
Notionやってみた#3 〜#2でつくったイベント参加管理アプリをより便利に魔改造
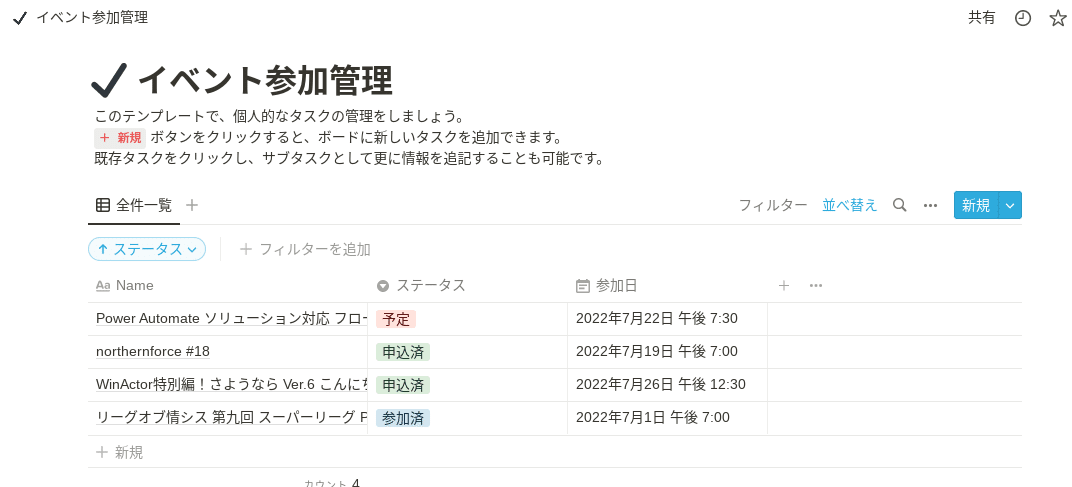
今回は前回に続きNotionにチャレンジです。前回はNotionの「タスク管理」wpもとに「イベント参加管理アプリ」を作りました。今回はこの「イベント参加管理アプリ」をもっと使いやすく改造してみたいと思います。
<前回までの記事です>
どんな改造をする?

まずはつくった「イベント参加管理アプリ」にどんな改造を加えるのか整理します。
<項目(プロパティ)>
イベント形式:選択式(オンライン/オフライン)
カテゴリ:選択式(クラウド/アジャイル/RPA/プログラミング)
<ビュー>
予定一覧:表形式
予定表:カレンダー形式
色々やってみたいのですが、まずはこれくらいにしておきましょう。
項目を追加してみよう!
まずは項目を追加します。Notionでは項目のことをプロパティと呼びます。
今回は項目の追加はビュー画面からとフォーム画面からのどちらからでもできますので、今回はそれぞれ1つづつやってみたいと思います。
ビュー画面から「イベント形式」の項目を追加する
まずはイベント形式の項目です。この項目は「オンライン」「オフライン」からどちらかを選べるようにします。
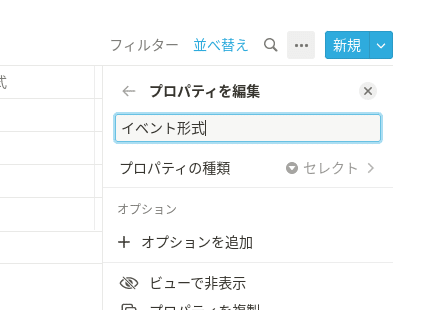
ビュー画面のタイトル行の一番右側にある「+」をクリックするとプロパティの編集画面が出てきます。
プロパティ名のところに「イベント形式」と入力して、プロパティ種類に「セレクト」を選択します。

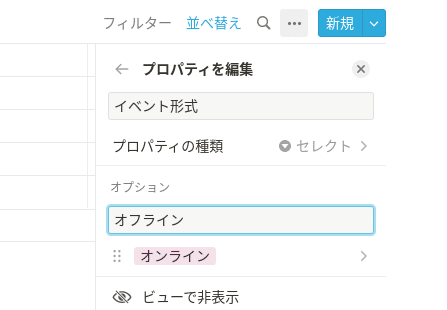
下の「+オプションを追加」で選択肢(オンライン/オフライン)をそれぞれ追加します。

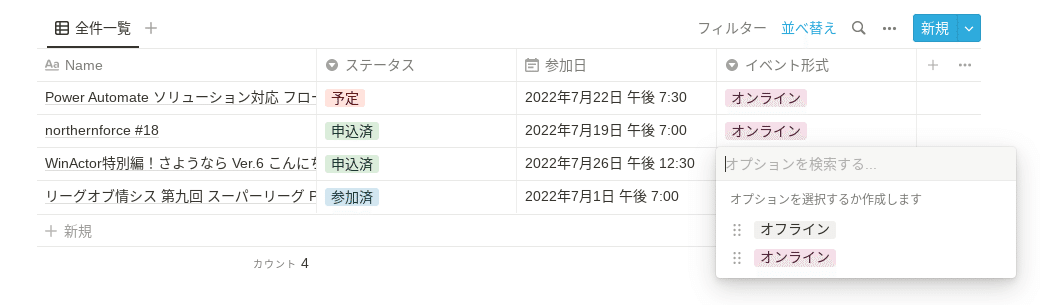
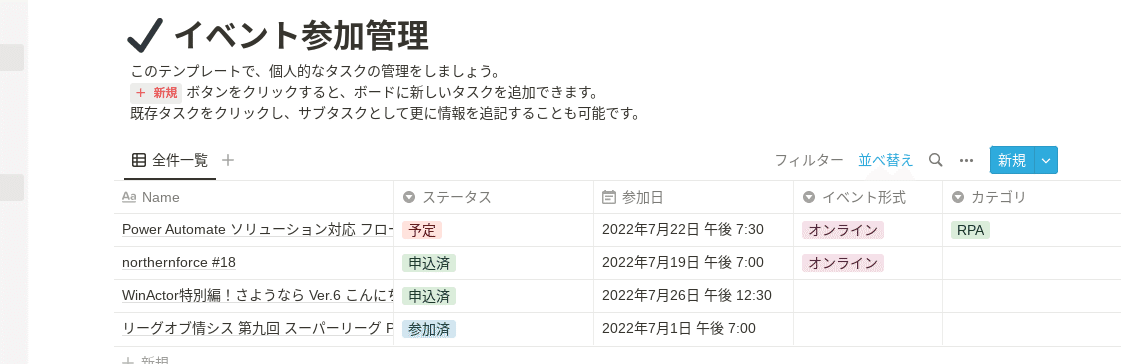
これで完成です。イベント形式のところで「オンライン」と「オフライン」を選択できるようになりました。

フォーム画面から「カテゴリ」の項目を追加する
次はフォーム画面からの追加もやってみます。

フォーム画面はビューの右側にある「新規」のボタンもしくは項目「name」にマウスポインタを合わせると出てくる「開く」をクリックすると開きます。

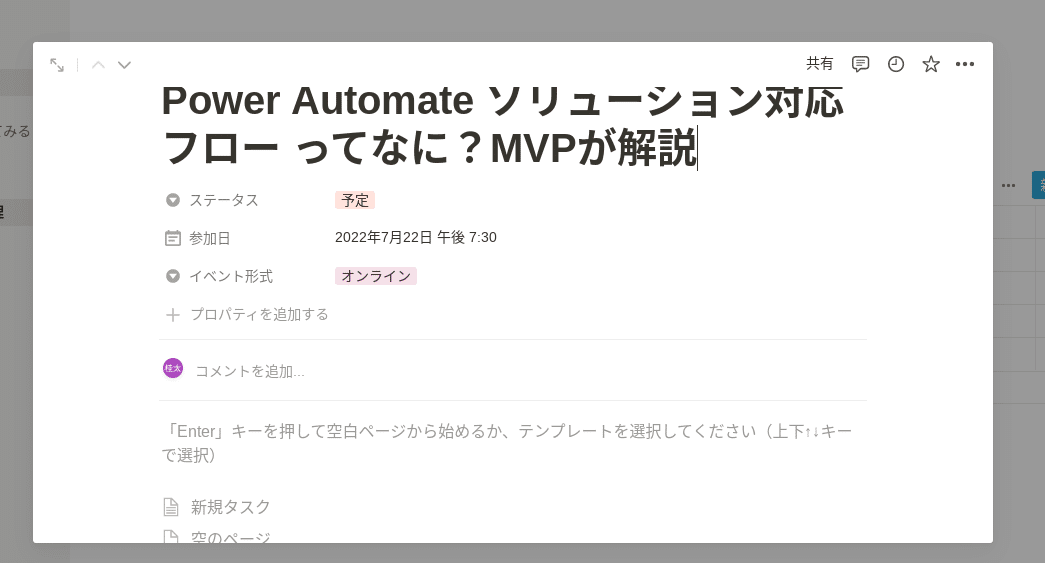
フォーム画面(ページ)が開きます。「タイトル(name)」と「ステータス」、「参加日」、そして追加した「イベント形式」の項目が表示されています。追加された「イベント形式」のすぐ下の「+プロパティを追加する」をクリックするとプロパティの編集画面が開きます

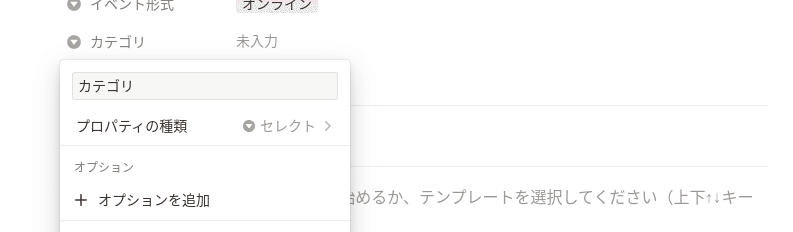
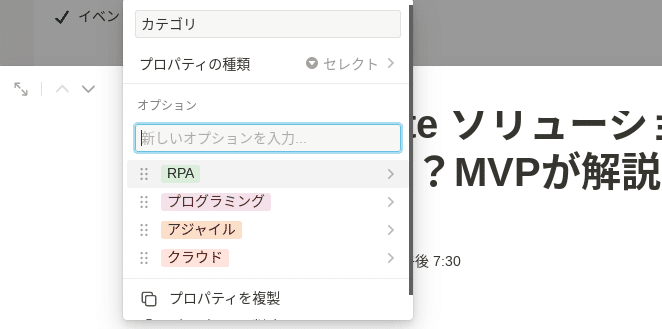
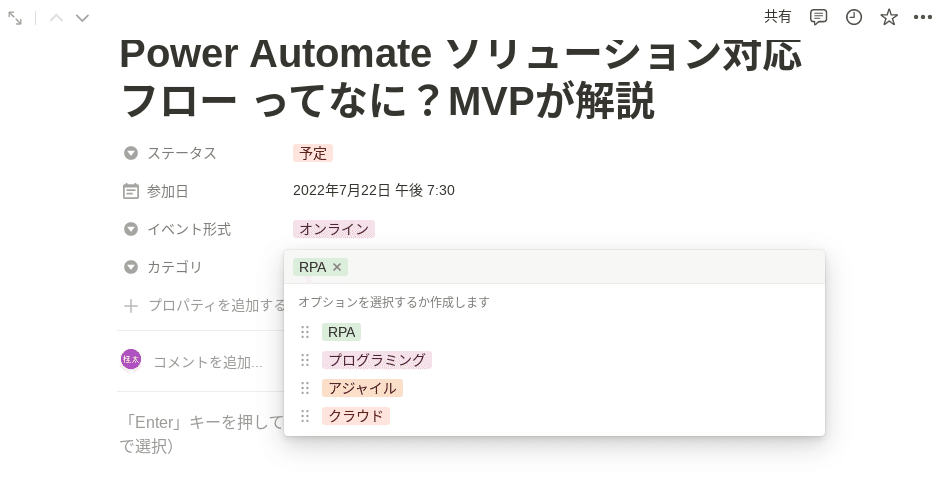
ここからはビューの「イベント形式」と同様に名前に「カテゴリ」オプション種類に「セレクト」そしてオプションにクラウド/アジャイル/RPA/プログラミングを順に追加していきます。

登録フォーム(ページ)に項目「カテゴリ」が追加されました。

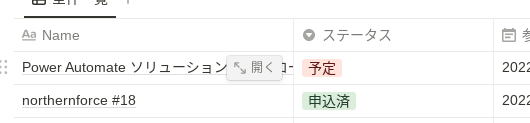
ビューに戻ってもちゃんと「カテゴリ」が追加されています

ビューを使いやすく改造してみよう!
項目が追加されたので今度はビューを見やすくします。
イベント参加管理は予定を管理することがメインなのでイベントが終わってしまったら基本的には見る必要がありません。そして日にちが近い順番にしたほうが見やすく使いやすいと思います。
まずは「予定一覧」を作ってみます
ビューの表の左上に「全件一覧」というビューの名前があります。その横に「+」とあるのでここをクリックします。
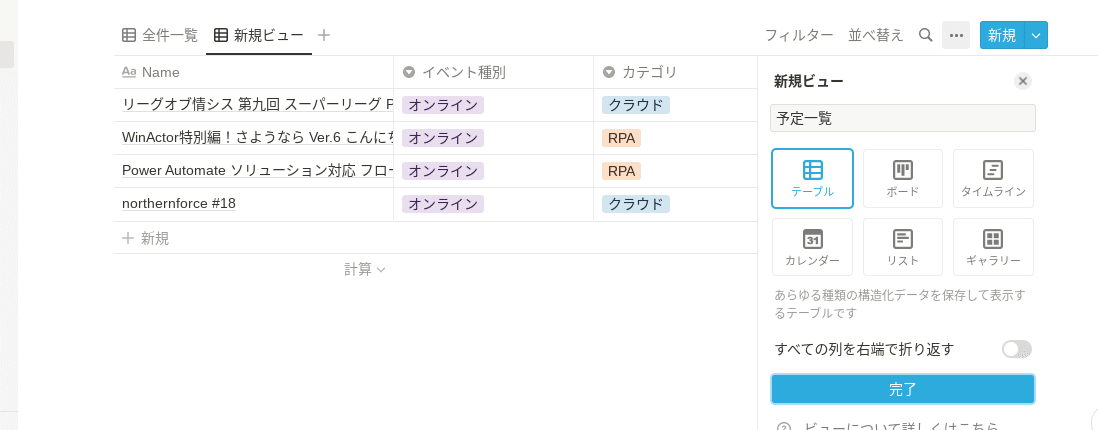
ビューのプロパティが表示されるので名前に「予定一覧」そしてレイアウトに「リスト」を選択します。

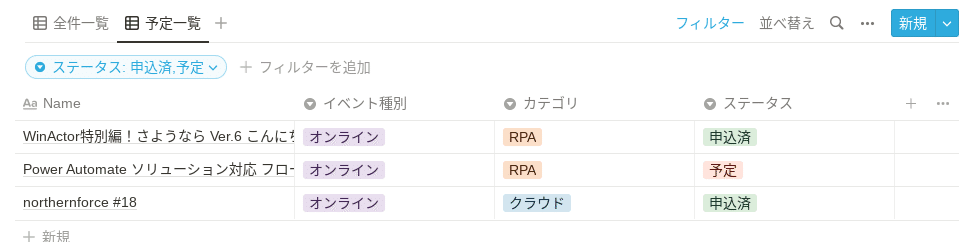
「完了」をクリックするとビューのタブに「予定一覧」が表示されて、ビューが切り替わります。
表示するデータを絞り込んでみよう
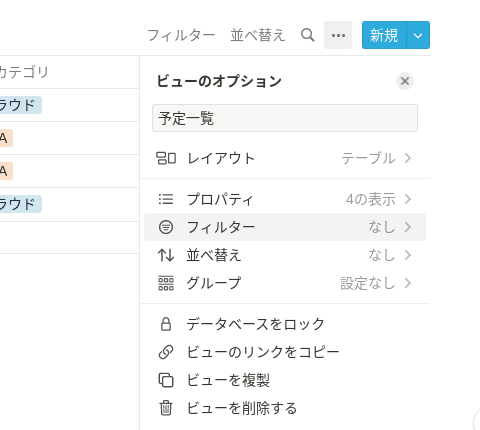
ここから絞り込みを行います。絞り込みはビューのオプションから「プロパティ」の下にある「フィルター」を指定して行います。

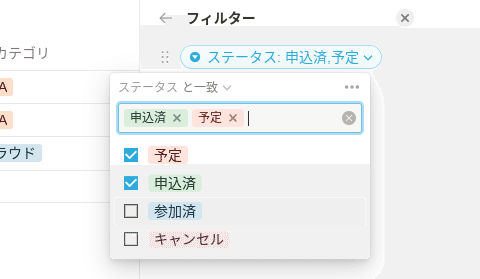
「フィルターを追加」の画面が表示されるので、「ステータス」を選択して「予定」と「申込済」をチェックします。これでまだ終わっていないイベント情報だけが表示されるようになります。

これで絞り込み(フィルター)の設定は完了です。参加済み、キャンセルのデータは表示されなくなり、ビューの右上には「フィルター」と表示されます。ここをクリックするとフィルター条件の変更ができます。

ちなみにフィルター対象の選択で「高度なフィルター」を選択すると参加日が今日以降のデータをに絞り込んだりもできますのでやってみてください。
ついでにカレンダー形式のビューもつくってしまおう
次はテーブル(一覧)形式ではなくカレンダー形式のビューもつくってみましょう。
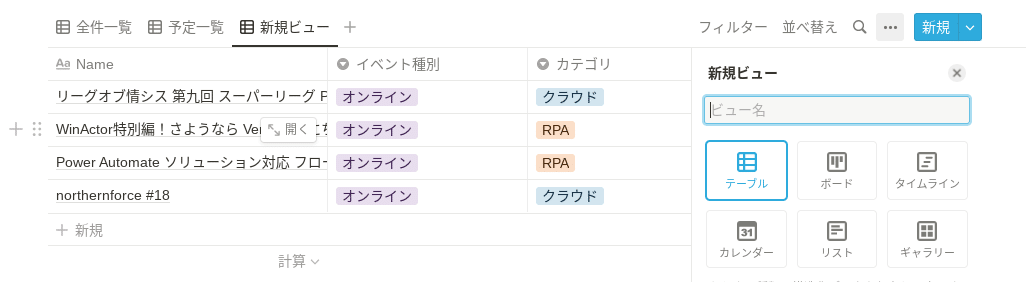
「予定一覧」ビューをつくったときと同じ要領で「+」から新規ビューの画面を開きます。

ビューの名前に「予定表」、ビューの種類は「カレンダー」を選択します。
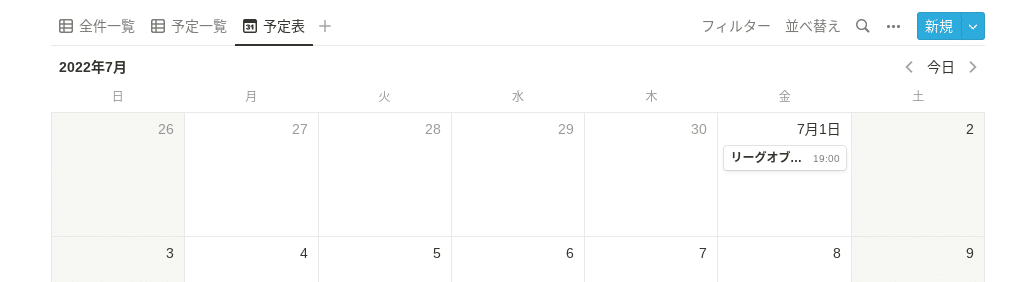
「完了」でカレンダービュー「予定表」の出来上がりです。

これで、基本的なアプリの作り方はだいたい理解できたと思います。
次回は、テンプレートからつくるのではなく、すでにEXCEKで作ったデータ(CSVファイル)からの作成をしてみたいと思います。
いいなと思ったら応援しよう!

