
Notionやってみた#8 〜Notionで週報的なものを作ってみた
今回もテーマはノーコードでチームで使う管理機能やコラボレーション機能を作っていくことが出来る革新的なツール「Notion」です。いままでデータベースやメモの機能をやってみたので、今回は応用編を少しやってみようと思います。
今回作ってみるのは「週報」みたいな報告書です。書くとなると面倒な週報もNotionをテンプレとして使用すれば簡単に作ることができます。
今回の内容はデータベースとメモ機能を理解していることが前提ですので、「Notionって何?」という方は過去のブログを見ていただけると嬉しいです。
<データベース編#1〜#6>
<メモ編です>
どんな週報を作る?
まずはどんな週報を作るのか整理してみました。
以前作って使っている「イベント参加管理」データベースの内容を使ってみます。タスク管理を使われている人は、そちらに置き換えてください
ざっとこんな感じです。
週報の内容
1.先週のふりかえり
1−1.参加イベント一覧
1週間前〜機能までに参加したイベントを表示します
1−2.ふりかえりチェックリスト
1週間をふりかえる上での決められたポイントをチェックします
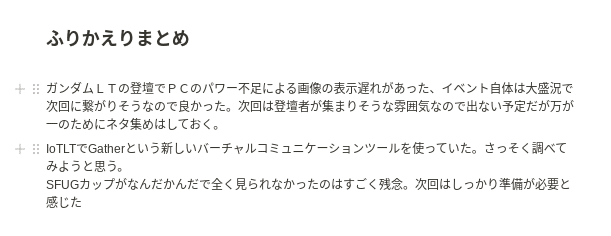
1−3.ふりかえりまとめ
1−1、1−2を踏まえた上で総合的なコメントを書きます
2.今週の予定
2−1,参加予定イベント一覧
今日〜1週間後までに参加する予定のイベントを表示します
2−2.参加予定チェックリスト
予定に対して決められた注意ポイントをチェックします
2−3.今週の目標
今週のイベント参加に対しての具体的な目標を記入します。
週報の作り方
週報はメモ機能をベースに作成します。毎回上書きて書き潰して行く方式で記録はスクショ等で取ることにします。
・・・まぁこの辺は難しく考えないというところで・・・
まずはタイトルを作る
週報制作にあたり、気合を入れるためにもまずはタイトル部分を作ります。

タイトルは週報とだけにしておきます。
画像は適当にそれっぽいものを選びます。
アイコンはその日の報告内容に合わせて変えてみるのも面白いかもしれません。
Webだと「意味ねー」と感じるかもしれませんがあとでPDFに出力するのでちゃんと付けてみました。
先週の参加リストを埋め込む
次はこのメモ(ページ)にデータベースからリストを埋め込みます。
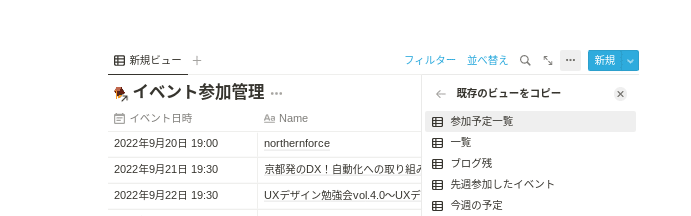
リストを埋め込むには「テーブルビュー」を選択します。
対象のデータベースを選択します。ビューも選択できますが、フィルター等がうまく引き継がれないようなので、改めて設定します。

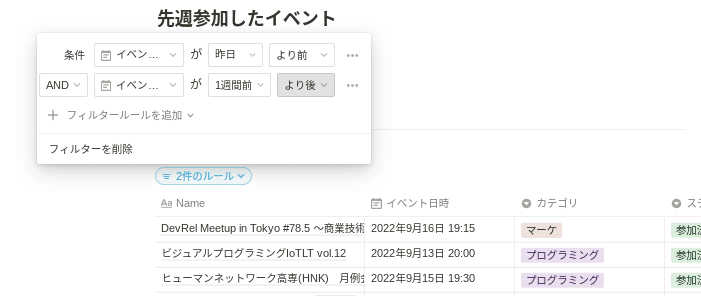
まずは先週一週間ということで参加日を1週間前から今日までにフィルタリングします。高度なフィルタリングで日付の範囲指定ができます。
そのほか

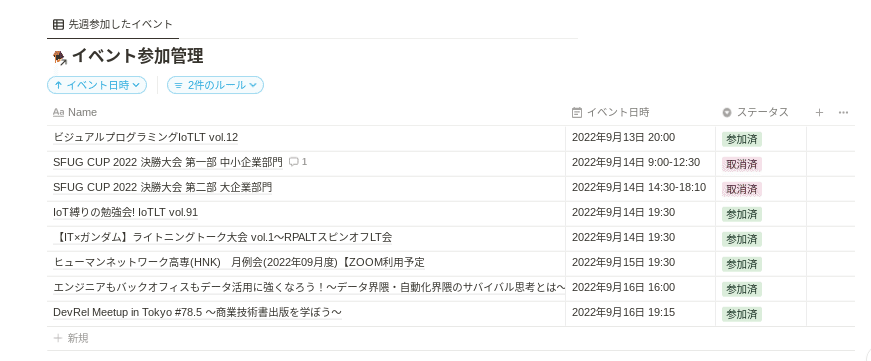
表示項目を設定したら出来上がりです。

チェックリストを作る
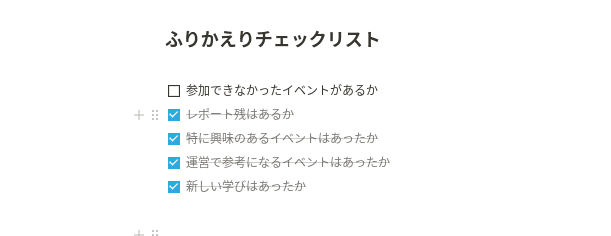
次はチェックリストを作ります。チェックリストを作っておくと最後のふりかえりをする際に網羅的に確認することができたり、定型的な事項を簡単に報告できたりします。
チェックリストは「ToDo」で作成します

最後のコメント
最後はコメント欄です。ここは自動化や省力化はできませんが、過去のイベントの一覧やチェックリストがあるので、それらを参照しながら書けば簡単にかけると思います。リンクなども使えるので通常の文書よりも表現力はぐっと増しますよね。

あとは予定部分も同様に進めたら週報のテンプレートは出来上がりです。
残念なお知らせ
最後は出来上がった週報をPDFに残したいところですが、エクスポートでも印刷でもテーブルの部分がうまく出力できませんでした。
エクスポートの場合はデータが全件出てしまい、印刷だと表が右にずれてしまいます。

このへんは今後のバージョンアップに期待しましょう。
ということで最後は残念なオチでしたが、Webページ上でいろいろな情報を組み合わせることで、レポート業務の効率が上がるので、せひともやってみてください。
いいなと思ったら応援しよう!

