
楽しく学ぼう!デザインスキルがアップするゲーム9選
こんにちは。
スタートアップテクノロジー・デザイン部の山崎です。
デザインに必要なスキルはたくさんありますが、その中でも自分はこれが苦手だな、知らないな、ということありませんか?
特に、私がグラフィックデザイナーからUIデザイナーになったように分野の違うデザインの仕事に携わると、あらためてデザインという海の広さを知り、学びと練習の大切さを実感します。
また、自分が得意なことでも、さらにスキルアップしていきたいですよね。
デザインの勉強・練習方法は色々ですが、今日は隙間時間や息抜きにサッとできる「デザインのスキルを学べるゲーム」をいくつかご紹介します!
ベジェ曲線
Illustratorを使うのにまず必要なスキルといえば「ベジェ曲線」。
ひたすら自分でIllustratorを触ってみるのも良いですが、Illustrator初心者さんはまずこちらのゲームをやってみるのもいかがでしょうか。どうアンカーポイントをうってハンドルを調整すると良いのか、アンカーポイントを少なくしキレイな曲線にするには?など、ベジェ曲線の基本が身に付きます。
【The Bézier Game】
https://bezier.method.ac/
基本的なベジェ曲線の書き方が学べるゲームです。
表示された線に沿ってベジェ曲線を引いていきます。
最初に3つチュートリアルがあるので、そこでポイントを押さえた上で、お題にトライしてみましょう。

「ノード」は、Illustratorで言うアンカーポイントで、使用できるノード数は限られています。
この車の場合、私は初トライで13ノード。
9ノードでもいけるのか・・

【SHAPE TYPE】
https://shape.method.ac/
アンカーポイントのハンドルの調整のスキルと、曲線の美しさや不自然さを見分ける力も付きそうなゲームです。
歪んだフォントの線を直し、正しい形に戻します。
アンカーポイントを追加したり移動したりはできず、ハンドルの調整のみでやっていきます。
元のフォントの例は載っていませんが、フォント名が記載されているので、検索してフォントの形を確認しながら直すもよし、自分の感覚を信じて美しいフォントにしていくのもよし。

やり終わると、元のフォントとの差異が表示されます。

![]()
色
デザインをしていると切っても切れないのが「色」です。
かっこいいとか可愛いとかの印象だけでなく、注意に見える色、完了に見える色、非活性に見える色、精神的に緊張感を与える色などなど、とても重要な要素です。
フィーリングだけでなくロジカルに色を考えていけるように、まずはゲームで色と仲良くなりましょう!
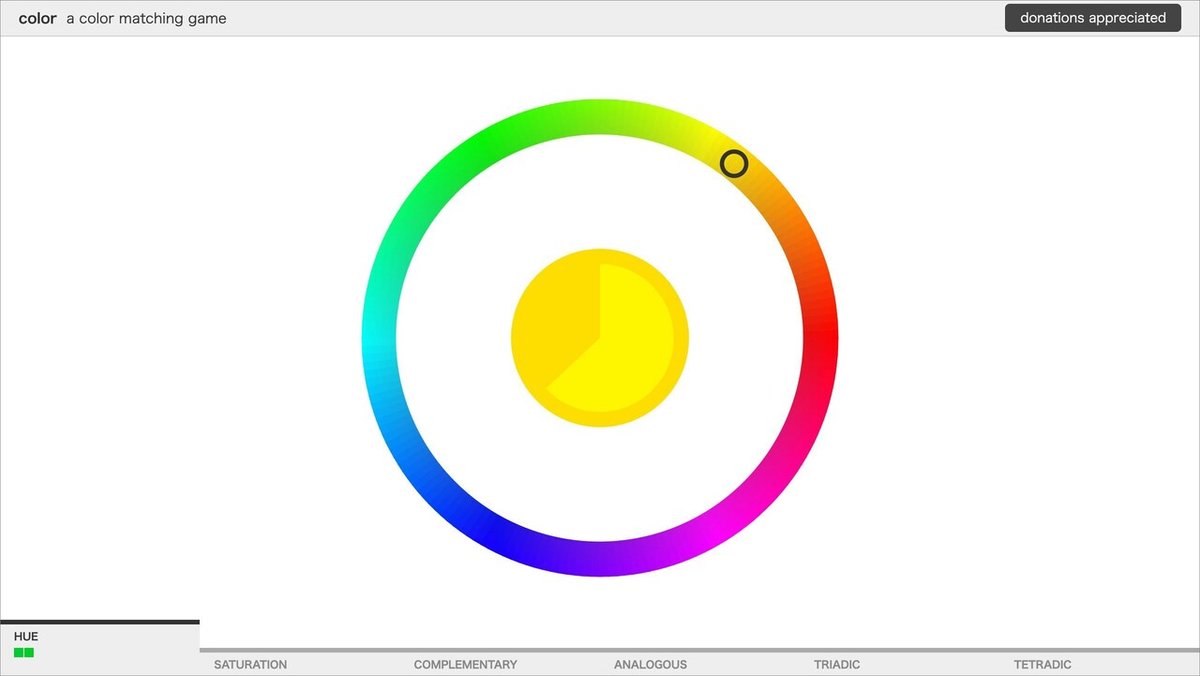
【color】
https://color.method.ac/
指定された色を色相環から選ぶゲームです。
お題の色は円形のプログレスバーになっていて時間制限があるので、ちょっとドキドキします。。
最初はシンプルなのでサクサクと。

最後はテトラディック。

ピタッと色がハマると気持ちいい!

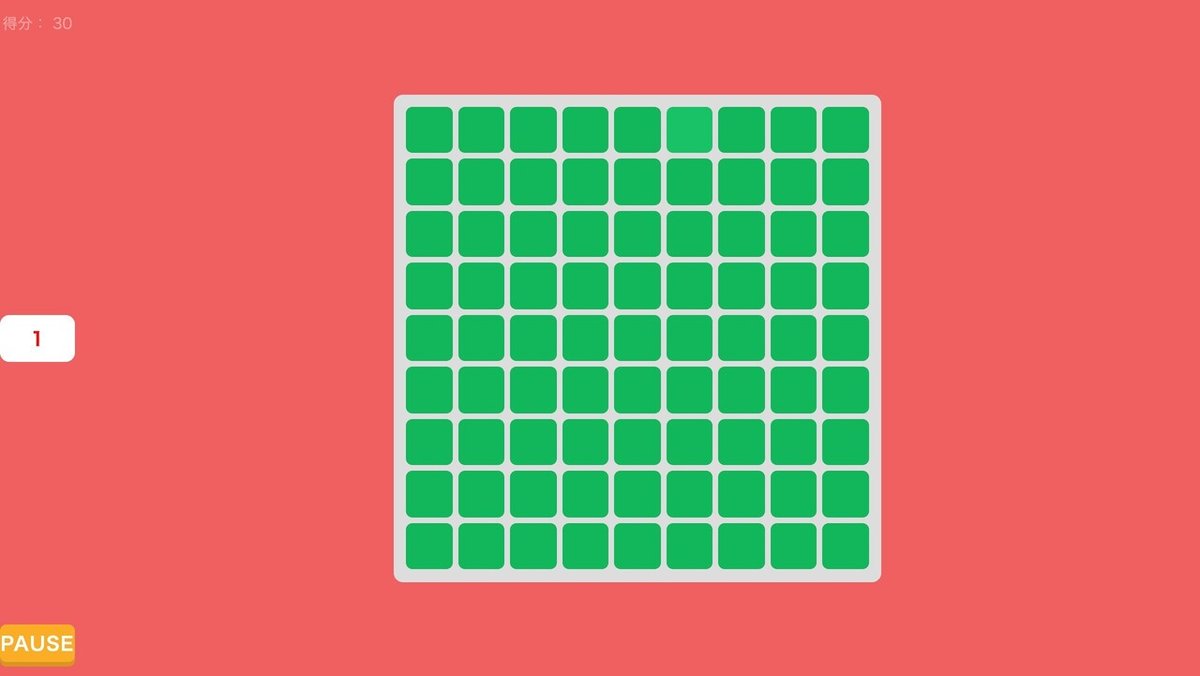
【The Color!】
http://game.ioxapp.com/eye-test/game.html
複数ある四角の中から一つだけ明るい四角を見つけて1分間ひたすらポチポチしていくゲームです。
最初は簡単なのですが、

進むにつれて難しくなってきます。
色によって明暗の差がわかりやすいもの、わかりにくいものがあるので、そんなところもわかっていきます。

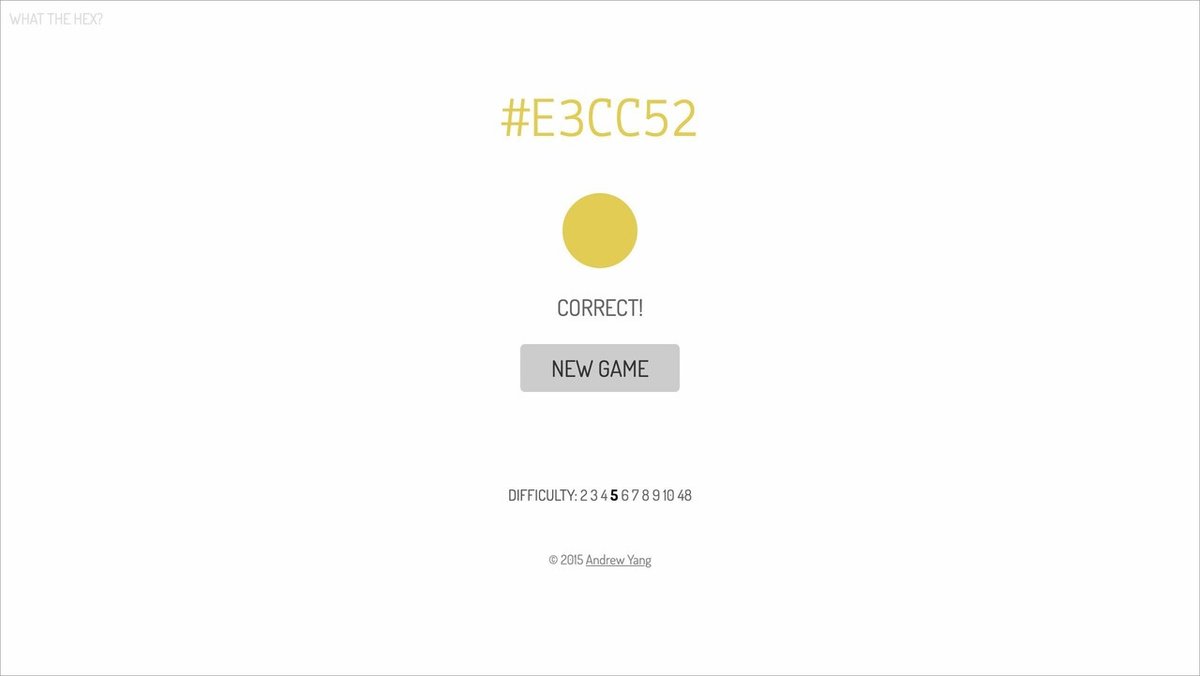
【WHAT THE HEX?】
http://yizzle.com/whatthehex/
カラーコードの色当てです。
まるっとそのまま暗記する必要はありませんが、どんな仕組みでRGBの6桁が決まっているのかがわかっていると、値を見るだけでこんな色かなーというのがわかるようになるので、Webのデザインに関わる人は覚えておくと良いと思います。
私はまだまだなので、隙間時間にちょこちょこやって身につけたいです!

間違えても当たるまでできます。優しい。

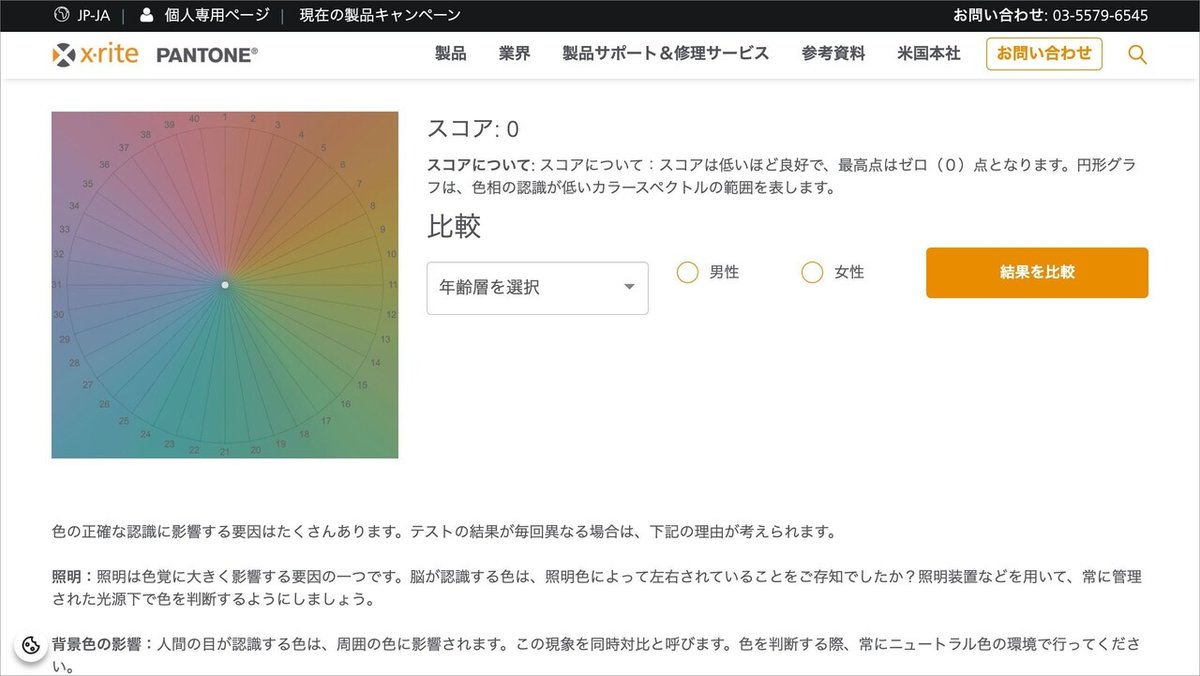
【カラーIQ(色彩感覚)テスト】
https://www.xrite.com/ja-jp/hue-test
ランダムに並んでいる四角をグラデーションになるように入れ替える、色彩感覚のテストです。

やったー。最高点!

![]()
カーニング
紙もののデザインだけでなく、バナーやアイキャッチ画像などでも重要な「カーニング」。数値をきちんと合わせればOKというものではないので、とにかく経験して心地良い間隔というのを身につけていくのが大事だと思っています。
読みやすさはもちろんのこと、カーニングひとつで見た人に与える印象というのも変わってきます。緩めに組んで、リラックスした印象にするとか。
また、一見良い感じにできているデザインでもカーニングで「残念だな〜」というものもけっこう見かけるので、カーニングの力はぜひ身につけておきたいですね。
【KERN TYPE】
https://type.method.ac/
このようにズレまくっている文字を、左右のアルファベット以外のアルファベットの位置を調整してきれいに整えるゲームです。

ちょっとのズレは許容してくれて100点。

よし!全問100点パーフェクト!

私はグラフィックデザインを10年以上やっていたので、カーニング作業大好き!
カーニングのコツは色々ありますが、
・3文字ずつ見る
・離れて全体を見る
を繰り返しながらやっていることが多いです。
日本語の場合はひらがな、カタカナ、漢字、数字、記号、アルファベットが混ざっていて、アルファベットだけの場合よりもより乱れやすいので、ぜひ日本語バージョンのカーニングのゲームも欲しいです。
![]()
ピクセル
UIデザインをやっていると、毎日扱う「ピクセル」。
だいたいこのくらいというのがわかっていると、レビューしたり共同でデザインする時に「16ピクセルくらいが良さそうかも」なんて話も進めやすいですよね。
【Pixact.ly】
https://www.pixact.ly/
お題で出されたWidthとHeightの四角を作成し、自分のピクセルの認識度をチェックできるゲームです。
小さいとやりやすいけれど・・

大きいのは全然ダメだ・・私は特に縦が苦手でした。

![]()
UI
【User inyerface】
https://userinyerface.com/
こちらはゲームというよりは、最悪なUIを体験できるサイトです。
普段サイトを見ていたりアプリを使用していたりするとき、UIでイラッとすることありますよね。
それがモリモリに盛られています。
最初のページから、「え、どこから進めるの?」というUI。

入力して次に進みたいだけなのに、、

ページ内のどこを見ても「えーーー!」なUIばかりなので、ぜひ見てみてください。
![]()
最後に
今回はまとめて色々なゲームをやってみましたが、自分の得意と苦手が思っていた以上にはっきりと浮かび上がってきました。
「ゲームでスキルをアップする」だけでなく、デザインで必要な様々なスキルが自分はどのくらいのレベルなのかをチェックすることもできるな〜と思いました。
チームでワイワイやるのも、それまで見えていなかったお互いの強みが発見できるかもしれません。
こちらのデザイナーが楽しみながらスキルを身に付けられるゲーム、どれも短時間で気軽にできるので、ぜひ試してみてくださいね。
