
「DTPデザイナー」が「UIデザイナー」にオススメするバナー作りで役立つあれこれ
この記事は2020年CAMPFIRE Advent Calendarの24日目の記事です。
こんにちは。CAMPFIREデザインチームのお塩さん(@oshiokeiko)です。CAMPFIREデザインチームにジョインする前は、主にDTP・グラフィックデザインをやっておりました。なので、UIデザインに関してはまだまだ修行の身です。
日々教えてもらうことが多い私ですが、DTPの知見が役にたったな。と思うことがありました。
チームメンバーが「バナー作るのにオススメのフォントあったら教えて」というものに、adobeフォント数点と、よくやるひと工夫をシェアしたら、とても喜んでもらえたのです。
この出来事から気づいた事は、UIデザイナーがグラフィックデザインする時、実はフォント選びや、ちょっとした工夫で悩んでる?というものです。
なので、この記事では以下の情報を共有しようと思います。バナー作成などグラフィック作業が必要な際にお役に立てれば幸いです。
オススメadobe日本語フォント5選
上質なフォントの代表といえばモリサワですが、アプリやwebサービスの事業会社でモリサワパスポート導入している企業ってどれだけあるのだろうか...。adobe cloudは契約してる!ってところは多そうなので、今回はadobeフォントでオススメを5つ選んでみました!
1.見出ゴMB31

2.筑紫A丸ゴシック

3.秀英丸ゴシック

4.貂明朝

5.源ノ角ゴシック

オススメ書式設定
バナーもfigmaで作る方が多くなってきましたが、微調整できるのはやはりillustrator...。ということで、illustratorでバナーを作る際に役立つ書式設定をご紹介しておきます。
■ 段落の文字組みは「なし」に設定する
バナーでは日付を入れることも多いと思います。しかし、Illustrator の初期設定では段落パネルが「行末約物半角」に設定されており、数字と文字の間に隙間ができます。なので「文字組み」を「なし」に設定しましょう。

長めの文が入る場合、「文字組みアキ量設定」で細かな設定をすると、さらにきれいに詰めることができます。まずは日本語の書籍組版をされている方が作った設定をダウンロードしてみるのがオススメです↓
http://www.plus-designing.jp/pd/mjk/pd_mjk.html
■ メトリクス + トラッキングで文字間調整する

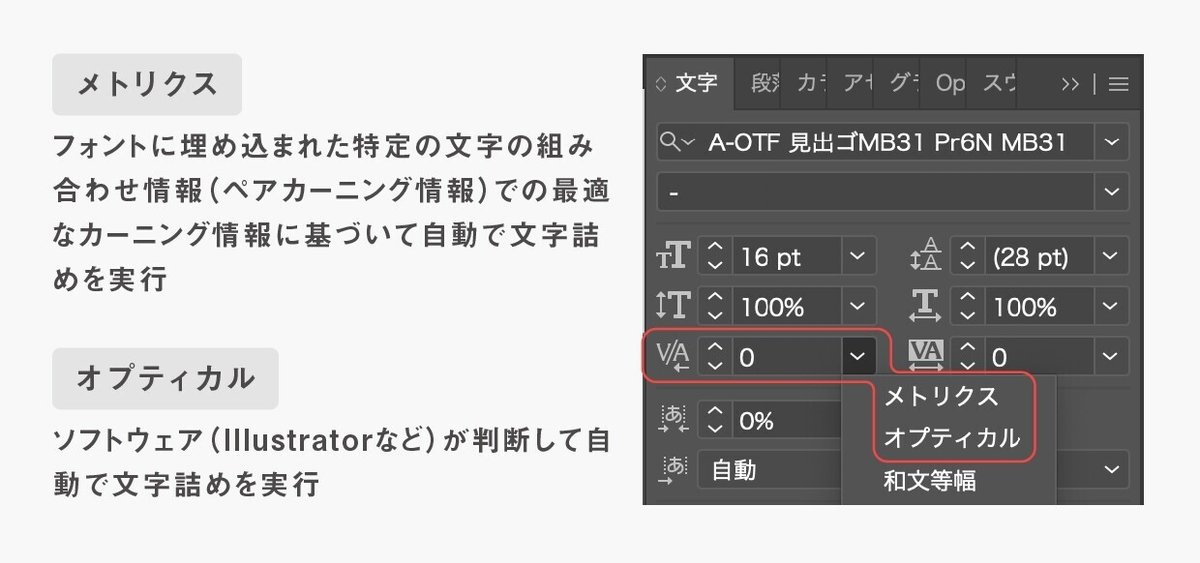
「文字組みアキ量設定」だけだとまだバラバラした感じ。これにカーニングを設定します。よく使うカーニングはおもに2つ。

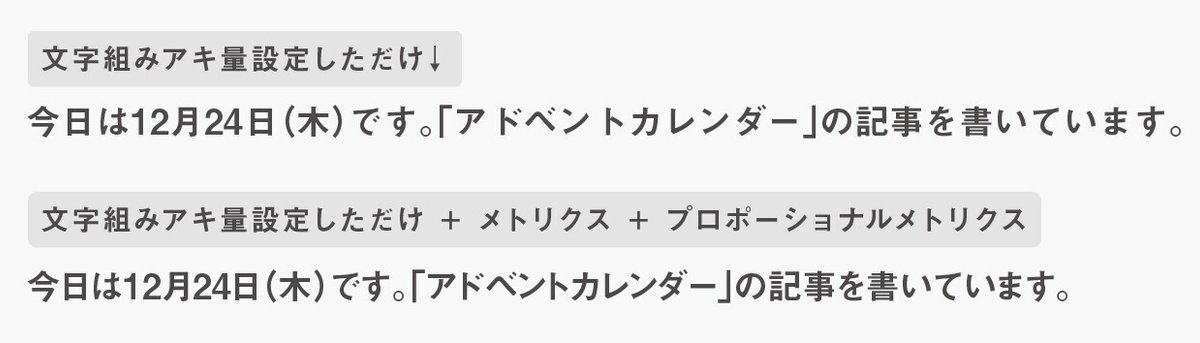
オススメは「メトリクス」です。メトリクスを使うと、書体デザイナーが設定した文字詰めを自動でしてくれます。さらに「メトリクス」+「プロポーショナルメトリクス」のチェックを入れておくと、より精度の高い文字詰めをしてくれます。

すると

このままだと詰まりすぎているので、トラッキングで調整します。

一番下がバランスいいです。
■ 一部のフォントサイズを変える時は、垂直/水平比率を変える
バナーで一部の文字を大きく/小さくすることありますよね。一部の文字を大きく/小さくするときは、「フォントサイズ」ではなく垂直/水平比率で変えると便利です。


オススメひと工夫
私が激オススメするひと工夫として、見出ゴMB31に角Rをかけて角だまりを作るというのがあります。

角のトゲトゲした感じが優しくなり、モリサワA1ゴシックもどきの角だまりが表現できるのでオススメです。
【まとめ】
私がCAMPFIREでWEB・UIデザインをやるようになって8ヶ月ほど。DTPやグラフィックとは意識するポイントが違うので、迷うことも多いです。
でも、やったことないことにどんどんチャレンジさせてくれて、応援してくれるチームの雰囲気にとても助けられてます。
2020年CAMPFIRE Advent Calendarには他のデザイナーも記事を書いているので、ぜひ見てみてくださいね!
そして明日(最終日)は弊社代表の家入さんが記事を執筆予定です。
今日はクリスマス🎄✨私は1歳・2歳の子どものため、退勤後はごちそう作りを頑張ります。皆さまも良いクリスマスを⭐️
