
デジタルネイティブの世界で、UI用カラーパレットをCMYK化した話
みなさん、こんにちは。
株式会社LegalOn Technologies(以下、LegalOn)コーポレートデザイングループの前川です。
LegalOnのデザインチームは、プロダクト、マーケティング、コーポレートの3つから構成されていて、僕はコーポレート部門で社内外に向けたブランディングを担当しています。
LegalOnでは、プロダクトのUIやウェブ用に策定したRGBのカラーパレットが存在します。
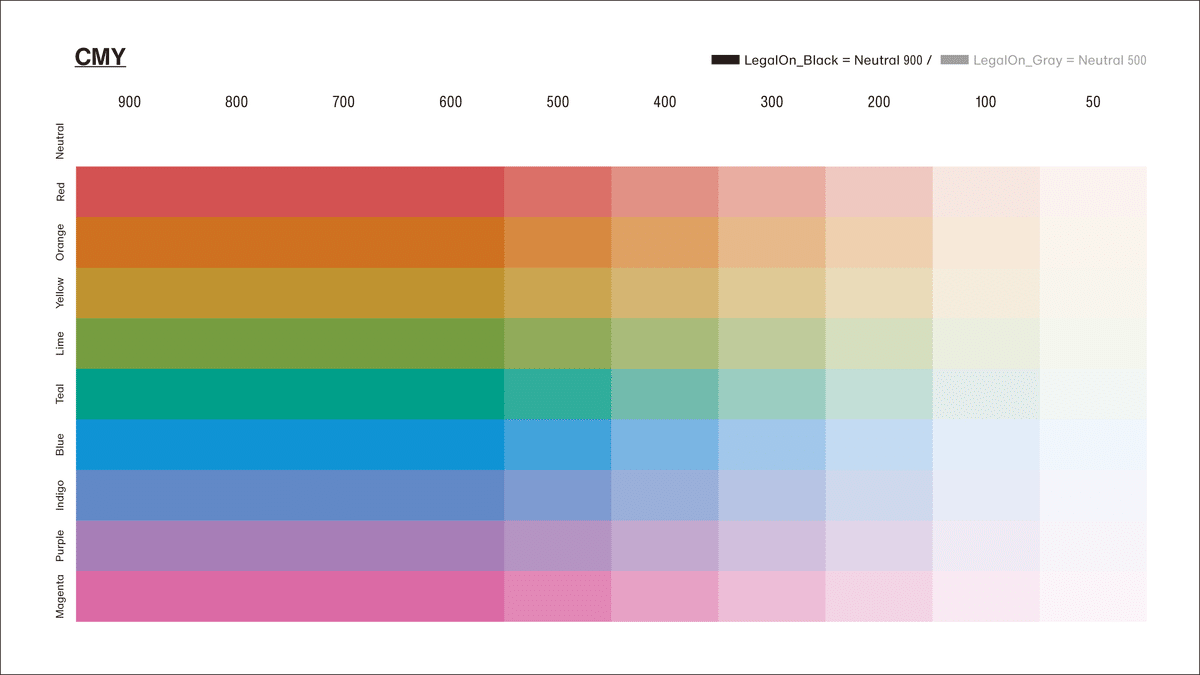
WCAG 2.0に準拠して設計したものなのですが、これを他のクリエイティブでも積極的に使用した方が「LegalOnらしさ」を醸成できるのではないか?ということから、デザイナー全員でさまざまな媒体に使用していくことにしました。
RGBカラーを印刷物でも忠実に表現したい
LegalOnのようなSaaS企業では、基本的にウェブサイトやウェブバナーなどのスクリーンメディアのクリエイティブが中心になりますが、やはりチラシやパンフレットなどの紙媒体の製作物も必要になることがあります。
その際、RGBモードのカラーパレットをそのまま使ってしまうと、実際に印刷したときに色の印象が変わってしまうことがあります。
そういったことを避けるために、印刷に適したCMYKモードに変換する必要があるのですが、これが非常に奥が深く、発見がありましたので、今回この記事を書くことにしました。

RGBとCMYKの違い
RGBはテレビやモニターなどの「画面」で色を表現する際に使用され、CMYKは「印刷」で色を表現する際に使われます。RGBは光、CMYKはインキで色を表現するというように、それぞれ発色の性質が違います。そのため、表現できる色域が微妙に異なり、RGBのまま印刷すると、色が少し違ったり、くすんで見えることがあります。
設計コンセプト
今回のCMYK化は、RGBのカラーパレットをシアン、マゼンタ、イエロー、ブラックの4つのインキで構成する際に、どのような方法が最も印刷コンディション(印刷機の種類や用紙の塗工量による発色性の違いなど)によるブレが少なくなるか?という観点で検討しました。
シアン、マゼンタ、イエロー、ブラックのうち、色相を決定するのは、有色であるシアン、マゼンタ、イエローの3色です。そして、その中でも「赤っぽい」や「青っぽい」といった基本的な色相は、そのうちの2色の掛け合わせによって決定されます。
例えば、赤の場合はマゼンタとイエローの2色の掛け合わせで構成されます。この場合、シアンやブラックは、濁りやくすみ、深み、暗さなどを演出するアクセント要素となり、このアクセント要素が多くなればなるほど、印刷コンディションによるブレが大きくなりがちになります。
料理に置き換えてみましょう。醤油と砂糖だけであれば、分量が適当でもそんなに味の差は出ません。ですが、そこに酒やみりん、その他の調味料を加えて味に深みを出そうとすると、途端に毎回完璧に同じ味にするのが難しくなってしまうのと同じイメージです。
もちろん、細かい色味にこだわって、何度も色校正をすればピッタリ色を合わせられるかもしれませんが、さまざまな面で毎回の管理コストがかかってしまいます。
ということで、今回は以下の3点を基本コンセプトとして設計しました。
基本的に、色相は「シアン、マゼンタ、イエローのうちの2色のみ」で構成するが、LegalOnのカラーパレットの特徴である“くすんだ色”が表現できない場合に限り、調整色として3色目の使用を許容する。
明度の低い色については、上記の基本色相に、調整色ではなくブラックをノセ(掛け合わせ)て構成する。
色相を持たないNeutralについては、「ブラック1色のみ」で構成する。

変換メソッド
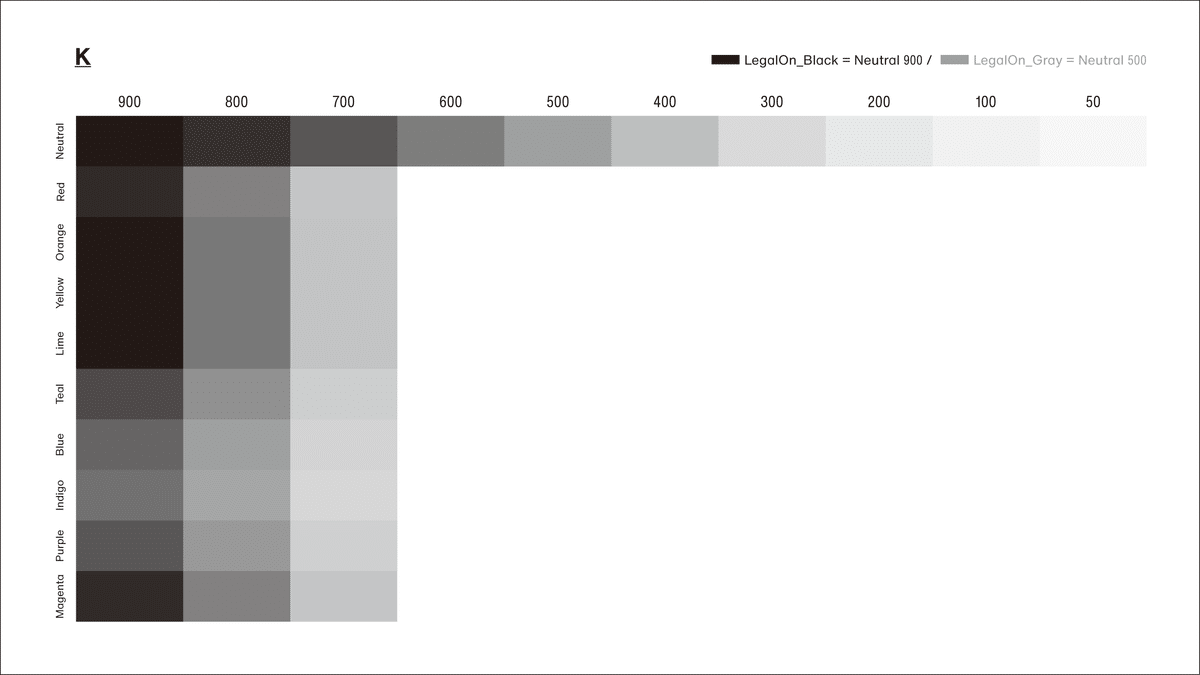
■ Neutral
Neutralは色相を持たないので、ブラック(墨)だけで構成することにしました。
今回、RGBモードからCMYKモードに変換する際、IllustratorよりもPhotoshopの方が作業がしやすかったので、Photoshopを使用しました。
変換した際にブラックだけにしたいので、「カラー設定」から「カスタムCMYK」を選択し、墨版生成を「最大」にしてから、冒頭に掲載したRGBのカラーパレットが描画された画像をCMYKに変換します。

そうして変換した数値が下の表の通りなのですが、ここで忘れてはいけない重要なポイントがあります。それは、Neutralの900と500はコーポレートロゴのカラーであるということです。


ということで、Neutralの900と500をコーポレートロゴのカラーに合わせるように補正しなければならないのですが、そこで登場するのが「トーンカーブ」です!!
CMYK変換した画像にトーンカーブの調整レイヤーを作成し、以下の手順で補正しました。
Neutral 900がBk93%→Bk100%になるように、右上のシャドウポイントの端点を少し左にスライドさせて補正。
1の作業後、Neutral 50が引っ張られてBk5%よりも小さくなってしまうので、左下のハイライトの端点を少し上にスライドさせて補正。(本来、Neutral 50をBk5%にする理由はないが、総インキ量が最低5%程度あった方が印刷部分と紙白の差がはっきりするので、このように設定。)
Neutral 500がBk54%→Bk50%になるように中間値を少し下げて補正。

このように、Neutralに関しては、900と500を規定値に合わせるために直線的なグラデーションではなく、曲線的なグラデーションで階調を表現することにしました。
元のRGBのカラーパレットと並べて見比べると若干階調に差を感じますが、完成した階調をだけを見ると全く違和感がないので、色相を持たないNeutralについては、「900〜0までの濃度が知覚的に均一に割り振られていること」をゴールとすることにしました。

こんなバラバラの階調で良いの?と思われるかもしれませんが、直線の変化では均一なグラデーションに見えないこともあるらしいです。実際、「どんな曲線のグラデーションにすると知覚的に均一に見えるか?」という研究も行われています。
■ Red, Orange, Yellow, Teal, Blue, Indigo, Purple, Magenta
前述の通り、Neutralの900と500がコーポレートロゴカラーなので、色相を持ったカラーグループについても900と500を基準色として設計していきたいところですが、元のRGBのカラーパレットを見ると、500よりも600の方が色がはっきりしているため、600を基準色として考えることにしました。

① 600の設計
各色相の600の数値(インキ量)を決めていくのですが、その方法は…ズバリ超アナログの「目視」です!
既存の「カラーチャート」と呼ばれるCMYKの各色をパーセントごとに掛け合わせた色をまとめた見本帳と画面のカラーパレットを見比べて数値を決めていきました。
最初はNeutralと同じ方法で変換してみましたが、墨版生成を多くすると当然ブラックが混ざってしまったので却下しました。
逆に、墨版生成を少なくすると3色目のインキ量が必要以上に多いブレやすい色の数値になってしまい、今回の設計コンセプトの一つである「色相はシアン、マゼンタ、イエローのうちの2色のみで構成する。」が達成できなくなってしまいますので、この方法を取ることにしました。ですが、中にはどうしても2色では元のカラーパレットの特徴である“くすんだ色”を表現できないものがあったので、その場合に限り、調整色として3色目を少量入れることにしました。
② 600→50の設計
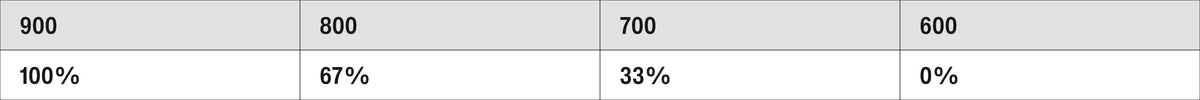
600から50の階調については、600から0までを単純な直線的グラデーションで等分し、以下の段階の濃度を抽出しました。(CMYK数値の端数は四捨五入。)

③ 900の設計
900の階調については、600にブラックをノセて明度を低くしていくことにしたのですが、色相ごとにノセるブラックの濃度を変更しないと元のRGBのカラーパレットと見た目が合わないことが判明したので、これについても目視で以下の通りに設定しました。

④ 900→600の設計
900から600の階調については、①と③で決めた数値をこちらも単純な直線的グラデーションで等分し、以下の濃度のブラックをノセて明度を低くしていきました。(CMYK数値の端数は四捨五入。)




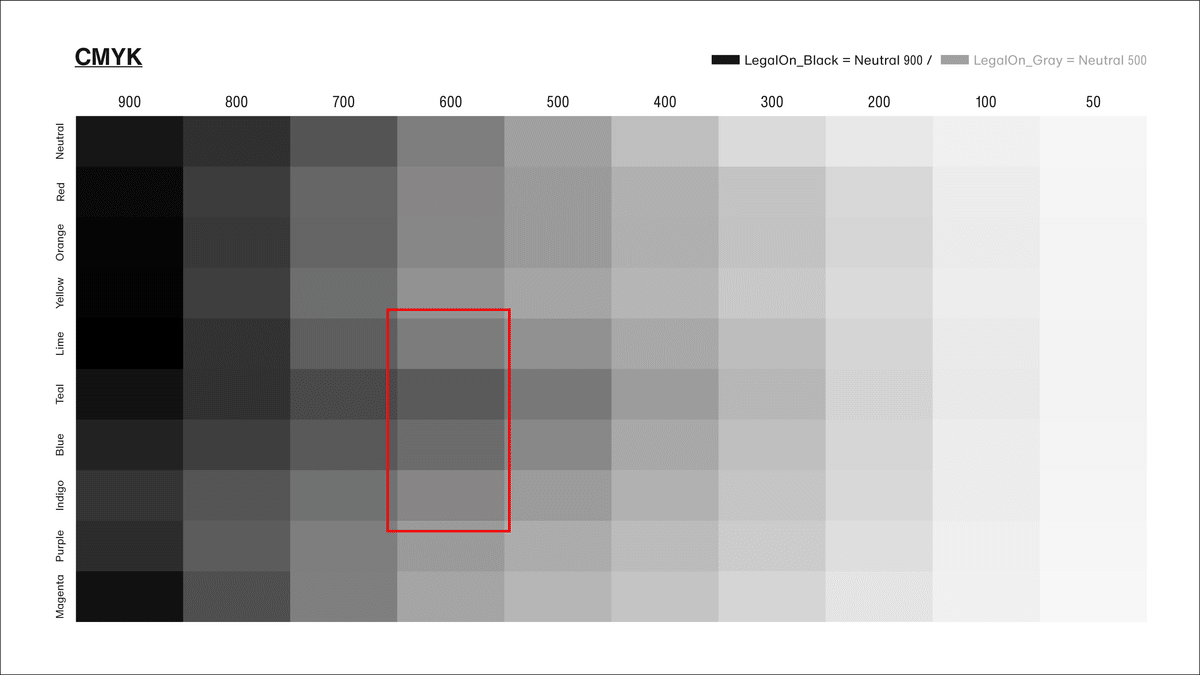
⑤ 最終調整
一旦、①〜④までの工程を終え、一度色校正としてオフセット印刷してみたのですが、やはり結構ブレていたため、何度か調整しながら①〜④までを繰り返すという超アナログ方法で完成させました。
作業を終えて
今回のポイントは、あらかじめ基準となる色(600)を決め、そこから明るい色(50)と暗い色(900)までを直線的と曲線的のどちらのグラデーションの方が合理的かを判断し設計したことです。
結果として、理論だけではなかなか上手く行かず、「調整→印刷→目視で確認」を繰り返すという通常の色校正と同じ手順を辿ることになりましたが、最初にしっかりと確認をして色を設計する機会が持てたので、かなり精度の高いものができたように思います。
早く実際の業務で使ってみたいですね。
