
作品ができるまで - 『色を着る』を作品にしてみた 番外編
グラフィックデザイナー、カラリストの藤田です。
この記事では作品が仕上がるまでをお見せします。
かなり細かい内容、かつテクニックなども紹介した長文の記事ですので、
ご興味ある方だけ読んでいただければと思い、有料記事とさせていただきました。
1. まずは撮影
なにはともあれ、写真をいじっていく作品なので、元の写真を撮影しないと始まりません。
打ち合わせをして「合うサイズと好みのスタイリング」を聞いてから、服を頼んでフィッティング…と撮影までに2回、準備時間を設けます。
今回は白バックで合成する前提なので、
自室の一角を撮影スタジオ化。
白バックのスクリーンと照明を立てて、ブースを作って撮影しました。
同じ商品ではないですが、こういうものを使っています。
撮影した元画像がこちら

無印のビーズクッションに横たわってもらい、上から撮影しました。
そのままだと顔が後ろに落ちるため、
クッションを首の部分に入れて支えています。
【撮影機材&設定】
Canon EOS 7D Mark II
SIGMA 17-50mm F2.8 EX DC OS HSM
焦点距離:45mm、F値:3.5、露出:1/100秒、ISO:400
花でアクセントを
テーマカラーと同じオレンジを中心にした花を用意しました。
衣装が単色に近いため、
花で「柄感を出し、動きを持たせる」形にしています。
あるとないとでは、画の華やかさがまったく異なる、重要なアイテムです。
2. パス抜きと顔のレタッチ
背景から余計な部分を切り取り、顔のシミやくすみ、特徴となりにくいホクロなどをレタッチで取り除きます。
この作品では、少し角度も変えていますね。


髪の毛の処理が一番大変…。
あと花の右側、ジャケットから少しはみ出している部分など。
大まかにざっくりと切り取ってから、マスクをかけ、ペンタブレットで少しずつ不要な部分を落としていきます。
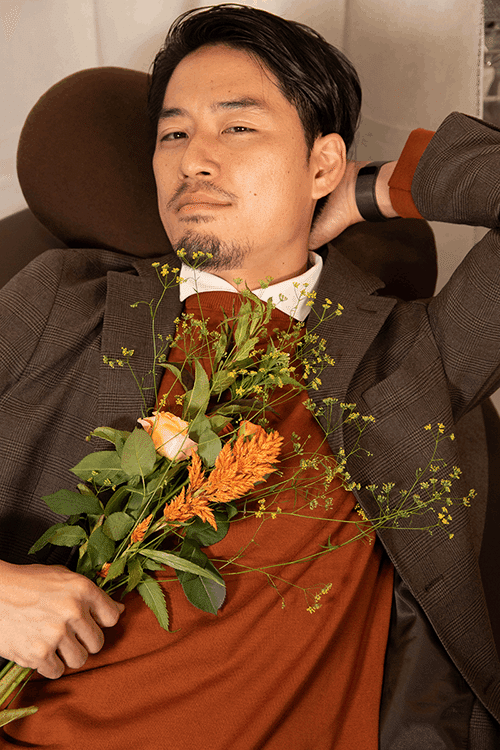
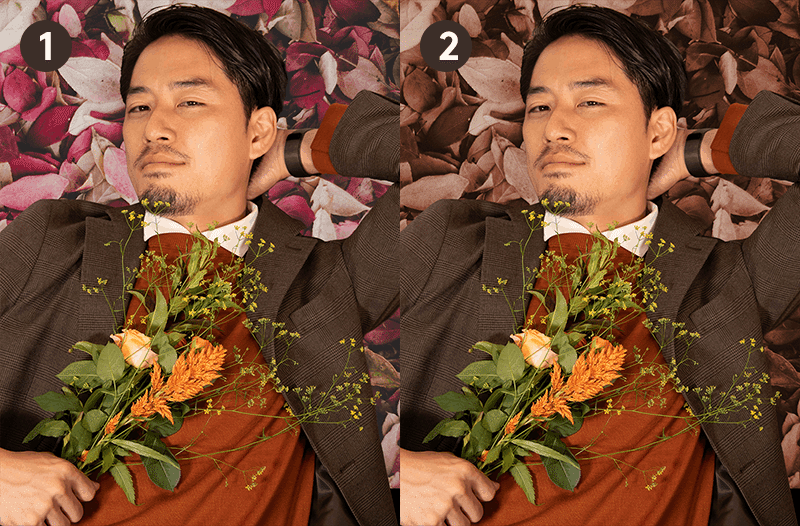
3. 背景の作成
今回は、素材サイトなどから購入したものを使っています。
(良いものがなければ自分で撮影することもあります)
もちろん「買ったものそのまま」では使いません。
多重にして、世界を作っていきます。

この時点では、違和感凄いですね…。
ここから先は
¥ 500
実体験&勉強から得た色彩のお話を発信しています。 よろしければサポートいただけると嬉しいです。 心躍る色彩のご紹介に繋がる様々なアイテムの準備に活用させていただきます。
