
【動画レポ】ChatGPT Meetup Tokyo #2
おきゃ今回は2023年5月25日にオンライン/オフラインハイブリッドで開催されたChatGPT Community(JP)さんのイベント「ChatGPT Meetup Tokyo #2 」についてレポートしてみたいと思います。
<動画>
オープニング
オープニングではコミュニティの簡単な紹介とリアル会場とビールを提供しているクラメソさんへの感謝からのスタートです。
その後はもう一つのスポンサーのプレシジョンさんの紹介と今日のアジェンダを簡単に紹介して

そこから簡単なアウトプットのお願いをして、リアル会場での乾杯と懇親を行ってからのLT開始です。
初学者のためのプロンプトエンジニアリング実践:新居田晃史(JBAT)さん
一番手は「日本一速く走れるエンジニア」のJBATの新居田さんのLTからです。
新居田さんのテーマは「プロンプトエンジニアリング」のお話です。

まずプロンプトの要素としては「命令」「文脈」「入力データ」「出力指示子」の4つがあります。これをいかにコントロールしてほしい回答を得られるかがプロンプトエンジニアリングです。

また「指示」や「特異性」「不正確さを避ける」「するかしないか?」というヒントがあります。より具体的で詳細なプロンプトを使えば確実に得体結果を回答を得られるようになります。あれこれ考えるよりシンプルに始めて改良していくことが大事です。
今回の発表は「Prompt Engineering Guide」を要約したものということでした。
OpenAIで知っておきたい用語もしっかり押さえて置く必要もあります。

テクニックとしてはそのまま質問するZero-Shotやデモを提供してモデルを導くFew-Shot、中間的な推論ステップを介するChain-of Thoughtなどのテクニックもあります。

またプロンプトインジェクションやプロンプトリークなどのリスクも考慮する必要があります

ChatGPTは結果が安定しにくいのでプロンプトエンジニアリングを学ぶのは重要で、簡単に始めて何度も試すことが重要であること。サービスとしてリリースするのであれば敵対的プロンプト対策を行うことなどが重要とのことです。
<資料>
社内でChatGPTを利用するためのガイドラインを整備した話:江口佳記(クラスメソッド)さん
次はクラスメソッドの江口さんのセッション。
クラスメソッドではChatGPTを中心としたAIサービスを使用する際のガイドラインを策定しました。作るきっかけはChatGPTではなくNotionAIだったそうで、生成AIがいろんなSaaSの機能として付いてくると予測しガイドラインとして作っておくことでいちいち情シスに問い合わせなくても良いようにしたそうです。
このガイドラインはブログに社外にも公開されています。これはお客様のリファレンスとして提供してお役に立たせる事、困っている情シスの手助けになればということでした。(神ですね)

ガイドライン制定で社内では安心してAIサービスが使えるようになり、社外に対しては公開したインパクトが大きく取材を受けたり、お客様からガイドライン制作の相談を受けるようになったなどの効果がありました。

今後は個人情報の取扱などまだまだ悩ましい部分もあり、ガイドラインは改版していく必要があるということです。まだまだ悩みどころはありますよね。
<資料です>
ChatGPTを聞き手にしよう:田島逸郎(Georepublic Japan)さん
次は地理空間情報を扱うGeorepublic Japanの田島さんのLTです。
生成AIというと通常は何かを書かせたりするのですが、田島さんのテーマは生成AIが聞き手になって、自分の話にツッコミや質問をしてまらうという試みです。確かに答えよりも的確な質問のほうが難しいですね。Bing Chatのインビテーションが来たときにそのことに気がついたそうです。

最初は論文のアブストラクト(抽象的なやつ)っぽいものをBingに入力しました。わりとあっさりと鋭い質問を投げかけてくれました。ChatGPTでも同じことをしましたが論文がひとつかけるほど質問が沢山でてきました。

内容面の指摘や文章構成の指摘、話題の深堀などがされ、自分が書いたことに対する質問になるため空論になりにくい反面、間違いの指摘をしなかったりという点もありました。

今回が学術論文で使用しましたがソフトウケア開発など色々な分野でも試せそうです。一般的なフィードバックをたくさんくれるのが重要なポイントです。
<資料>
ChatGPTとこころを整理してみる:矢野通寿さん
次はバックエンドエンジニアの矢野さんによる「ChatGPTとこころ」がテーマのLTです。

ChatGPTの活用方法としては「任意の情報を引き出す」ことと要約などのように「任意の情報を引き出させる」ことですが、今回は「任意の情報を引き出させる」で自分の心をChatGPTを使って整理してメンタルケアをできないかを試してみたという内容です。日記を書くと心が整理できて穏やかな心を得られるのと同じ理由です。求めていることは「正論」ではなく「共感」です。

これをGPT3.5とLangChainを使って作ってみたとのことです。作ったものでセルフモニタリングをやってみてました。

画面から今日やったこととか自分の感情を入力するとGPTは共感ある回答を返してくれます。ChatGPTを使ってこころを整理し、要約と共感を返してくれることにより自分のことを理解してくれた気がするということが実証できました。
<資料>
Raspberry Pi でChatGPT と会話をしてみよう:工藤淳(アイレット)さん
次はアイレットの工藤さんによるマイコンRaspberryPIと会議用スピーカーを使った話です。
最初はスマートスピーカーを使ったデモとしてテーマの説明が行われました。ChatGPTくんが途中途中でおしゃべりしています。

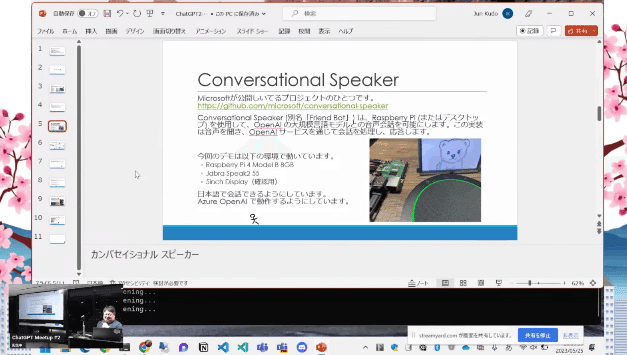
今回はMicrosoftが行っているConversational Speakerというプロジェクトがあるので、そこにあるRaspberryPiにしゃべらせるコードを使用しています。
用意したのは会議用スピーカーとRaspberryPIです。アーキテクチャとしてはRaspberryPIで取った音声をAzure Cognitive Search Serviceを使用して音声入力をテキスト化し、GPT4で処理し、それを音声出力に変換しています。シンプルな仕組みでAzureのなかだけで処理されます。

タイムラグや誤情報の問題などまだまだ課題はありますが、ハンズフリーで自然な会話でやり取りできいろいろな活用が考えられます。

あとMicrosoftのイベント「Microsoft build 2023」ではキーノートなどOpenAIの話題がすごく多かったそうです。

ChatGPTにAPIを叩くコードを書かせてみた:佐々木健さん
次のセッションは佐々木さん。ChatGPTに簡単なゲームを作らせるなどいろいろやってみた話です。
まずはゲーム。◯✕ゲームはきれいなコードで作ってくれました。それでさらにテトリスにチャレンジさせてみました。こちらはGPT3.5だと動かず、GPT-4に作らせたら動くようになりました。

しかし色分けされなくて見にくい、などいくつか問題があったそうです。必要な入力が足りなければ、適切なコードが出力されないということでプロンプトエンジニアリングで精度を上げたりより性能の良いLLMを使用するなどの対応が必要です。

次は仕事で使えるコードが書けるかなとChatGPTにMerakiAPIを叩いてネットワークの状態(接続クライアント数やトラフィックなど)をSlackを使って確認できるアプリを書かせてみようとしました。コードはすべてChatGPTに書かせたとのことです。
結果、きれいなコードが書かれ、一見このまま動きそうでしたが・・・残念ながら動かすとエラー担ってしまいました。よく見ると存在しないAPIを呼んでみたりWebhookとAPIの設定をごちゃまぜにしていたり・・・・なかなか厳しい結果でした。

さらに試行錯誤してなんとか動くコードになってきました。正しいコードを書いてもらうには色々な工夫が必要になります。

やった結果、正直ChatGPTだけでコードを書かせるのは現時点では厳しいとの結論になりました。そのほか途中で切れてしまったり、テストは自分でやらないといけないとかいくつか面倒くさいところもあったりしてあまり楽にはならないようです。

その他GitHub CopilotやGoogle Bardなども試したそうです。GitHub Copilotはコードを書くのを支援してくれて非常に便利そうですが、まだまるっと全部アプリを作るのは出来ないようです。BardはGoogle Colabにコピーしてくれて便利ではあるのですが、ChatGPTと同じように嘘をつくそうです。

これらの感じは高級言語の黎明期にも似ているのでどんどん良くなっていくことが期待されるという話でした。
最後は宣伝です。子供向けの教室でもAIがテーマになっていますね
ChatGPTとkintoneを繋げて出来たことお伝えします!:岡元信弘(JBCC)さん
次はJBCCの岡本さんによるKintoneにChatGPTを繋いだ話です。
Kintoneはサイボウズさんのノーコードで業務システムを構築するツールです。この超便利なKintoneと超賢いChatGPTを組み合わせました。

kintoneは簡単にAPIトークンを生成できるので、ChatGPTにkintoneのプログラムを書いてもらい、手で修正しながら実装しました。6割位は作ってくれたのことです。設定画面にWebhookの項目が用意されていて、比較的簡単に作ることが出来たそうです。

アプリはkintoneに入力した営業日報をChatGPTが分析し、問題点やビジネスの影響や対策をコメントしてくれるという仕組みです。入力しても上司が何も返してくれないというSFAにありがちな課題を解決してくれます。さらに良い上司風な日報に対するコメントも作れます。

プロンプトエンジニアリングは結構難しいですが、ChatGPTの使い所はほんとうに無限ですね
Semantic Kernelを使ってGPTと外部ツールを簡単に連携する:佐々木峻(Acroquest Technology)さん
次はAcroquest Technologyの佐々木さんによるSemantic Kernelの話です。
ReActとSemantic Kernelがテーマです。ReActはLLMの出来ないところをカバーし、プロンプトに与える情報を検索して与えたりする考え方です。
その中でSemantic KernelはReActを実現するためのライブラリでLangChainの後発ライブラリになります。

概念としてはカーネル(考える部分)とスキル(ツール)で構成されていて、Semantic KernelにはPlannerという機能がありどのスキルをどの順番で実行するかを制御します。
実際に作るのは入力とErasticSerchで検索するSkillを作成し、Kernelを実装し、実行するという順番です。

Semantic Kernelを使えばReActで簡単に実装でき、Plannnerで動的に実行計画を作成することが出来ます。
ブログに詳細が載っています
<資料です>
Azure移行と機能開発から学んだこと:岡田 大輔さん(リンクアンドモチベーション)
次はリンクアンドモチベーションからアプリエンジニアの岡田さんの発表です。
岡田さんが担当しているのは「ストレッチクラウド」という人材育成を支援するクラウドで「AI成長支援アドバイザー」などChatGPTを使ったサービスを積極的に提供しています。今後は大手の顧客の採用も広がるのでセキュリティを考慮してOpenAIからAzure OpenAI Serviceに移行することにしたそうです。

今回の発表はAzureに移行する中で体験したこと学んだことの共有でした。
まず現在のOpenAIのAPIを使った機能の構成です。AWS LambdaからOpenAIのAPIを使用しています。この右側のOpenAIのところをそのままAzure OpenAI Serviceに移行しました。

将来的にはAzureの中だけで完結する形にしたいとのことです。

Azure Open AI Serviceになると回答が一気に書き込まれるなど動作が大きく変わりました。初期レスポンスと完了までをパフォーマンスとして見てチューニングしていくことが良さそうとのことでした。

実装にはLangChainを使用したそうでその凄さを実感したそうです。移行自体は簡単でしたがちょっとした違いが節々にあったそうです。
実際に開発していくと急に動かなくなったり、逆に次の日に解消されたりと変化のスピードが早い事を実感したそうです。

またプロンプトに於いてもエンジニアリングが重要だったりするのとプレイグランドを使ってエンジニア以外の人も巻き込んでスピードや品質のアップが出来たのが良かったそうです。開発のスタイルの違いもありそうな話でした。

<資料です>
Traveling ChatGPT with Ruby:じょーじさん
次は飛び込みLTの旅行スタートアップのAVA Intelligence所属のじょーじさん。RubyからChatGPTを使った話です。Ruby会議でやったLTだそうです。
作ったのはChatGPTを使って旅行提案をLINEボットで提供するサービスです。もちろんRuby on Railsで作られています。
観光スポットや自然言語もよるホテル探しなどができるそうです。

ライブラリは最小の労力で自律的なAIエージェントが構築でき、開発が活発なLangChainを採用しようとしましたが、ドキュメントが追いついていない、破壊的変更がされる、学習コストの大きさや動作が怪しかったことから・・などからRubyで自前実装したそうです。

ChatGPTプラグインを作ってみた:藤田さん
最後のLTも飛び込みLTの藤田さん。資料は作っていないので今作っているChatGPTのプラグインの開発状況についてのお話です。

仕事でもChatGPTを使っているので、せっかくだから自分でもプラグインを作ってみようと開発を始めたそうです。けっこう実装は簡単で、おもしろかったとのことです。
作ったものはテキストをQRコードにしてChatGPTで表示するというもので、マニュフェストのJSONファイル、OpenAIのAPIのYamlファイル、プラグインを実行するためのファイルというたった3つのファイルで出来たとのことです。

ChatGPTが認識するのは提供するWebAPIの定義だけで、そこからよしなにChatGPTが判断してくれるのが面白いところだそうです。
実際に動かしたものもデモされて、まだちゃんと動かずにトークン数をオーバーしてしまうそうです。

うまく行ったら完成版のLTをするそうです。
クロージング
クロージングはまずは11名の登壇者に拍手をして終了です。次回は渋谷で6月16日に開催だそうです。
ChatGPT Community(JP)のスコープについて
ChatGPTはOpenAI社が提供している大規模言語モデルを活用したサービスです。これらを活用するために、たくさんのノウハウが日々共有されているとともに、ChatGPTのような大規模言語モデルに限らず、画像や音声といったメディアまで含んだ生成系AI(ゲネレーティブAI)に関するアップデートが日々飛び交っています。
主催の吉田、新居田はふたりともソフトウェアエンジニアですが、とてもこの勢いについていこうとしながらついていけてない思いがあり、ちゃんと役立つ情報や自分が知り得た情報を他人にも教えてあげて、楽しく効率よく技術で社会に貢献していこうと考えています。
内容はすでに技術者である人がついていけるものになってしまうかもしれませんが、ChatGPTを活用して社会に役立つためのナレッジであれば基本的に排除しないつもりですので、大きく分類して以下のようなトピックを扱っていくことになると思います。
大規模言語モデルの技術関連、ローカルLLM(ChatGPTにかぎらない)、ファインチューニング
プロンプトエンジニアリングによる多様な活用ユースケース、プロンプト最適化による出力の高度化・安定化、Zero-shot/Few-shots
ツールのエコシステムとその活用方法
Embeddings+ベクターストア関連
やってみた系
ChatGPT plugins関連
つまり想像できる範囲のすべてですね。
いいなと思ったら応援しよう!

