【日記】Gatsbyの勉強⑨
昨日の記事で書きましたが、一度チュートリアルをやってみることにしました。
Gatsby fundamentals(基礎)
0. Set up your development environment
1. Get to know Gatsby building blocks
2. Introduction to using CSS in Gatsby
3. Building nested layouts in Gatsby
Intermediate tutorials(中級編)
4. Querying for data in a blog
5. Source plugins and rendering queried data
6. Transformer plugins
7. Programmatically create pages from data
8. Preparing a site to go live
Plugin & Theme tutorials(プラグインとテーマについて)
9. Creating a Source Plugin
10. Creating a Remark Transformer Plugin
11. Using a Theme
12. Using Multiple Themes Together
13. Building a Theme
Additional tutorials(付録的な感じ)
14. Using Gatsby Image with Your Site
15. Making a Site with User Authentication
16. Making an E-commerce Gatsby Site with Stripe
17. Building an E-commerce Site with Gatsby, DatoCMS, and Snipcart
18. Using the WordPress Source Plugin
19. Adding Images to a WordPress Site
20. Using Prismic with the GraphQL Source Plugin
21. Writing Documentation with Docz
22. Making a Blog with Netlify CMS
23. Search Engine Optimization (SEO) and Social Sharing Cards with Gatsby
基礎
環境構築は飛ばします。
チュートリアル1でhello-worldのstarterをセットアップ
gatsby new hello-world https://github.com/gatsbyjs/gatsby-starter-hello-world

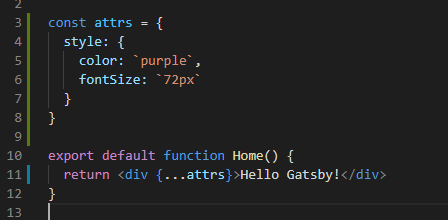
チュートリアル1のコードは最終的にはこんな感じに。
少しアレンジしようとすると、エラーが出てしまい、ちゃんと理解できていないことを実感します。最終的にはなんとか動くように直せました。
import React from "react"
import { Link } from "gatsby"
import Header from "../components/header"
const attrs = {
style: {
color: `purple`,
}
}
export default () => {
return (
<div {...attrs}>
<div><Link to="/contact/">Contact</Link></div>
<div><Link to="/about/">About</Link></div>
<Header headerText="Hello Gatsby!" />
<p>What a world.</p>
<img src="https://source.unsplash.com/random/400x200" alt="" />
</div>
)
}import React from "react"
import Header from "../components/header"
import { Link } from "gatsby"
export default () => {
return (
<div style={{ color: `teal` }}>
<Link to="/">Home</Link>
<Header headerText="About Gatsby" />
<Header headerText="It's pretty cool" />
<p>Such wow. Very React.</p>
</div>
)
}import React from "react"
import { Link } from "gatsby"
import Header from "../components/header"
export default () => {
return (
<div style={{ color: `teal` }}>
<Link to="/">Home</Link>
<Header headerText="Contact" />
<p>Send us a message!</p>
</div>
)
}import React from "react"
import PropTypes from "prop-types"
const Header = ({headerText}) => {
return (
<h1>{headerText}</h1>
)
}
Header.propTypes = {
headerText: PropTypes.string,
}
export default Headerここまでがチュートリアル1。
次はチュートリアル2。
コードはこんな感じに。
import React from "react"
import PropTypes from "prop-types"
import { Link } from "gatsby"
import Container from "../components/container"
import styles from "./about-css-modules.module.css"
console.log(styles)
const User = ({avatar, username, excerpt}) => (
<div className={styles.user}>
<img src={avatar} className={styles.avatar} alt="" />
<div className={styles.description}>
<h2 className={styles.username}>{username}</h2>
<p className={styles.excerpt}>{excerpt}</p>
</div>
</div>
)
User.propTypes = {
avatar: PropTypes.string.isRequired,
username: PropTypes.string.isRequired,
except: PropTypes.string.isRequired,
}
export default () => {
return (
<Container>
<h1>About CSS Modules</h1>
<p>CSS Modules are cool</p>
<User
username="Jane Doe"
avatar="https://s3.amazonaws.com/uifaces/faces/twitter/adellecharles/128.jpg"
excerpt="I'm Jane Doe. Lorem ipsum dolor sit amet, consectetur adipisicing elit."
/>
<User
username="Bob Smith"
avatar="https://s3.amazonaws.com/uifaces/faces/twitter/vladarbatov/128.jpg"
excerpt="I'm Bob Smith, a vertically aligned type of guy. Lorem ipsum dolor sit amet, consectetur adipisicing elit."
/>
<div><Link to="/">Home</Link></div>
</Container>
)
}import React from "react"
import PropTypes from "prop-types"
import containerStyles from "./container.module.css"
const Container = ({children}) => {
return (
<div className={containerStyles.container}>{children}</div>
)
}
Container.propTypes = {
children: PropTypes.func,
}
export default Container切りが良いのでここまでにして次は、チュートリアル3からやっていきます。
