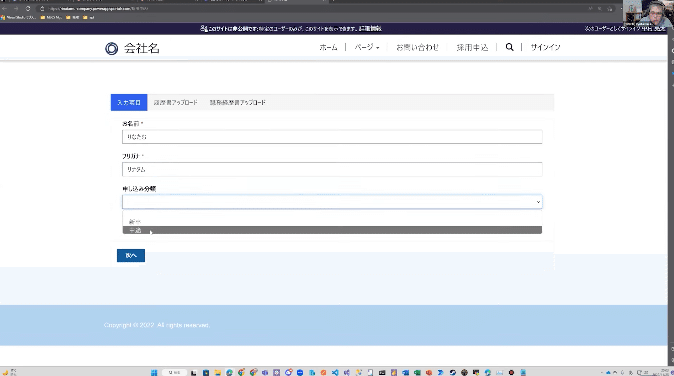
18:42 プレビュー画面でテスト入力
画面ができたらプレビューを使って作成した画面を確認します。本番の画面のように操作できます。

19:18 データが登録されたか確認
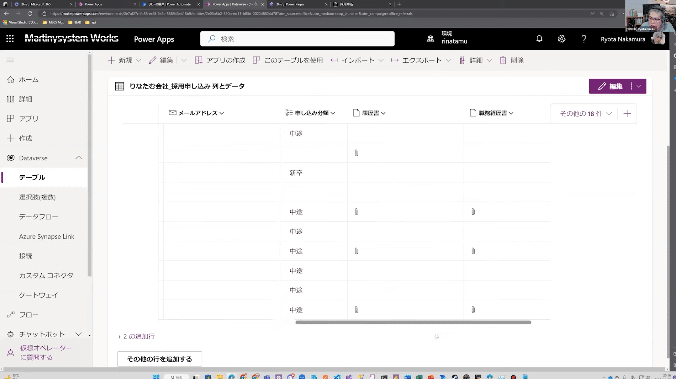
画面操作がうまくいったらデータがちゃんと作られているか確認します

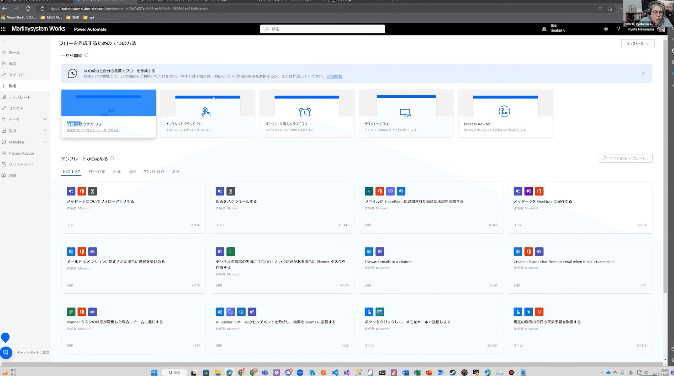
19:38 Powre Automate で通知処理を作る
次にPower Automateを使用して申し込みがあったときに採用担当に通知をする機能を作成します。
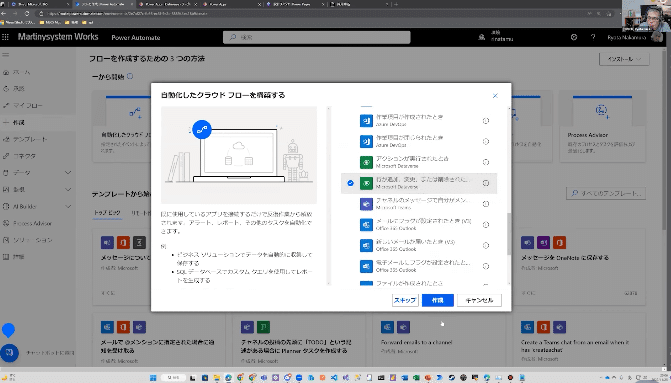
「自動化したクラウドフロー」を新規作成します。

※最近AIで自動化フローを作成する機能が追加されましたが、いまのところUSの環境だけで利用できるようです。
登録時に自動的にアクションをおこなうのでトリガーはDataverseの「行が追加、変更、または削除された」を選択します。

種類は「作成されたとき」に設定します。
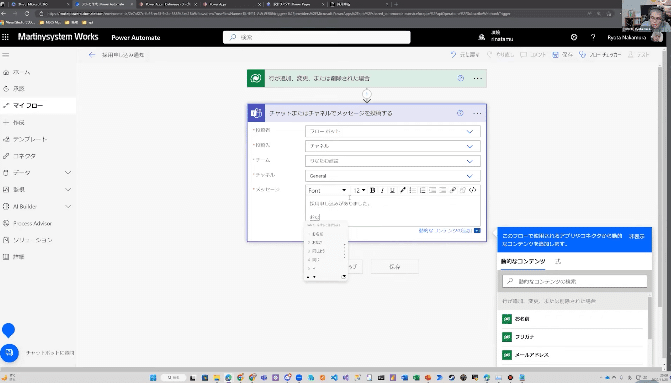
テーブル名や範囲などを指定してTeamsへの通知を設定します。

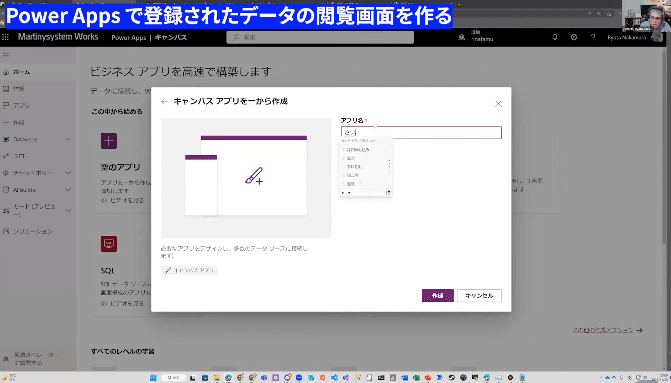
22:11 Power Apps で登録されたデータの閲覧画面を作る
次に登録された内容を採用担当が閲覧するための画面をPower Appsで作成します。
Power Appsでキャンパスアプリを作成していきます。

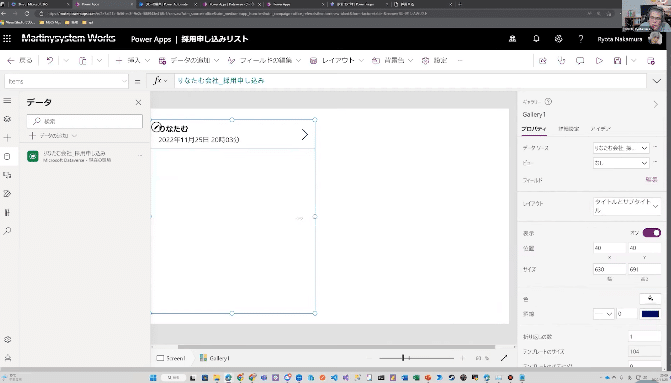
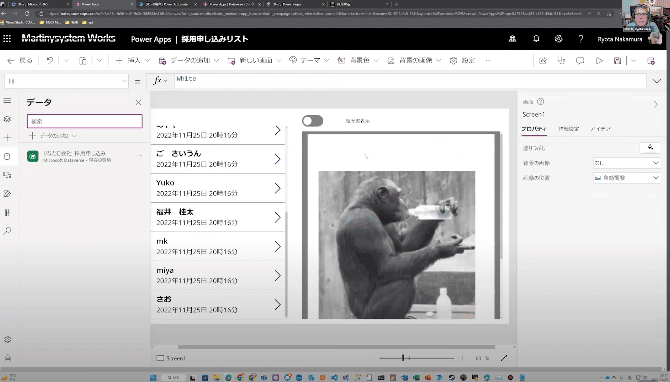
データで「採用申込み」のテーブルを選択し、「垂直ギャラリー」を挿入します。レイアウトは「画像とタイトル、サブタイトル」のタイプを選択します。

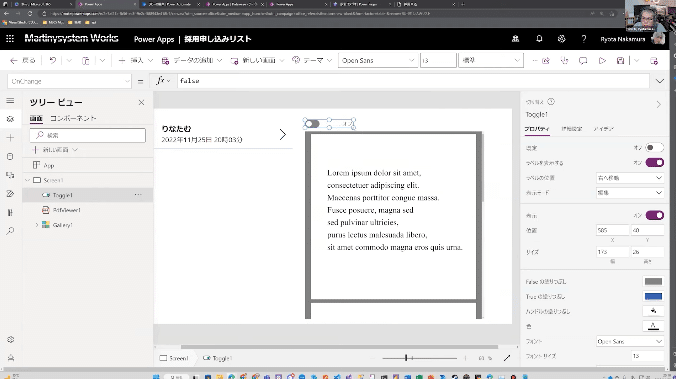
次に添付ファイルの内容をPDFビューワで表示するように設定します。スイッチで履歴書と職務経歴書を切り替え表示するようにします。切り替える処理でちょっとコードを書きます。

これでアプリは完成です。
25:15 みんなで採用申込サイトに登録してみよう♪
完成したので、ここからはサイトを公開して参加者によって登録をしてもらいました。

登録されてきましたね。

テーブルにもしっかりと登録されています。

Power Pagesを使うと外部の人達から情報を集める仕組みを簡単に作ることができて、Power AppsやPowerAutomateと連携することで社内の人達にうまく伝達が一気通貫にできるという話でした。
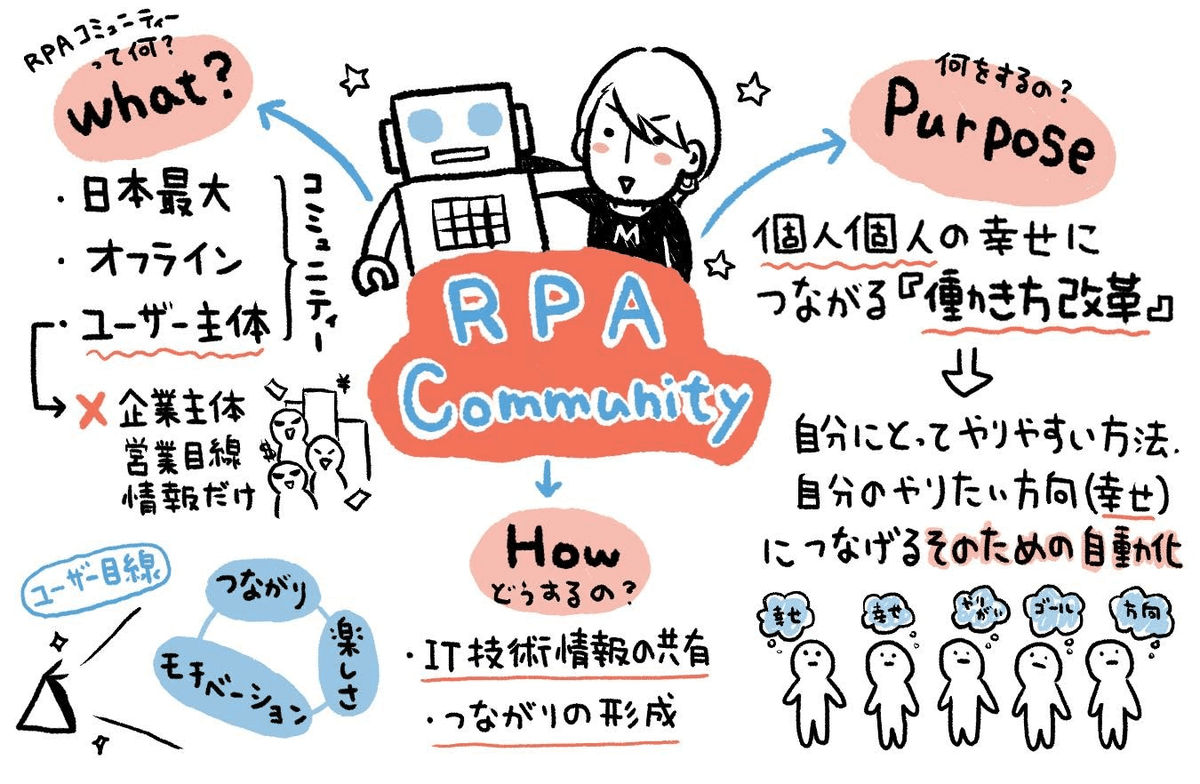
<RPACommunity>

RPACommunityでは
RPAをベースに情報共有・学ぶ事が主な目的ですが、RPAツールだけに捕らわれず、全てのITツール・IT技術を活用し、業務改善や働き方改革に繋がる事を意識した楽しい学びと交流の場を全国各地に提供しています。
様々な情報・技、課題・悩み、改善手法・対応方法等を皆で共有し、企業のためでも、特定の個人のためでもなく、全国各地・参加者の皆様全員にとって一番良い「働き方改革」その先にある「幸せ」に繋がる事を目標としています。
RPACommunityは特定企業の所有物ではなく、参加者と主催運営メンバー全員が共に楽しみ、学び、成長し、そして各々のビジネス・業務改善に繋げていく場です。ご意見・アイデアなど積極的にご提案ください。
Youtubeチャンネルもよろしく
いいなと思ったら応援しよう!

