
色使いに困ったら試したい3つの事
こんばんは。グラフィックデザイナー、カラリストの藤田です。
今日は資料とか作っていて色を使ったらゴチャゴチャになってしまった!という方へ、簡単なTipsを。
色使い良くわからん問題
デザイナー以外でも、色を使って何かを作ることはよくあります。
でも気付いたらいろんな色が踊ってて、要点がよく分からなくなってしまった…。
そういう時に使ってもらえると良いなというポイントを3つご紹介します。
どれか1つで改善する事もあるので、3つ全部を使う必要はありません。
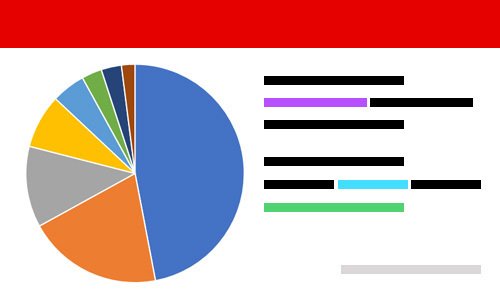
1. 色を絞る / 色相を減らす
赤も、青も、黄色も、緑も、なんならオレンジや紫も!
色をやみくもに使うと、なんだか良く分からないものが出来上がります。
せめてトーンが統一されていれば良いですが、そこまで気が回らないのも事実。

その場合、有彩色を「2~3色相」に減らすと扱いやすくなります。
テーマカラーで1色相。強調で1色相。
必要に応じて、テーマカラーを補う色を1色。
その2~3色相の濃淡を使えば、少ない色相で色数を増やせます。
白・黒・グレーはご自由にどうぞ。

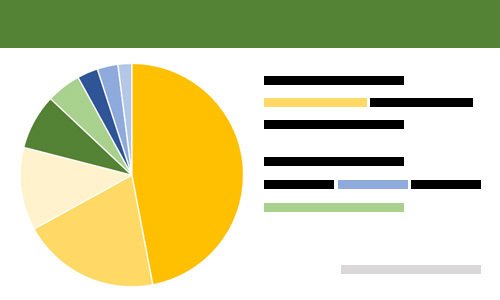
2. 色に意味を持たせる
「良い部分は明るい緑」、「悪い内容はくすんだ赤」など内容に応じて色を決めておくのも効果的です。
一貫すれば、内容を見なくても「良い話題なんだな」「ネガティブな部分の分析だな」というのを印象付けることができます。
意味を持たせれば、何色でも使えますが、
「似た色に違う意味」を持たせるのは、混乱の元なのでご注意を。

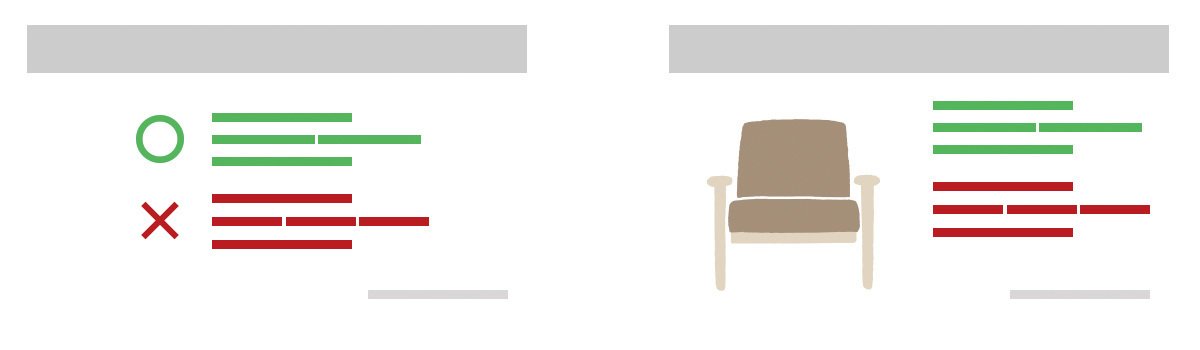
3. 差別化する(コントラスト / パターン)
近しい色は紛らわしさを生みます。
オレンジと黄色、緑とターコイズグリーン、青と青紫、ピンクと赤。
そういう隣あった色ですね。
基本はそういう配色は避けた方が良いですが、どうしても使わざるを得ない場合はコントラストを強くすると良いです。
どちらかを濃く(薄く)したり、鮮やかにしたり(濁らせたり)で、強弱をつけます。

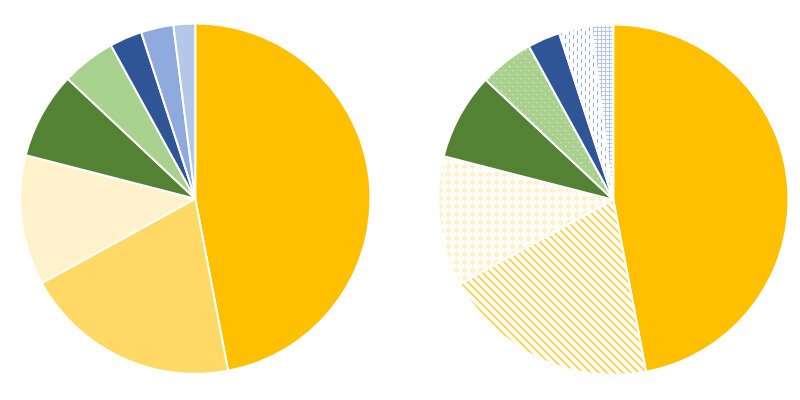
あるいはパターン(模様)を使うのも有効です。
グラフなどは、積極的にパターンを使った方が、色だけに頼るより安全です。

【おまけ】 「目立たせたいから赤」はちょっと待って
目立たせたい場所は赤!
なんとなくそういう認識があると思います。
実際、日中の雑多な中でも赤は目立ちます。
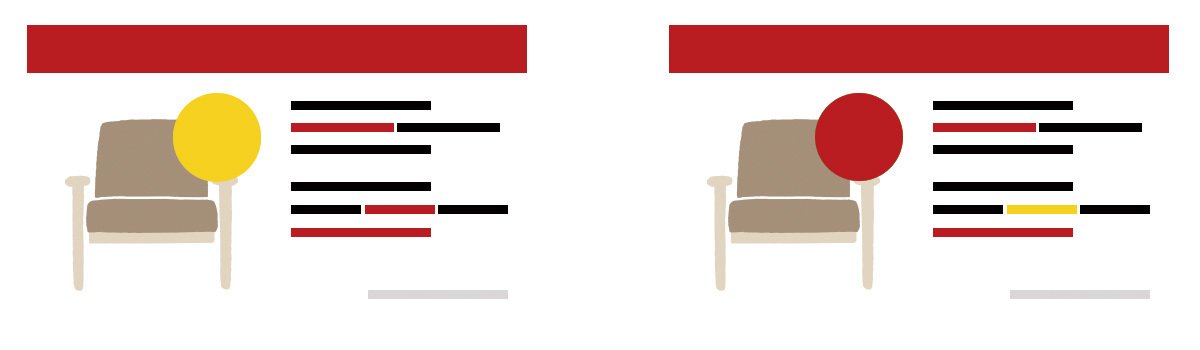
でも、赤がテーマカラーになっていると飲み込まれます。

この場合は、赤じゃない色が目立つ色になります。

容易に赤を使わず、ひと呼吸置いて「どの色が目立つかな?」というのを確認してみてください。
赤→ 黄 → 青(紺)の順番で試していくと、強調色を決めやすいです。
基本は「ちょっと違和感がある色」が強調色には向いています。
「ちょっと」というのがポイント。
違和感を追求すると、変な配色になってしまいます…。
ちょっとした小技でも、分かりやすくなるので、
色を使っていて困った時、このお話が役に立てると幸いです。
いいなと思ったら応援しよう!

